
ReactNative 와 TypeScript 환경에서 사용한 Context API 입니다.
인턴십 과정 중에 사용한 예시들로 작성되었습니다.
Context API는?
- 리액트의 Context API를 사용하면 프로젝트 안에서 전역적으로 사용하는 값 관리 가능
- redux의 많고 어려운 개념보다 Context api는
createContext,Provider,useContext개념만 알면 적용 가능
여기서 값은?
- 상태
- 함수
- 외부 라이브러리 인스턴스
- DOM등등을 의미한다.
🤔 언제 쓸까??
로그인 데이터, 웹 사용자가 쓰는 설정파일, 언어 등등 다양하게 컴포넌트간 공유되어야할 데이터로 쓰면 좋다.
내가 Context API를 사용한 이유

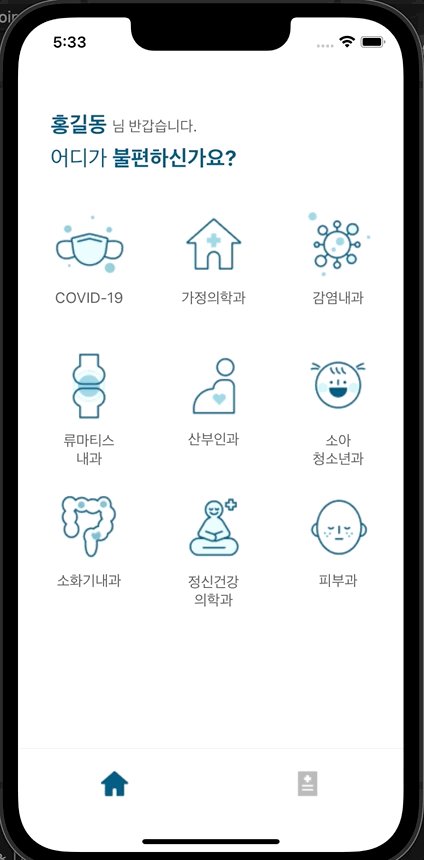
인턴십 과정중에 로그인 후에 사용자 이름을 표시하거나, 스크린이 넘어갈때마다 예약내용을 기억해서 확정 페이지에 표시하는 과정 같은 경우 전역적으로 값을 관리해서 사용해야했다.
