input이라 하면
<input type='text' />뭐 이런식으로 끄적이면 될줄 알았다 ...
내가 구현하는건 전화번호 입력에 11자리, 숫자만 입력 조건이라 되게 쉽게 생각해서 거침없이 적어나갔다 ...
처음에 시도한건
<input type='number' maxLength='11'/>

엥 ..? 숫자만 찍히는데 maxLength가 안먹는다 ...
검색을 해보니 input 타입을 넘버로 하면 maxLength가 안먹는다고한다 ..
그래서 type은 'text'로 하고 숫자만 입력되게 함수를 짜려고 적어봤는데 시행착오가 생각보다 너무 많았다 ...
그래서 찾은거는
<input
type='text'
className='Tel'
maxLength='11'
placeholder='-없이 입력'
onChange={handlePress}
value={tel}
/>handlePress에 대한 함수는
const handlePress = (e) => {
const regex = /^[0-9\b -]{0,13}$/;
if (regex.test(e.target.value)) {
setTel(e.target.value);
}
};
test() 메서드는 주어진 문자열이 정규 표현식을 만족하는지 판별하고, 그 여부를 true 또는 false로 반환합니다.
MDN - RegExp.prototype.test()
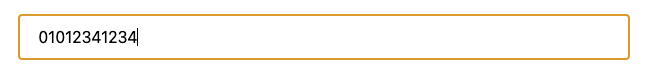
이렇게 쓰면

깔끔