
2021년 1월 7일 목요일 - 2월 2일 화요일
00. Intro
드디어 4주 프로젝트가 끝났다. 스케줄 상으로는 4주였지만 실질적으로 코드 작업을 할 수 있는 건 3주 남짓이었다. 우리 팀은 지난 2주 프로젝트를 했던 팀원 그대로 4주 프로젝트를 다시 하게 됐다. 지난 2주 프로젝트에서 느꼈던 아쉬웠던 부분들에 대해서 공감대가 충분했기 때문에 실질적으로 3주 남짓밖에 되지 않는 시간 동안 새로운 스택에 도전하기보다는 기존에 학습했던 자바스크립트, CSS, React를 좀 더 활용해보자는데 합의를 하고 프로젝트를 시작했다. 프로젝트 초반에 다양한 기술 스택에 도전하는 다른 팀을 보며 살짝 위기감을 느끼기도 했지만, 프로젝트를 진행할수록 오히려 잘한 결정이었다는 생각이 들었다. 팀원 4명 중에 프론트엔드를 지망하는 인원이 3명이나 됐기 때문에 사실상 백엔드를 담당할 인원이 1명이라 배포 시 AWS가 아닌 파이어베이스를 사용해서 백엔드 작업을 하기로 했다.
01. 만들고 싶었던 서비스
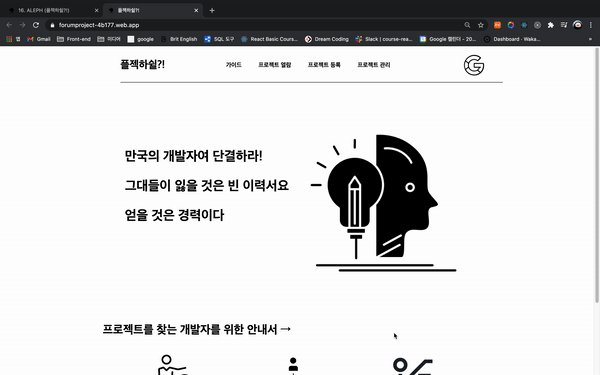
코드스테이츠에서는 프로젝트를 함께할 팀원을 정해줄 때 설문 조사를 한다. '함께 하고 싶은 팀원'과 '함께 하고 싶지 않은 팀원'을 작성해서 제출하면 나름의 과학적인 방법으로(?) 팀원을 정해서 공지해주는 식인데, 우리처럼 부트캠프에 참여 중인 사람들은 손쉽게 팀원을 구할 수 있지만, 만약 독학으로 개발을 공부하는 사람이라면? 프로젝트를 하고 싶어도 팀원을 구하기가 쉽지 않을 것 같다는 아이디어에서 시작했다. 혼자서 풀스택에 도전해 프로젝트를 하는 것도 좋지만 팀을 구성해서 '함께' 무언가를 만들어보는 것은 정말 귀중한 경험이라 생각했기 때문에 서비스로 구현해보고 싶었다. 그래서 프로젝트 이름을 매우 직관적으로 '플젝하쉴!?'이라고 정했다.
