
📆 22.06.20 - 22.07.14
📹 작업물 보러가기
위코드에서의 정신없는 2개월이 지나면 마지막 1개월은 기업 협업을 한다.
기업 협업은 기업을 선택해서 한 달 동안 인턴십 과정을 진행하는 것이다.
어떤 과정을 겪으면서 진행했는지 정리해 보려고 한다.
기업 선택
📆 22.06.13
2차 프로젝트 중간에 기업리스트가 올라왔다.
14개의 기업 리스트가 있었는데, 하루 만에 제출해야 했다 🤦🏻♀️
리스트에는 기업이 름, 주소, 진행 상태, 사용하게 될 기술 스택이 적혀있었다. 그걸 토대로 1지망에 5군데를 작성하면 그중 한군데 기업을 위코드 측에서 선정해서 발표하는 방식이다.
라운지에 동기들과 모여서 머리를 싸매며 고민을 하고 있는데 위코드 매니저님과 멘토님이 많이 찾아와주셔서 어떤 기업이 좋을지 질문을 많이 했는데, 이게 선택하는데 많은 도움이 되었다.
처음에는 그냥 다들 직접 가서 겪어봐야 알 수 있다고 애매하게 말씀하셨는데, 선택하지 못하는 모습을 보고 매니저님이 “빡쎈 기업부터 말씀드려요?”라고 하시길래 냅다 알려달라고 했었다ㅋㅋ
그때 알게된 기업이 퍼즐에이아이였다ㅎ
퇴근은 자는 시간이고, 가신 분들 중에 DM이 제일 많이 오는 기업이지만 협업 후에 제일 평이 좋은 기업이기도 하다고 했다. 위코드를 등록할 때 짧은 시간 안에 최대한 많은 성장을 하길 바랬기 때문에 힘들어도 배울 점이 많으면 해보자는 생각이 있었다. 그래서 1지망에 다른 4군데를 포함 퍼즐에이아이도 적었다.
바로 다음날 기업 발표가 났고, 퍼즐에이아이로 배칭된 걸 확인했을 때 솔직히 걱정되는 마음이 더 컸지만, 같이 배정된 팀원들이 잘하는 분들이라서 걱정에서 기대로 마음이 바꼈었다.
퍼즐에이아이는 담당해 주는 사수님 포함 여러 명이 위코드 출신이신데, 기업 협업을 담당해주는 분은 실력이 좋기로 유명하신 분이었다. 커리큘럼 영상으로 몇 번 뵀었는데, 실제로는 어떤 분일지 궁금했다. 결론은 굉장히 좋은 분이셨다!!! 👍🏻
기업협업 첫날 OT
출근 전에 기업 슬랙으로 초대되었고, 우리를 담당해 주는 사수님이 과제 기획문서와 노션 링크, 출근 전에 보면 좋을 공식 문서를 알려주셨다.
첫날 OT를 위해 사무실로 출근을 했는데, 이때 프로젝트의 디자인을 확인할 수 있는 피그마에 초대되었고, 프로젝트에 대한 설명과 앞으로 진행할 사항들에 대한 얘기를 들었다.
이때 사수님이 너무 구현 사항에 급급하지 말고 못 끝내도 좋으니 정확히 알고 넘어가도록 노력해야 된다고 말씀해 주셨다. 이 말 덕분에 조급한 마음이 조금 사그라들고 이해하고 넘어가도록 하자고 다짐하게 되었다.
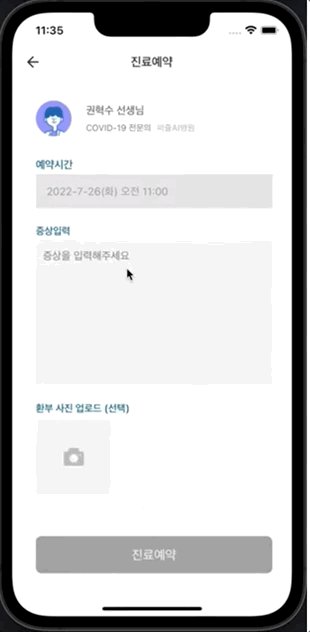
퍼즐에이아이는 재택 4일에 출근 1일이고, React-Native로 비대면 진료 솔루션 VOIDOC의 예약 관리 프로젝트 구현하는 게 한 달 동안의 과제이다.
