다이얼로그와 알림 - 다양한 다이얼로그
다이얼로그(dialog)란 사용자와 상호 작용하는 대화상자이다. 토스트, 날짜 또는 시간 입력, 알림 창 등을 알아보고 개발자가 직접 구성하는 커스텀 다이얼로그도 살펴보자.
토스트 메시지 띄우기
토스트(Toast)는 화면 아래쪽에 잠깐 보였다가 사라지는 문자열을 의미한다. 사용자에게 간단한 메시지로 특정한 상황을 알릴 때 사용한다.
토스트를 사용하는 대표적인 예로 그림처럼 사용자가 폰의 뒤로가기 버튼을 눌러 앱이 종료될 때 "종료하려면 한 번 더 누르세요."를 띄울 수 있다. 이 밖에 간단한 예외 메시지를 출력할 때도 토스트를 많이 사용한다.
토스트는 Toast의 makeText() 함수로 만든다.
open static fun makeText(context : Context!, text: CharSequence!, duration: Int) : Toast!open static fun makeText(context : Context!, resId: Int, duration: Int) : Toast!
makeText() 함수
두 번째 매개변수 : 출력할 문자열
세 번째 매개변수 : 토스트가 화면에 출력되는 시간
val LENGTH_LONG : Int(3초)val LENGTH_SHORT : Int(5초)
- 토스트 출력 예
val toast = Toast.makeText(this, "종료하려면 한 번 더 누르세요", Toast.LENGTH_SHORT) toast.show()
makeText() 함수 대신 세터 함수로 토스트를 만들 수 있다.
open fun setDuration(duration: Int) : Unitopen fun setGravity(gravity: Int, xOffset: Int, yOffset: Int): Unitopen fun setMargin(horizontalMargin: Float, verticalMargin: Float): Unitopen fun setText(resId: Int): Unit
setDuration(), setText() : 문자열이나 화면에 보이는 시간을 설정
setGravity(), setMargin() : 토스트가 뜨는 위치를 정함
토스트를 통해 간단한 문자열을 화면에 출력 -> show()
토스트가 화면에 보이거나 사라지는 순간을 콜백으로 감지해 특정 로직을 수행하게끔 할 수 있다. -> API 레벨 30버전에서 추가 (API 레벨 호환성 고려!)
@RequiresApi(Build.VERSION_CODES.R)
fun showToast() {
val toast = Toast.makeText(this, "종료하려면 한 번 더 누르세요.", Toast.LENGTH_SHORT)
toast.addCallback(
object : Toast.Callback() {
override fun onToastHidden() {
super.onToastHidden()
Log.d("TAG", "onToastHidden")
}
override fun onToastShown() {
super.onToastShown()
Log.d("TAG", "onToastShown")
}
})
toast.show()
}토스트의 콜백을 등록하려면 Toast.Callback 타입의 객체를 토스트 객체의 addCallback() 함수로 등록해준다. 이렇게 하면 화면에 토스트가 뜨는 순간 자동으로 콜백 객체의 onToastShown() 함수가 호출되며, 화면에서 사라지는 순간 onToastHidden() 함수가 자동으로 호출된다.
날짜 또는 시간 입력 받기
피커(Picker) : 앱에서 사용자에게 날짜나 시간을 입력받는 데 사용하는 다이얼로그
데이트 피커 다이얼로그(DatePickerDialog) : 날짜를 입력받는 다이얼로그
타임 피커 다이얼로그(TimePickerDialog) : 시간을 입력받는 다이얼로그
- 데이트 피커 다이얼로그 생성자
DatePickerDialog(context: Context, listener: DatePickerDialog.onDateSetListener?, year: Int, month: Int, dayOfMonth: Int)
두 번째 매개변수로 DatePickerDialog.OnDateSetListener 구현 객체를 등록하면 다이얼로그에서 사용자가 설정한 날짜를 콜백 함수로 얻을 수 있다. 나머지 Int 타입의 매개변수는 처음에 보이는 날짜이다. month 값은 0부터 11까지 지정되며 이때 0은 1월을 뜻한다.
