들어가기 전에
- 어제 세팅했던
eclipse+Java8에서intelliJ+Java11Java17로 변경 - oracle에서
Java 11Java17 에 해당하는 버전을 다운로드 받고 환경설정을 다시 진행 -> 이후 IntelliJ를 설치함
Spring 입문
1. 스프링 프로젝트 생성
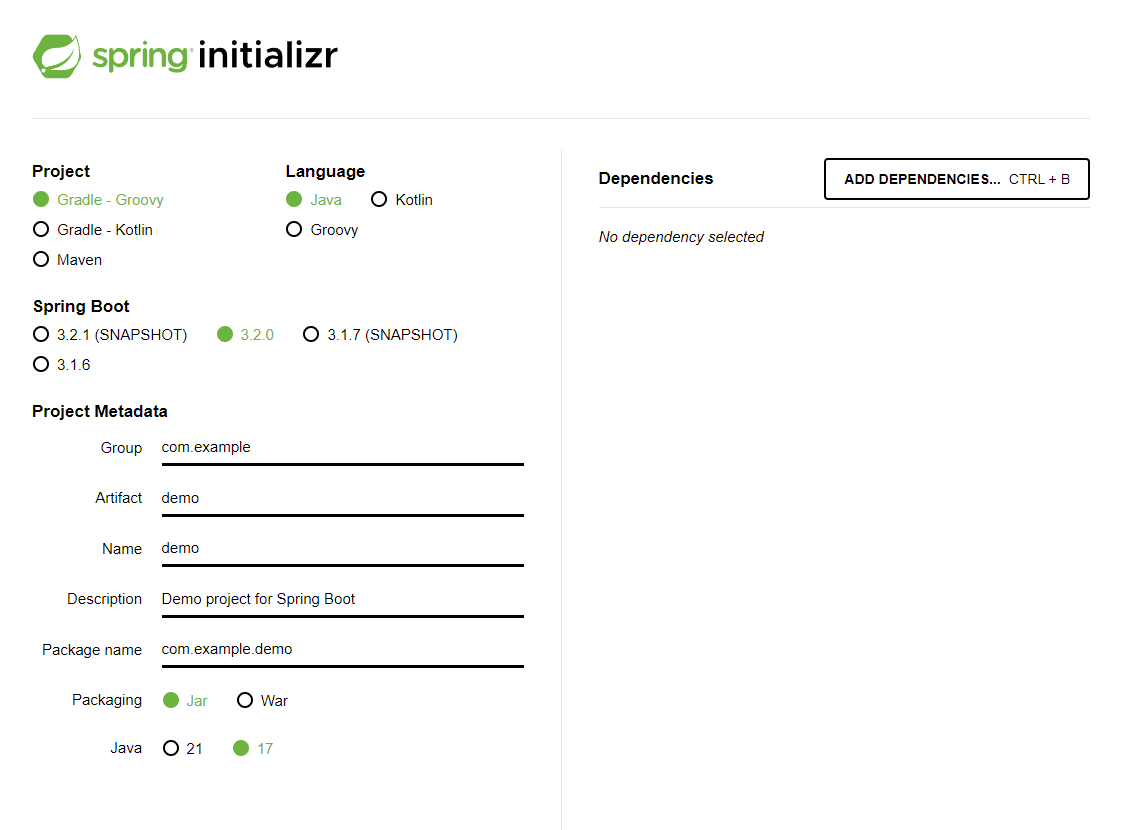
스프링 부트 스타터 사이트로 이동
스프링 기반의 프로젝트를 만들어주는 사이트

