구현한 FloatingActionButton 이미지
xml코드
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/add_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon_plus"
android:backgroundTint="#E7D9FD"
app:borderWidth="0dp"
app:shapeAppearanceOverlay="?attr/shapeAppearanceMediumComponent"
android:layout_marginEnd="24dp"
android:layout_marginBottom="24dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />핵심코드!!
android:src="@drawable/icon_plus"
android:backgroundTint="#E7D9FD"
app:borderWidth="0dp"
app:shapeAppearanceOverlay="?attr/shapeAppearanceMediumComponent"코드설명
src
버튼 안에 들어갈 이미지를 넣어줄 수 있다
backgroundTint
버튼의 배경 색을 설정할 수 있다
borderWidth
버튼의 테두리를 설정할 수 있다.
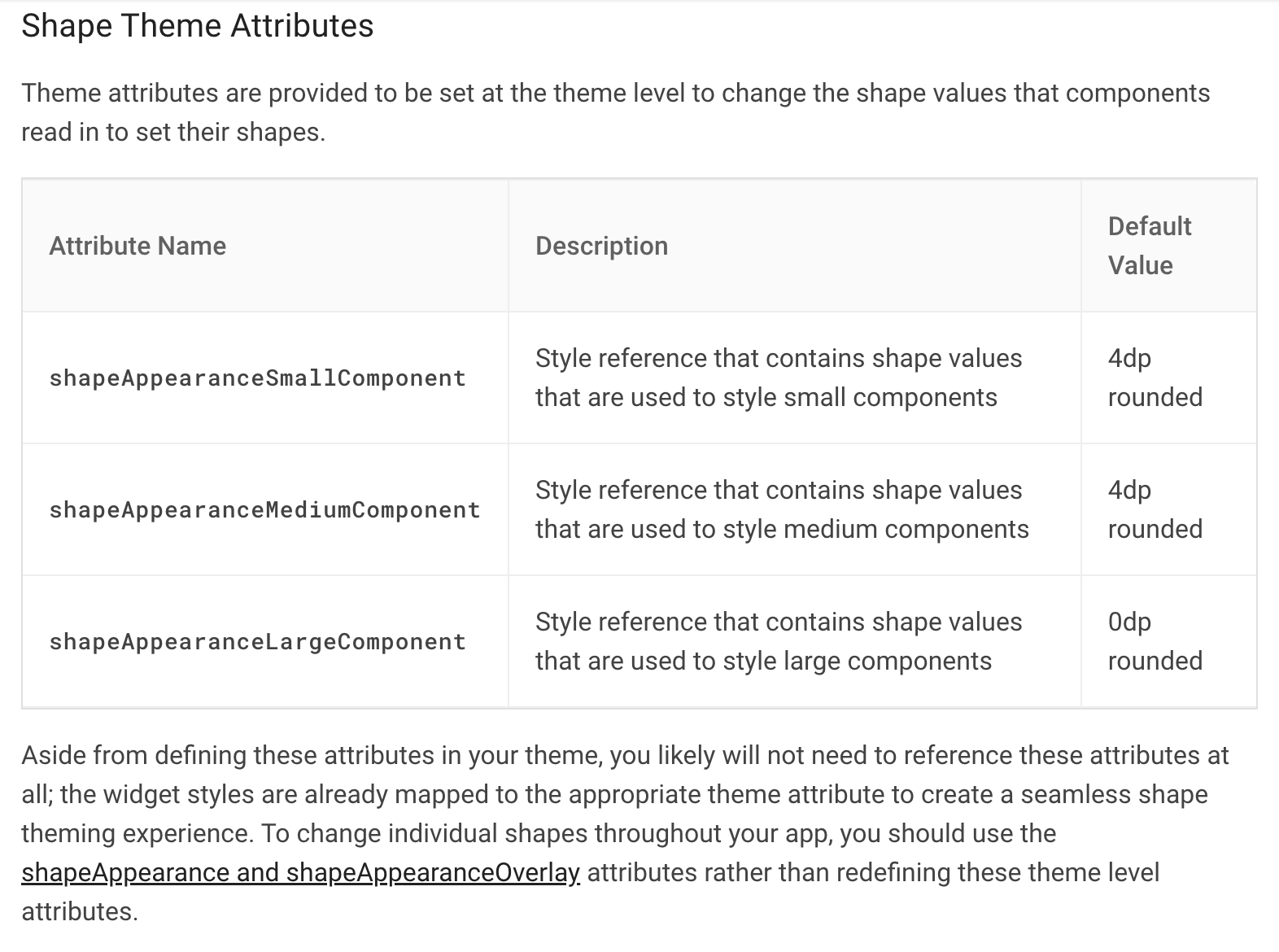
shapeAppearanceOverlay

FloatingActionButton은 기본적으로 이런 동그라미 모양이 default이다.
맨 위에 버튼처럼 네모 모양의 버튼이 필요할 때에는 app:shapeAppearanceOverlay 속성을 수정해서 모양을 바꿀 수 있다. 사용시에는 "?attr/shapeAppearanceMediumComponent"처럼 앞에"?attr/"을 붙인 후에 원하는 속성을 입력해주면 된다.