02. 사용한 기술 스택

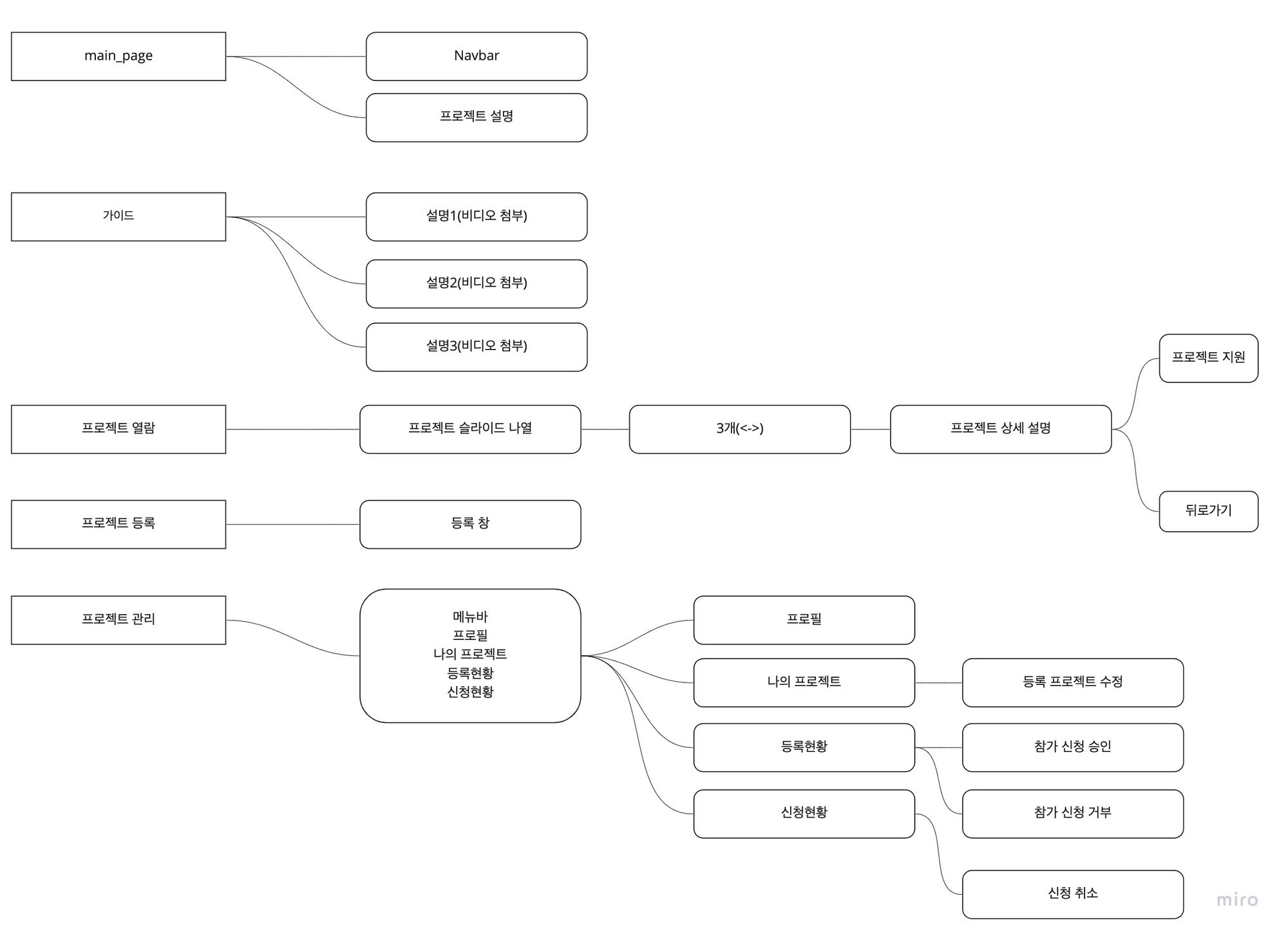
- 기획 단계에서는 miro를 이용해서 플로우 차트를 만들고 페이지별 뼈대는 구글 슬라이드를 사용했다.
- React의 경우 지난 2주 프로젝트 때 '클래스형 컴포넌트'를 사용했던 것과 다르게 처음부터 끝까지 'React Hooks'를 사용해 '함수형 컴포넌트'를 사용하는 것을 목표로 했다.
- CSS의 경우 'Post CSS'를 사용했다. React 프로젝트에서 컴포넌트 스타일링을 할 때 동일한 클래스 네임(Class name)을 사용하게 되거나, 스코프(Scope)를 제한할 수 없어서 원하는 스코프에만 CSS 스타일링을 하기 난감한 지점들이 있었다. 이 점을 개선하기 위해서 post CSS를 사용하게 되었다. post CSS는 React 프로젝트에서 CSS를 모듈화시키는 방식으로 컴포넌트 스타일링을 할 때 자주 사용하는 방법이다. CSS 클래스를 만들면 자동으로 고유한 클래스 네임을 만들게 되고 스코프를 지역적으로 제한할 수 있다는 장점이 있다.
