
자바스크립트의 동작 원리를 담고 있는 핵심 개념인 실행 컨텍스트에 대해 알아보자.
실행 컨텍스트를 이해하면 스코프를 기반으로 식별자와 식별자에 바인딩된 값을 관리하는 방식, 호이스팅이 발생하는 이유, 클로저의 동작 방식, 그리고 이벤트 핸들러와 비동기 처리의 동작 방식을 이해할 수 있다.
소스코드의 평가와 실행
평가 과정
실행 컨텍스트를 생성하고 변수, 함수 등의 선언문만 먼저 실행하여 생성된 변수, 함수 식별자를 실행 컨텍스트가 관리하는 스코프(렉시컬 환경의 환경 레코드)에 키로 등록
실행 과정
선언문을 제외한 소스코드가 런타임에 순차적으로 실행됨
소스코드 실행에 필요한 정보(ex. 변수나 함수의 참조)는 실행 컨텍스트가 관리하는 스코프로부터 취득
소스코드 실행 결과(ex. 변수 값의 변경)는 다시 실행 컨텍스트가 관리하는 스코프에 등록
실행 컨텍스트의 역할
- 선언에 의해 생성된 모든 식별자(변수, 함수, 클래스 등)를 스코프를 구분하여 등록하고 상태 변화를 지속적으로 관리
- 스코프 체인을 통해 상위 스코프로 이동하며 식별자를 검색할 수 있도록 함
- 현재 실행 중인 코드의 실행 순서를 변경(ex. 함수 호출)할 수 있어야 하며 다시 되돌아갈 수도 있어야 함
즉, 실행 컨텍스트는
"소스코드를 실행하는 데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역"
이며, 구체적으로 말해서
"식별자를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 메커니즘"
이라고 할 수 있다.
식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리하고, 코드 실행 순서는 실행 컨텍스트 스택으로 관리한다.
실행 컨텍스트 스택
const x = 1;
function foo() {
const y = 2;
function bar() {
const z = 3;
console.log(x, y, z);
}
bar();
}
foo();-
전역 코드의 평가와 실행
JS 엔진은 전역 코드를 평가하여 전역 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 푸시함
-> 이 때 전역 변수x와 전역 함수foo가 전역 실행 컨텍스트가 관리하는 스코프에 등록됨
-> 전역 코드가 실행되면x에1이 할당되고foo가 호출됨 -
foo함수 코드의 평가와 실행
전역 함수foo호출 시 코드의 제어권이foo함수 내부로 넘어감
-> JS 엔진은 함수 코드를 평가하여foo함수 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 푸시함
-> 이 때 지역 변수y및 중첩 함수bar가foo함수 실행 컨텍스트가 관리하는 스코프에 등록됨
->foo함수 코드가 실행되면y에2가 할당되고bar가 호출됨 -
bar함수 코드의 평가와 실행
중첩 함수bar호출 시 코드의 제어권이bar함수 내부로 넘어감
-> JS 엔진은 함수 코드를 평가하여bar함수 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 푸시함
-> 이 때 지역 변수z가bar함수 실행 컨텍스트가 관리하는 스코프에 등록됨
->bar함수 코드가 실행되면z에3가 할당되고console.log메서드 를 호출한 이후, 실행이 종료됨 (정확히는console.log도 함수라서 실행 컨텍스트에 푸쉬되었다가 제거됨) -
foo함수 코드로 복귀
다시 코드의 제어권이foo함수 내부로 넘어감
-> 이 때bar함수 실행 컨텍스트는 실행 컨텍스트 스택에서 pop되어 제거
-> 더 이상 실행할 코드가 없으므로 종료됨 -
전역 함수 코드로 복귀
다시 코드의 제어권이 전역으로 넘어감
-> 이 때foo실행 컨텍스트는 실행 컨텍스트 스택에서 pop되어 제거
-> 더 이상 실행할 코드가 없으므로 종료됨
-> 전역 실행 컨텍스트가 pop되어 더 이상 스택에 아무것도 남아있지 않게 됨
이처럼 실행 컨텍스트 스택은 코드의 실행 순서를 관리하며, 이 때 스택에서 제일 최상단에 있는 부분이 바로 현재 실행중인 실행 컨텍스트(running execution context)라고 할 수 있다.
렉시컬 환경
식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기억하는 자료구조가 바로 렉시컬 환경이다.
