html, css, javascript, vue 공부하면서 헷갈렸던 부분들이나
자주 까먹는 부분들 다시 한 번 짚어보고 복습하는 노트를 작성하는 시간을 가져볼 것이다! 🙂
HTML와 CSS만 사용

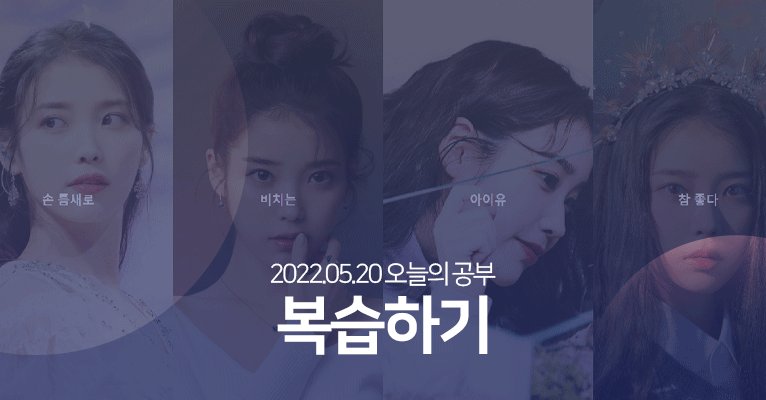