03. 기능 플로우

04. 구현한 기능들
-
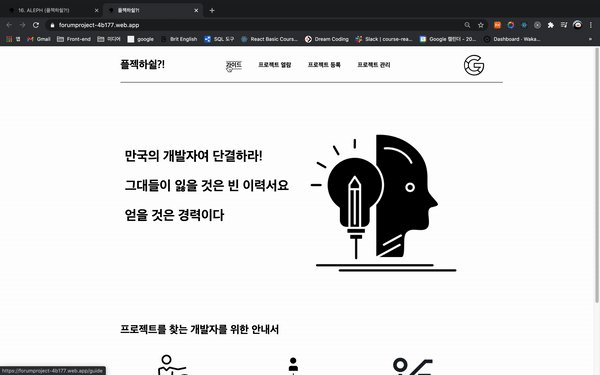
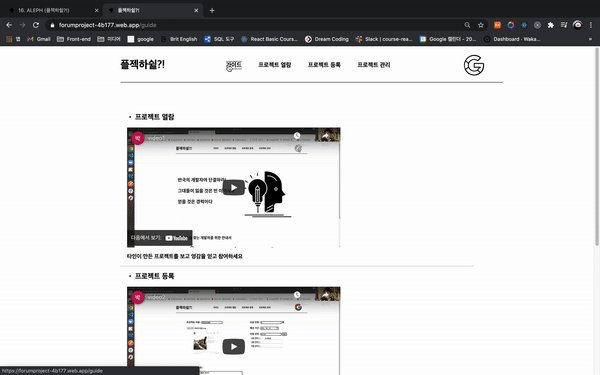
프로젝트 가이드
서비스 이용을 어떻게 해야 하는지 잘 모를 유저를 위해서 구현해놓은 기능을 쉽게 사용할 수 있도록 안내하는 영상을 확인할 수 있다.

-
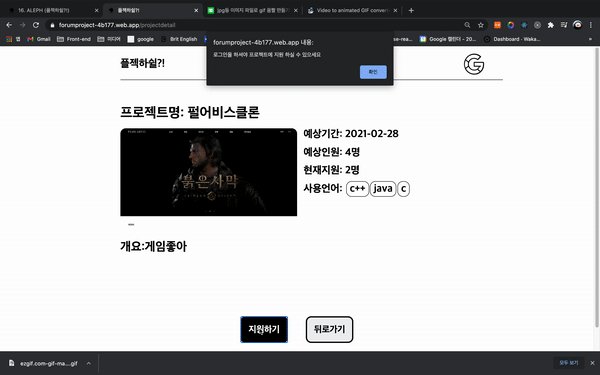
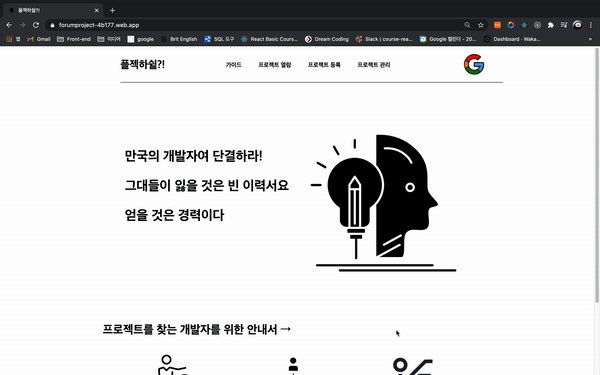
프로젝트 열람 및 지원하기
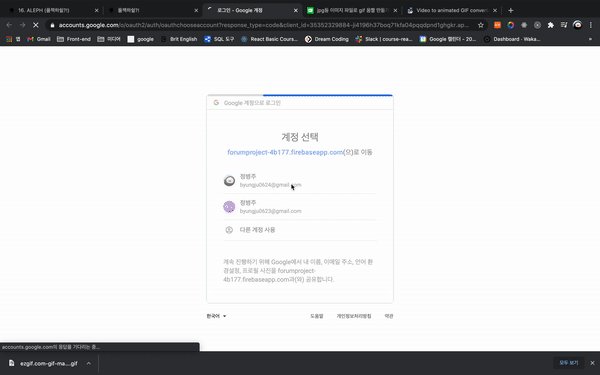
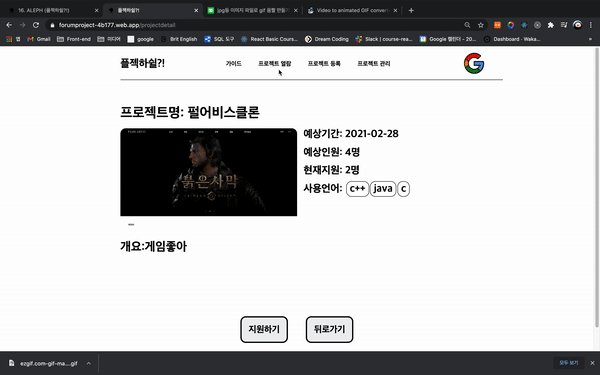
팀원을 모집 중인 프로젝트를 슬라이드 형태로 볼 수 있고 슬라이드의 이미지를 클릭하면 프로젝트의 자세한 사항(예상 기간, 예상인원, 사용언어, 프로젝트 개요)을 확인할 수 있고 '지원하기'까지 할 수 있다. 지원하기 위해서는 로그인을 해야 하고 오른쪽 상단의 'G'이미지를 클릭하면 구글로그인을 쉽게 할 수 있다. 로그인이 되면 'G'이미지가 무채색에서 예쁜 색으로 바뀐다.

