
생일선물로 웹 페이지를 선물한 K-주니어 개발자의 패기💪(?)를 보여드리겠습니다.
웹사이트: https://mirimlife.github.io/birthday/
깃허브: https://github.com/MirimLife/birthday
피그마: https://www.figma.com/file/6YQtszNpe5fFsBWgcA8Mdp/%EC%83%9D%EC%9D%BC-%EC%96%BC%EB%A0%88%EB%B2%8C%EB%A0%88?node-id=0%3A1
😱 위기의 시작
친구의 생일이 2일 전으로 다가왔습니다.
4년 동안 기프티콘을 주고 받으며 이번에는 단 하나뿐인 특별한 생일선물을 주고 싶었습니다.
유튜브로 특별한 생일선물을 공부했는데 저희의 맘에 드는 선물이 없었고 친구와 저는 한 블로그 글을 떠올렸습니다.
🎂 친구생일 기념 웹사이트 만들기 (2ujin) https://velog.io/@2ujin/%EC%B9%9C%EA%B5%AC%EC%83%9D%EC%9D%BC-%EA%B8%B0%EB%85%90-%EC%9B%B9%EC%82%AC%EC%9D%B4%ED%8A%B8-%EB%A7%8C%EB%93%A4%EA%B8%B0
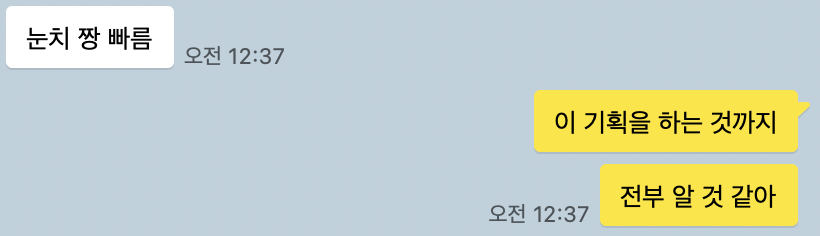
눈치가 빠른 친구라 이거면 예상도 못할 깜짝 선물이 될 수 있겠다 싶어 웹페이지를 선물로 주기로 마음먹었습니다.
실제로 웹페이지를 보여주었을 때 당사자는 깜짝 놀랐답니다 ^^(뿌듯)

😕 이제 뭐하지?
웹페이지를 만들기 위해선 기획과 디자인이 필요합니다. 하지만 2일동안 퇴근 이후의 시간을 이용하여 하루에 최대 3시간, 총 6시간동안 웹페이지를 완성해야 합니다. 간단하지만 재미도 있으면서 친구도 좋아할만한 아이디어를 생각해보았는데 한 유튜버가 최근에 올린 영상이 갑작스레 떠올랐습니다.