만드는 방법
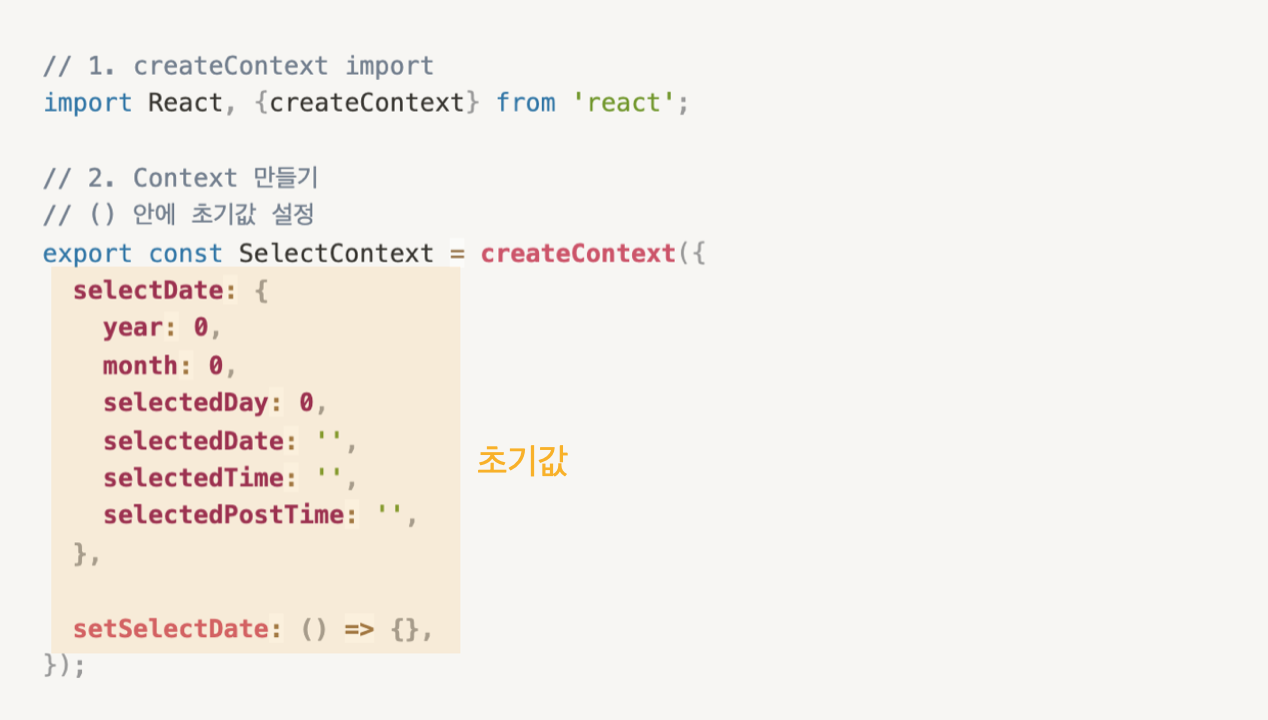
1. React.createContext() : Context 객체를 만들어 준다.
📂 Src > AppointmentContext.tsx

2. Context.Provider 로 컴포넌트 감싸기
📂 App.tsx

Provider는 정의한 Context를 하위 컴포넌트에게 전달하는 역할을 한다.Provider로 감싸진 컴포넌트 중 어디서든지 Context의 값을 다른곳에서 조회해서 사용할 수 있다.- 전달하는 변수는 꼭
value를 사용해야한다. - 감싸진 컴포넌트는