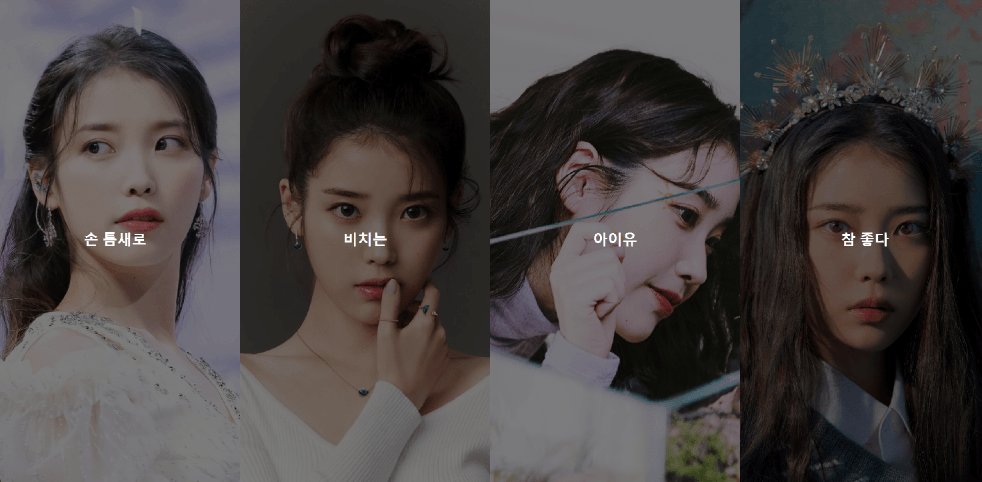
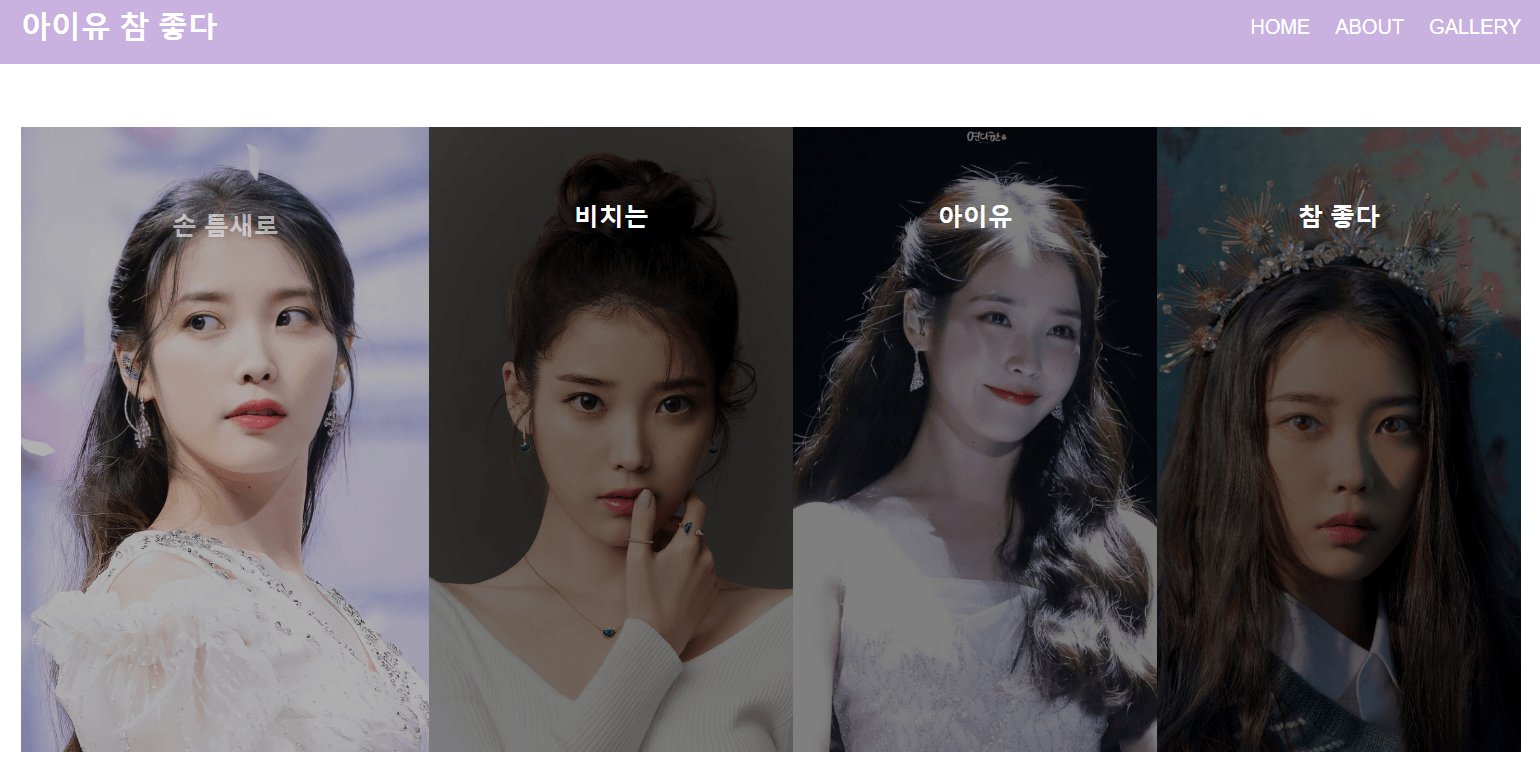
첫번째로 만든건 html과 css를 사용해서 만든 사심채우기용 아이유 페이지!