우리의 필수 구현 기능은 아래 3가지 기능이었다.
- 회원가입
- 로그인
- 예약 관련 기능추가 기능으로는 예약 취소, 변경이었다.
[ 1주차 ] React-Native 초기 세팅…윈도우 도망쳐….🤦🏻♀️
am 10:30 스탠딩 미팅
매일 10시 30분에 스탠딩 미팅을 하는데, 이때 어제 한일과 오늘 할일을 말한다. 마무리로 질문사항을 얘기하고 답변이 완료되면 끝나는 방식으로 5-10분 정도면 끝난다. 스탠딩 미팅이 좋았던 점은 실제로 기업에서 어떤 식으로 업무가 진행되는지를 알 수 있다는 점이었다.
초기 세팅

기업 협업을 시작하기 전에 매니저님 포함 여러 멘토님과 동기들에게 초기세팅만 2주가 걸린 팀도 있더라, 초기 세팅이 정말 힘들다더라 라는 무시무시한 얘기를 들었었는데, 설마 그 정도 걸리겠어~ 생각한 게 오산이었다.
다 죽어가는 윈도우(5년 차) 노트북을 붙잡고 2달 동안 꾸역꾸역 코딩을 했었다. 주변 사람들에게 제발 좀 노트북 바꿔라라는 얘기를 귀에 딱지가 앉도록 들었다. 위코드를 오기위해 이미 800만원을 쓴 나는 절대 노트북을 바꿀 수 없었고,, 이번 위기도 어떻게든 넘기리라 다짐했는데 왠걸? 윈도우는 ios 개발을 할 수 없었다…!!! 두둥
