Gatsby는 전역 스타일을 gatsby-browser라는 파일에 담아 사용한다.
import "./src/styles.css";
- 해당 파일에서 불러온
css는 다른 컴포넌트에서 불러오지 않아도 적용된다.
PicoCSS
PicoCSS는 가벼운 크기의 css 프레임워크이다.- css나 class 없이도 웹사이트를 꾸밀 수 있다.
install
pico.min.css 다운로드, url 임포트, CDN 사용, npm 설치 등의 방법이 있다.
- 다운로드 :
pico.min.css
url 임포트 : css 파일 내에 @import url("https://unpkg.com/@picocss/pico@latest/css/pico.min.css")CDN : <link rel="stylesheet" href="https://unpkg.com/@picocss/pico@latest/css/pico.min.css">npm 설치 : npm install @picocss/pico
usage
@import url("https://unpkg.com/@picocss/pico@latest/css/pico.min.css");
- 따로 설정하지 않으면 시스템의 모드에 따라 자동으로 다크모드가 적용된다.
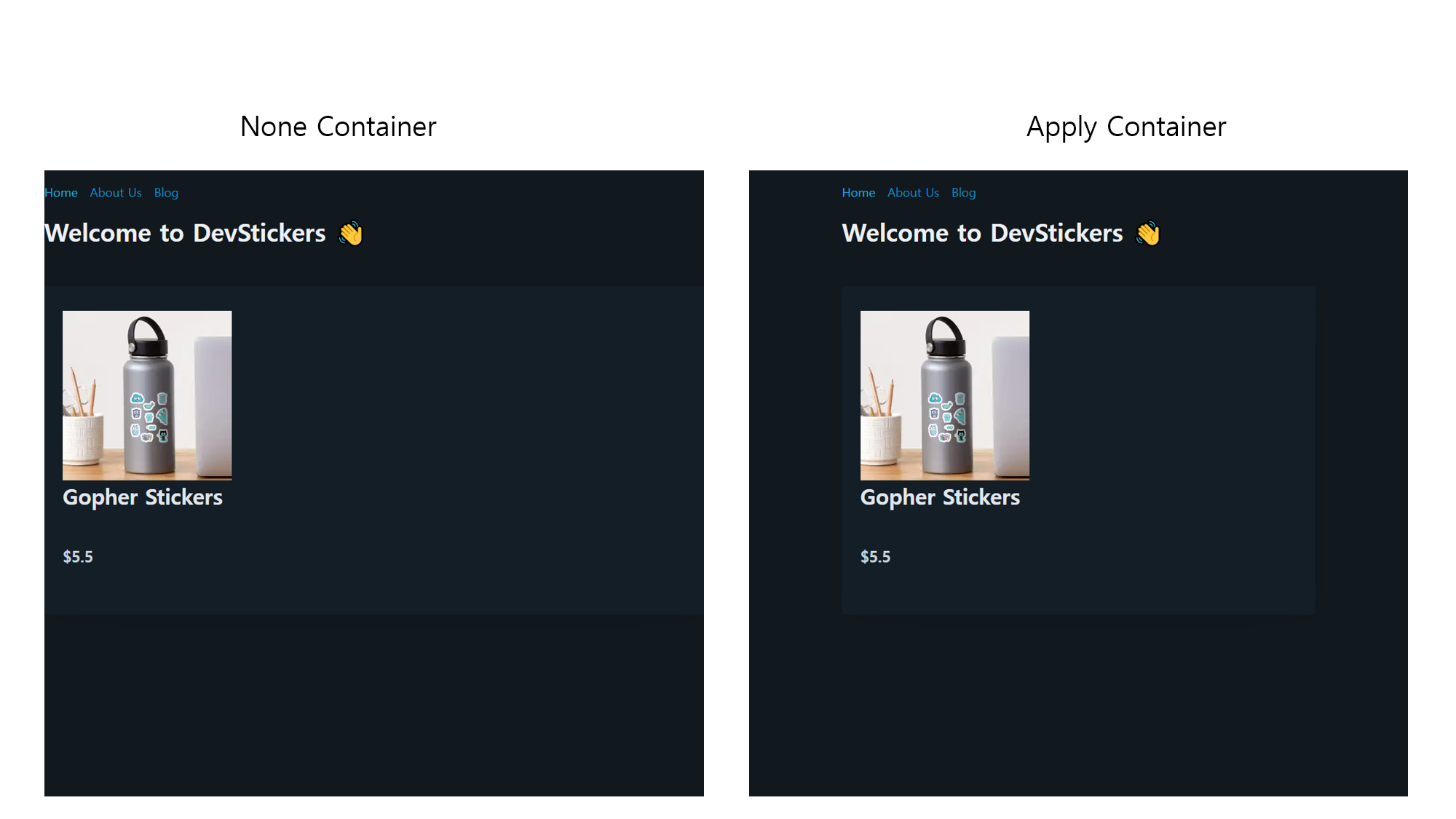
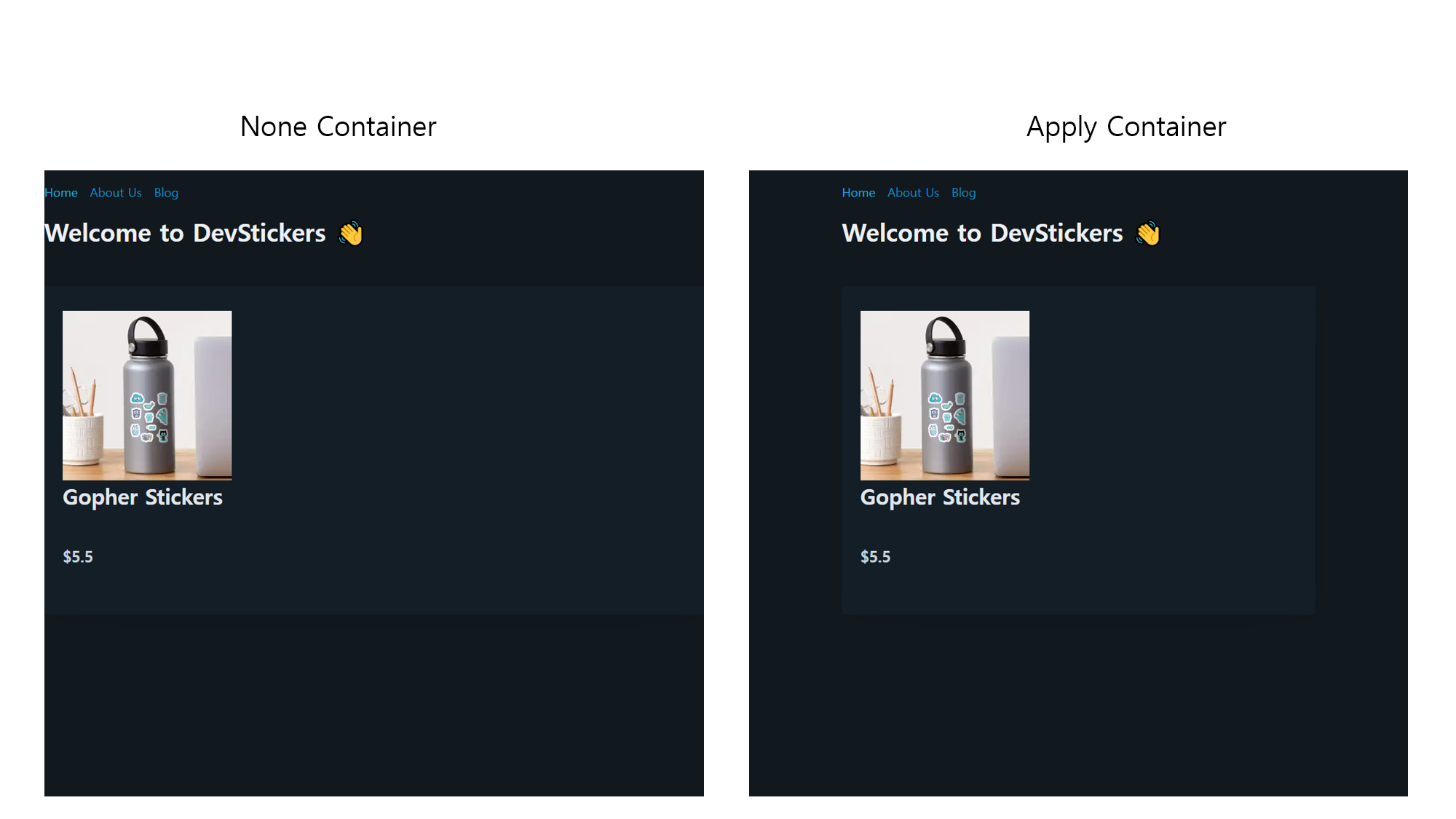
- 레이아웃의
className에 container를 추가하면 PicoCSS가 제공하는 UI로 레이아웃을 세팅한다.

참고
노마드코더 - 리액트JS 마스터 클래스
Pico CSS - Docs