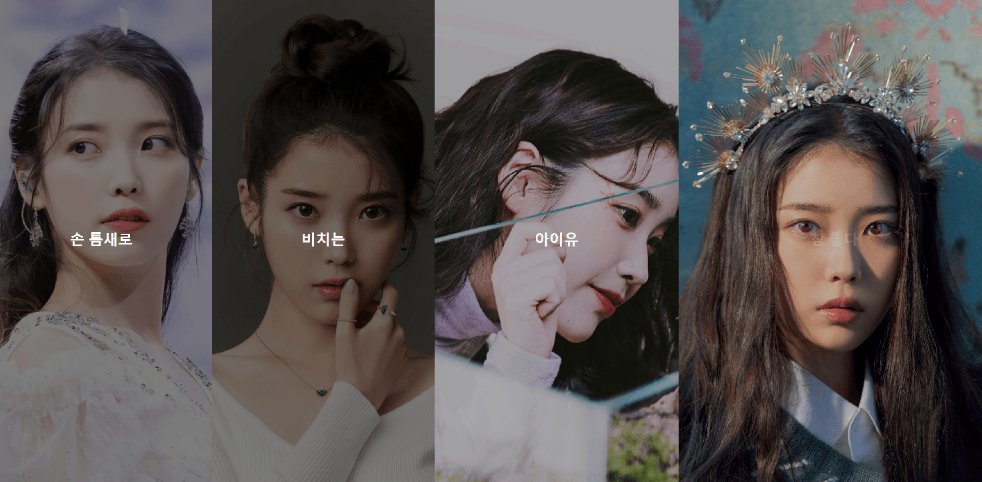
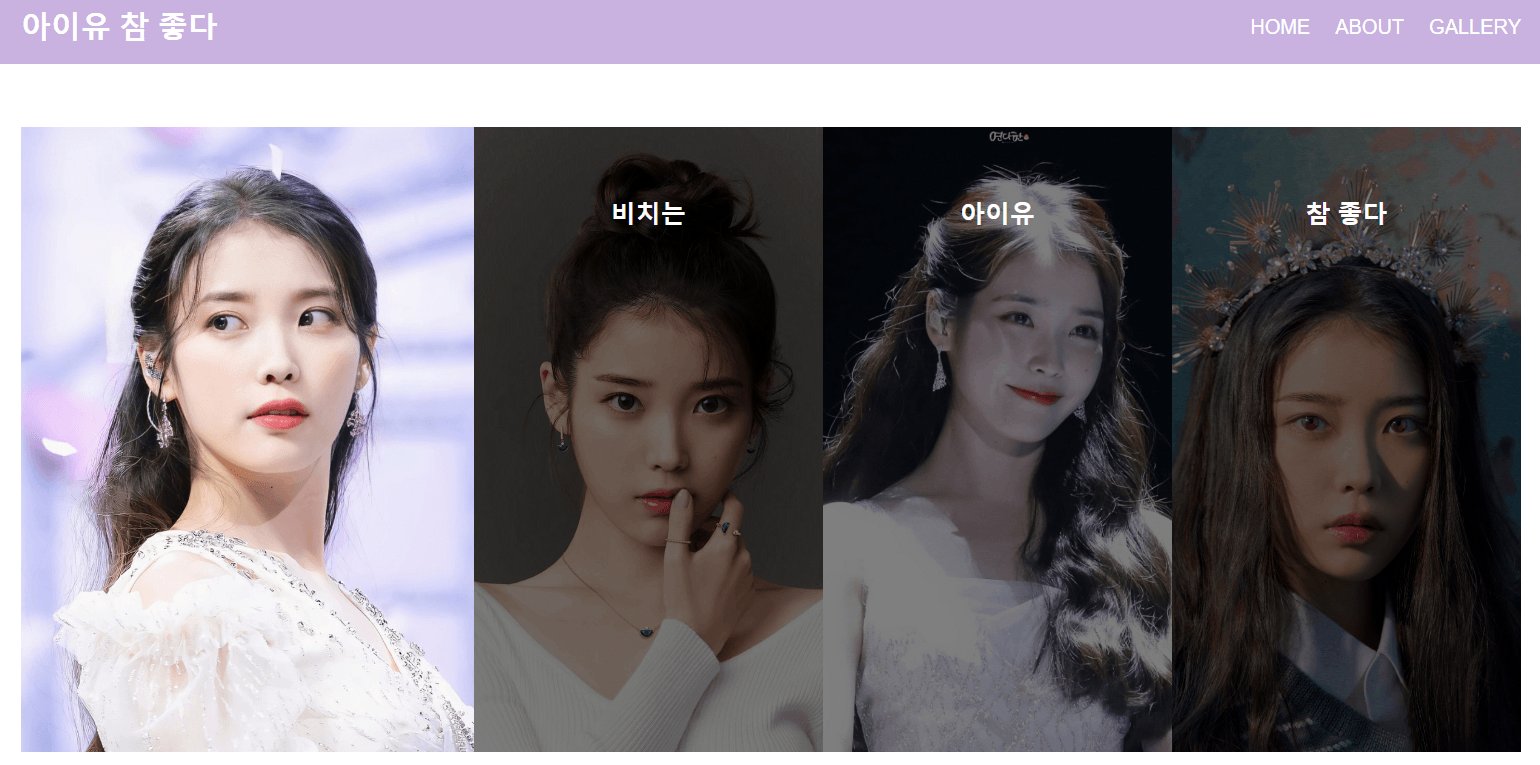
마우스 오버하면 이미지의 flex 값이 증가하면서 가로 사이즈가 넓어지고 글씨와 블랙 배경의 불투명도를 0으로 만들도록 했다.
