크롬 개발 도구 네트워크 탭
크롬 ➡ 검사 ➡ 네트워크로 볼 수 있음검사는오른쪽 마우스 클릭 ➡ 검사orctrl + shift + i로 켤 수 있음
- 캐시 비활성화 후 보기 ➡ 캐시 여부에 따라 차이가 크다고 함
header: 요청 및 응답 헤더 확인response: 응답 bodypayload: 요청 body:{string}:: HTTP 2 or HTTP 3
HTTP RFC
RFC는 인터넷 표준HTTP Method나header등에 대한 정보는RFC 2616에서 확인 가능- 현재
RFC보다 최신을 보려면Obsoleted by를 참고- 없다면 최신 스펙
RFC가 보기 어렵다면MDN HTTP문서를 보고 개념 익힌 후 접근하는 게 최적- 참고하면 좋을
RFC 7231번역본
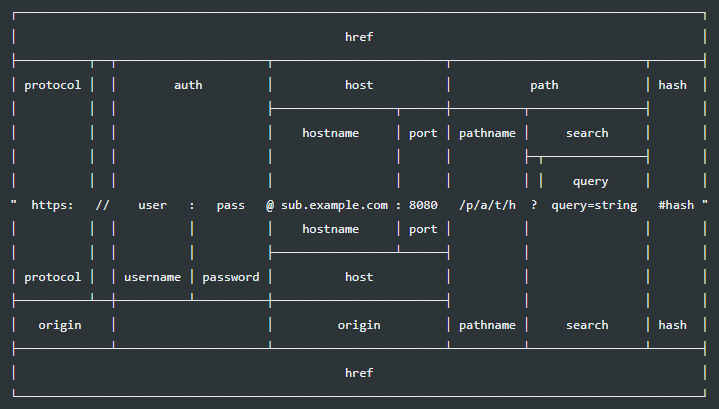
주소 체계
URL(Uniformed Resource Location): 자원의 위치- ex) http://example.com (프로토콜을 포함에 어떻게 도달할 수 있는지 위치까지 나타냄)
URI(Uniformed Resource Identifier): 자원을 식별하는 고유 문자열- ex) example.com (자원 이름만 나타냄)

- 가운데 주소를 기준으로, 과거에는 위쪽으로 구성요소를 파악했으나 최근에는 아래쪽을 사용하는 추세
query=string까지는 서버에 도달하나,hash는 클라이언트에서만 보임
참고
Inflearn ZeroCho - 비전공자의 전공자 따라잡기 - 네트워크, HTTP
RFC 2616
RFC 7231
RFC 9110
MDN HTTP
이병록 - RFC 7231 - HTTP/1.1 : Semantics and Content 번역
이랜서 - URI와 URL, 어떤 차이점이 있나요?