오늘은 로그인 버튼을 눌렀을 때 회원가입이 가능한 모달창을 띄우는 것까지 작업해봤다.
쉽지 않아서 함께 작업하는 동기와 관련 영상을 많이 찾아서 따라해봤다.
✔ To do list
- 서버단에서 google API를 쓰려면 npm는 6.14.6으로 버전 통일이 필요하다는 의견(재확인 필요)
- 로그인에서 서버단과 함께 작업할 일이 있을 듯 (24일에 함께 맞춰보기)
- 오늘 구현하다가 포기하고 지나간 부분:
영화를 두개 선택했을 때 선택한 두개의 영화가 moviecompare라는 라우터에서 비교되도록 만들어주는 작업이었다. 영화 5개를 map으로 펼친 다음 push.history를 활용해서 moviecompare페이지로 선택한 영화 2개의 정보가 이동할 수 있도록 시도하는 중이다. '객체로 받아서 map으로 펼친다'이게 가능할지? '다중선택', '중복선택리액트' 등등의 키워드로 조금 더 검색을 해볼 필요가 있다.
❓ 더 연구해야 하는 부분
- 로그인하고 난 다음에만 마이페이지로 넘어갈 수 있게 구현
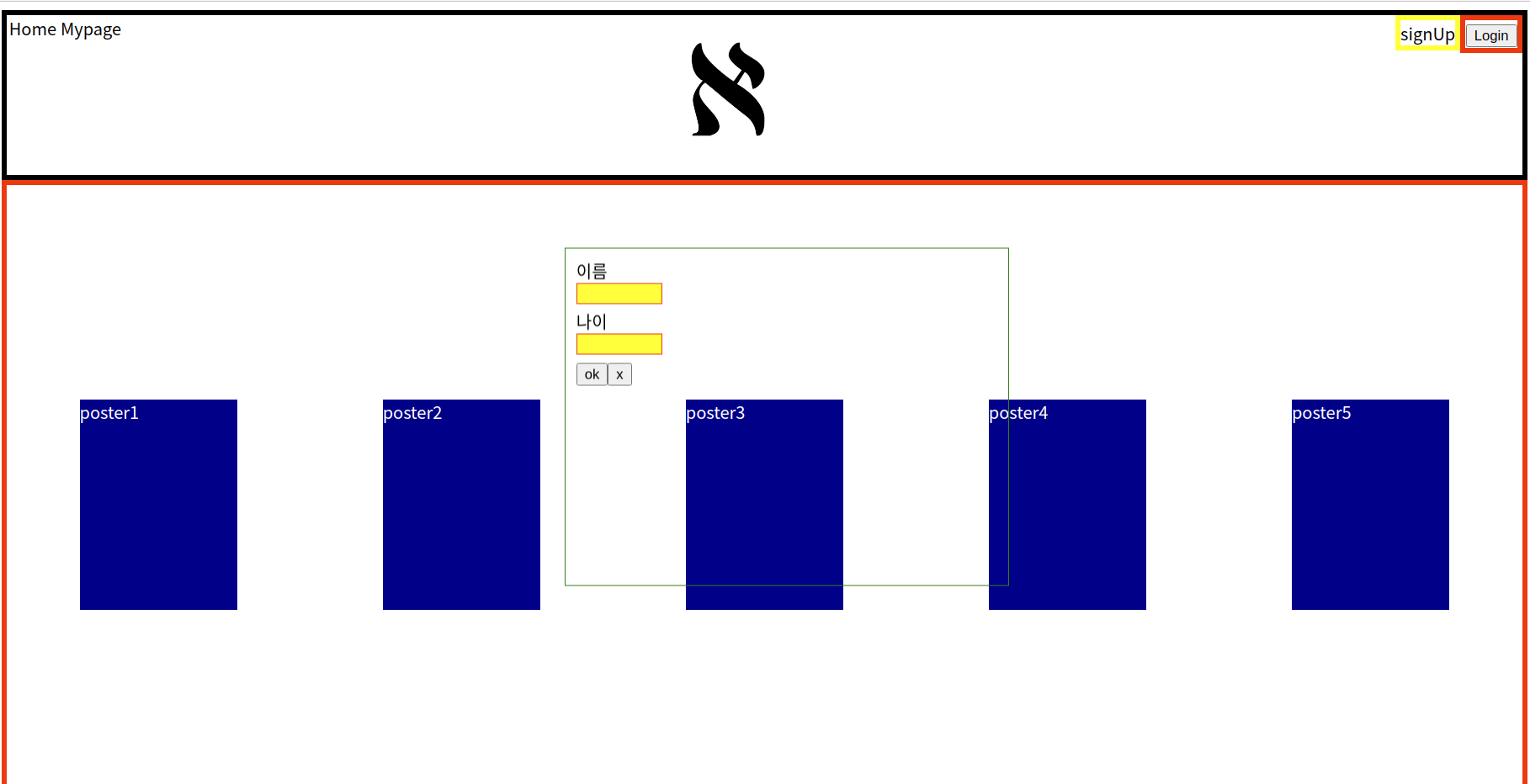
- 모달창 사이즈조절 필요(반응형으로 나올 수 있게)
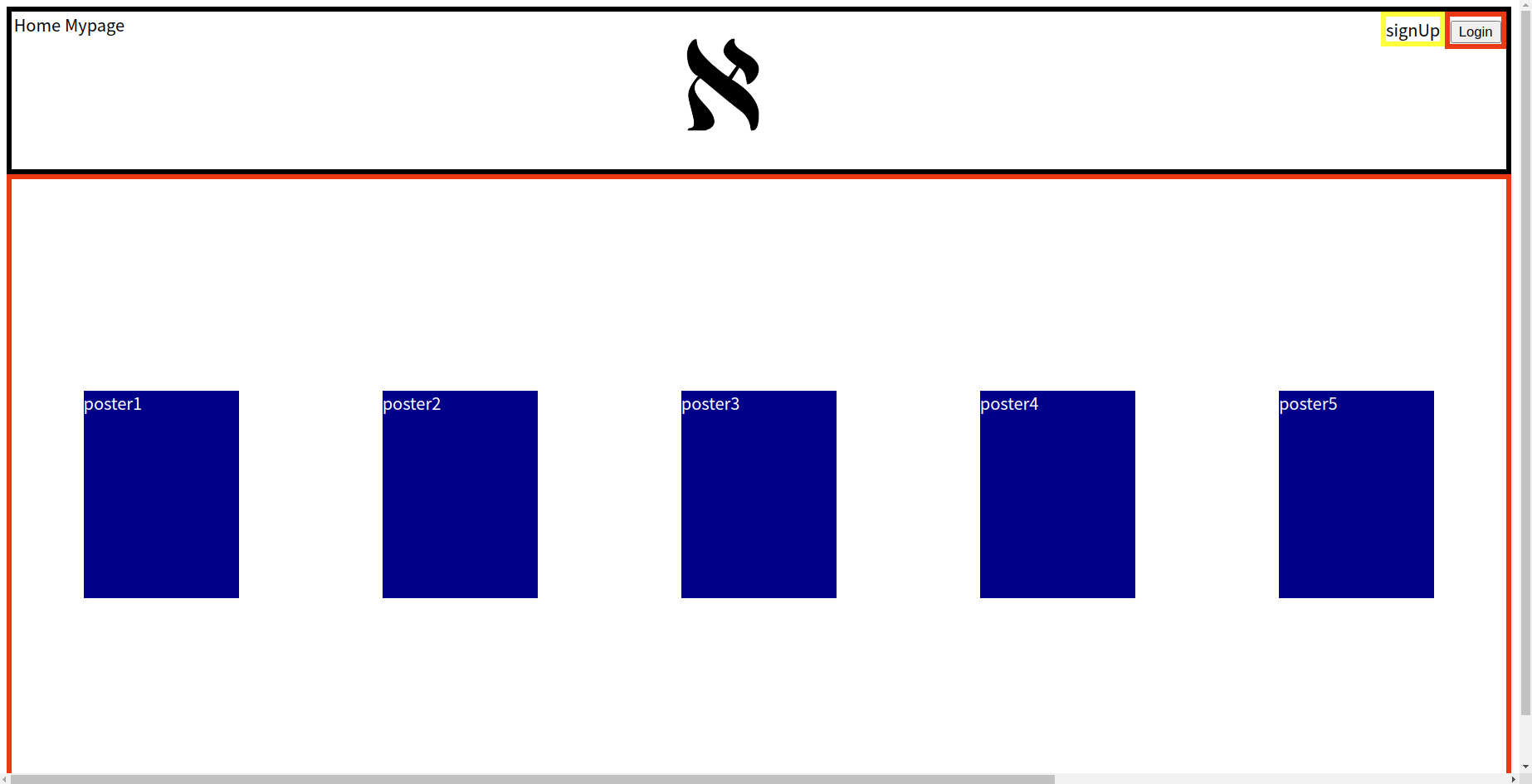
아웃라인은 잡힌 모습

이전 스프린트 내용을 참고해서 만들어 본 로그인 모달창