이미지는 구글링해서 뜨는 것들로 주워왔다.
Javascript로 1초마다 이미지 스타일 넣기
꽉 채운 화면도 참 좋지만 버튼 배치나 메뉴 요소를 어떻게 두면 좋을지 고민되어서 조금 수정해 보기로 했다.
메뉴바도 겸사겸사 하나 만들고 풀스크린이었던 이미지의 크기도 조절했다.
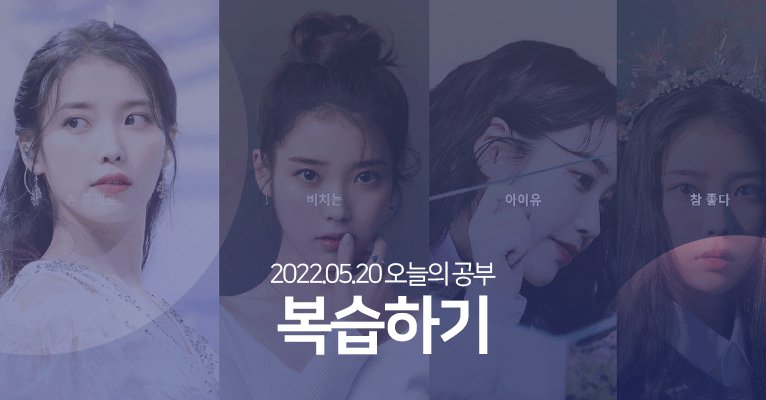