React-Native는 안드로이드와 ios 앱 개발을 위한 언어이다. 윈도우는 애초에 ios는 개발화면을 볼 수 없고, 안드로이드만 가능했는데, 이마저도 설치하고 세팅하는 과정이 복잡했다. 설치를 계속 진행하다보니 노트북 용량이 부족해서 더 이상 깔리지않는 상황이 발생했다. 하하하하하 이때 주변에 React-Native를 사용하는 다른 기업을 간 동기들은 윈도우를 쓰다가 맥북을 사고있었다.
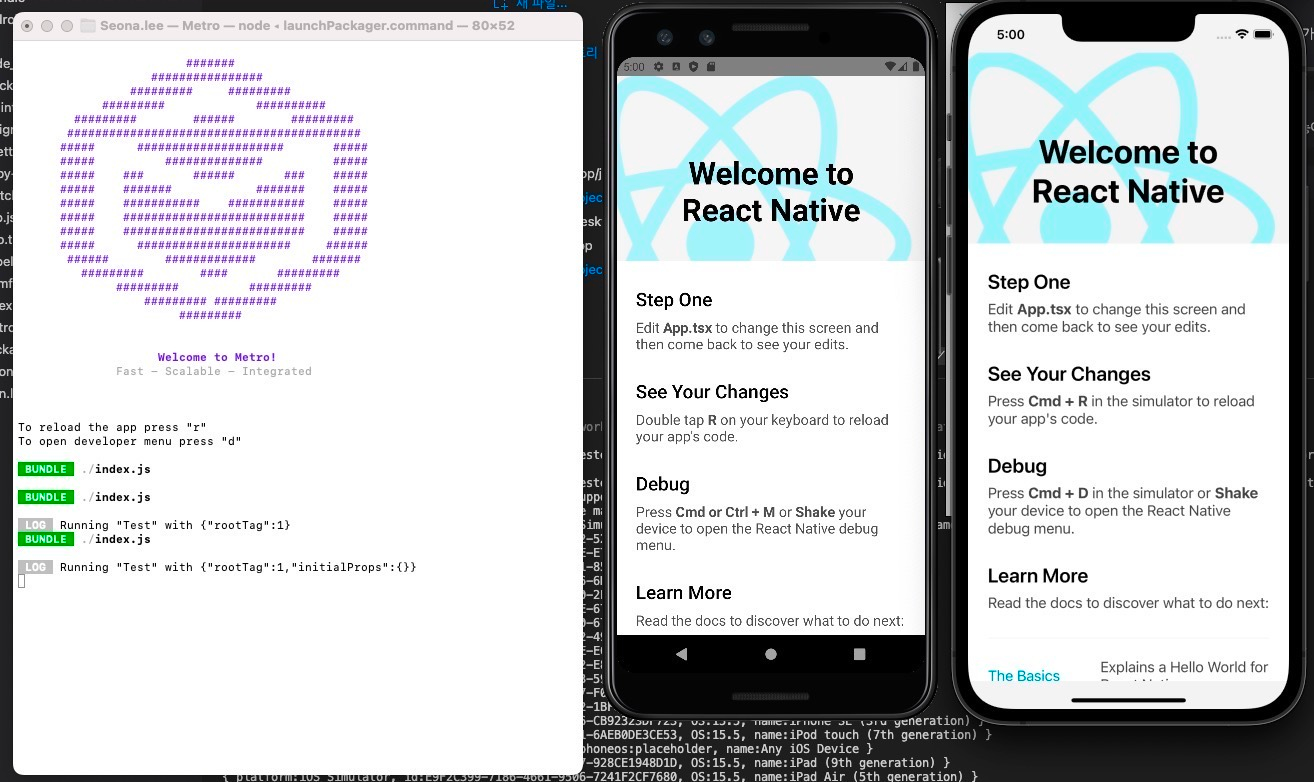
2일 동안 윈도우와 싸우다가 결국 룸메에게 맥북을 빌려서 추가로 2일동안 초기세팅만 했다…총 4일의 시간이 걸렸다.

처음 설치가 성공했을 때 어안이 벙벙했었다ㅎㅎ
세팅은 React-Native 공식문서와 “처음배우는 리액트 네이티브” 책을 참고했다!

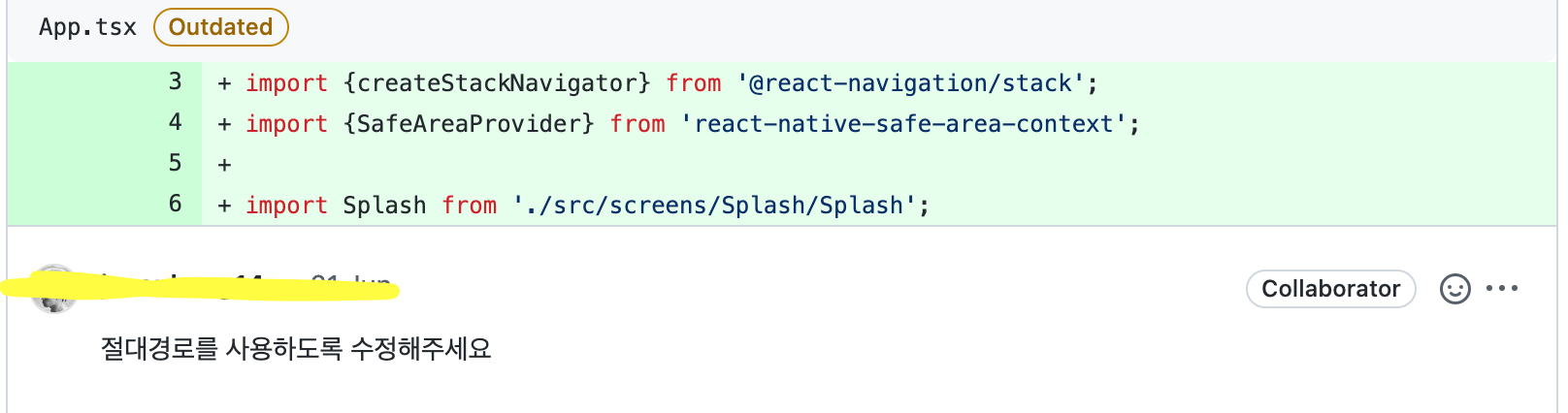
절대경로로 수정
설치 성공 후에는 사수님이 PR 에 남겨주신 코멘트를 바탕으로 수정을 진행했다. 이때 기억에 남았던 것은 절대경로를 세팅하는 것이었다.