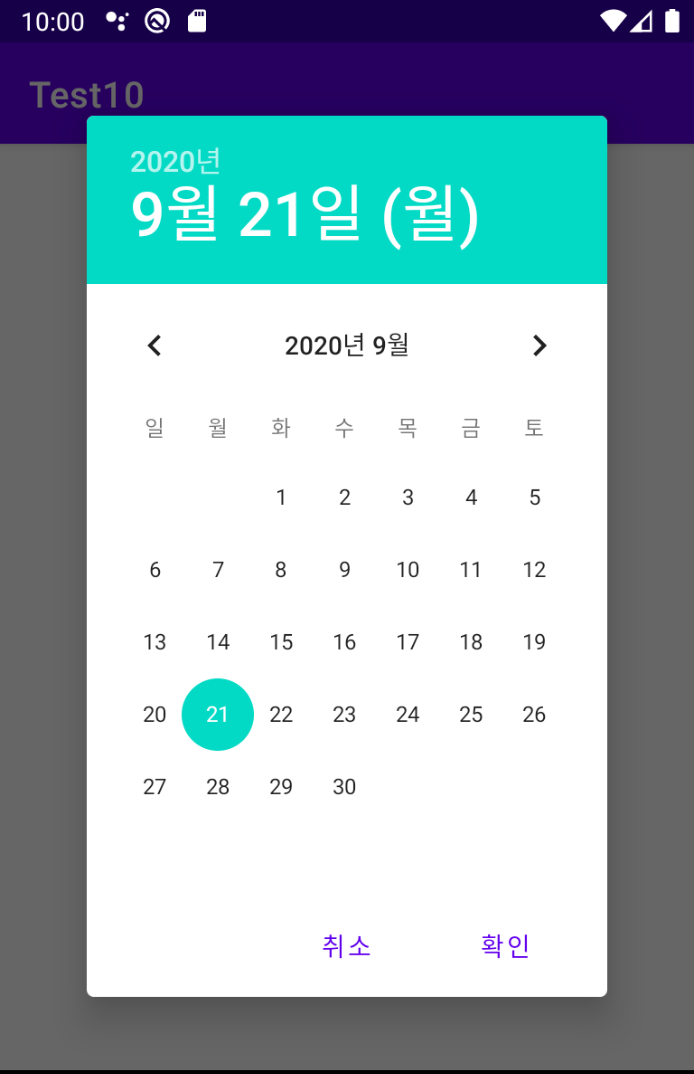
- 데이트 피커 다이얼로그 사용 예
DatePickerDialog(this, object : DatePickerDialog.OnDateSetListener{ override fun onDateSet(p0: DatePicker?, p1: Int, p2: Int, p3: Int) { Log.d("TAG", "year : $p1, month : ${p2+1}, dayOfMonth : $p3") } }, 2020, 8, 21).show()
- 실행 결과
- 타임 피커 다이얼로그 생성자
TimePickerDialog(context: Context!, listener: TimePickerDialog.OnTimeDialog.OnTimeSetListener!, hourOfDay: Int, minute: Int, is24HoursView: Boolean )
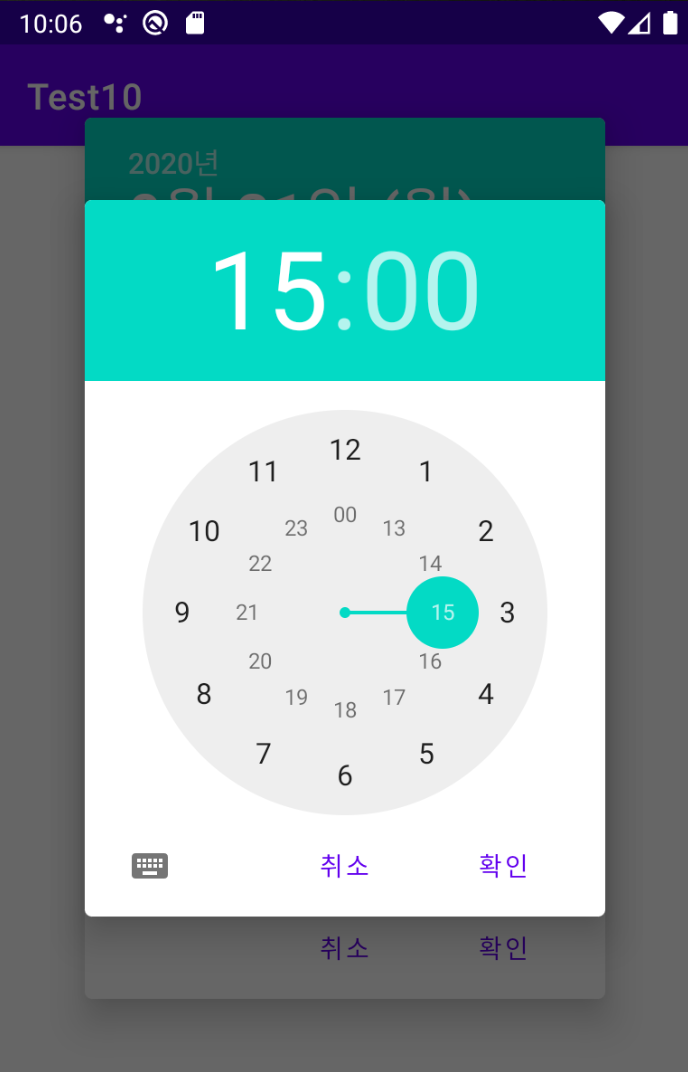
- 타임 피커 다이얼로그 사용 예
TimePickerDialog(this, object : TimePickerDialog.OnTimeSetListener{ override fun onTimeSet(p0: TimePicker?, p1: Int, p2: Int) { Log.d("TAG", "time : $p1, minute : $p2") } }, 15, 0, true).show()
두 번째 매개변수로 TimePickerDialog.OnTimeSetListener를 구현한 객체를 지정하면 사용자가 다이얼로그에서 설정한 시간을 얻을 수 있으며 처음에 보일 시간을 Int 타입으로 설정할 수 있다.