-
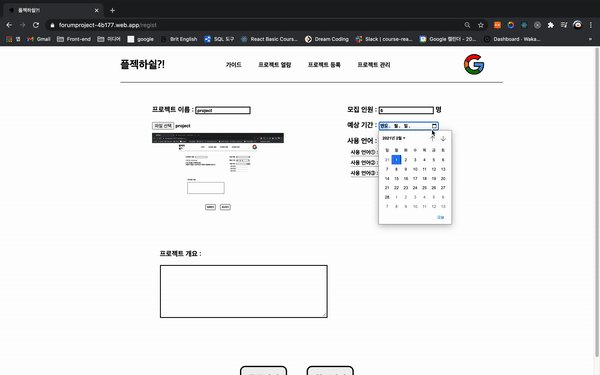
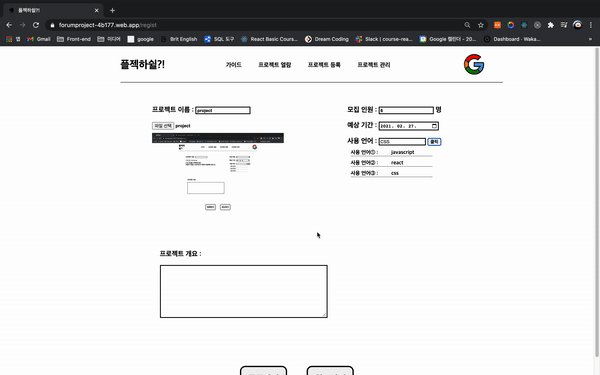
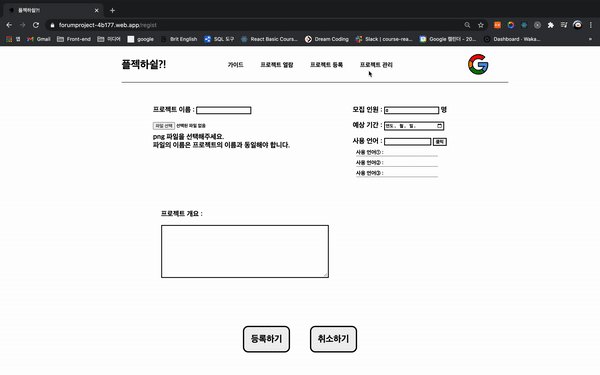
프로젝트 등록하기
내가 팀장이 되어서 프로젝트를 등록하고 팀원을 모집할 수도 있다. 로그인한 상태로 해당 페이지의 빈칸을 채운 뒤 '등록하기' 버튼을 누르면 앞서 확인한 '프로젝트 열람' 슬라이드에 내가 등록한 프로젝트가 등록된다.

-
프로젝트 참가 신청 승인하기
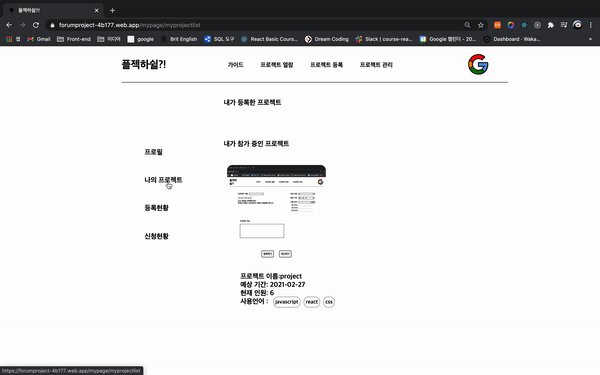
'프로젝트 관리' 페이지의 '나의 프로젝트' 메뉴를 클릭하면 '내가 등록한 프로젝트'와 '내가 참가 중인 프로젝트'를 슬라이드 형태로 모두 확인할 수 있다. '등록현황'을 들어가면 내가 등록한 프로젝트에 함께하고 싶다고 지원한 팀원을 확인할 수 있고 팀장인 내가 '승인'과 '거절'을 할 수 있다.

