📘 박영웅 강사님의 강의 ch8 : 1~13까지 내용을 바탕으로 몰랐던 내용을 메모했습니다 :)
✨ max-width, max-height
: 요소가 커질 수 있는 최대 가로와 너비
- 기본값 : none
✨ min-width, min-height
: 요소가 커질 수 있는 최소 가로와 너비
- 기본값 : 0
✨ 단위
px: 픽셀%: 상대적 백분율vm: 뷰포트 가로 너비의 백분율 (뷰포트의 1/100 만큼의 크기)vh: 뷰포트 세로 높이의 백분율 (뷰포트의 1/100 만큼의 크기)em: 요소의 글꼴 크기예제 ) 현재 글꼴 크기가 기준이 되기 때문에 현재 크기가 16px이면 1em=16px이 되고 20em은 320px이다.
rem: 루트 요소(html)의 글꼴 크기
🏷 쓰는이유 : 글자 중심으로 화면비율을 구성하고 싶으 때 사용한다.
예제 ) em은 글꼴 크기가 기준이였다면 rem은 html의 글꼴 크기가 기준이 된다.
해설 : html 태그의 글꼴 크기가 기준이 된다.html{ font-size:16px; } .rem{ width:20rem; }
✨ margin
단축속성
- margin:
위아래양옆; - margin:
위양옆아래; - margin:
위오른쪽아래왼쪽;
margin은 음수값도 가능하며 이때는 겹쳐진다. 또한 부모요소의 가로 너비에 대한 비율로 지정하는
%단위는 잘 사용하지 않는다.
✨ padding
: 내부가 커지기 때문에 요소의 크기가 커집니다.
🏷 margin에 비해서 %를 종종 사용합니다.
✨ border
단축속성 : 주로 두께, 스타일, 색 순서로 적는다
border: 두께, 스타일, 색;
- border-width : 선두께 ( 단축속성이 있습니다.)
- border-style : 선스타일 (none, solid, dashed 등등)
- border-color : 선색깔 (단축속성이 있습니다.)
- border-radius : 모서리 둥글게 (단축속성이 있습니다.)
색상표현 )
색상이름: 브라우저에서 제공하는 색이름이기 때문에 브라우저마다 색상의 차이가 있다.
Hex색상코드 : 16진수 색상 ex)#00b66a
RGB: 빛 삼원색 rgb(255,255,255)
RGBA: 빛 삼원색 + 투명도 rgba(0,0,0,0.5)
✨ box-sizing
: 요소의 크기계산 기준을 지정한다.
- content-box : 요소내용으로 크기 계산
기본값 - border-box : 요소내용 + padding + border 으로 크기계산
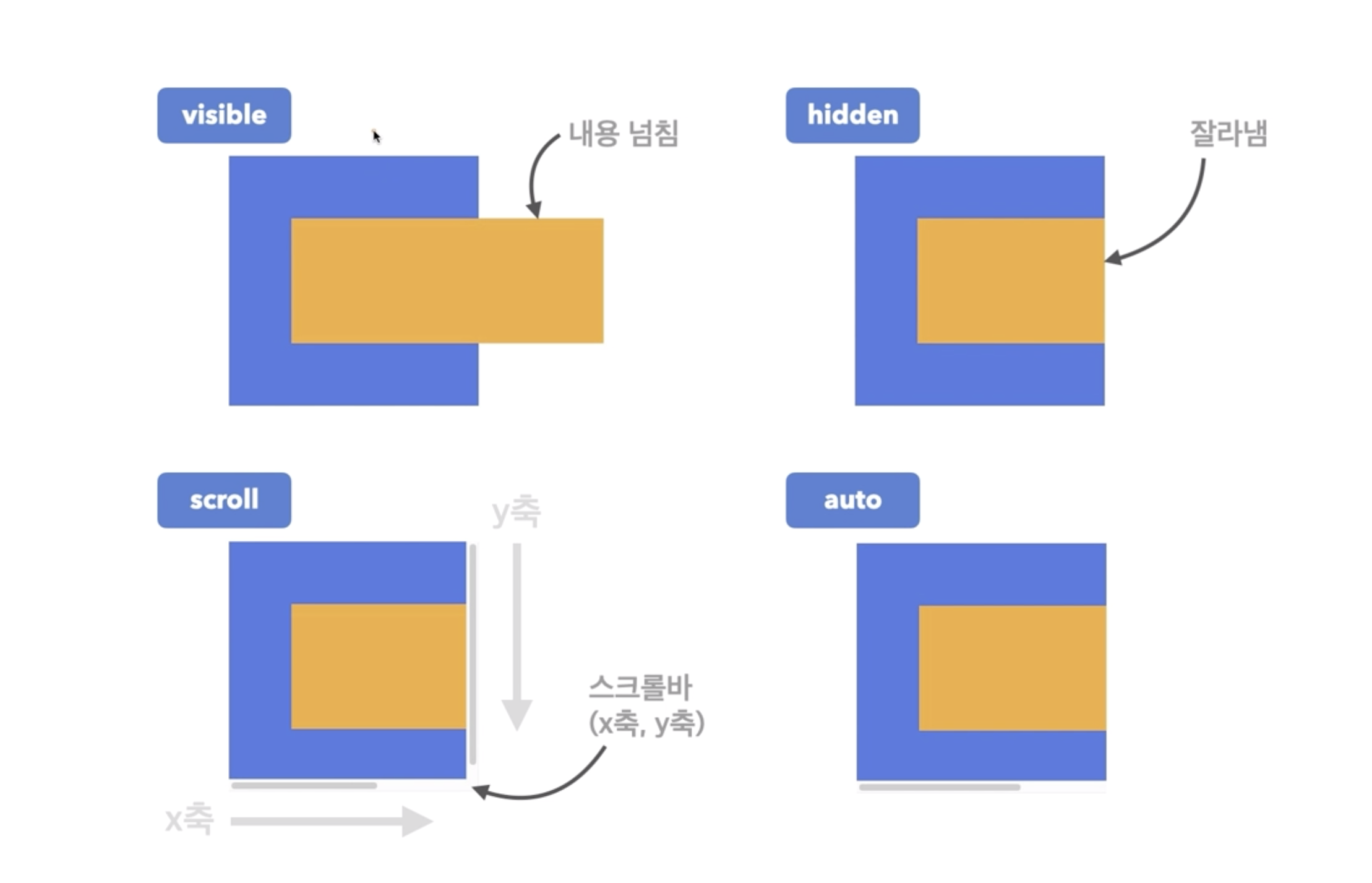
✨ overflow
: 요소의 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 단축속성
🏷 자식요소 너비가 부모요소 너비보다 넓을 때 부모요소에 overflow를 적는다.