-
Project : Maven, Gradle은 프로젝트가 필요한 라이브러리를 가져오고, 빌드하는 사이클을 담당하는 툴을 말한다.
-
Spring Boot : JDK 17를 사용하기 때문에 해당 옵션은 3.0이상을 선택해야한다. 그 이하 버전을 사용한다면 2.7.8 버전을 사용하면 된다. (SNAPSHOT은 아직 개발중임을 의미)
-
Project Metadata : Group(그룹의 기업도메인명 ), Artifact(빌드 이후 결과물의 이름)
-
Dependencies : spring boot기반으로 진행할건데 어떤 라이브러리를 가져올지 추가한다.
- Spring Web : Tomcat 웹서버 내장
- Thymeleaf : 템플릿 엔진, (Spring Boot Dev Tools : 서버 재시작없이 html파일 컴파일만으로 빠른 실행 가능)
-
원하는 버전을 선택한 후에 Generate
-
다운 받은 파일을 압축해제
IDE에서 스프링 프로젝트 열기
open-생성한 프로젝트 이름 / build.gradle 해주면 spring 프로젝트가 열림
2. 웹서버 확인하기
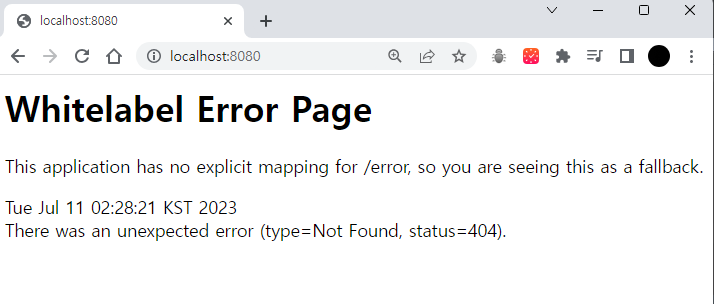
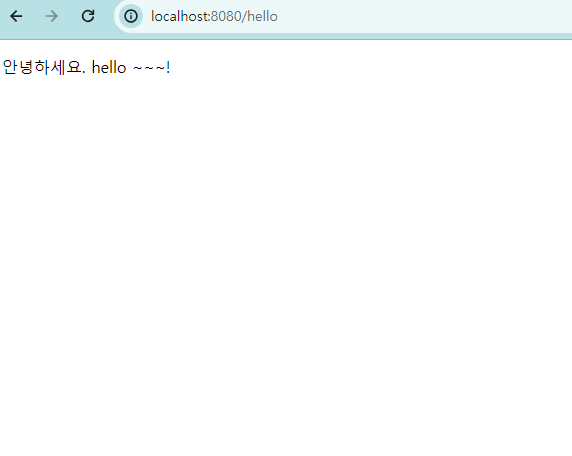
src/java/.../HelloApplication 의 소스코드창을 실행시킨 이후 chrome에 localhost:8080을 띄운다.

위와 같은 error 화면이 나오면 성공
3. View 환경설정

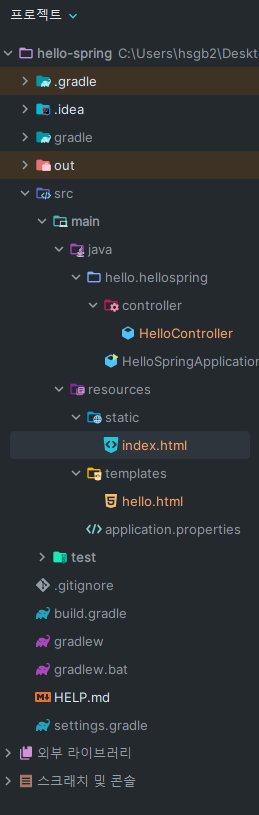
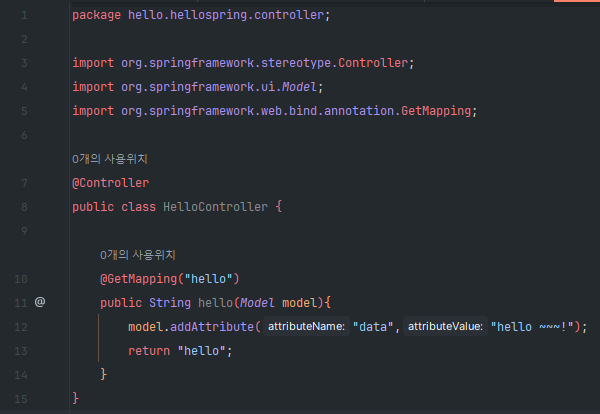
- ../src/main/java/.../controller/HelloController (HelloController.java)

