
METABOX 프로젝트
- 데모 영상: METABOX 구현 영상 링크
- 깃허브 : 프론트엔드 깃허브
🚂 프로젝트 소개
메가박스를 모티브로 한 팀 프로젝트이다. 사이트에 접속한 모든 유저들은 상영중인 영화리스트와 각 영화에 대한 사용자들의 포스트를 볼 수 있다. 회원은 예매를 할 수 있으며, 관람한 영화에 대해서 포스트를 작성할 수 있다.
팀원
- FE: 김동준, 김영현, 이송현
- BE: 주종민, 윤현묵, 송치헌
제작 기간
- 2021.09.13 - 2021.09.30
기술 스택
개발 도구
- JavaScript (ES6)
- React.js
- React-Router
- styled-components
협업도구
- Git/ Github
- Trello : 전체적인 일정 관리 및 팀원들의 작업 상황 파악
- Postman : 프론트와 백 간의 소통
주요 구현 기능
✅ 가 되어있는 내용은 직접 구현한 부분
회원가입, 로그인
✅ JWT 토큰을 이용한 회원가입, 로그인 기능
✅ 카카오 소셜 로그인
내비게이션 바
✔️ 사이트맵
✔️ 검색 창 클릭 이벤트
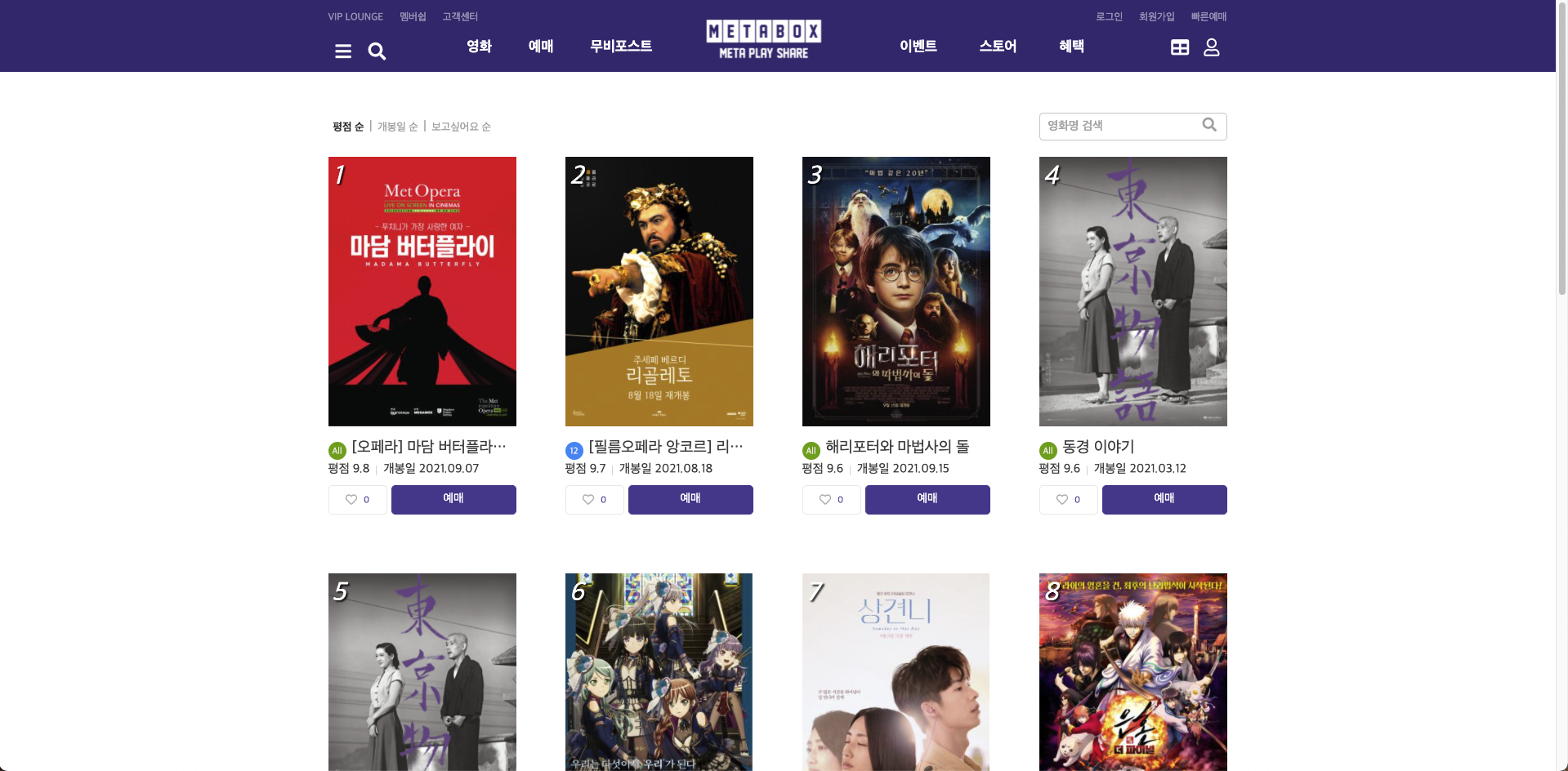
메인 페이지
✔️ 평점, 개봉일, 보고싶어요 순으로 필터링된 데이터를 통해 레이아웃
✔️ 동적 라우팅을 통한 빠른예매, 무비포스트 이동
✔️ 영화 리스트 페이지네이션
무비 포스트