처음에는 이게 무슨 소리인지 이해도 안 됐었다. 구글링을 통해 찾아보니까 다양한 자료들이 나왔고, 차근히 따라서 세팅해 보았다.
참고 블로그
https://joonfluence.tistory.com/481
https://jw910911.tistory.com/116
https://medium.com/react-native-seoul/프로젝트에-module-resolver-적용하기-b28f607fd0bb
위의 블로그들을 참고하면서 설정했다.
상대경로를 사용할 경우 길고 복잡한 경로를 절대경로 설정 후에 깔끔하게 사용할 수 있다.
// 상대경로
import API from '../../config'
// 절대경로
import API from 'config'React-Native 와 Typescript 환경에서의 절대경로를 설정하는 방법은 간단하지 않았기 때문에 따로 정리할 예정이다…!
이런 PR을 받아 볼 수 있다니?!?!

1주차 PR의 갯수만 봐도 알 수 있듯이 굉장히 꼼꼼하게 봐주신다.
위코드 들어오기 전부터 기업협업에 대한 기대가 있었고, 기대한 큰 이유 중 하나가 현업 개발자의 코드리뷰였다.
퍼즐에이아이에 오기 전부터 PR을 잘 봐주신다는 말을 들었지만 이렇게 꼼꼼하게 봐주실 줄 몰랐다🤩 기대한 것보다 더 잘 봐주셨다...
PR 리뷰에는 모바일 앱은 어떤걸 신경써서 코드를 작성해야되는지, 변수명은 어떤 식으로 작성하는게 좋은지, 아이콘이나 이미지는 어떤 방식으로 저장해서 사용하는게 좋은지를 자세히 작성해주셨고, 항상 참고하면 좋은 링크를 같이 남겨주셨다.
사실 현업에 간다고해서 이렇게 좋은 코멘트를 해주는 분을 만날 수 있을지 모르겠다. 그래서인지 더 뜻깊은 시간들이었던 것 같다.
[ 2주차 ] 끝나지않는 초기세팅 로그인 페이지 완성하기

초기세팅은 끝날 듯 끝나지 않았다. 공통으로 사용해야 될 것들이 생각보다 굉장히 많았고, 계속 수정할 부분이 생겼다.
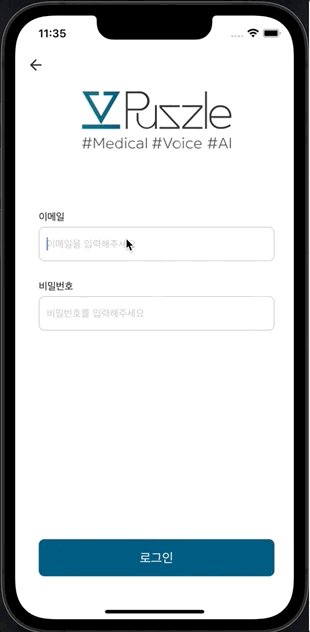
로그인 페이지
1,2차 프로젝트에서 로그인 페이지는 작업해본적이 없어서 걱정이었는데, 어렵지 않게 만들 수 있었다.