1~5 : 필요한 모듈을 불러옴
7 : 웹 어플리케이션 첫 진입점
10 : 웹서버에 /hello를 붙이면 해당 메소드 호출함
11 : hello라는 메소드를 선언
12 : Model의 속성이름이 data이면, hello ~~~! 라는 값으로 변경
13 : hello 를 반환 (templates/hello.html을 찾아서 렌더링해라)
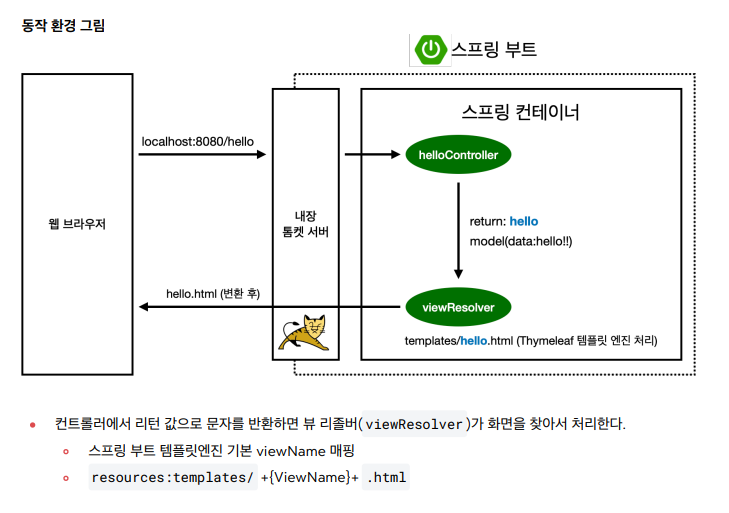
@Controller에서 리턴값으로 문자를 반환하면, viewResolver가 화면을 찾아 처리한다.
resources:templates/ + {ViewName} + .html
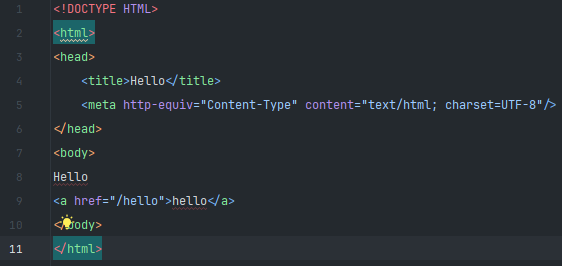
- 정적 페이지 : ../resources/static/index.html

-
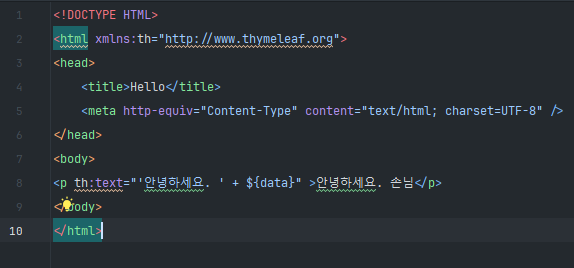
동적 페이지 : ../resources/templates/hello.html

8 : 데이터 값이 위의 hello 메소드에서 반환한 값으로 변경됨
thymeleaf : 템플릿 엔진으로써 html 파일만 웹브라우저에 던져주는 정적페이지와 달리 소통?을 할 수 있는 동적페이지가 될 수 있게 해줌
+해당 HTML에 선언해야함

- 지금까지 했던 과정 그림으로 요약