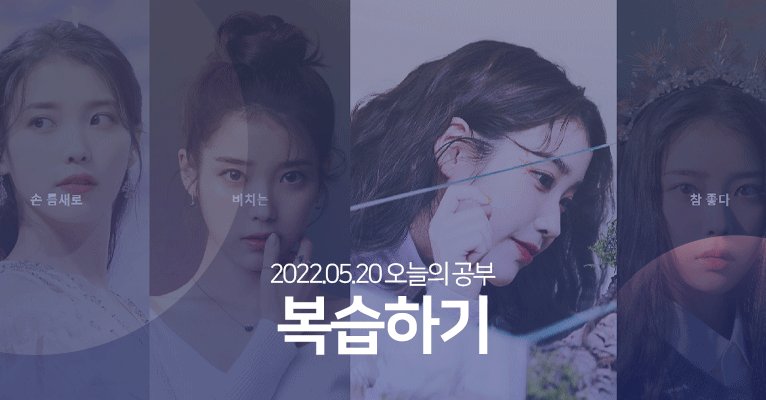
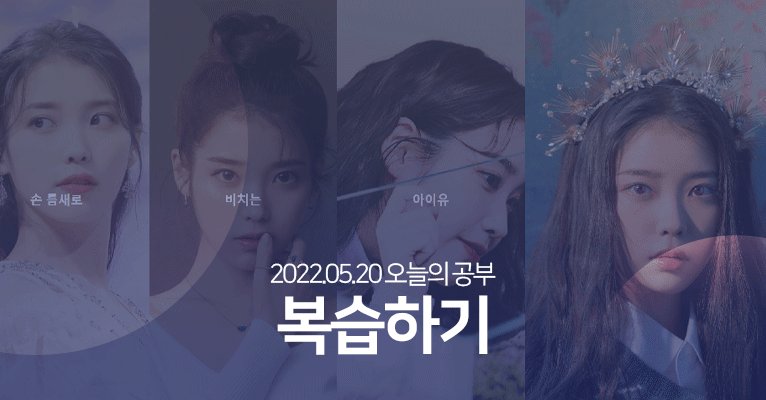
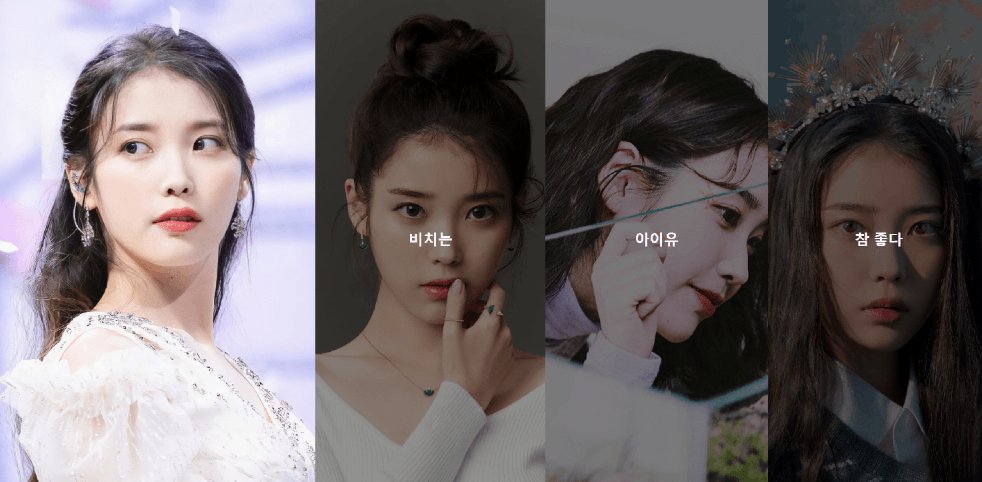
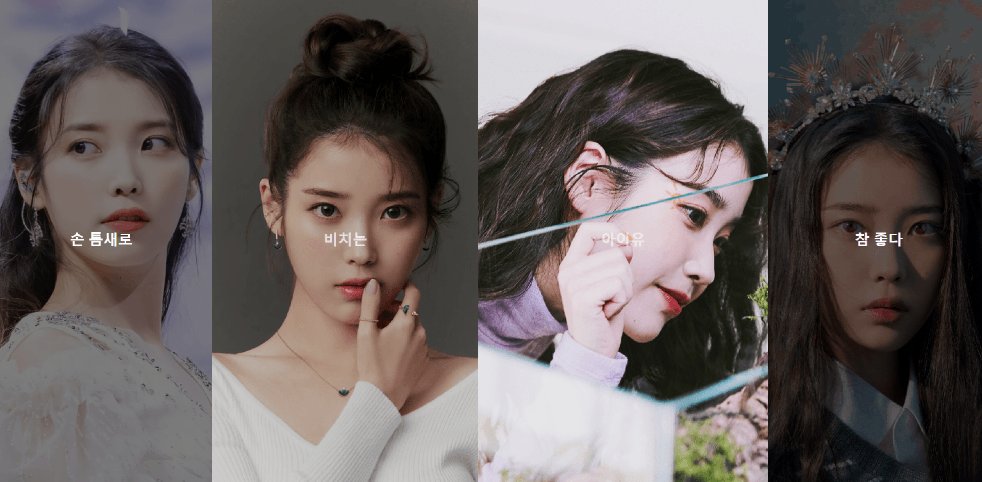