간단한 페이지라고 생각했는데, 생각보다 할게 많았다. 이미지가 없을 경우, 비밀번호가 없을 경우, 이메일이 정규 표현식에 맞지않는 경우의 조건을 다 고려해서 작업해야했다.
이때 처음 정규 표현식이란걸 다뤄봤는데, https://ddeck.tistory.com/42 해당 블로그를 참고해서 작업했다.

로그인 페이지를 작업할 때 슬비님이 제공해준 인프런 배달앱 클론코딩을 보면서 작업했었는데, 사용자 편의를 위한 다양한 속성들을 알게 되었다.
(해당 강의는 필요한 부분만 찾아봤다.)
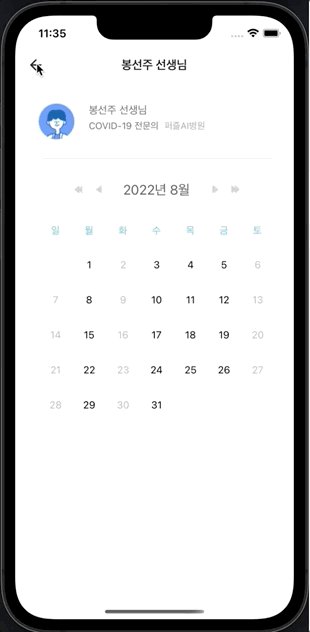
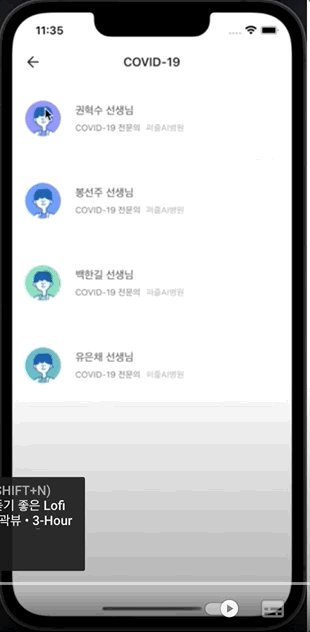
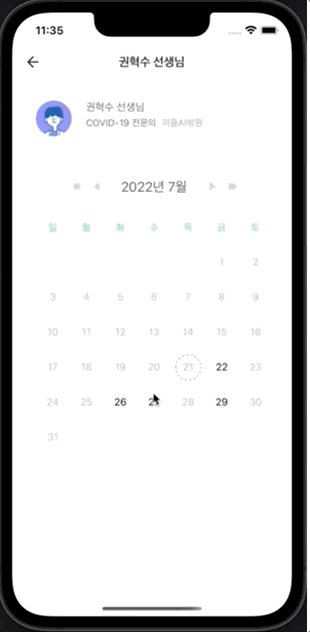
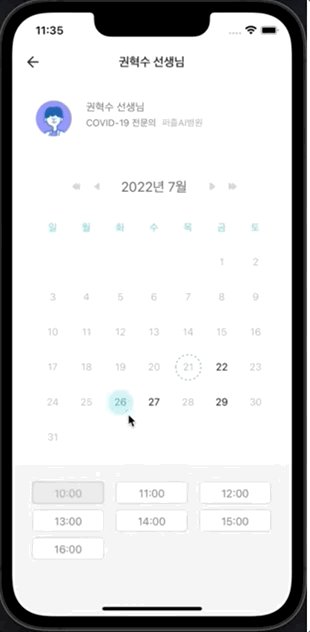
캘린더 UI 작업 시작
로그인 작업이 끝나고 백엔드 분한테 쪽지로 어떤 페이지를 작업할지 뽑아달라고 했는데, 캘린더 작업이 뽑혔다ㅋㅋㅋ 피그마로 디자인을 확인했을 때 부터 제일 힘든 작업일거라고 생각했는데 딱 걸리니까 오히려 차분한 기분이었다.