✅ 이미지 파일을 포함한 포스트 작성(fetch 함수로 무비 포스트 페이지에 포스트 추가)
✅ 포스트 작성 시 50자 이내 제한
✅ 더보기 버튼을 통한 포스트 페이지네이션
빠른 예매 페이지
✔️ 예매 화면의 상단 캘린더 로직
✔️ 달력 아이콘 클릭 시, 테이블 형태의 캘린더 fold/unfold 구현
Footer
✅ Footer 제작
로고 및 favicon
✅ METABOX 로고 및 파비콘 제작
구현 이미지
👉 로그인 / 회원가입
기존 진행했던 로그인 / 회원가입 뿐 아니라 카카오 api를 이용하여 카카오 소셜 로그인 기능을 추가하여 진행했다.
.gif)
회원가입 Validation
백엔드와 통신하기 전에 회원가입 validation을 진행해 잘못된 양식을 방지했다. 회원가입은 총 5개의 항목을 사용자에게 요구하여 5개의 validation을 구현했다.
.gif)
👉 무비 포스트
더보기 버튼을 통한 페이지네이션
Query String으로 offset 과 limit 된 데이터를 fetch하여 8개 씩 더보기 버튼으로 페이지네이션 기능을 구현했다.
.gif)
무비 포스트 클릭 시 모달창 팝업
포스트를 클릭 시에 더 많은 정보를 보여주기 위해 팝업 모달창을 제작했다.
.gif)
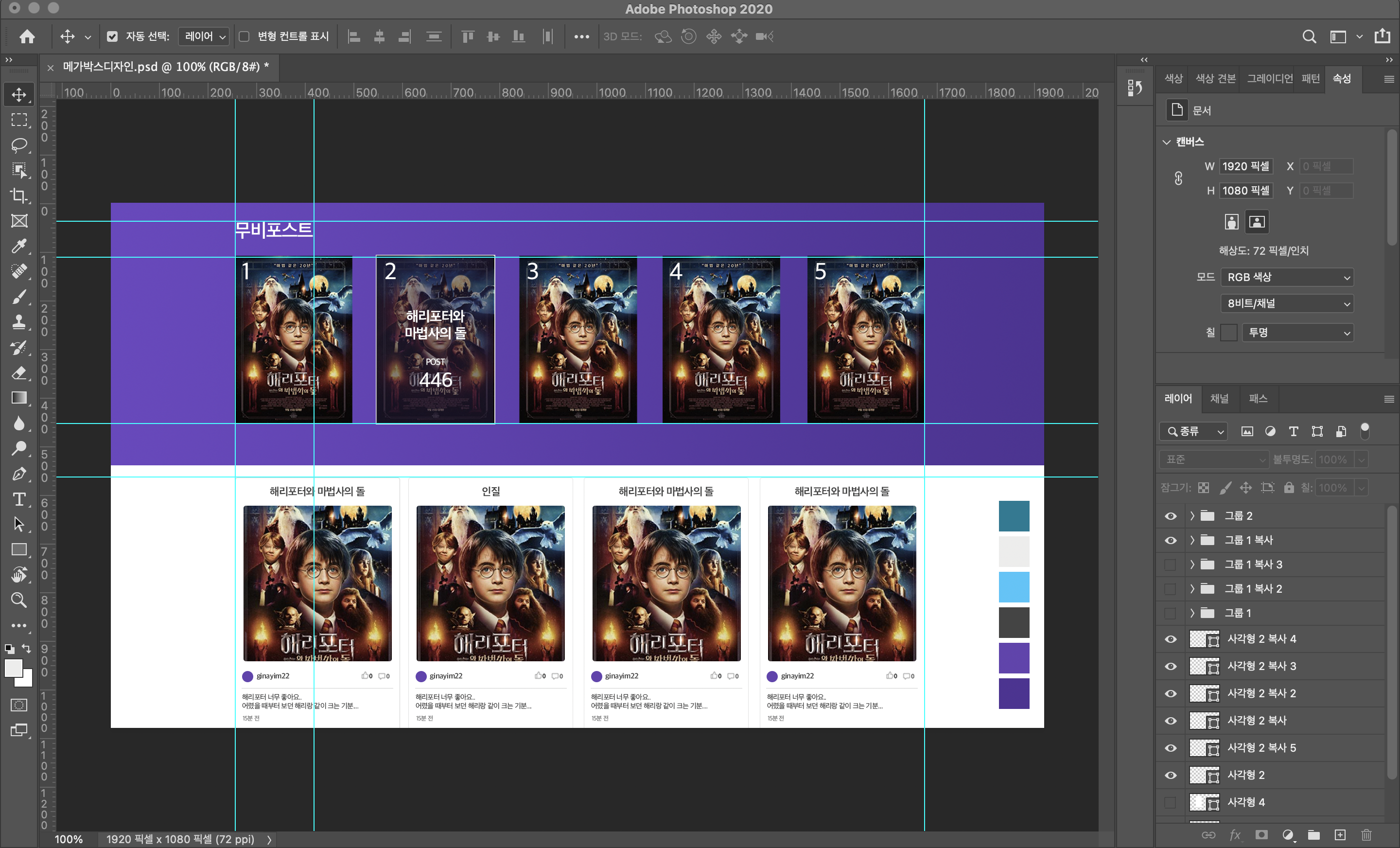
무비 포스트 리디자인
기존의 메가박스 사이트에서의 사용자 편의성과 디자인 적인 부분을 고려해 새롭게 디자인하였다.