05. 차수별 회고 내용
우리 팀은 매주 한 번씩 4F(Fact(사실: 주요 사건에서 내가 취한 행동을 객관적으로 서술), Feeling (느낌: 그때 느꼈던 기분을 간략히 정리), Finding (교훈: 사건에서 얻은 교훈), Future action(행동:그래서 내가 앞으로 취할 행동))에 기반해서 한 주간 어떤 생각을 했는지 각자 간단하게 내용을 공유하는 시간을 가졌다.
우리 팀은 프론트엔드 작업을 할 때 아침 10시부터 저녁 6시까지는 무조건 다 같이 줌에서 모여서 함께 작업하는 암묵적인 룰이 있었다. 매일 오랜 시간 줌을 켜고 코딩을 하는 것이 쉬운 일은 아니었지만, 문제가 발생했을 때 다 같이 머리를 모아서 여러 가지 시도를 빠르게 해볼 수 있었고 험난한 프로젝트 기간 동안 외롭거나 지쳐서 늘어지는 것도 방지할 수 있었다. 하지만 매주 회고를 공유해보니 항상 함께 작업한다고 해서 차수마다 느끼고 배우는 점도 똑같은 것은 아니었다. 분명 힘들다고 느끼는 지점은 비슷했지만, 각자가 가진 장단점이 다르기 때문에 개선하고자 하는 방법과 힘들다고 느끼는 강도에는 차이가 있다는 것이 신기했다. 이런 점이 팀플레이의 매력이 아닌가 싶다. 내가 한없이 부족하다고 느껴져서 의기소침해지다가도 강점을 발휘해서 팀에 기여할 순간이 있다는 것에 보람을 느끼기도 하고. 성격만큼 다양한 코딩 스타일과 코딩 실력의 편차가 존재한다는 것에서 아이러니하게 위로를 받기도 했다가 침울해지기도 했었다.
1-2주 차 회고
Fact (사실)
- 웹 페이지를 기획하는 단계에서 참고할만한 서비스는 없는지 서치를 많이 하고, 우리 팀이 기획한 아이디어와 유사한 서비스를 제공하는 웹 중 따라 만들어보고 싶다고 생각한 페이지를 여러 개 스크랩했다.
- 웹 페이지 UI/UX를 어떤 식으로 만들면 좋을지 손으로 그림을 많이 그려 봤다.
Feeling (느낌)
- 백지상태에서 웹 페이지를 기획하는 것보다는 확실히 수월함을 느꼈다.
- 좋은 웹을 많이 볼수록 새로운 트렌드를 익히는 데도 도움이 되고 어떤 아이디어를 떠올려야 했을 때 제시할 수 있는 옵션들이 많아져 센스가 좋아지고 있다고 느꼈다.
Finding (교훈)
- 새로운 것을 창조할 내공이 부족하다면 기존에 구현된 것들을 많이 찾아보고 나만의 스타일로 발전시키는 것도 좋은 방법이라는 것을 깨달았다.
- 머릿속에 있는 아이디어를 팀원들에게 전달할 때 말로 하는 것보다는 확실히 시각화된 자료를 보여주고 전달하는 것이 효율적이라는 것을 깨달았다.
Future action (행동)
- 잘 만들어진 웹을 발견했을 때 이전에는 디자인적 요소에 관심을 두었다면 이제는 그 웹을 어떻게 구현해냈을지, 그리고 유저들을 어떤 식으로 배려해서 설계했을지에 대해서 한 번 더 고민해보는 시간을 가져볼 것이다.
3주 차 회고
Fact (사실)
- 팀으로 코드 작업을 함께 하더라도 반드시 개인적으로 해당 코드를 혼자 작성해봤다.
- 속도가 느리더라도 왜 그 코드를 작성하는지 생각하려고 노력했다.
