
📌 1차 프로젝트 : 쿡킷 사이트 클론 코딩
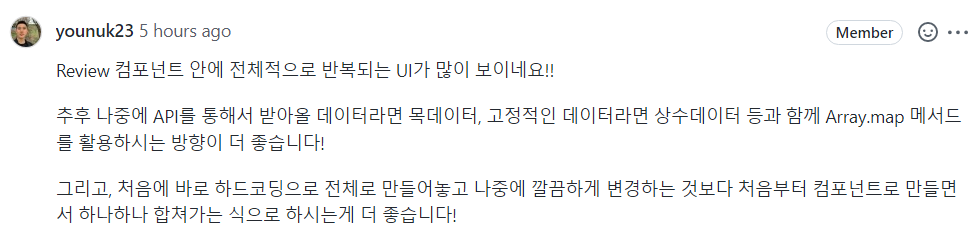
📌 레이아웃 코드리뷰 지적 받은 사항
- 이미지 절대경로로 수정
- 불필요한 주석 삭제
- 태그로 스타일 준 것 클래스 셀렉터로 변경하기
- 매개변수 구조분해 활용하기
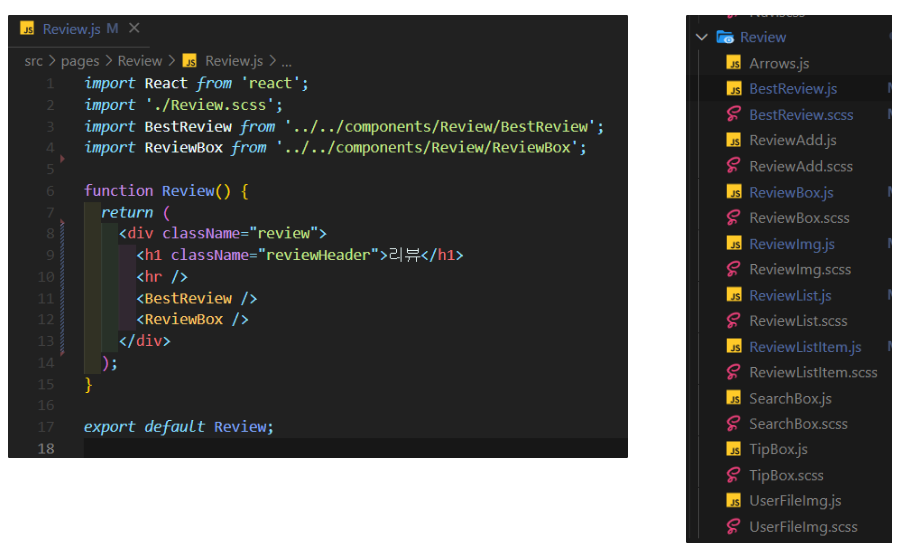
- 하나의 파일엔 하나의 컴포넌트만 있도록 하기
- 인라인 스타일 사용하지 말기
- 컴포넌트 별로 SCSS 파일 나누기
- API를 받아올 데이터라면 목데이터, 고정적인 데이터라면 상수데이터 활용하기
- 상수 데이터는 컴포넌트 하단에 작성하기
- 함수 이름은 어떤 동작을 하는 함수인지 알 수 있도록 작성하기
리액트에 익숙하지 않아서 HTML/CSS로 레이아웃 짜듯이 JSX도 하드코딩으로 만들고 push 후 멘토님께 코드 리뷰를 받았다.


처음에는 HTML 작성하는 것처럼 Review.js 한 곳에 모아서 작성했었다.
피트백 후에 컴포넌트화 시키고 반복되는 UI들은 UseState, map 메소드를 사용해서 리팩토링 하는 과정에서 하드코딩이 얼마나 비효율적인지 새삼 깨달았고, map을 사용하는 과정을 정확히 이해하게 되었다.
컴포넌트 분리 후 Review.js의 코드가 깔끔해졌다.🤩

map 메소드를 사용하는 것이 익숙하지 않아서 비슷한 구조의 UI를 전부 하드코딩했는데 막상 map이 익숙해지니까 간편하고 편해졌다.
map을 사용했던 방법을 간단하게 정리하자면
아래와 같은 셀렉트 박스가 있었다.

<option> 태그안에 있는 데이터들을 목 데이터로 만들었다.
menu.json (목 데이터는 .json 형식이다.)
[
{
"id": 1,
"menuName": "단호박크림파스타"
},
{
"id": 2,
"menuName": "토마토비프스튜"
},
{
"id": 3,
"menuName": "소고기버섯잡채"
},
{
"id": 4,
"menuName": "매운 치즈찜닭"
},
{
"id": 5,
"menuName": "로제떡볶이"
},
{
"id": 6,
"menuName": "비빔국수"
},
{
"id": 7,
"menuName": "닭한마리와 칼국수"
},
{
"id": 8,
"menuName": "수제비와 배추천"
},
{
"id": 9,
"menuName": "간장불고기"
},
{
"id": 10,
"menuName": "김치찌개"
},
{
"id": 11,
"menuName": "매운 치킨크림스튜"
},
{
"id": 12,
"menuName": "치즈닭갈비"
}
]fetch로 목데이터를 가져와서 setMenu에 저장한다.
menu 에 저장된 배열의 길이만큼 map을 돌린다.
const ReviewAdd = () => {
const [menu, setMenu] = useState([]);
useEffect(() => {
fetch('/data/menu.json')
.then(res => res.json())
.then(data => {
setMenu(data);
});
}, [setMenu]);
return (
<select name="상품선택" onChange={saveReviewMenu} required>
<option disabled defaultValue>
메뉴를 선택해주세요.
</option>
{menu.map(({ id, menuName }) => (
<option key={id}>{menuName}</option>
))}
</select>
)}menu 데이터의 key값 들 중 menuName를 props로 가져와서 <option> 태그에 넣는다.
그러면 자동으로 menuName을 배열에서 뽑아서 넣어준다.
이런식으로 비슷한 UI가 만들어질 경우에는 전부 map메소드를 사용해서 작성했다.
4차까지 코드리뷰를 받은 후에야 통과 했다.
Layout의 코드리뷰의 포인트는 자잘한 실수 수정을 제외하고 거의 컴포넌트화 하는것과, 반복 되는 UI map 메소드 활용하기 였다.

이번 프로젝트에서 map 사용하는게 정말 map더라구요