캘린더 작업의 조건은 Day.js 날짜 라이브러리를 제외한 나머지 라이브러리는 사용할 수 없는 것이었다.
날짜 라이브러리 사용법을 익히는데에도 시간이 좀 걸렸고, 캘린더를 만드는 작업 자체도 꽤 많은 시간이 걸렸다…!! React-Native는 스타일을 StyleSheet로 작업하는데, 생소하다보니 더 오래걸린 것 같기도 하다. 3일 내내 UI이 작업을 했는데도 완성되지 않아서 애먹었던 기억이 있다.
[ 3주차 ] 라이브러리 없이 캘린더 작업하기

3주차에는 캘린더 UI 작업을 계속 이어갔다. 이번주 안에 끝낼 수 있을까 걱정이었는데, 다행히도 목요일에 겨우 완료하고 기능 작업을 할 수 있었다. FlatList 태그의 속성에 대해서 이해도가 쌓이는 좋은 기회였던 것 같다. 이때 작업한 내용은 1주일을 온전히 고민하고 작성했던 코드들이기 때문에 열심히 정리해서 벨로그에 올릴 예정이다✨
캘린더 기능 작업에 들어갔을 때 데이터 통신 중에 렌더링 문제가 자꾸 발생했다. 사실 그동안에 렌더링 문제를 직접 겪을 적이 없어서 심각하게 생각하지않았다. 이번 작업을 통해서 데이터 동기 비동기 관리와 렌더링 순서가 엄~~~청 중요한 부분이라는 것을 깨달았다.
위코드에서 재택을 하고 있었기 때문에 멘토님들의 도움도 받고, 사수님에게 슬랙으로 질문도 드리고 슬비님에게 도움도 받으면서 렌더링에 대해 어느정도 이해하고 나니 문제가 해결됐었다.
동기 비동기의 이해와, 렌더링 순서에 대해서는 기업협업 후에 제대로 공부하리라 다짐했다. 💪🏻
[ 4주차 ] 캘린더 작업 마무리 + 그 후

캘린더 작업 마무리!!

이주동안 거의 캘린더 작업만 했기 때문에 너무 감격스러운 순간이었다.
팀원들한테 캘린더 기간안에 못할수도 있다고 죄송하다고 계속 얘기하고 다녔는데, 다행스럽게 마지막 직전에 완성해서 머지될 수 있었다.
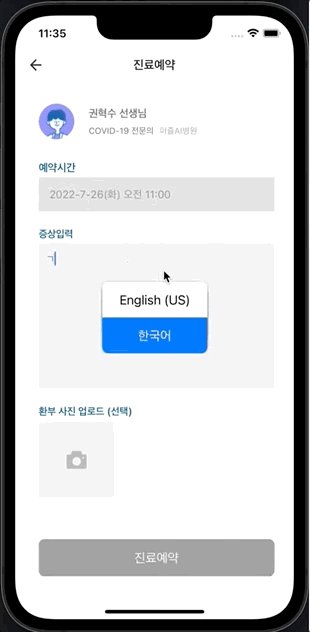
예약 확정 페이지
최대한 필수 구현까지는 최대한 만들고 싶어서 캘린더 작업이 마무리되자마자 바로 시작해서 UI는 금방 마무리 했다. 이때 퍼즐에이아이 기업 자체의 구조조정이 있어서 사수님이 바빠지시면서 마무리 머지는 받지 못했지만, 기업협업이 끝난 후에 슬비님과 따로 만나서 마무리 할 수 있었다.
