링크
- https://www.udemy.com/course/react-the-complete-guide-incl-redux/learn/practice/17069#questions
- https://reactrouter.com/web/guides/quick-start
파일
react-router-dom 설치
// npm
npm install react-router-dom
// yarn
yarn add react-router-domTask
-
Add Routes to load "Users" and "Courses" on different pages (by entering a URL, without Links)
다른 페이지에서 "Users"와 "Courses"를 로드하는 경로를 추가하시오.(Links 추가 없이, URL 입력 만으로) -
Add a simple navigation with two links => One leading to "Users", one leading to "Courses"
두개의 링크가 있는 간단한 네비게이션을 추가하세요. => 하나는 "Users"로 연결되고, 하나는 "Courses"로 연결됩니다. -
Make the courses in "Courses" clickable by adding a link and load the "Course" component in the place of "Courses" (without passing any data for now)
링크를 추가해서 "Courses"에 있는 courses를 클릭 할 수 있도록 만들고, "Courses"에 "Course" 컴포넌트를 로드하세요.(지금은 데이터를 전달하지 않아도 됩니다.) -
Pass the course ID to the "Course" page and output it there
course ID를 "Course" 페이지에 전달하고, 출력하세요. -
Pass the course title to the "Course" page - pass it as a param or score bonus points by passing it as query params (you need to manually parse them though!)
course title을 "Course" 페이지에 전달하세요. title을 param 또는 query params로 전달하세요. (수동으로 parse해야합니다." -
Load the "Course" component as a nested component of "Courses"
"Course" 컴포넌트를 "Courses"의 nested 컴포넌트로 로드하세요. -
Add a 404 error page and render it for any unknown routes
404 에러 페이지를 추가하고, 알 수 없는 경로에 대해서 렌더링하세요. -
Redirect requests to /all-courses to /courses (=> Your "Courses" page)
/all-courses에 대한 요청을 /courses("Courses" 페이지)로 redirect하세요.
초기 세팅

// index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
registerServiceWorker();// App.js
import React, { Component } from 'react';
import Courses from './containers/Courses/Courses';
import Users from './containers/Users/Users';
class App extends Component {
render() {
return <div className='App'></div>;
}
}
export default App;Practice
// index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter } from 'react-router-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(
<BrowserRouter>
<App />
</BrowserRouter>,
document.getElementById('root')
);
registerServiceWorker();App.js에서Route를BrowserRouter로 감싸도 되지만, 편의상index.js파일에서 진행하겠습니다.BrowserRouter 컴포넌트를'react-router-dom'에서 import합니다.App컴포넌트를BrowserRouter컴포넌트로 감쌉니다.- 이제
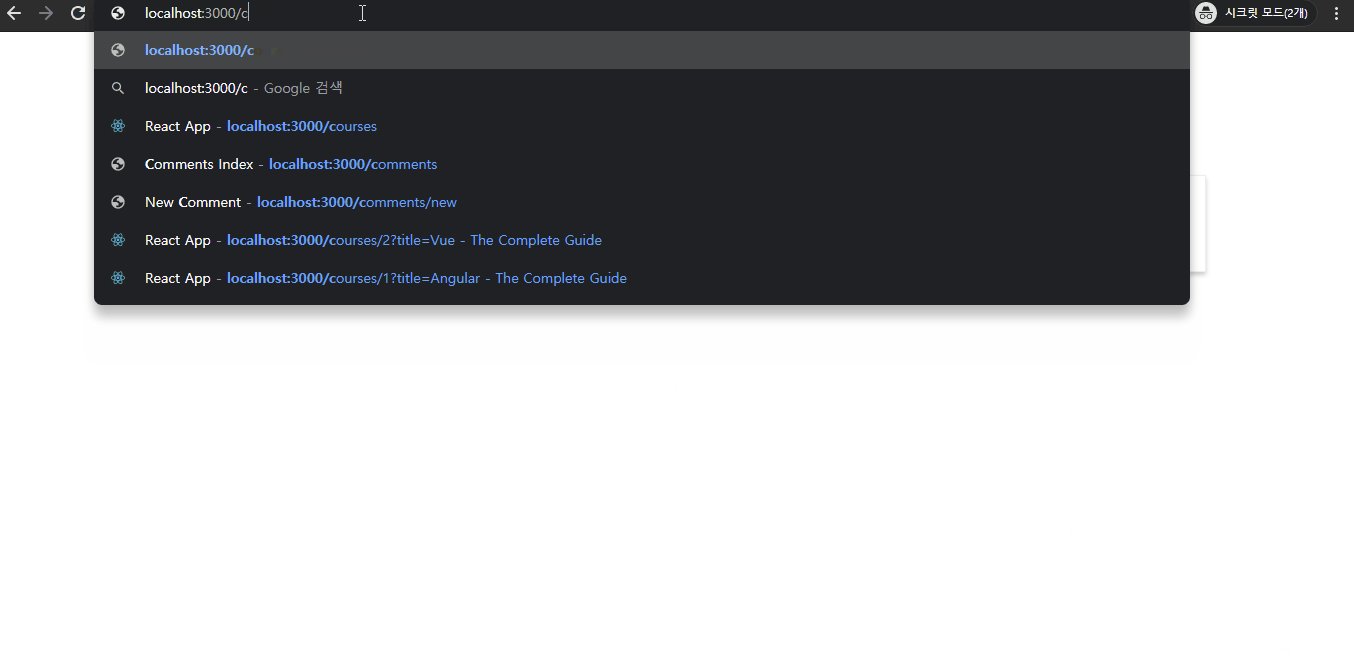
URL을http://localhost:3000/courses또는http://localhost:3000/users로 바꿔서 입력하면, 페이지가 바뀌는 것을 볼 수 있습니다.

// App.js
import React, { Component } from 'react';
import { Route } from 'react-router-dom';
import Courses from './containers/Courses/Courses';
import Users from './containers/Users/Users';
class App extends Component {
render() {
return (
<div className='App'>
<Route path='/courses' component={Courses} />
<Route path='/users' component={Users} />
</div>
);
}
}
export default App;Route 컴포넌트를'react-router-dom'에서 import합니다.Route를App.js파일에 적용합니다.Route의path를/courses로 정의해주고, 이 경로에 따라 로드 할 컴포넌트로 import한Courses를 지정해줍니다.- 3에서 작성한 코드를 복사하여, 같은 방법으로
Route의path를/users로 정의해주고, 이 경로에 따라 로드 할 컴포넌트로Users를 지정해줍니다. Route만으로는 라우팅이 적용이 되지않습니다. 라우팅을 적용하려면App을BrowserRouter로 감싸거나,App이react-router에 노출되어야합니다.