UIViewController 생명주기의 첫번째는 loadView, 두번째가 viewDidLoad입니다.
스토리보드나 Xib를 사용하게 되면 loadView를 override해서 쓸 일이 없습니다.
대부분 뷰의 초기화나 초반에 필요한 코드를 viewDidLoad에 모두 넣게 됩니다.
loadView는 무엇이고 언제 사용하는 걸까요?
super.loadView를 호출하면 뷰컨트롤러 안에 view가 생성됩니다.
즉 스토리보드나 xib로 뷰컨트롤러를 loadView를 override해서 쓸 일이 없는 이유는
뷰컨트롤러를 만들면서 그 안에 있는 뷰까지 이미 만들어 버려서 입니다.

이미 뷰컨트롤러 안에 뷰가 있으니 굳이 loadView를 쓸 일이 없었습니다.
하지만 코드로 뷰컨트롤러를 만든다면 어떻게 될까요?
스토리보드나 Xib를 사용하지 않고 코드로 뷰컨트롤러를 만들면 그 안에 뷰가 없습니다.
즉 뷰를 직접 만들어 줘야 합니다.
어떻게? loadView를 override해서 super.loadView를 호출하면 됩니다.
정말인지 확인하기 위해 한번 간단한 예제를 만들어봤습니다.

여기 스토리보드에 버튼을 하나 올려놓았고 이 버튼을 누르면
@IBAction func goNextVC(_ sender: Any) {
self.present(NextViewController(), animated: true, completion: nil)
}NextViewController로 가게 만들었습니다.
NextViewController는 Xib나 Storyboard없이 코드로만 구현했습니다.
NextViewController 코드는 다음과 같습니다.
import UIKit
class NextViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
}loadView 호출하는 부분이 없네요.
그러면 NextViewController안에 뷰가 없어야 합니다.
확인해봅시다. 버튼을 누르면?

이게 뭘까요?
NextViewController를 호출했는데 그 안에 아무 뷰가 없으니 뒤에 있던 뷰가 보이는 것 입니다.
그럼 loadView를 override해서 super.loadView를 호출하면 뷰컨 안에 뷰를 만든다고 했죠? 해봅시다.
import UIKit
class NextViewController: UIViewController {
override func loadView() {
super.loadView()
self.view.backgroundColor = .red
}
override func viewDidLoad() {
super.viewDidLoad()
}
}
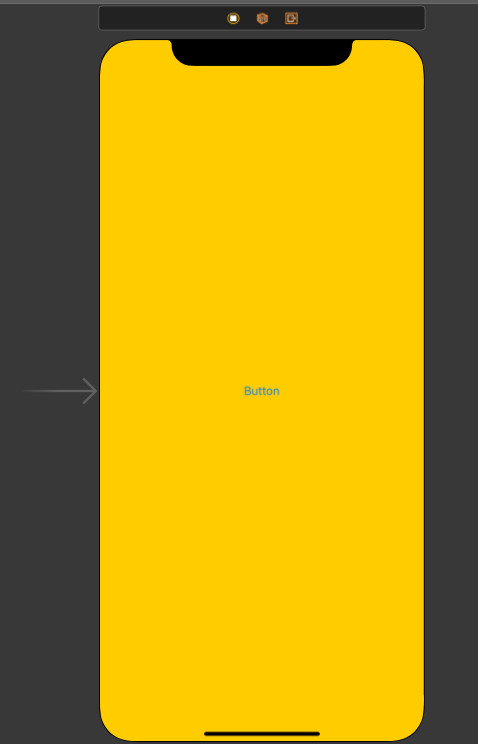
성공적입니다.
loadView를 override해서 뭘 더 해볼까요?
저는 addSubView를 여기에서 진행합니다.
보통은 viewDidLoad에서 뷰를 추가하는 코드들을 많이 봐왔습니다.
물론 작동하는데는 지장이 없습니다.
- super.loadView()를 호출하기 전에는 뷰가 없으니 추가할 수 없음
하지만 애플에서 어떻게 되고 있는지 확인해보니
뷰의 추가는 loadView에서 되어 있는 것을 확인할 수 있었습니다.