이때 우리는 하루만에 안끝날 줄 알았는데 속도가 붙어서 하루만에 마무리 할 수 있었고, 이번일로 둘 다 많이 성장했다고 느꼈다! 같이 작업하니까 배운게 배가 된 느낌이라 기분이 좋았다.ㅎㅎ
최고의 사수 👼🏻
마지막날은 회사로 출근해서 사수님과 다같이 티타임을 가졌다. 이 날도 엄청 바쁘셨는데, 우리들을 위해서 시간을 내주셨다ㅜㅜ…
티타임 중에 정말 많은걸 배울 수 있었다. 본인이 어떤식으로 취업준비를 했는지, 어떻게 면접을 봣었는지에 대해서도 얘기해주셨고, 현재 어떤 방식으로 활동하고 있는지, 기업을 볼 때 어떤 부분을 보면 좋을지도 조언해주셨다. 너무 값진 시간이었다!
인턴십 (기업협업) 마무리
처음에 퍼즐에이아이로 매칭되었을 때 걱정이 많았는데, 결과적으로 앱을 만드는 경험을 할 수 있어서 너무 좋았고, 기업 협업 방식도 매우 마음에 들었다.
퍼즐에이아이가 좋았던 점을 간단하게 정리해보자면 아래와 같다.
- 다른 기업과는 다르게 인턴십 진행시에는 기업 초기 모델을 만드는 과제를 따로 내줬다.
이를 통해서 기업 협업을 이용해서 회사 작업물을 시키는게 아니라 지원자 검증 목적으로 기업협업을 진행하고 있구나를 느낄 수 있었다. - 프로젝트를 이력서에 사용할 수 있다.
다른 기업의 경우 비밀유지 서약서를 작성하거나, 서비스로 이미 사용중인 부분을 고치는 경우가 많아서 작업물을 이력서에 올리지 못하는 경우가 많다.
- 처음부터 끝까지 스스로의 힘으로 만들기 때문에 새로운 언어지만 습득하는 속도가 빠르다.
- 사수님의 정성스런 PR 코멘트를 받아볼 수 있다.
기업협업을 진행하면서 협업의 중요성을 다시 한번 깨달았다.
재택일때 위코드에서 항상 같이 모여서 했기때문에 소통이 잘 됐었다.
같이 프론트엔드를 했던 슬비님과는 처음 같은 팀을 했는데, 서로 필기 습관도 비슷하고 작업하는 성향도 비슷해서 더 즐겁게 진행했었다.
우리는 도착해서 전날 개인작업하면서 공유하고 싶었던 점을 나누고, 오늘 같이 작업했으면 좋은 것들을 얘기하고, 개인작업은 어떻게 진행할 것인지 간단하게 나눈 후에 작업을 시작했다.
모르는 것이 나오면 같이 찾아보고 수정하기도하고, 공부하면서 새롭게 깨닫는 부분들을 알려주고 공유받는 과정에서 많이 성장할 수 있었던 것 같다.
백엔드 재승님은 2주만에 모든 기능을 완료하고, API 명세서를 만들어주셔서 프론트엔드가 후에 작업하기 굉장히 편했다🤩 API 명세서를 처음 받아봤는데, 있는것과 없는것의 차이가 컸다.
기업협업이 끝난 후에도 슬비님과 만나서 마무리 작업을 하는데 백엔드이신 재승님께 궁금한 점이나 수정할 부분에 대해서 얘기할때 빠르게 수정도 해주시고, 같이 작업을 도와주셔서 굉장히 고마웠다!!
이제 다들 본격적인 취업 준비를 하고 있을 것이다. 모두 잘 돼서 만났으면 좋겠다! 🌸


초기세팅 하실 때 부터 지켜봤는데.. 인간승리의 대명사! 결국엔 해내시다니 ㅎㅎ 역시 우리 주영님~!라이브러리 없이 달력도 구현하시고, 그 과정에서 렌더링 문제로 고민 많이 하신거 같은데 이렇게 이겨내신거 보니까 제가 다 뿌듯하네용🙂 계속 성장하시는거 보니 개발자로서 주영님의 앞날이 기대됩니다! 앞으로도 화이또