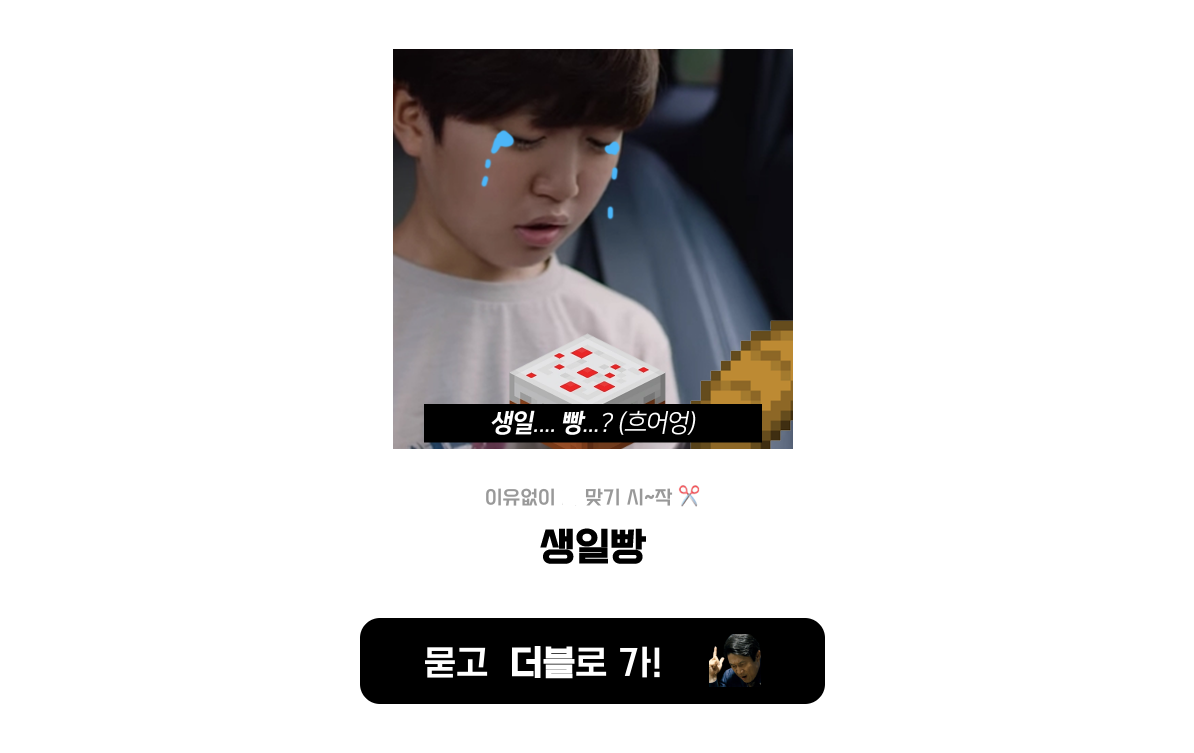
이 영상에선 랜덤 도박의 위험성을 유튜버가 직접 체험해보며 느끼는데 '생일 선물도 랜덤으로 준다면 어떨까?' 하는 생각이 들게 되었습니다.

💩 기획 끝, 난 개발할게 누가 디자인할래?
저녁 시간 전 디자인을 끝낸 뒤, 개발할 시간을 최대한으로 가져야하기에 개발할 시간이 많지 않았습니다.
전 원래 기획을 하면 대충 화면에 대한 이미지를 그린 뒤 말하는 편이었기도 하고 제가 생각한 방향대로 흘러가지 않는다면 아쉬울 것 같아 제가 디자인을 하기로 했습니다 😥
핸드폰에서 보기엔 정보가 제한될 것 같기도 하고 노트북은 무거우니 아이패드에 맞는 사이즈로 디자인을 시작하였습니다.
- 화나는 디자인 (읽을 때 불편하게, 최신 밈 사용하기)
- 이펙트가 화려한 디자인
이런 2가지 생각을 고려하여 디자인을 진행하였습니다.
연예인 축하영상을 직접 힘들게 공수한 컨셉도 재밌을 것 같아 유튜브에 검색하여 '축하드립니다' 라는 말만 담긴 연예인 축하영상을 사용하였습니다. 친구가 가장 좋아한 것 같습니다 🤤
☠️ 미니 해커톤(?) 시작
vue.js 라는 공통점이 있어 프레임워크는 vue.js, 데이터 저장 local Storage, 호스팅 github pages 라는 스택을 기준으로 잡고 진행하였습니다. 구현할 페이지는 공평하게 사다리를 탔습니다.
각자 진행하면 진행이 느려질까 구글 meet에 모여 서로의 개발에 집중하기 시작했습니다.