렉시컬 환경은 실행 컨텍스트에 바인딩되어 전역이나 함수, 블록 스코프를 생성하고, 여기에 식별자를 키로 등록하여 식별자에 바인딩된 값을 관리한다.
즉, 스코프를 구분하여 식별자를 등록하고 관리하는 저장소 역할을 하는 렉시컬 스코프의 실체가 바로 렉시컬 환경이라고 할 수 있다.
렉시컬 환경은 다음과 같이 두 개의 컴포넌트로 구성된다.
EnvironmentRecord(환경 레코드)
스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소OuterLexicalEnvironmentReference(외부 렉시컬 환경에 대한 참조)
상위 스코프를 가리키며, 외부 렉시컬 환경에 대한 참조를 통해 단방향 링크드 리스트인 스코프 체인을 구현한다.
실행 컨텍스트의 생성과 식별자 검색 과정
var x = 1;
const y = 2;
function foo(a) {
var x = 3;
const y = 4;
function bar(b) {
const z = 5;
console.log(a + b + x + y + z);
}
bar(10);
}
foo(20);1. 전역 객체 생성
전역 코드가 평가되기 이전에 생성됨
여기에는 빌트인 전역 프로퍼티/함수, 표준 빌트인 객체, 실행 환경에 따른 호스트 객체 등이 포함된다.
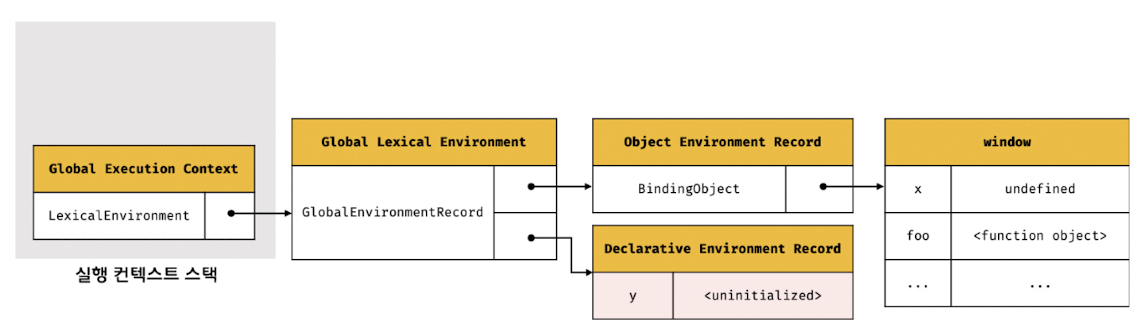
2. 전역 코드 평가
-
전역 실행 컨텍스트 생성
비어있는 전역 실행 컨텍스트를 만든 후 전역 렉시컬 환경이 완성될 때 실행 컨텍스트 스택에 푸시한다. -
전역 렉시컬 환경 생성
생성된 전역 렉시컬 환경은 전역 실행 컨텍스트에 바인딩된다. 전역 렉시컬 환경은 2개의 컴포넌트, 즉 전역 환경 레코드와 외부 렉시컬 환경에 대한 참조로 구성된다.- 전역 환경 레코드 생성
전역 렉시컬 환경을 구성하는 컴포넌트로, 전역 변수를 관리하는 전역 스코프, 전역 객체의 빌트인 전역 프로퍼티/함수, 표준 빌트인 객체가 여기에 들어있다.
기존의var키워드로 선언한 전역 변수와let,const키워드로 선언한 전역 변수를 구분하여 관리하기 위해 전역 환경 레코드는 객체 환경 레코드와 선언적 환경 레코드로 구성되어 있다.- 객체 환경 레코드
객체 환경 레코드에는BindingObject컴포넌트에 의해 전역 객체와 연결되며,var키워드로 선언한 전역 변수와 함수 선언문으로 정의된 전역 함수가BindingObject를 통해 전역 객체의 프로퍼티와 메서드가 된다. - 선언적 환경 레코드 생성
let,const로 선언한 전역 변수가 여기에 존재한다.
let,const의 경우 "선언 단계"와 "초기화 단계"가 분리되어 진행되기 때문에 런타임에 실행 흐름이 변수 선언문에 도달하기 직전까지 일시적 사각지대(TDZ)에 빠지게 된다.
따라서 변수 호이스팅에 의해 식별자는 등록되지만, 아직 값이 바인딩되지 않은uninitialized상태이므로 이 때 접근하면ReferenceError가 발생한다.