마지막 매개변수로 시간을 24시/12시 형태로 출력 지정한다.
false -> 12시간 (오전/오후)
true -> 24시간
- 실행 결과
알림 창 띄우기
AlertDialog : 안드로이드 다이얼로그의 기본인 알림 창, 앞서 살펴본 데이트/타임 피커의 상위 클래스
알림 창은 크게 3가지 영역으로 구분 (제목, 내용, 버튼)
3가지 영역이 항상 보이는 것은 아니다. 제목과 버튼 정보를 지정하지 않으면 내용 영역만 나온다.
알림 창의 생성자는 접근 제한자가 protected로 선언돼서 객체를 직접 생성할 수 없다. 대신, 빌더 AlertDialog.Builder 이용한다. AlertDialog.Builder를 생성하고 빌더의 세터 함수로 알림 창의 정보를 지정한다.
- 알림 창 빌더
AlertDialog.Builder(context: Context!)
알림 창에 아이콘과 제목, 내용을 지정하는 함수
open fun setIcon(iconId: Int): AlertDialog.Builder!: 제목 영역에 아이콘 출력open fun setTitle(title: CharSequence!): AlertDialog.Builder!: 제목 문자열 출력open fun setMessage(message: CharSequence!): AlertDialog.Builder!: 내용 영역에 간단한 문자열 출력
알림 창에 버튼을 지정하는 함수
open fun setPositiveButton(text: CharSequence!, listener: DialogInterface.OnClickListener!): AlertDialog.Builder!open fun setNegativeButton(text: CharSequence!, listener: DialogInterface.OnClickListener!): AlertDialog.Builder!open fun setNeutralButton(text: CharSequence!, listener: DialogInterface.OnClickListener!): AlertDialog.Builder!
첫 번째 매개변수는 버튼의 문자열
두 번째 매개변수는 사용자가 버튼을 클릭했을 때 처리할 이벤트 핸들러, 만약 버튼을 클릭했을 때 처리할 내용이 없으면 null을 대입한다. 이때도 버튼을 클릭하면 창이 닫힌다.
알림 창의 버튼은 최대 3개까지 등록이 가능하며, 같은 함수를 여러 번 사용하면 버튼은 중복되어 하나만 나타난다.
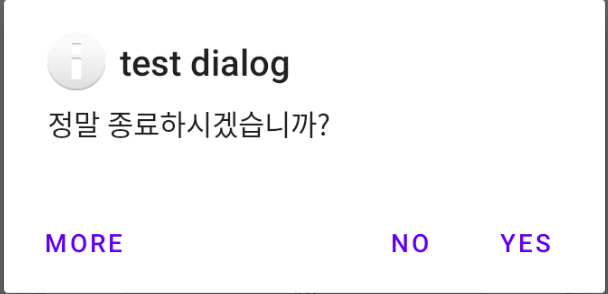
- 알림 창 띄우기
AlertDialog.Builder(this).run { setTitle("test dialog") setIcon(android.R.drawable.ic_dialog_info) setMessage("정말 종료하시겠습니까?") setPositiveButton("OK", null) setNegativeButton("Cancel", null) setNeutralButton("More", null) setPositiveButton("YES", null) setNegativeButton("NO", null) show() }
- 실행 결과
- 버튼의 이벤트 핸들러 등록
val eventHandler = object : DialogInterface.OnClickListener { override fun onClick(p0: DialogInterface?, p1: Int) { if(p1 == DialogInterface.BUTTON_POSITIVE){ Log.d("TAG", "positive button click") }else if(p1 == DialogInterface.BUTTON_NEGATIVE){ Log.d("TAG", "negative button click") } } } (...생략...) setPositiveButton("OK", eventHandler) setNegativeButton("Cancel", eventHandler)
알림 창을 클릭했을 때 호출되는 onClick() 함수의 두 번쨰 매개변수가 이벤트가 발생한 버튼을 알려준다. setPositive() 함수로 만든 버튼은 이벤트 구분자가 DialogInterface.BUTTON_POSITIVE 로, setNegative() 함수로 만든 버튼은 이벤트 구분자가 DialogInterface.BUTTON_NEGATIVE 로 지정된다.