페이지 구성
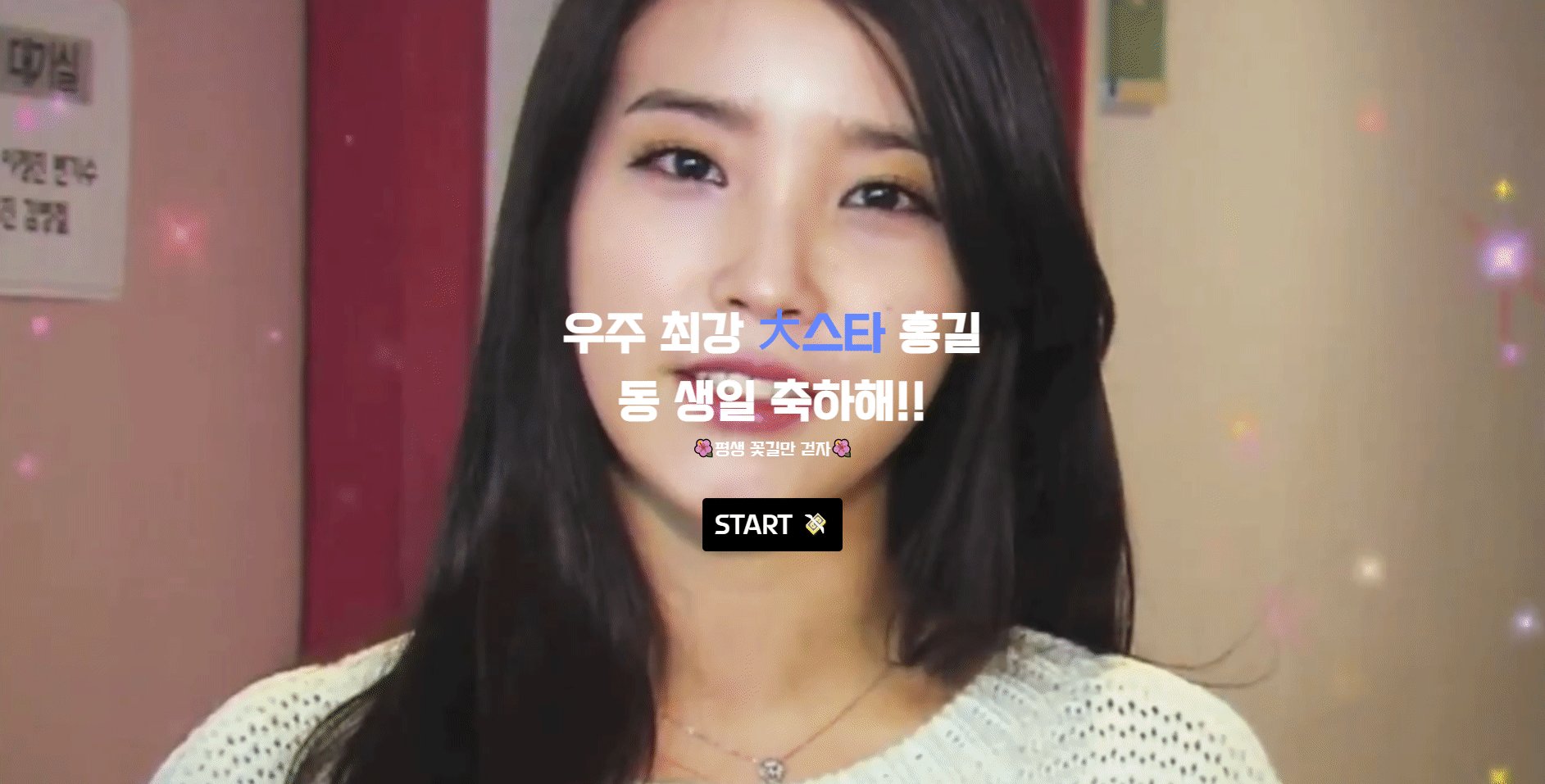
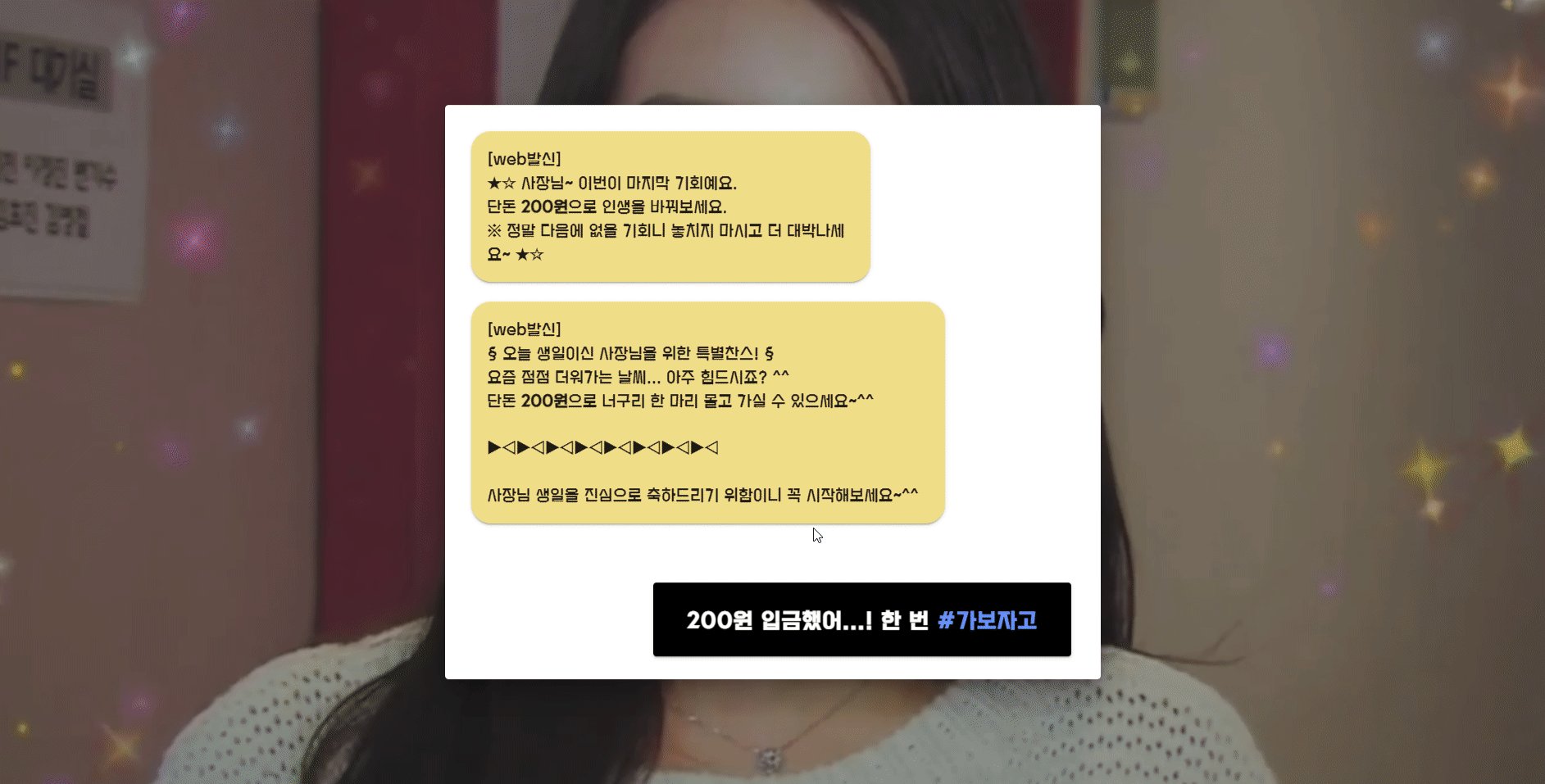
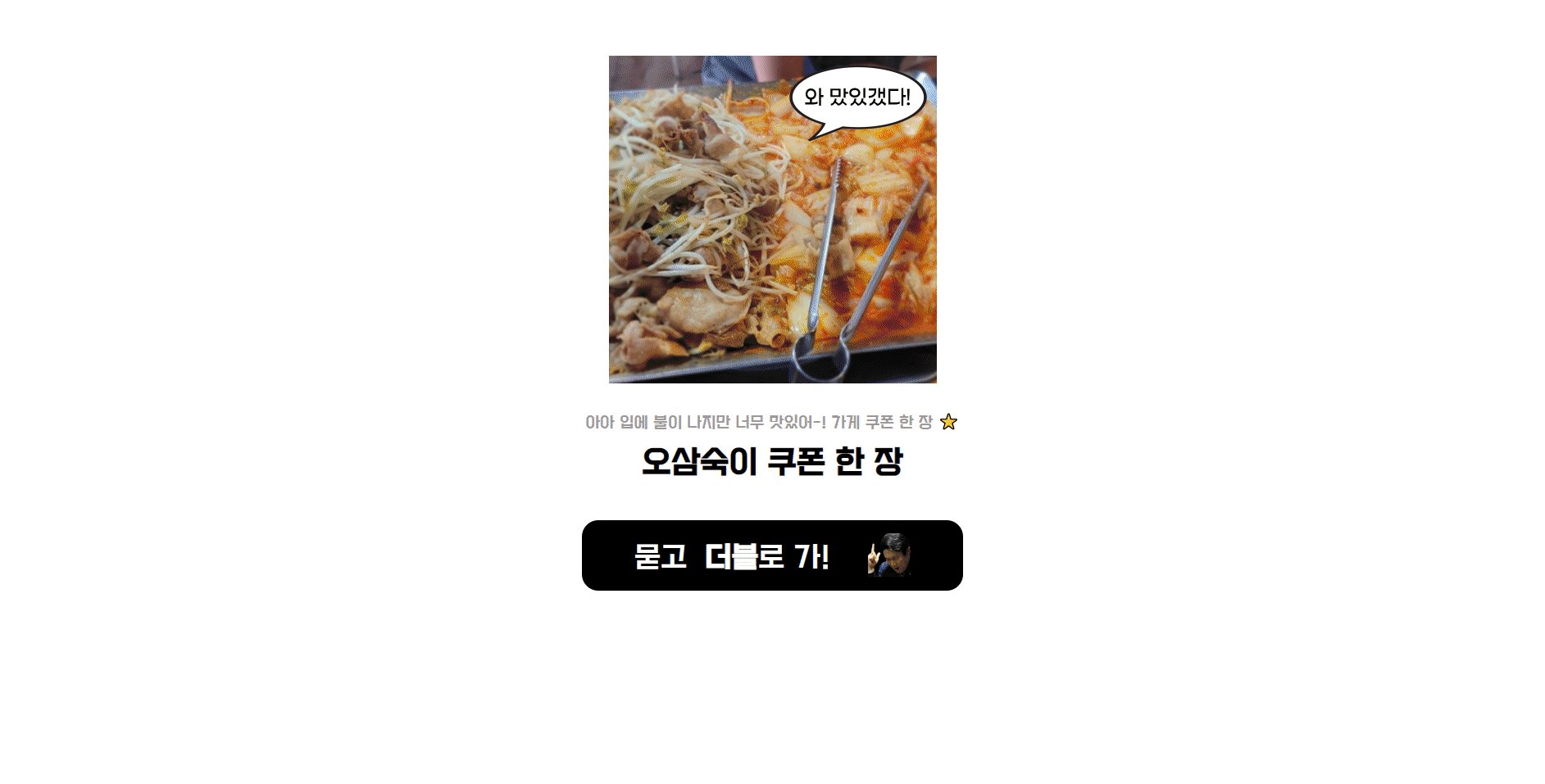
페이지는 메인페이지, 페이지의 컨셉을 느낄 수 있는 모달, 선물을 뽑기 위한 두근두근 페이지, 선물 뽑기 결과 페이지로 