- 객체 환경 레코드
this바인딩
전역 환경 레코드의[[GlobalThisValue]]내부 슬롯에this가 바인딩된다. 일반적으로 전역 코드에서 이 값은 전역 객체이므로[[GlobalThisValue]]내부 슬롯에는 전역 객체가 바인딩된다.
(참고로this바인딩은 전역 환경 레코드와 함수 환경 레코드에만 존재한다.)- 외부 렉시컬 환경에 대한 참조 결정
현재 평가 중인 소스코드를 포함하는 외부 소스코드의 렉시컬 환경, 즉 선언 기준 상위 스코프를 가리킨다. 현재 평가 중인 소스 코드는 전역 코드이므로 전역 코드를 포함하는 소스코드가 없기 때문에 여기에는null이 할당된다.
- 전역 환경 레코드 생성
3. 전역 코드 실행
전역 코드가 순차적으로 실행되어 전역 변수 x, y에 값이 할당되고 foo 함수가 호출된다.
변수 할당문과 함수 호출문을 실행하기 위해서는 우선 변수와 함수 이름이 선언된 식별자인지 확인해야 하며, 또한 동일한 이름의 식별자가 다른 스코프에 여러 개 존재하는 경우 어느 스코프의 식별자를 참조해야 할지 결정해야 한다. 이를 식별자 결정이라고 한다.
식별자 결정을 위해서는 우선 running execution context부터 검색해서 외부 렉시컬 환경에 대한 참조를 따라 상위 스코프로 이동하여 식별자를 검색한다. 이것이 바로 스코프 체인의 동작 원리이다.
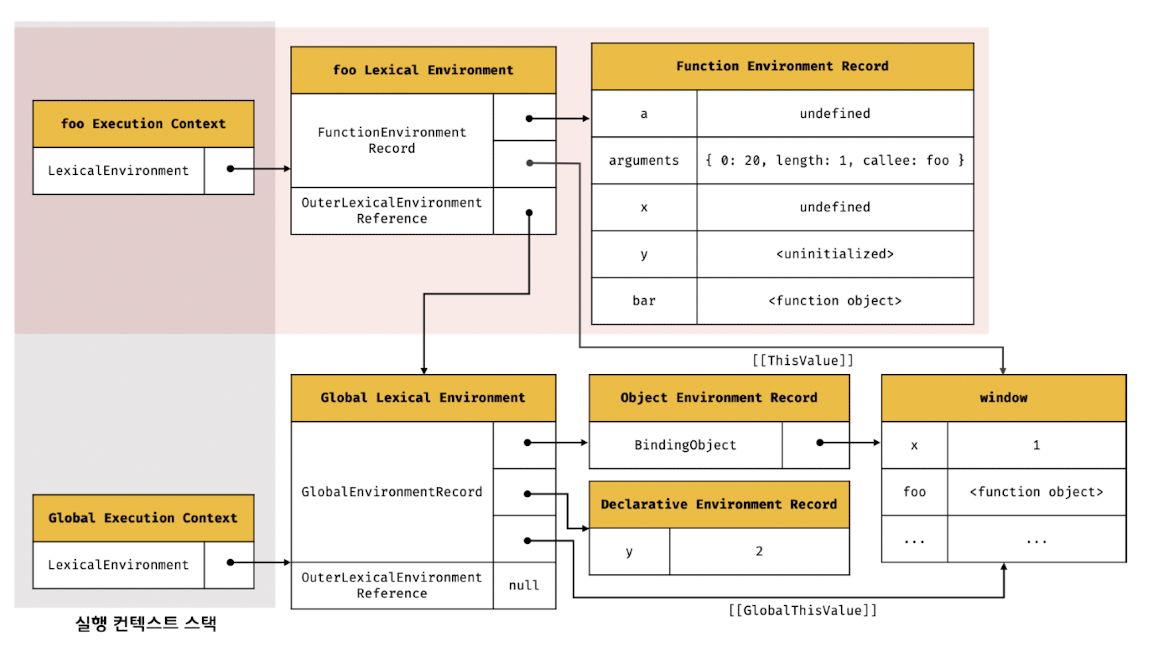
4. foo 함수 코드 평가
-
함수 실행 컨텍스트 생성
foo함수 실행 컨텍스트를 만든 후 함수 렉시컬 환경이 완성될 때 실행 컨텍스트 스택에 푸시한다. -
함수 렉시컬 환경 생성
생성된foo함수 렉시컬 환경은foo함수 실행 컨텍스트에 바인딩된다.- 함수 환경 레코드 생성
함수 렉시컬 환경을 구성하는 컴포넌트 중 하나로,매개변수,arguments 객체,지역 변수 및 중첩 함수를 등록하고 관리한다. this바인딩
함수 환경 레코드의[[GlobalThisValue]]내부 슬롯에this가 바인딩된다. 일반 함수로 호출되었기 때문에this는 전역 객체를 가리킨다. 따라서[[GlobalThisValue]]내부 슬롯에는 전역 객체가 바인딩된다.- 외부 렉시컬 환경에 대한 참조 설정
foo함수 정의가 평가된 시점에running execution context의 렉시컬 환경의 참조가 할당되므로 전역 렉시컬 환경의 참조가 여기에 할당된다.
