강의 리뷰
- 컬러 스키마
→ 쓸 색깔들을 정해놓고 쓰자 (일관적인 색깔 사용)
변수화 해 놓고 쓰기
- adobe color 어울리는 색깔 추천 받을 수 있다.
- 글자 색깔 완전 검은색 쓰지 않기 (액셀같이 촌스러워짐)
→ 배경색깔 완전 진한 회색 같은거 쓰지 않기
-
react helmet으로 jsx안에서 스크립트 불러오기
→ + react-helmet-async -
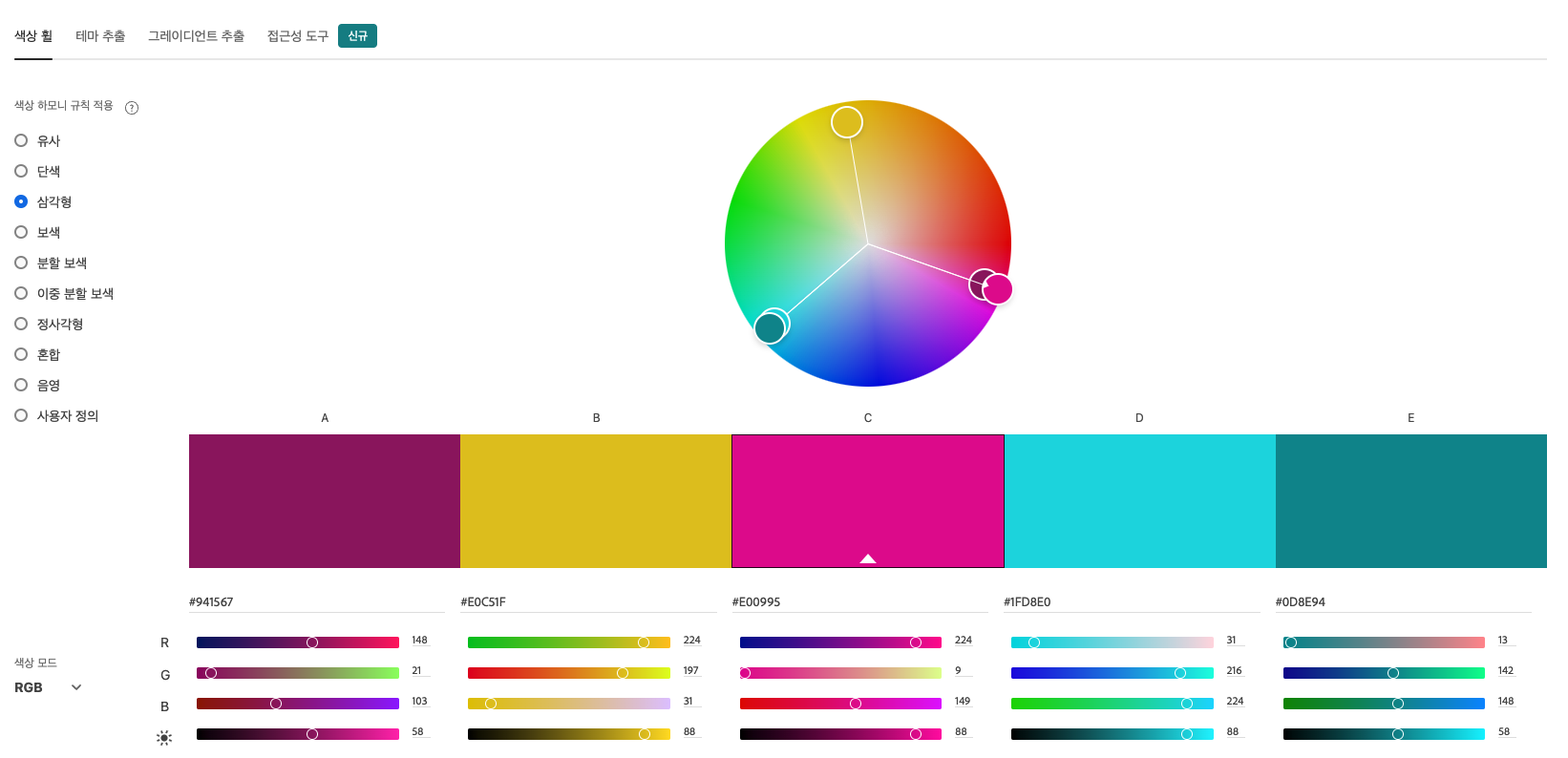
adobe color
→ https://color.adobe.com/ko/explore
다양한 컬러 조합들과 컬러 스키마의 트렌드를 살펴볼 수 있는 사이트

톺아보기를 이어서 공부
Render phase
Render phase는 VDOM 조작 단계
리액트는 변경점이 생겼을 때 VDOM에 반영하기 위해 Work를 담당하는 함수를 scheduler를 통해 실행시킵니다.
Work
Work는 reconciler가 컴포넌트의 변경을 DOM에 적용하기 위해 행하는 작업을 Work로 이 Work를 통해 Render phase, Commit phase가 진행
Render phase는 VDOM을 재조정하는 일련의 과정이다.
아래 내용은 이해가 가지 않아 다음으로 미뤄두었다
재조정을 담당하는 reconciler의 설계가 스택 기반에서 fiber architecture로 넘어오면서 이 과정을 abort, stop, restart 할 수 있게 되었습니다.
concurrent mode 에서만 비동기와 함께 이루어지며 legacy mode에서는 위 기능 없이 동기적으로 Render phase가 동작합니다.
컴포넌트 호출은 Render phase에서 실행되며 호출이 곧 화면 반영을 나타내는 것은 아니다!!
컴포넌트가 리-렌더링 된다는 말은 컴포넌트가 호출되고 그 결과가 VDOM에 반영된다는 것이지 DOM에 마운트되어 페인트 된다는 뜻은 아닙니다.