구성되어 최대한 어이없는 웹 사이트를 만드려 노력했습니다 ㅎㅎㅎㅎ
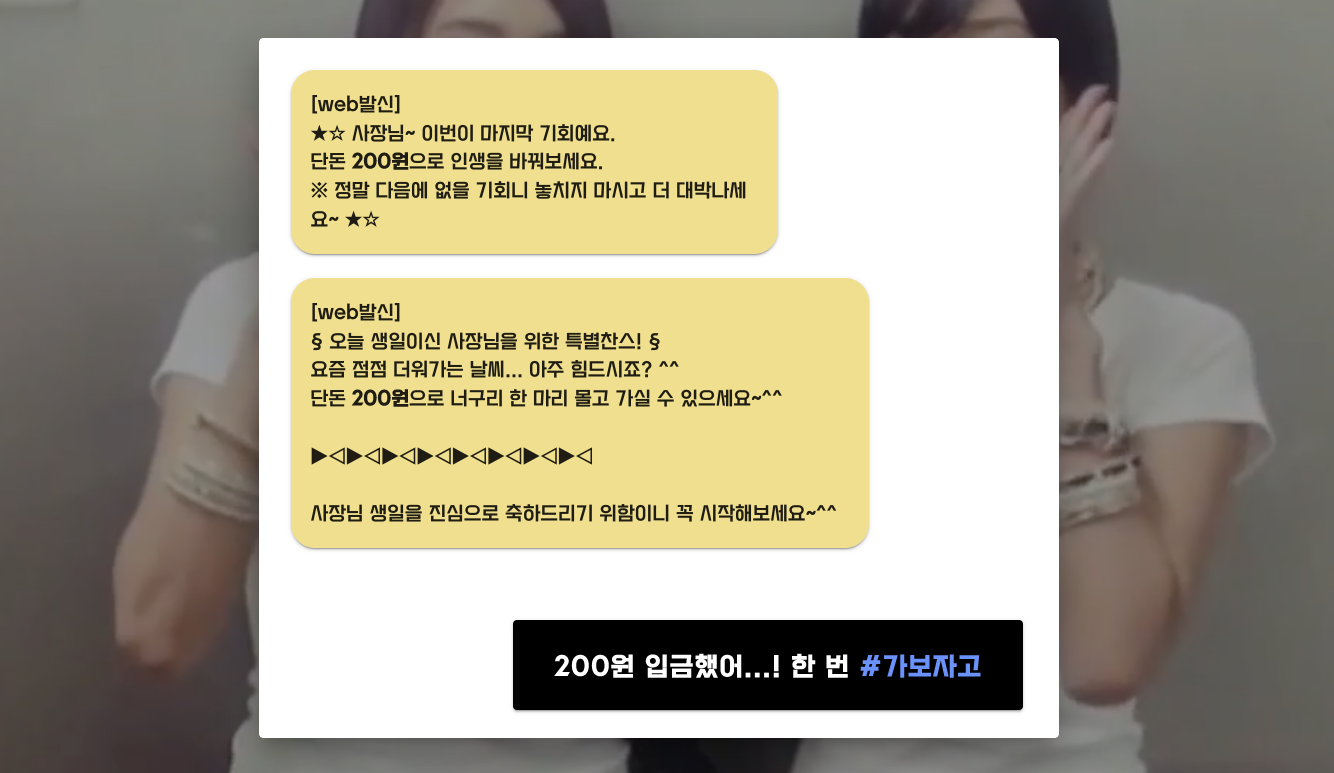
스팸 문자 문구를 활용하여 친구에게 돈을 받는 정당한 대가를 지불하는 형식으로 진행하였습니다. 받은 돈은 3명이서 잘 나눠가졌답니다 🥳
 |
 |
| 메인 페이지 | 메인 페이지 모달 |
 |
 |