- 프론트엔드 작업을 하다 보니 서버에 대해 고민할 시간이 줄어들고 있다.
Feeling (느낌)
- 혼자 코드를 작성하는 작업이 생각보다 시간이 오래 걸리고 쉽지 않아서 많이 답답했다.
- 지난 프로젝트에 이어서 한 번 더 프론트엔드 작업을 해서인지 지난번 프로젝트 때보다 배우는 게 훨씬 많다.
- 데이터 베이스에 대한 그림이 이전보다 더 구체적으로 그려지지 않아서 위기감이 느껴진다.
Finding (교훈)
- 직접 해봐야 내 것이 된다.
- 여러 번 해보면 익숙해진다.
- 아무리 프론트로 구직을 하려고 하더라도 더 나은 코드 작성을 위해서, 백엔드와의 협업을 위해서 서버 관련 공부는 조금씩 해야 한다.
Future action (행동)
- 힘들어도 계속 혼자서 여러 번 해 볼 것이다.
- 프로젝트에 지장이 가지 않는 선에서 서버 쪽 개념도 빠르게 훑어볼 것이다.
4주 차 회고
Fact (사실)
- 프로젝트의 마지막이 다가오면서 기술적인 면에서 얼마나 성장했는지도 돌아보게 되지만 소통 방법에 대해서도 생각을 많이 하게 됐다.
- 팀원보다 나의 작업 속도가 더 빠를 때, 내가 더 많이 알 때, 내가 부족해서 도움을 요청할 때, 팀원의 도움을 받았을 때 등등 상황별로 나는 어떻게 소통하는 사람인지 돌아보게 됐다.
Feeling (느낌)
- 작업을 하다가 막히는 부분이 있어서 도움을 요청해야 할 때 생각보다 입이 잘 떨어지지 않았다.
- 팀원에게 도움을 줄 수 있는 상황이 되었을 때 속도는 어떻게 조절해야 하는지, 어느 정도의 도움을 주는 것이 적당한지 고민되는 순간이 있었다.
Finding (교훈)
- 모든 부분을 다 잘하는 개발자가 되면 너무 좋겠지만 대부분의 사람은 강점과 약점을 동시에 갖고 있을 거라 생각한다. 그렇기 때문에 내가 잘하는 부분에 대해서 의견을 피력할 때는 더 조심히 의사 표현을 해야 하는 것 같고, 부족한 부분에 대해서 도움을 요청할 때는 적어도 많은 고민과 시도를 한 다음 질문을 해야 도움을 주는 사람의 마음도 더 좋을 것이다. 또 도움을 받는 나에게도 상황 모면이 아닌 성장에 도움이 되는 조언으로 활용할 수 있다는 것을 배웠다.
- 명확하면서도 부드럽게 의사소통을 하는 팀원들 각각의 소통 방법에서 배울 점들을 많이 찾았다. 배우고 싶은 점들은 활용할 것이다.
Future action (행동)
- 항상 겸손하게 감사의 인사는 잊지 않고 반드시 전할 것이다.
- 도움을 요청할 때는 시도한 부분, 고민한 부분까지 정리를 잘한 뒤 분명하게 발화할 것이다.
06. 프로젝트를 하면서 기술적으로 가장 많이 배운 것: "React Hooks로 상태관리 편하게 하기"
이번 프로젝트를 하면서 개인적으로 React Hooks를 처음 사용해봤다. 클래스형 컴포넌트를 사용할 때와 비교했을 때 확실히 장점이라고 느껴졌던 부분이 있었다.
우선 React Hooks는 '기존에 클래스 형태로 관리되던 컴포넌트를 function을 통해 만들 수 있게 해주는 API'를 말한다. 지난 2주 프로젝트를 진행할 때 클래스형 컴포넌트를 사용했었는데 그때 느꼈던 문제점이 크게 3가지가 있었다.
"클래스형 컴포넌트 사용 시 발생할 수 있는 문제점 3가지"
- wrapping hell이 생길 수 있다는 것. High Order Component나 children props를 통해 연결되는 component 구조들로 인해 계층들이 많이 생기게 돼서 프로젝트를 진행할수록 component를 관리하기 어려웠다.
- 컴포넌트가 복잡해지고 UI 상에서 제어할 것들이 많아지면서 컴포넌트가 지나치게 커지고 이를 분리하기 어려웠다.