JS 엔진은 함수 객체가 생성될 때 함수가 어디에 정의됐는지에 따라 상위 스코프, 즉running execution context의 렉시컬 환경을 내부 슬롯[[Environment]]에 저장하는데, 여기에 들어있는 값이 외부 렉시컬 환경에 대한 참조에 해당한다고 볼 수 있다.
함수 객체의 내부 슬롯[[Environment]]와 렉시컬 스코프는 이후 클로저를 이해할 수 있는 중요한 단서다.
- 함수 환경 레코드 생성

5. foo 함수 코드 실행
foo 함수 코드가 순차적으로 실행되어 중첩 함수 bar가 호출되며 a, x, y 식별자를 현재 실행 중인 실행 컨텍스트의 렉시컬 환경에서 찾아서 값을 바인딩하였다.
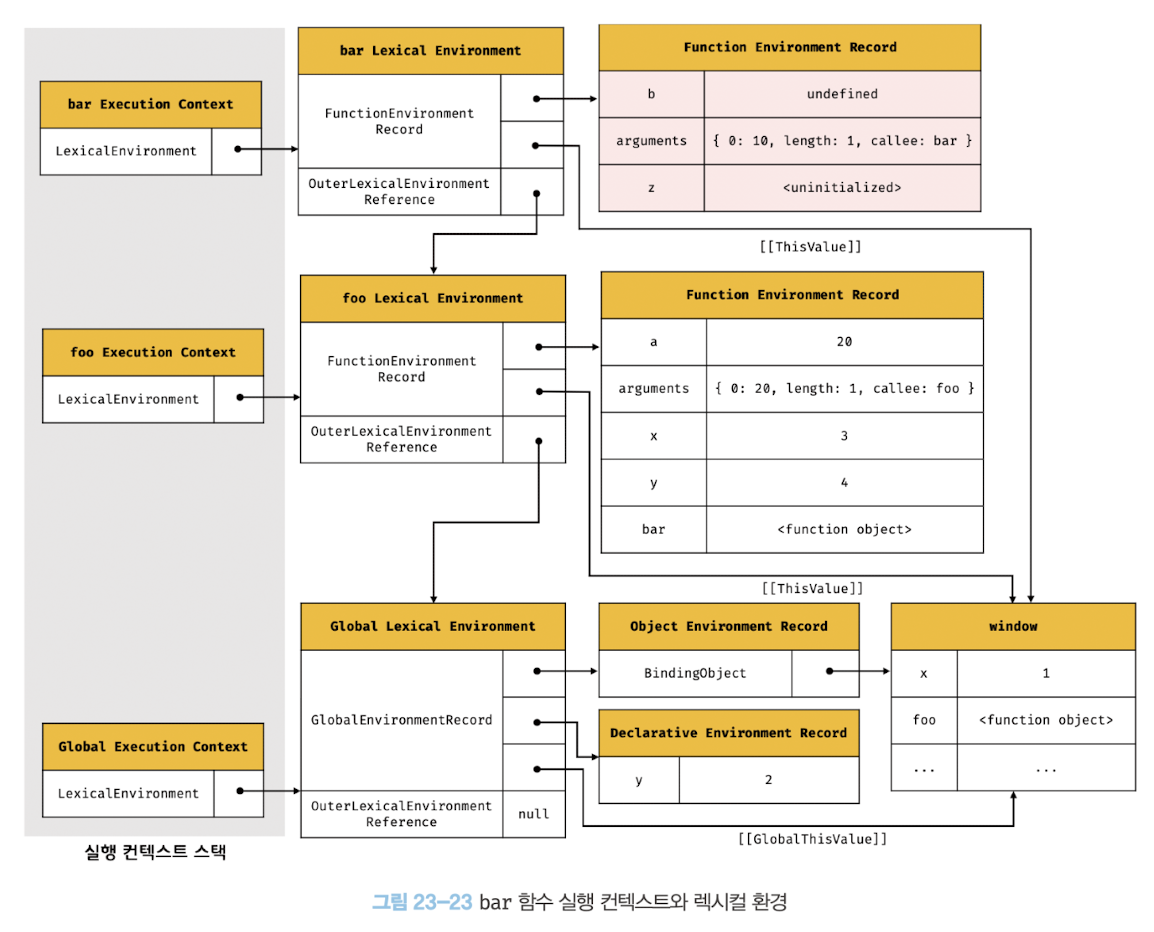
6. bar 함수 코드 평가
foo 함수 코드를 평가했을 때와 동일하게 동작한다.