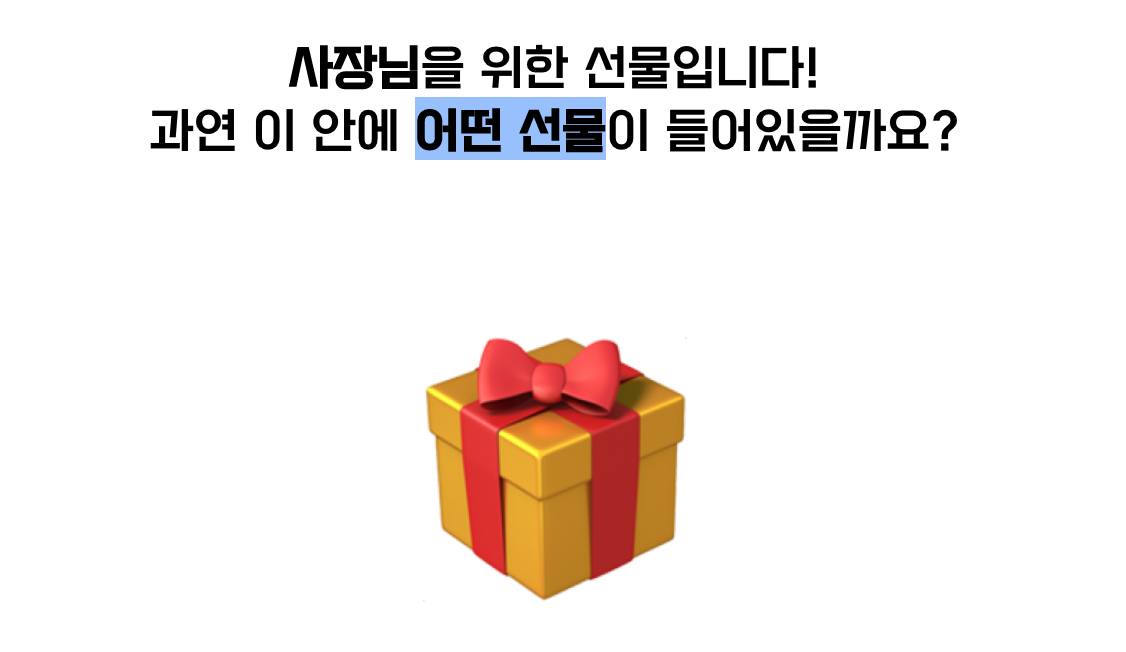
| 선물 공개 전 페이지 | 선물 결과 페이지 |
.
.
.
.
.

😲 와... 완성!
기획, 디자인, 개발까지 2일동안 빡센 일정 후에 완성을 했습니다.
사실 배포에 빠진 부분이 있기도 하고 오류도 있어서 회사에서 다시 배포하고, 회사 계정으로 푸시하는 등 여러 이슈가 있었지만 생일 전에 완성을 했습니다.
 친구에게 웹페이지를 보여주니 만족스러운 리액션을 받아서 힘들었지만 뿌듯한 시간이 되었습니다.
친구에게 웹페이지를 보여주니 만족스러운 리액션을 받아서 힘들었지만 뿌듯한 시간이 되었습니다.
종종(자주는 아님) 이런 웹페이지를 만들어보고 싶다는 생각을 하며 글을 마치겠습니다.
🧐 결과물이 궁금해요!
기존 웹페이지는 개인정보가 많아 저장소와 페이지를 다시 만들었습니다.
완성된 결과물: https://mirimlife.github.io/birthday/
깃허브: https://github.com/MirimLife/birthday


와!!! 맨 처음 대문앞에서 톱스타들이 날 축하해주고 있을 때 뭐라도 된 느낌을 받을 수 있어서 너무 설렜습니다 +_+b
제 생일은 아니지만 생일 선물 고맙습니다. ㅋ