- overflow : visible; 넘친 내용을 그대로 보여줌
- overflow : hidden; 넘친 내용을 잘라냄
- overflow : scroll; 넘친 내용을 잘라냄, 스크롤바 생성
너비와 높이중에 안 넘친 부분에도 가로세로 다 스크롤바가 생긴다.
- overflow : auto; 넘친 내용이 있는 경우에만 잘라내고 스크롤바 생성
너비와 높이중에 넘친 부분만 스크롤바가 생긴다.

✨ opacity
: 0~1 사이의 불투명 정도를 지정한다. (1은 불투명이다.)
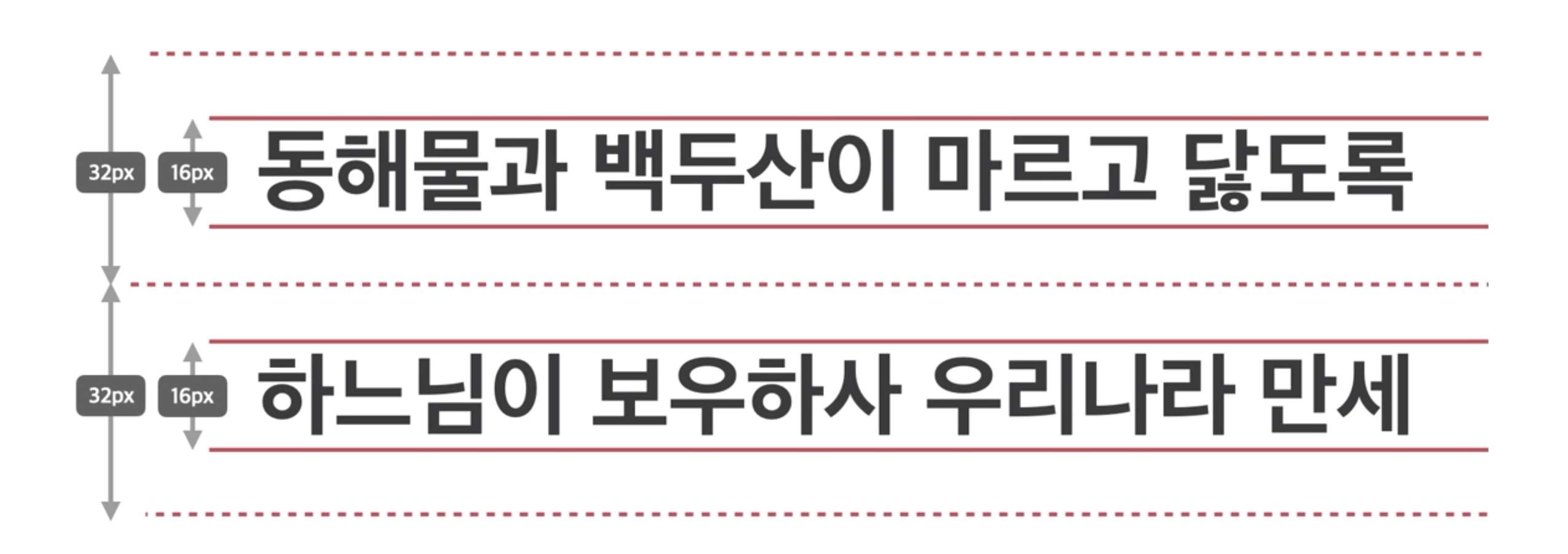
✨ line-height
: 줄간격이다.
- 숫자 : 요소 글꼴크기의 배수로 지정한다.
ex )
해설 : 현재 글꼴 크기가 16px이라 했을 때 line-height:2;는 32px(16*2)입니다.
🏷 글자는 line-height 크기의 가운데로 정렬됩니다.line-height:2;
✨ font
- font-style : 글자 기울기
- font-size : 폰트사이즈 (기본 16px)
- font-weight : 100~900
🏷 normal, 400
🏷 bold, 700 - font-family : 글꼴
글꼴:
글꼴,"글꼴",글꼴계열;
"글꼴": 띄어쓰기 등 특수문자가 포함된 글꼴이름은 " "로 묶어야한다.
글꼴계열: serif(바탕체 계열), sans-serif(고딕체 계열), monospace(고정너비 계열), fantasy(장식 계열)
✨ text
- text-align :left, right, center, justify(양쪽정렬)
- text-decoration : none, underline, overline, line-through(중앙선)
- text-indent : 첫줄 들여쓰기 / 내어쓰기
-