7. bar 함수 코드 실행
console식별자 검색
식별자는 스코프 체인, 즉 현재 실행 중인 실행 컨텍스트의 렉시컬 환경에서 시작하여 외부 렉시컬 환경에 대한 참조로 이어지는 렉시컬 환경의 연속에서 검색한다.
스코프 체인을 통해 bar 함수 렉시컬 환경 -> foo 함수 렉시컬 환경 -> 전역 렉시컬 환경으로 이동하여 검색
console 식별자는 전역 렉시컬 환경에서 객체 환경 레코드의 BindingObject를 통해 전역 객체에서 찾을 수 있다.
log메서드 검색
console 객체의 프로토타입 체인을 통해 메서드를 검색한다. log 메서드는 console 객체가 직접 소유하는 프로퍼티다.
- 표현식
a + b + x + y + z의 평가
a, x, y 식별자는 foo 함수 렉시컬 환경에서, b, z 식별자는 bar 함수 렉시컬 환경에서 검색된다.
console.log메서드 호출
표현식이 평가되어 생성한 값을 console.log 메서드에 전달하여 호출
8. bar 함수 코드 실행 종료
console.log 메서드가 호출된 후 더 이상 실행할 코드가 없으므로 bar 함수 코드의 실행이 종료된다. 이 때 실행 컨텍스트 스택에서 bar 함수 실행 컨텍스트가 팝되어 제거되고 foo 함수 실행 컨텍스트가 running execution context가 된다.
이 때
bar함수 실행 컨텍스트가 제거되었다고 해도 누군가가bar함수 렉시컬 환경을 참조하고 있는 경우bar함수 렉시컬 환경은 소멸되지 않는다. 렉시컬 환경은 실행 컨텍스트에 의해 참조되기는 하지만 독립적인 객체라는 점을 알아둬야 한다.
9. foo 함수 코드 실행 종료
bar 함수 종료 후 더 이상 실행할 코드가 없으므로 foo 함수 코드의 실행이 종료된다. 이 때 실행 컨텍스트 스택에서 foo 함수 실행 컨텍스트가 팝되어 제거되고 전역 실행 컨텍스트가 running execution context가 된다.
10. 전역 코드 실행 종료
전역 실행 컨텍스트마저 실행 컨텍스트 스택에서 팝되어 더 이상 실행 컨텍스트 스택에 아무것도 남아있지 않게 된다.
실행 컨텍스트와 블록 레벨 스코프
let x = 1;
if (true) {
let x = 10;
console.log(x);
}
console.log(x);let, const 키워드로 선언한 변수는 블록 레벨 스코프를 따르므로 이를 위해 선언적 환경 레코드를 갖는 렉시컬 환경을 새롭게 생성하여 기존의 전역 렉시컬 환경을 교체한다.
이 때 새롭게 생성된 if문의 코드 블록을 위한 렉시컬 환경의 외부 렉시컬 환경에 대한 참조는 if문이 실행되기 이전의 전역 렉시컬 환경을 가리킨다.
if문 코드 블록의 실행이 종료되면 if문의 코드 블록이 실행되기 이전의 렉시컬 환경으로 되돌린다. 이는 블록 레벨 스코프를 생성하는 모든 블록문에 적용된다.
