

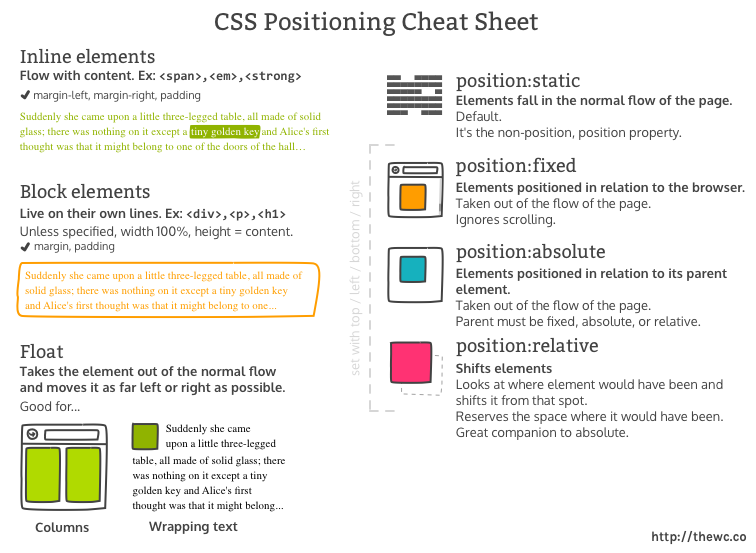
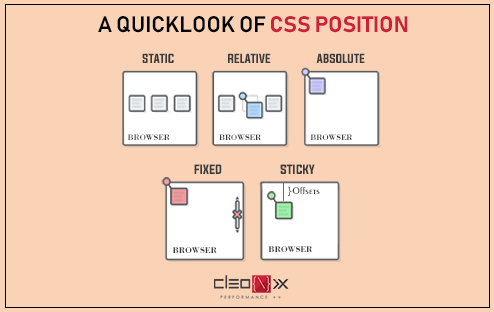
position 속성

1.relative
relative는 별도의 property를 지정하지 않으면, static과 동일하게 동작한다. 태그의 위치를 살짝 변경하기 위해서 position: relative; 를 사용하면 좋다. 지정된 element의 위치를 변경하려면 top, right, left, bottom 속성을 사용해서 위치 조절이 가능하다.
- relative는 static인 상태를 기준으로 주어진 픽셀만큼 움직인다.
#example-relative {
position: relative;
top: 100px;
left: 100px;
}2.absolute
absolute는 position: static; 속성을 가지고 있지 않은 가장 가까운 부모를 기준으로 움직인다. 만약 부모 중에 포지션이 relative, absolute, fixed인 태그가 없다면 가장 위의 태그(body)가 기준이 된다.
3.fixed
fixed는 말 그대로 고정시킨다는 의미이다. 스크롤을 내려도, position: fixed; 인 요소는 화면에 고정되어있다.
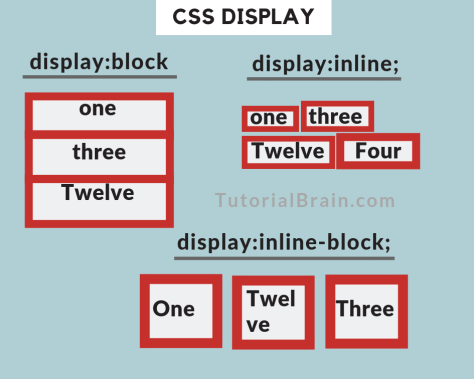
inline, inline-block, block 에 대해서

1.inline
새로운 줄을 생성하지않고, 선언된 위치에서 바로 나타난다. block과 다르게 필요한 최소한의 길이만 차지한다.
CSS에서 적용하려면,
selector {
display: inline;
}대표적인 html 태그들: span, a, b, strong, em, input 등
2.inline-block
어떤 면에서는 inline과 비슷하고, 어떤 면에서는 block과 비슷한 점이 있다. inline-block을 사용하면 새로운 줄을 차지하지않으면서도 block처럼 width를 설정할 수 있다.
selector {
display: inline-block;
}
# span은 대표적인 inline tag
span {
display: inline-block;
width: 100px;
border: 1px solid black;
}3.block
새로운 줄에 생성된다. width 속성이 주어지지않으면, 왼쪽 끝부터 오른쪽 끝까지의 공간을 모두 차지한다.
selector {
display: block;
}대표적인 html 태그들: header, div, section, ul, h1 ~ h6, p, form, footer
4.none
해당 요소가 화면에 나타나지않는다.
selector {
display: none;
}float에 대해서

float은 이름 그대로 요소를 띄워서(float) 왼쪽이나 오른쪽에 배치할 수 있도록 만들어 준다.
selector {
float: left; # 요소를 왼쪽에 띄운다
float: right; # 요소를 오른쪽에 띄운다
float: inherit; # 부모의 속성을 상속받는다
}