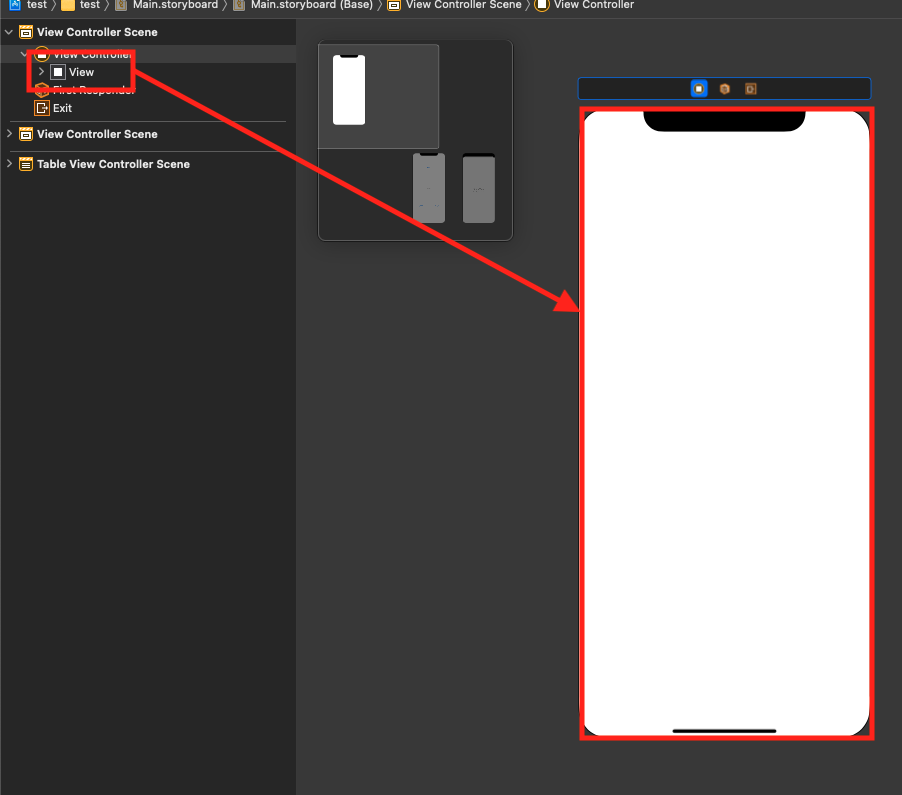
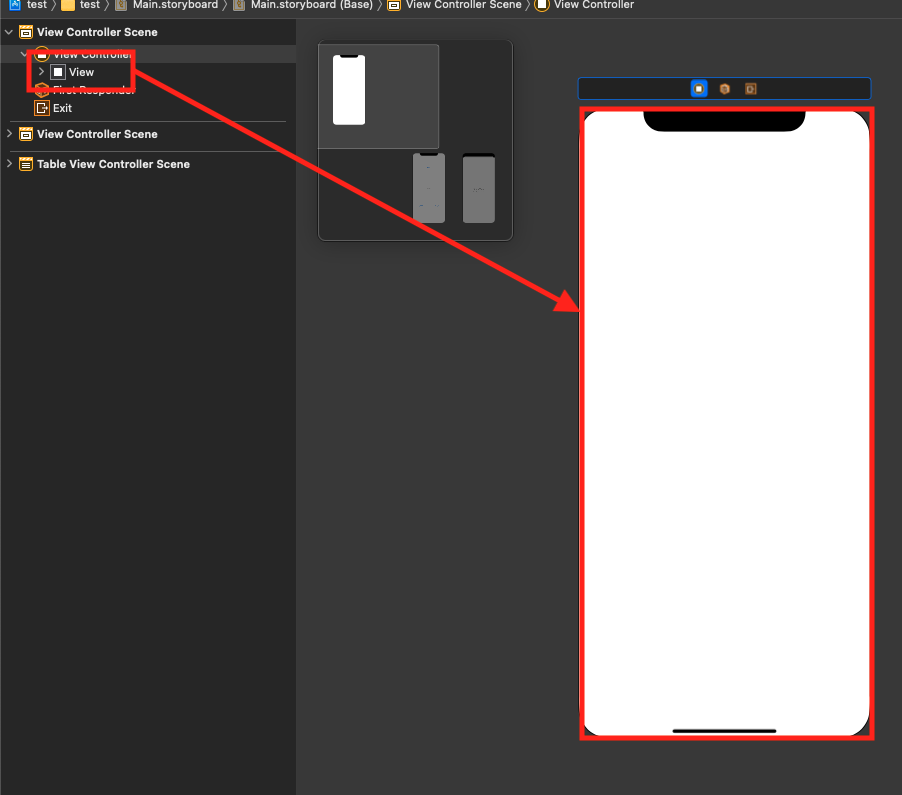
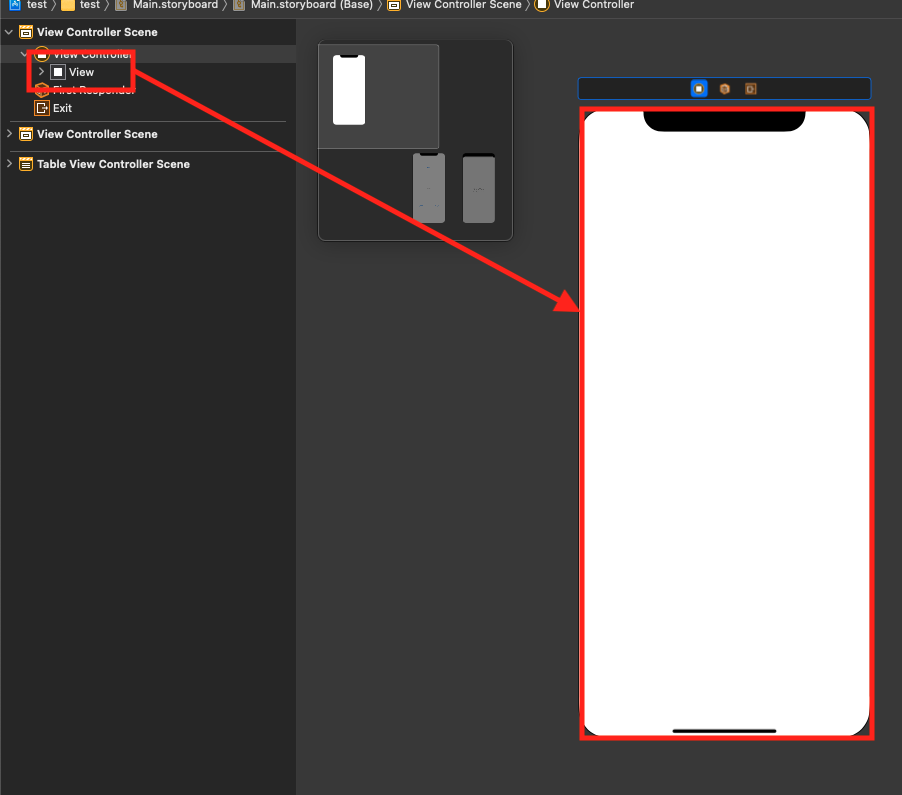
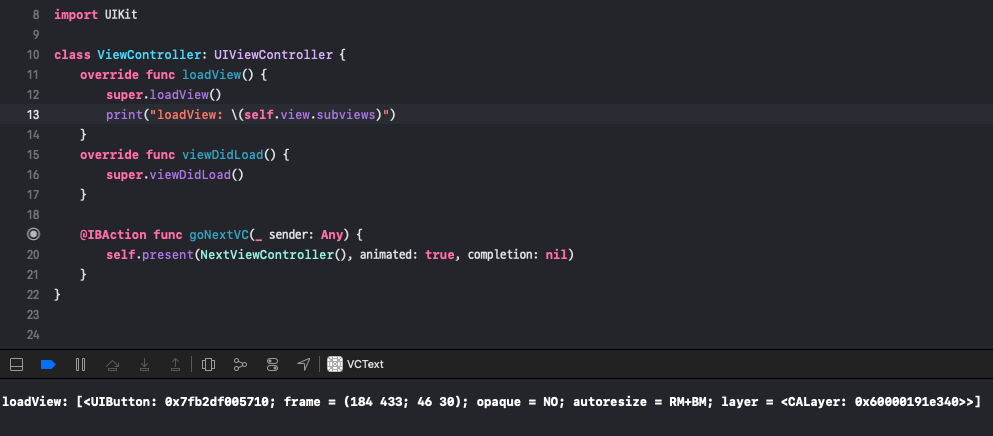
위 코드는 스토리보드에서 뷰컨트롤러를 만들고 버튼을 하나 추가한 상황입니다.
loadView에서 self.view의 자식뷰가 있나 확인해보니 추가가 되어있군요!
viewDidLoad를 좀 더 날씬하게 만들 수 있게 되었습니다.
결론
- 코드로 UIViewController를 만들면 그 안에 뷰가 없다.
- loadView를 override하고 super.loadView를 호출하면 뷰를 만든다.
- 다른 뷰 요소(뷰, 버튼, 레이블 등)를 추가할 때 loadView에서 하자.
