👧🏻 HTML 태그 사용해보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div>div는 한 줄을 다 차지한다(block)</div>
<div>division2</div>
<span>span은 콘텐츠 크기만큼 자리를 차지한다(Inline)</span>
<span>span2</span>
<span>span3</span>
<div>division 3</div>
<img src="minions2.jpeg" width="200" ; height="100" />
<a href="http://naver.com" target="_blank">Naver</a>
<ul>
<li>미니언은 어디가면 만날 수 있나요?</li>
<li>미니언을 집에서 키워도 될까요?</li>
<li>미니언 전용 통역기가 있나요?</li>
</ul>
<ol>
<li>미니언은 어디가면 만날 수 있나요?</li>
<li>미니언을 집에서 키워도 될까요?</li>
<li>미니언 전용 통역기가 있나요?</li>
</ol>
<div>아이디 <input type="text" placeholder="What is your ID?" /></div>
<div>비밀번호 <input type="password" /></div>
<div>
<input type="checkbox" />미니언 좋아하시죠!?
<input type="radio" name="justOne" />YES!
<input type="radio" name="justOne" />NO!
</div>
<textarea></textarea>
<div><button>Welcome!</button></div>
</body>
</html>
👩🏻 헷갈리는 것 메모
- div는 한 줄을 다 차지한다(block)
- span은 콘텐츠 크기만큼 자리를 차지한다(Inline)
- 이미지 파일이 꼭 html, css파일과 한 폴더 안에 들어가있어야 한다
- a 태그 이용시 blank해주지 않으면 그 페이지에서 바로 네이버가 열린다
- ul(unordered list)와 li 태그는 세트
- ol(ordered list)와 li 태그도 세트
- checkbox는 여러개 선택이 가능하다는 특징
- radio는 하나만 선택이 가능하다는 특징이 있는데 name으로 그룹핑해주지 않으면 여러개 선택이 가능해져버린다
- textarea는 엔터 이용해서 여러줄 입력이 가능하다
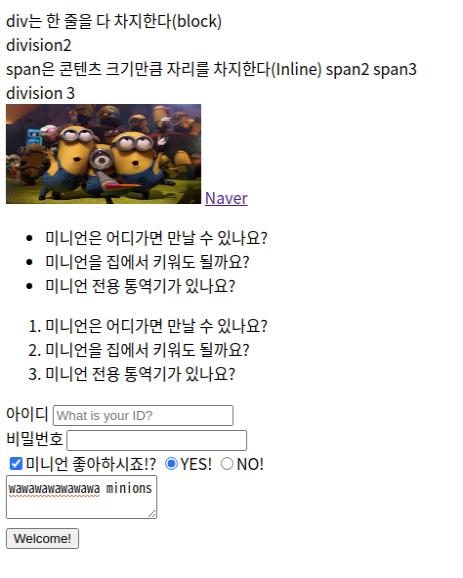
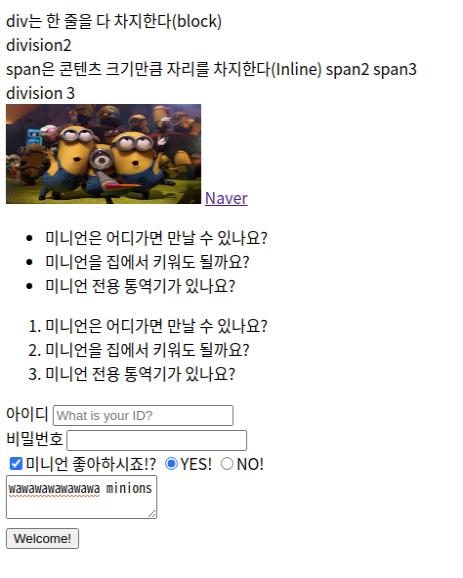
🙆🏻 결과는 빠밤