알림 창의 내용 영역에는 간단한 문자열을 출력하는 setMessage() 외에, 목록을 제공하고 이 중 하나를 선택받는 알림창인 setItems(), setMultiChoiceItems(), setSingleChoiceItems() 함수가 있다. 함수에서 첫 번째 매개변수는 배열 정보이며 이곳의 문자열이 목록에 출력된다.
open fun setItems(items: Array<CharSequence!>!, listener: DialogInterface.OnClickListener!): AlertDialog.Builder!open fun setMultiChoiceItems(items: Array<CharSequence!>!, checkedItems: BooleanArray!, listener: DialogInterface.OnMultiChoiceClickListener!): AlertDialog.Builder!open fun setSingleChoiceItems(items: Array<CharSequence!>!, checkedItem: Int, listener: DialogInterface.OnClickListener!): AlertDialog.Builder!
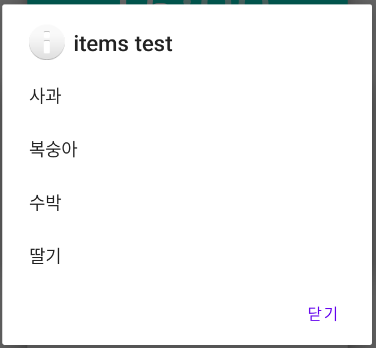
- 목록을 출력하는 알림 창
AlertDialog.Builder(this).run { setTitle("items test") setIcon(android.R.drawable.ic_dialog_info) setItems(items, object : DialogInterface.OnClickListener { override fun onClick(p0: DialogInterface?, p1: Int) { Log.d("TAG", "선택한 과일 : ${items[p1]}") } }) setPositiveButton("닫기", null) show() }
- 실행 결과
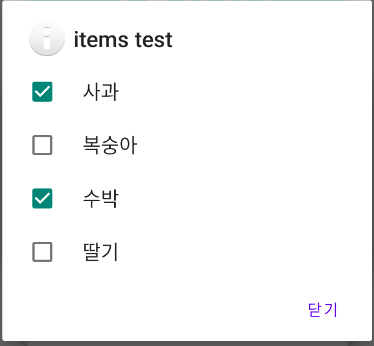
- 체크박스를 포함하는 예
setMultiChoiceItems(items, booleanArrayOf(true, false, true, false), object : DialogInterface.OnMultiChoiceClickListener{ override fun onClick(p0: DialogInterface?, p1: Int, p2: Boolean) { Log.d("TAG", "${items[p1]} 이 ${if(p2) "선택되었습니다" else "선택 해제되었습니다."}") } })
- 실행 결과
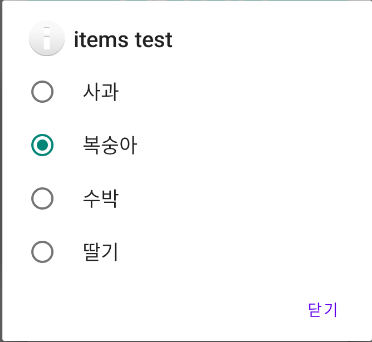
- 라디오 버튼을 포함하는 예
setSingleChoiceItems(items, 1, object : DialogInterface.OnClickListener{ override fun onClick(p0: DialogInterface?, p1: Int) { Log.d("TAG", "${items[p1]}이 선택되었습니다.") } })
- 실행 결과
알림 창의 제목, 내용, 버튼을 구성하는 함수 외에 속성을 설정하는 함수를 사용할 수도 있다.
open fun setCancelable(cancelable: Boolean): AlertDialog.Builder!open fun setCancelOnTouchOutside(cancel: Boolean): Unit
두 함수는 사용자의 행동에 따라 알림 창을 닫을 것인지 설정한다. setCancelable() 함수는 사용자가 기기의 뒤로가기 버튼을 눌렀을 때, setCancelOnTouchOutside() 함수는 알림 창의 바깥 영역을 터치했을 때 매개면수가 true면 닫고 false면 닫지 않는다. 기본값은 true.
- 알림 창을 닫는 설정 (뒤로가기, 바깥 영역 터치)
AlertDialog.Builder(this).run { (...생략...) setCancelable(false) //추가 setPositiveButton("닫기", null) show() }.setCanceledOnTouchOutside(false) //추가
커스텀 다이얼로그 만들기
...