👉 무비 포스트 작성
포스트 작성 페이지
토큰을 통한 인가로 작성 페이지에 접근할 수 있도록 했다. 또한 등록 버튼 클릭 시 기존에 받았던 데이터와 state 값을 활용하여 url 이동없이 페이지 이동이 가능하게 했다.
.gif)
작성 후 무비포스트 페이지 이동
fetch 함수를 이용하여 포스트 내용을 저장 후 무비포스트 페이지로 이동해 사용자가 바로 자신의 포스트를 볼 수 있게끔 했다.
.gif)
포스트 작성 시 50자 제한
input의 value가 50자 이상 작성 시 alert 창과 숫자 color 스타일 변경을 통해 사용자에게 보여줬다.

👉 Footer

👉 로고 및 favicon


배운점
👏 새로운 것에 대한 막연한 두려움 극복
처음 리액트를 배울 때는 도대체 props가 뭐고 state는 뭐고 복잡하고 막연한 두려움 때문에 vscode를 켜는 것 조차 힘들었다.
이제는 막연한 두려움 보다는 페이지의 전체적인 흐름을 한 번 보고 일단 직접 바로 쳐보는 습관을 기르도록 했다. 이런 방법을 쓰다보니 새로운 기술을 전 보다 빠르게 배울 수 있었다. 덕분에 그 전에는 할 수 없었던 코드를 직접 또는 구글링을 통해 치고 있는 나 자신을 발견했다.
무언가에 부딪히고 막히는 것은 당연한 일이다! 두려움을 극복하자!
👏 팀 프로젝트
프로젝트가 아닌 팀 프로젝트
이번 프로젝트를 진행하면서 팀(team)에 대한 중요성에 대해 또 한 번 깨달았다.
프론트에서는 PM아닌 PM 역할을 맡아 평소의 내 성격과 다르게 조금 더 단호한 단어와 차가운 말투로 팀원을 대했다.
Trello에 프론트와 백 전체 회의록을 제외하고 프론트 끼리의 회의록을 하나 더 만들어서 매일마다의 진행 상황을 체크했다. 다른 팀원의 보폭에 맞추고 진행에서의 블로커를 해결하기 위해 내가 할 수 있었던 추가 구현 기능도 포기해야 했지만 나에게는 너무나 값진 경험이었다.
METABOX 팀 Trello
아쉬운 점
👎 기능 구현에 치중한 나머지 리팩토링의 부족
2차 프로젝트인 만큼 새로운 기능을 구현하겠다는 욕심이 커 기능 구현에 시간을 많이 썼는데 반대로 리팩토링에는 시간을 쓰지 못했다. 리팩토링에 신경을 썼다면 조금 더 효율적인 코드를 짤 수 있었을 텐데 아쉽다.
👎 백엔드와의 소통
이번 프로젝트를 진행하면서 팀 전체의 진행 상황을 체크하면서 무비포스트 내의 구조 설계에 참여하지 못한 것이 제일 아쉽다.
무비포스트 좋아요 버튼을 구현하기 위해 필수적인 isLiked : true / false 값이 왜 필요한 지 그 값을 통해 화면에 어떤 식으로 나타나는 지에 대한 설명이 부족했다.
백엔드와의 소통은 처음부터!!


영현님 고생 많으셨어요🙌🙌 객체를 사용해서 login/signup모달 변경되는건 봐도봐도 참 신기하네요!
내일부터 시작하는 기업협업도 팟팅입니다💪💪