Provider의value로 가진 state가 변화할 때마다, 전부 re render 된다.
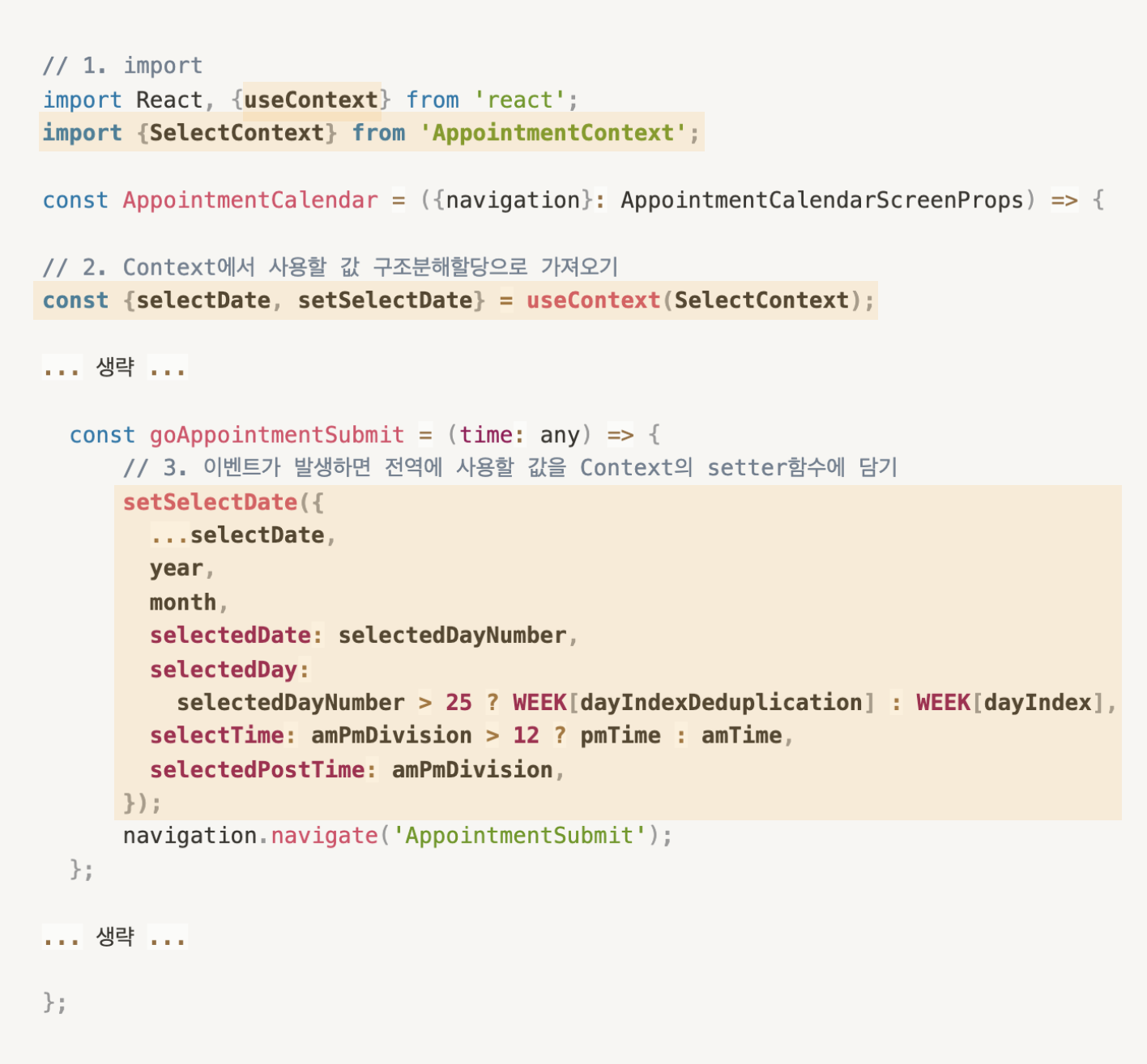
3. 전역에 사용할 값 저장하기
useContext Hook을 사용해 Context 조회 후 전역에 사용할 값 Context setter 함수에 저장하기
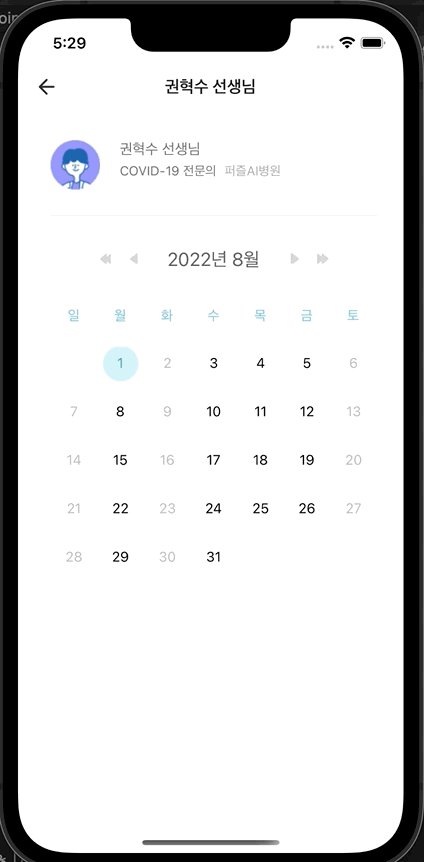
📂 src > screens > AppointmentCalendar.tsx

useContext라는 Hook 을 사용해서 우리가 만든 SelectContext Context 를 조회- Context에서 사용할 값 구조분해할당으로 가져오기