- this와 bind를 처리하는 것이 개인적으로 정말정말 어려웠다. 클래스형 컴포넌트를 사용할 때 호출하는 함수에 객체를 바인딩해 주지 않으면 자바스크립트는 전역 객체로부터 값을 받아오려고 하므로 내가 원하는 값이 아닌 다른 값을 가지게 되고, 이런 문제를 해결하기 위해서는 생성자에서 컴포넌트 객체에 this의 이벤트 핸들러를 바인딩해주는 과정이 꼭 필요하다. 정말 이 부분을 해결하기 위해서 얼마나 오랜 시간 머리를 싸맸었는지!
이러한 단점 3가지를 어떻게 개선할 수 있을까 고민하던 차에 팀원이 React Hooks를 한번 사용해보자고 제안해주었다.
"state를 관리하는 useState와 lifecycle을 관리하는 useEffect"
리액트 훅스를 사용하면서 가장 많이 쓴 함수가 위의 2가지이다. 그중에서 내가 집중하고 싶은 것은 useState이다.
"React Hooks 사용 시 좋다고 느낀점 첫째, 가독성이 좋다."
기존에 클래스를 통해 선언하고 컴포넌트를 상속받는 방식이 사라지고 대신 useState를 import해서 직접 함수로 활용하는 방법을 쓴다. state를 선언하거나 변경할 때 this를 사용하고 constructor를 사용하는 것과 달리 함수 안에 기본값을 넣고 객체를 바로 받아서 쓸 수 있게 되어서 this도 모두 사라지며, render 없이 바로 return 하면 된다.
" 둘째, 재사용성 면에서 아주 큰 강점을 갖는다"
컴포넌트를 함수로 관리함으로써 생기는 장점이라고 느꼈다. 예를 들어서 lifecycle과 state를 관리하는 로직들을 분리해서 새로운 함수를 만들 수도 있다. 로직 분리를 통해서 관련된 부분들을 모아서 관리하기도 편했고 또 자주 활용되는 state와 관련된 로직의 경우 분리해서 다른 컴포넌트에서 쉽게 가져와 쓸 수도 있었다.
결과적으로 state를 관리하는 로직들은 각각의 state 별로 나눠서 lifecycle과 state를 관리하는 함수들을 따로 정의하고 해당 state와 관련된 부분들을 모두 분리해서 필요한 것을 내보내 주는 식으로 관리할 수 있었다. 즉 a와 관련된 것은 a 함수, b에 대한 것은 b 함수로 나누어서 단위 테스트도 가능해지고 디버깅뿐 아니라 팀원이 작성한 코드에 대한 파악 및 보수 관리가 쉬워진다는 엄청난 이점이 생긴다.
" 특히 가장 좋았던 것은 상태관리 측면에서 편하고 쉽다는 점!"
클래스형 컴포넌트에서 setState를 사용해서 state를 변경할 때에는 shallow copy로 인해 항상 새로운 객체를 생성해서 전달해줘야 하는 불편함이 있었다. 그런데 useState를 사용해서 얻은 함수에서는 원하는 값을 인자로 전달하기만 하면 끝이다. state의 선언과 변경과정이 매우 간소화 되었다는 점은 bind, this 사용에 특히 어려움을 느꼈던 나에게는 굉장한 장점으로 다가왔다.
마치며
6개월 전 코딩의 'ㅋ'도 모르던 내가 팀원들과 서비스를 어설프지만 직접 만들 수 있는 수준까지 발전했다는 것은 정말 다시 생각해도 놀라운 일이다. 장황하게 블로그 글을 정리했지만, 이 모든 시도와 삽질과 결과물은 함께해준 팀원이 없었다면 애당초 불가능한 것들이었다 (꼭 수상 소감같네ㅋㅋㅋㅋㅋ). 나름 2주 프로젝트의 부족한 것들을 채우기 위해서 고군분투했지만, 여전히 해결하고 싶은 것들과 해결해야 하는 과제를 잔뜩 남긴 채로 마지막 프로젝트가 끝났다. 다음 프로젝트나 도전은 이번 프로젝트보다 조금 더 발전된 형태로 마무리할 수 있도록 매일 조금씩 성장하는 개발자가 되자고 다짐해본다.
일단은!
수고 많았다!
나 자신 그리고 우리 팀!