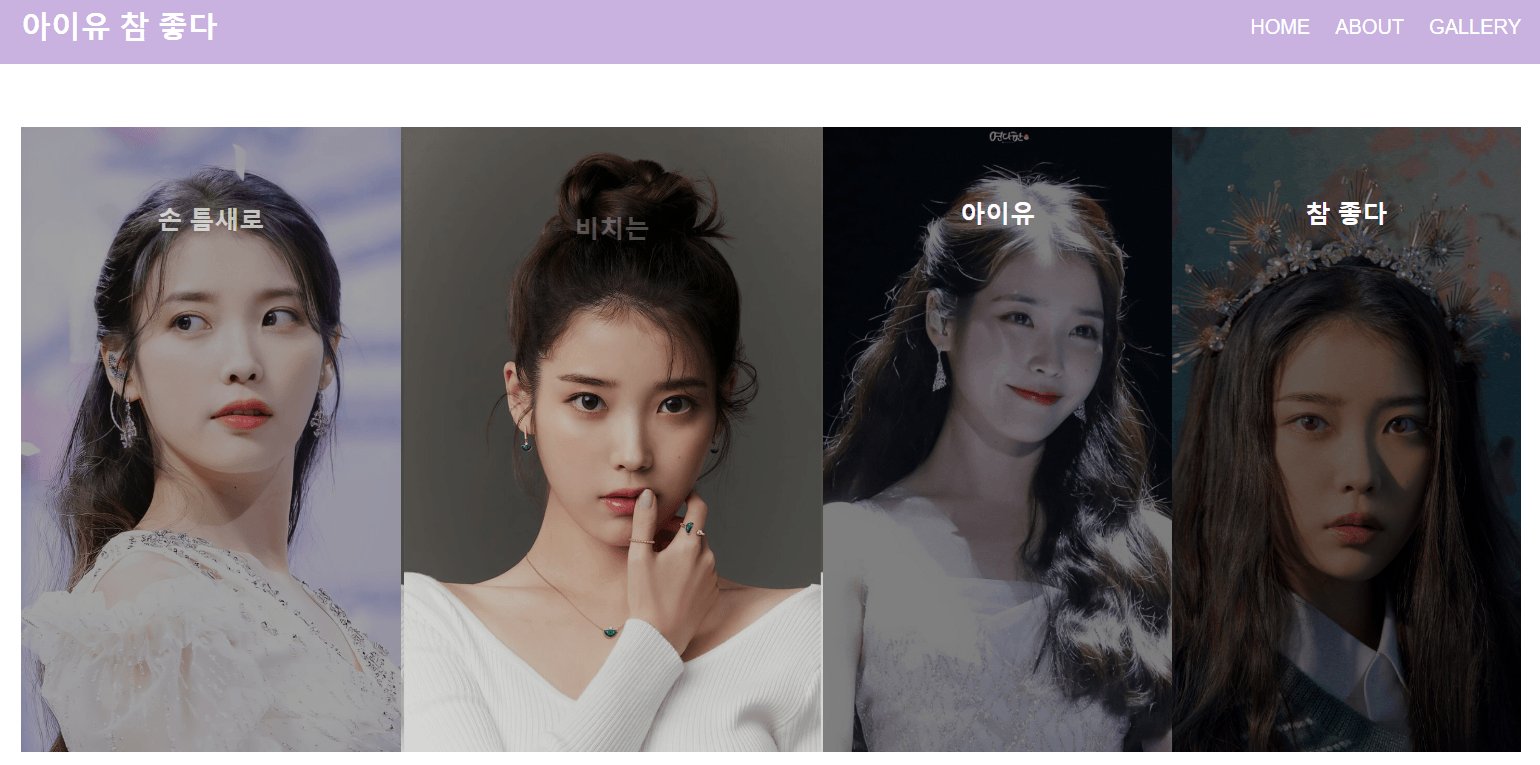
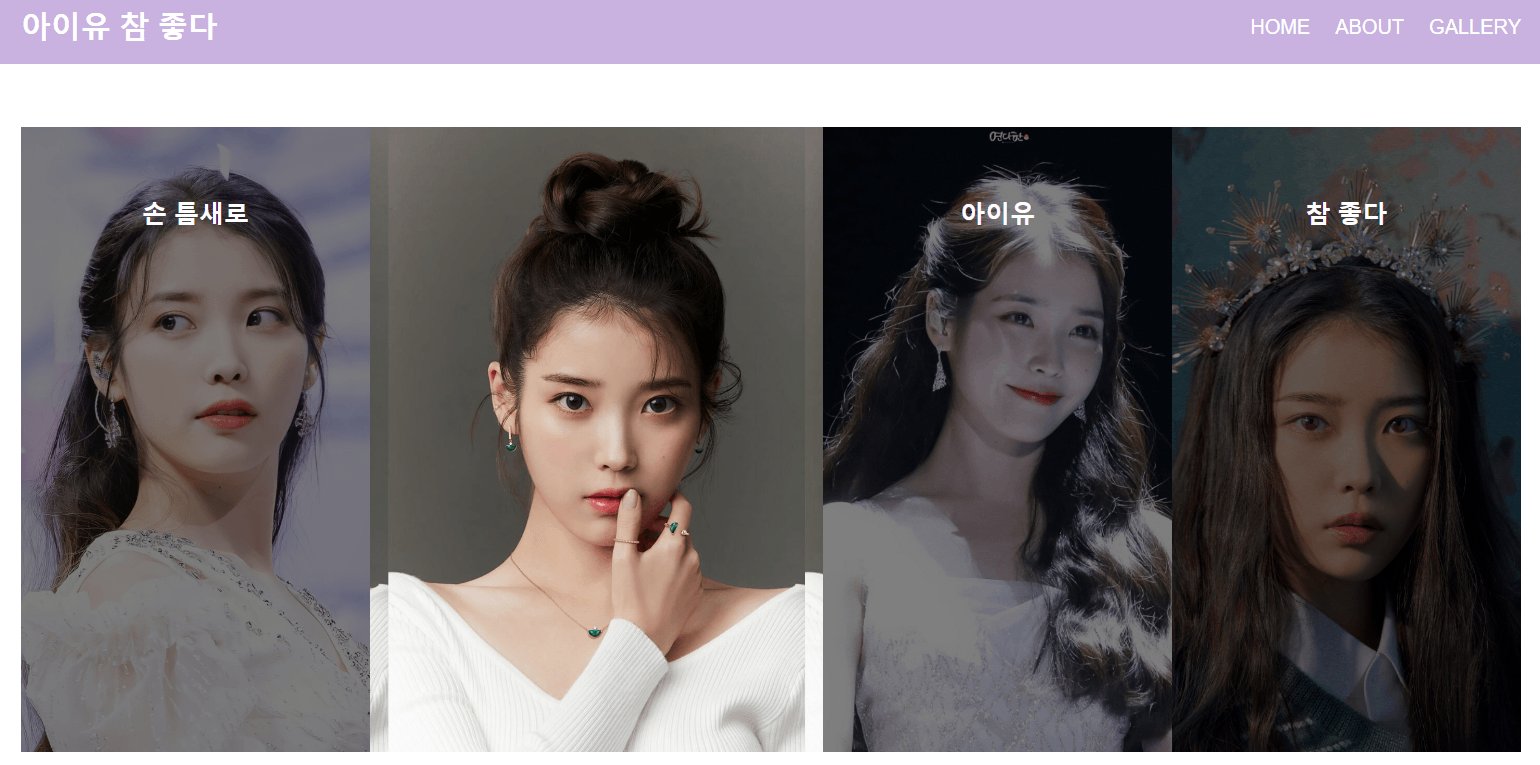
자바스크립트 코드를 조금 추가해서 hover 했을 때가 아닌 약 1초 간격으로 위와 같은 동작을 수행하도록 만들어 보기로 했다.

앞서 만든 것은 마우스를 올렸을 때만 스타일이 추가되었다면,
자바스크립트를 추가하여 마우스를 올리지 않아도 자동으로 2초마다 class를 추가 및 제거 하도록 코드를 작성했다.
움짤 용량으로 인해 중간에 짤라버렸다. 😥
생각없이 만들었더니 막상 뭘 더 추가해야될지 고민이 된다..ㅋㅋㅋ 일단 뷰 라우터 연결도 해보고 뭐 넣을지 조금 더 고민해봐야겠다.....