- Context에서 조회한 전역 값인 Setter 함수에 사용할 값을 저장
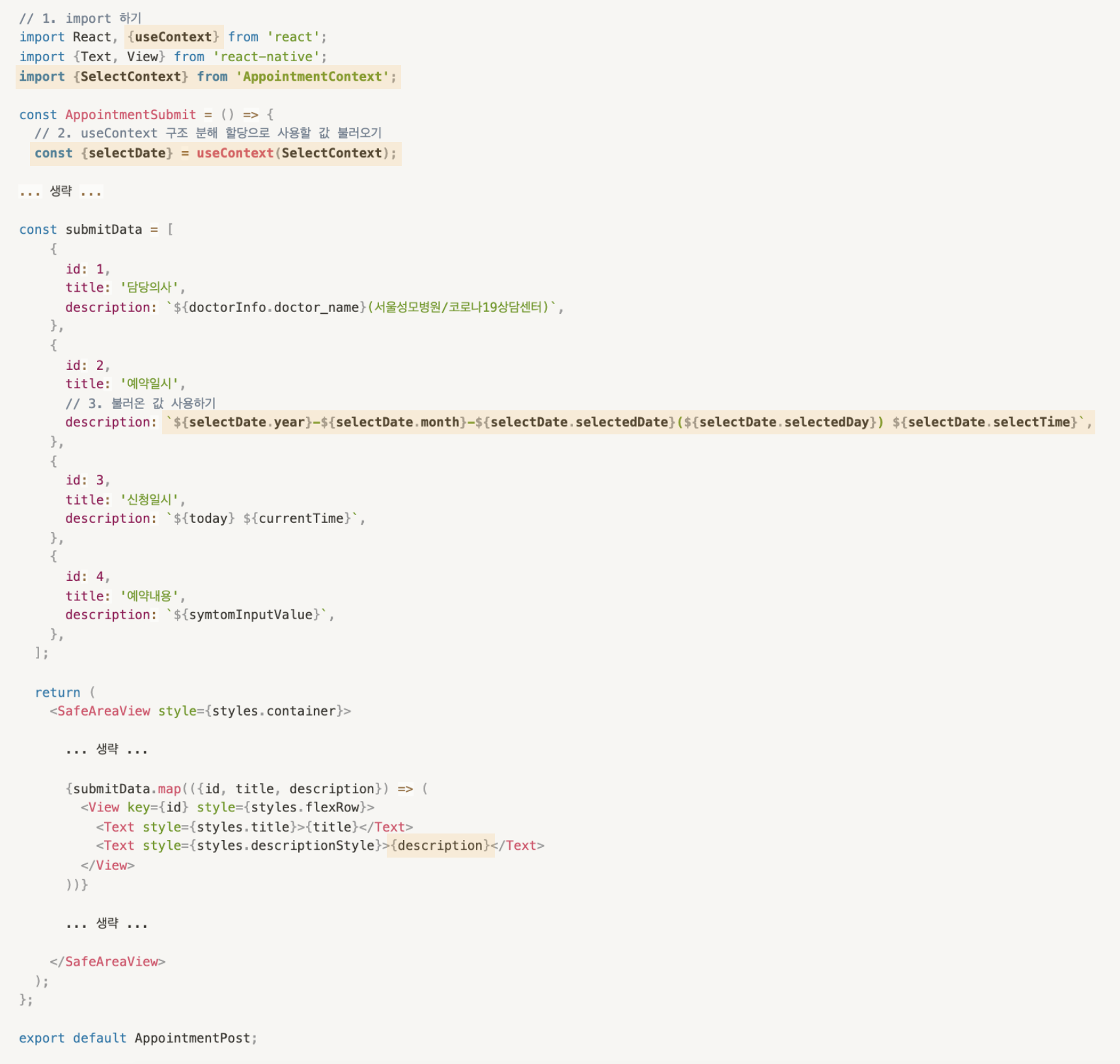
4. 전역에 저장한 값 사용하기
useContext라는 Hook 을 사용해서 우리가 만든 SelectContext Context 를 조회하고 구조분해할당으로 전역 값을 불러와서 사용한다.
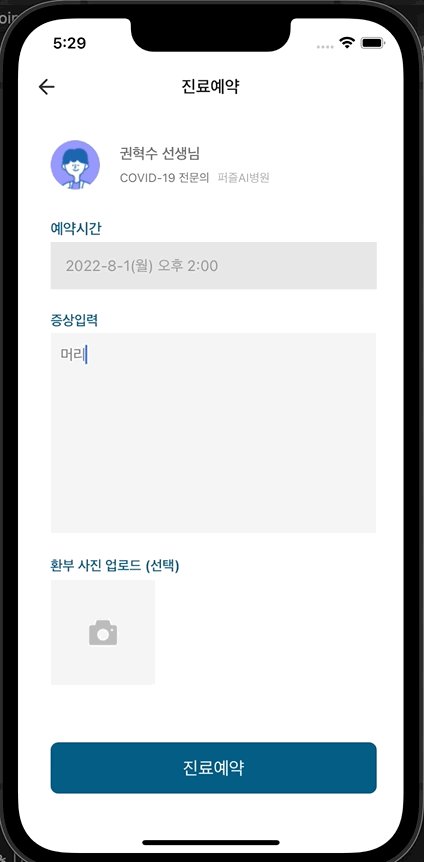
📂 src > screens > AppointmentPost.tsx
