인터넷을 여기저기 찾아보면서 했지만 다른 사람과 경로도 코드도 똑같이 해도 안되서 2시간동안 삽질하고 해결하였다. 가장 중요하지만 초심자는 잘 모르는 것을 아무도 가르쳐주지않길래 벨로그에다 올림
1. cmder 설치
- 나는 C드라이브에 폴더를 넣었음.
2. VScode 실행 후
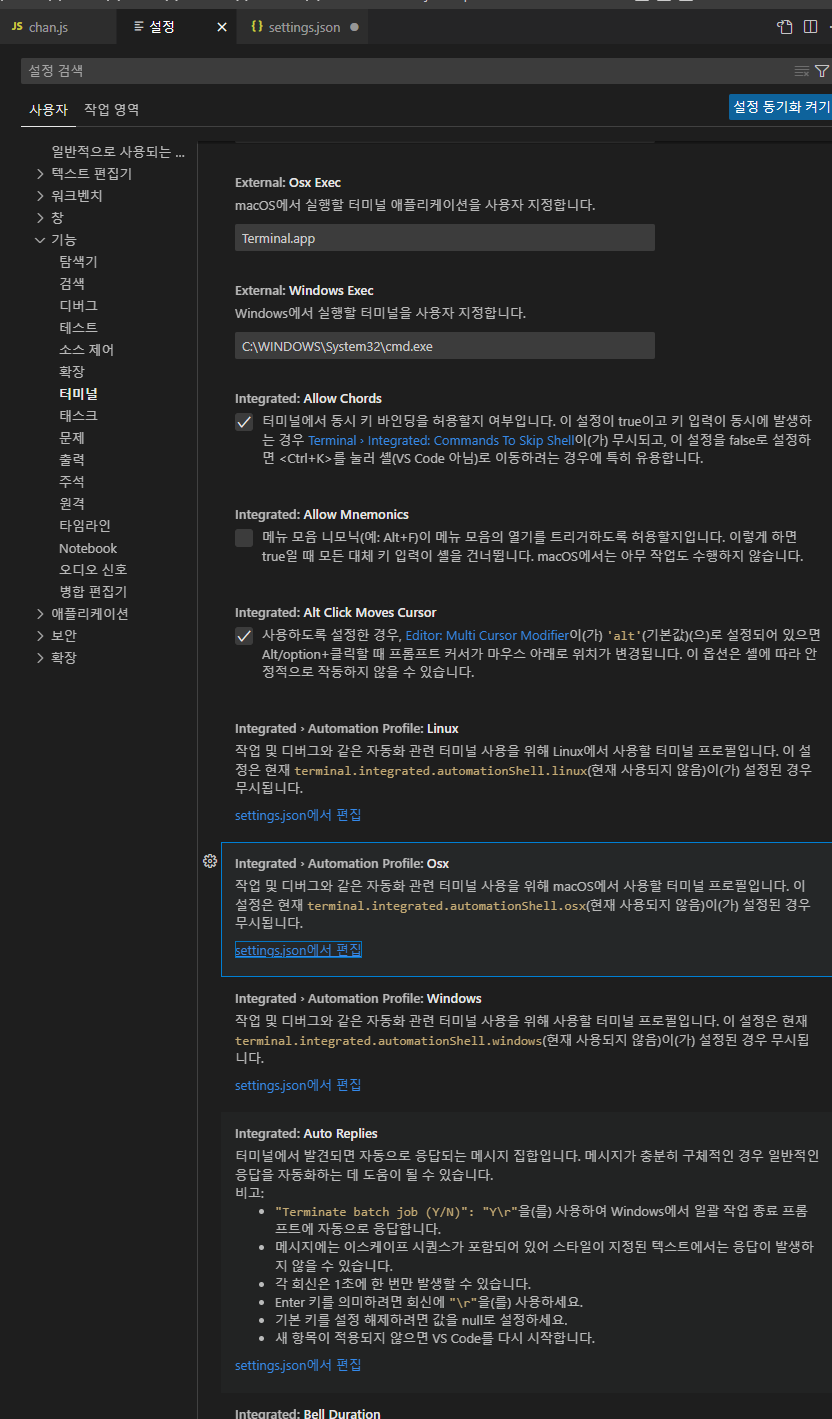
1) 소스코드 추가 2) settings.json에서 편집 부분이 있는걸 아무거나 클릭 또는 직접 파일 열기를 통해 C:\Users\reggi\AppData\Roaming\Code\User에 있는 settings.json 파일 열기
2) settings.json에서 편집 부분이 있는걸 아무거나 클릭 또는 직접 파일 열기를 통해 C:\Users\reggi\AppData\Roaming\Code\User에 있는 settings.json 파일 열기
"terminal.integrated.profiles.windows": {
"Cmder": {
"path": "${env:windir}\\System32\\cmd.exe",
"args": ["/k", "C:\\cmder\\vendor\\bin\\vscode_init.cmd"]
}
},
"terminal.integrated.defaultProfile.windows": "Cmder"- 이 코드를 복붙하면 된다고 하는데 다른 사람들은 주소입력을 가장 중요하게 여겼지만 여기서 아무도 가르쳐주지않은 것은 이 코드를 {} 안에 넣어줘야한다는 사실이었음. 그렇지않으면 "terminal.integrated.profiles.windows" 뒤에 : 를 수정하라면서 vscode 가 잘못된 문법이라고 알려줌. 아마도 이게 key : value 로 넣어야하는데 딕셔너리라서 {} 가 없으면 안된다고 vscode는 말한것같다.
