
카카오톡 영상 공유

관련 PR
기능
- kakao developers - 카카오톡 공유 API 활용
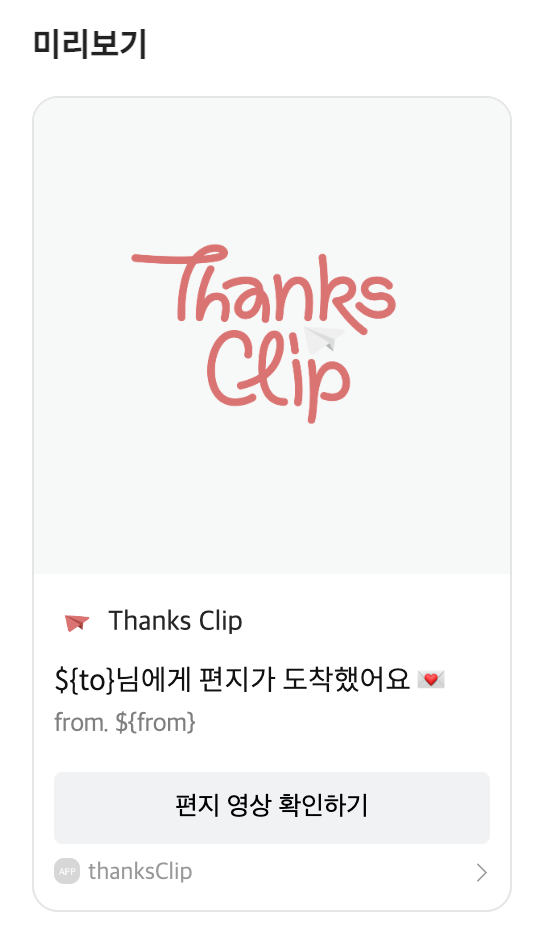
- 사용자 정의 메시지 템플릿 제작
- user argument
- ${to} : 받는 사람
- ${from} : 보내는 사람
- ${path} : 공통링크 뒤에 이어지는 path 부분
Keep
프로젝트 완료 후에도 간직하고 싶은 잘했던 것 / 좋았던 것
ex) "~기술 적용을 했더니 효율적으로 ~를 할 수 있었다.”

- 사용자 정의 메시지 템플릿을 활용했더니 미리보기로 원하는 템플릿을 만들어낼 수 있었을 뿐만 아니라, 사용자 인자를 파라미터를 통해 쉽게 적용할 수 있었다.
Problem
프로젝트 중 겪었던 어려움
ex) "~기능 적용 중 ~이슈가 발생하였다.”
- Next.js에서 카카오톡 공유 기능을 적용하는 방식이 자료가 많이 공유되어있지 않아 시간을 많이 쏟았다.
- 우리 서비스에서 공유하기 기능은, 메시지 수신자가 공유하기 버튼을 클릭 했을 때 저희의 웹서비스 url로 이동되는 것이 아니라 각 메시지 수신자 별로 동적으로 제공되는 s3버킷링크로 이동시켜야 했다. 이 때 s3버킷링크는 하나가 아닌 여러 개가 있다.
- 다시 말하면, url이 동적으로 바뀌어야하는데, 단순히 path만 변경되는것이 아니라 도메인주소 자체도 동적으로 바뀌어야했다. 하지만 템플릿에서 공통링크를 설정할 때 도메인 주소는 하나로 고정되어있어야했어 이에 대한 해결 방안이 필요했다.
Try
Problem 중 해결된 사항에 대한 해결 방법 / 해결되지 않은 사항에 대한 피드백
ex) "~기능 적용 중 발생한 ~이슈 해결을 위해 ~를 하였다.”
- 결국 공유하기 기능은 잘 적용되었지만, NextJs 프레임워크에 대한 이해가 더욱 필요하다!
- 카카오데브톡에도 이에 대한 질문을 남겼지만, 공통링크에서는 고정된 도메인 주소 하나만을 사용할 수 있고 도메인 주소 자체를 동적으로 바꿀 수는 없다는 답변을 받았다. 또한 반드시 여러개의 도메인 이동이 필요하다면 브릿지 페이지를 하나 두고 직접 분기 처리 해야한다는 또 다른 해결 방안을 남겨주시기도 했다. 도메인 동적 변경이 안되는 이유는 안전한 사용을 위해서라고..!
- 따라서 우리 서비스에 download라는 페이지를 만들고, s3버킷링크 접근을 위해 필요한 데이터값들을 쿼리로 하여 path로 넘겨주었다!