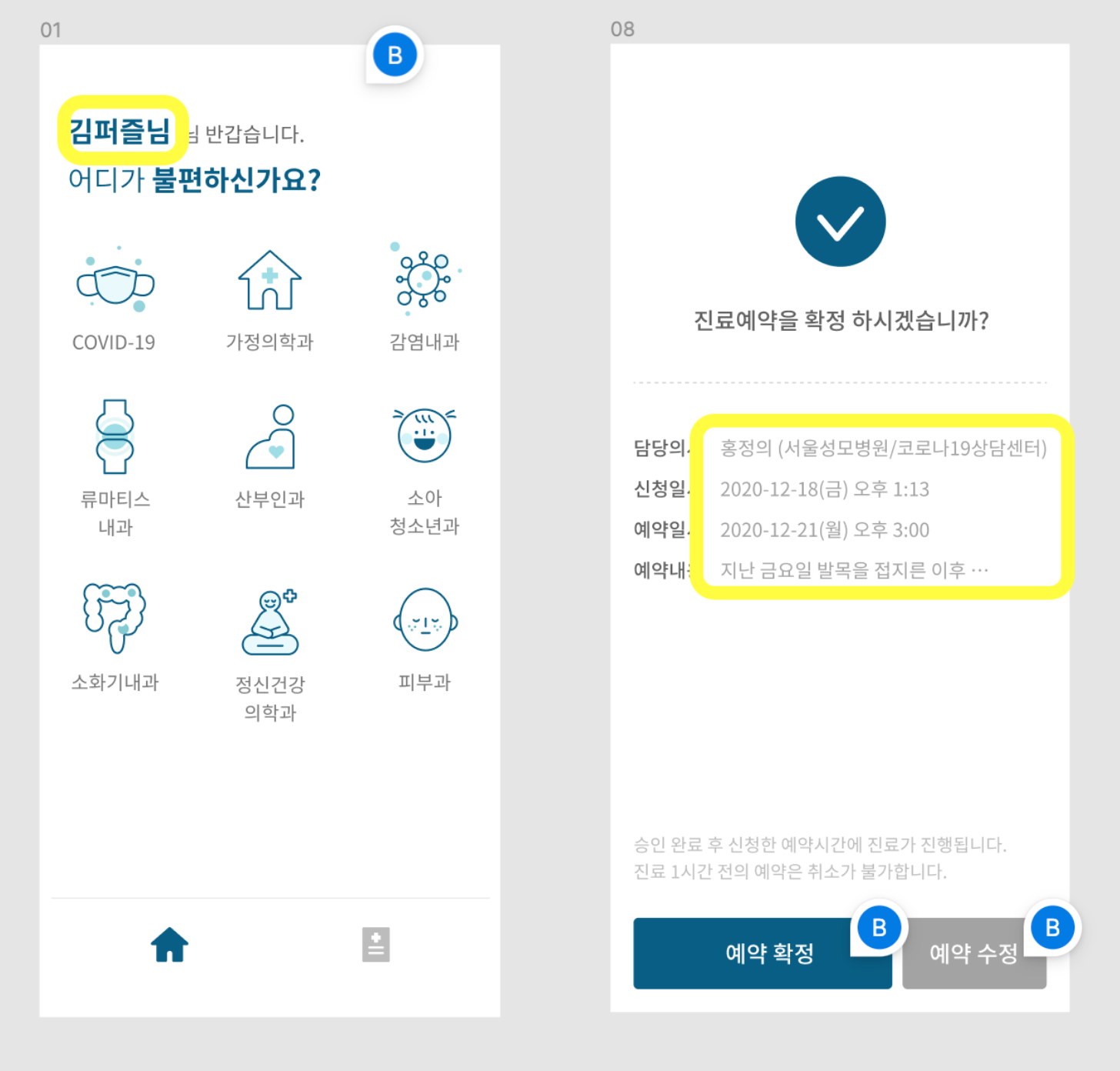
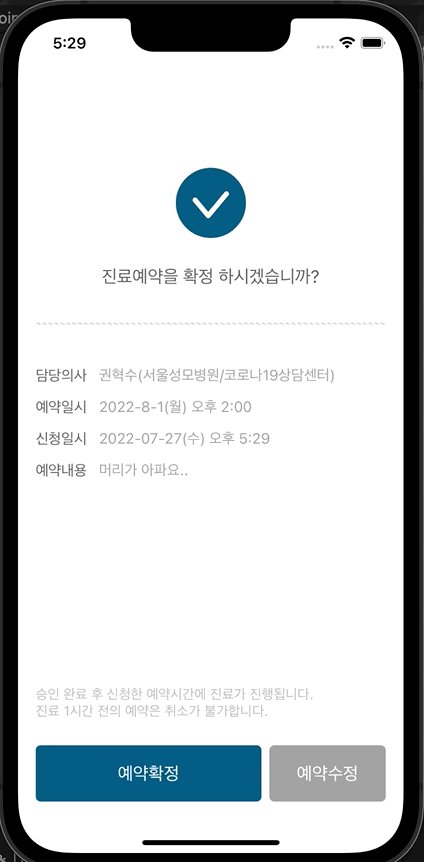
Context API로 전역값을 사용한 페이지
-
로그인 후 사용자 이름 Header에 표시

-
해당 유저의 예약 내용 (선택한 담당 의사, 예약 일시, 예약 시간, 진료 내용) 예약 확정 페이지에 표시

🔗 참고 링크
https://kyounghwan01.github.io/blog/React/react-context-api/#api
https://react.vlpt.us/basic/22-context-dispatch.html
