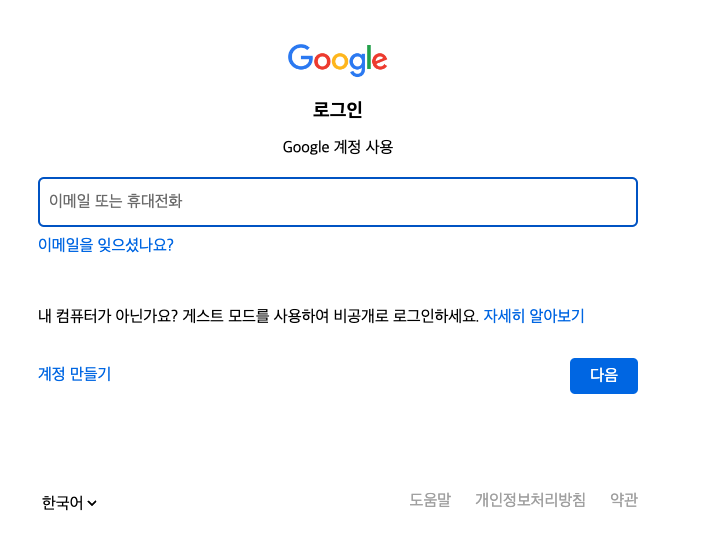
구글 로그인창 만들기

index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로그인 | 구글</title>
<link rel="stylesheet" href="style/reset.css">
<link rel="stylesheet" href="style/design.css"> <!-- css 파일 연결 -->
</head>
<body>
<div id="login">
<h1><img src="images/logo.png" alt="구글"></h1>
<h1>로그인</h1>
<h2>Google 계정 사용</h2>
<form action="#" method="post" id="login_frm">
<fieldset>
<legend>로그인 양식</legend> <!-- 안 보이는 부분 -->
<ul>
<li><input type="text" name="user_id" placeholder="이메일 또는 휴대전화"></li>
<li><a href="#">이메일을 잊으셨나요?</a></li>
<li>내 컴퓨터가 아닌가요? 게스트 모드를 사용하여 비공개로 로그인하세요.
<a href="#">자세히 알아보기</a>
</li>
</ul>
<div class="bottom">
<a href="#" class="join">계정 만들기</a>
<button type="button" id="next_btn" >다음</button>
</div>
</fieldset>
</form>
<footer>
<select name="lang_select" id="lang_select">
<option value="korean">한국어</option>
</select>
<div class="right">
<a href="#">도움말</a>
<a href="#">개인정보처리방침</a>
<a href="#">약관</a>
</div>
</footer>
</div>
</body>
</html>reset.css
* { box-sizing: border-box; }
html, body, div, h1, h2, p, form, fieldset, legend, ul, li, input, button, a, img, select, option, footer {
margin: 0; padding: 0;
font-size: 1.0rem; font-weight: normal; font-style: normal;
line-height: 1.0;
}
fieldset { border: 0; }
legend { display: none; }
a { color: #000; text-decoration: none; }
button { border: 0; background: none; cursor: pointer; }
input { border: 0; }
select { border: 0; }
ul, li { list-style: none; }design.css
#login { width: 600px; margin: 0 auto;}
#login h1, #login h2 { text-align: center; }
#login h1 { margin-top: 50px; }
#login h1:nth-child(2) { margin-top: 20px; font-size: 1.2rem; font-weight: 700; }
#login h1 img { width: 100px; }
#login h2 { margin: 20px 0; }
#login #login_frm {} /* 폼 이름이 있는 경우에는 태그보다 폼 이름으로 따라가기 */
#login #login_frm fieldset {}
#login #login_frm fieldset ul { margin-bottom: 30px; }
#login #login_frm fieldset ul li {}
#login #login_frm fieldset ul li input[name=user_id] {
border: 1px solid #aaa; width: 100%;
padding: 15px 10px;
border-radius: 5px; margin-bottom: 10px;
}
#login #login_frm fieldset ul li:nth-child(2) { margin-bottom: 50px; }
#login #login_frm fieldset ul li { line-height: 1.3; }
#login #login_frm fieldset ul li a {
color: #1a73e8;
}
#login #login_frm fieldset .bottom {
display: flex; flex-flow: row nowrap; /* nowrap: 줄 안 바꾸도록 */
justify-content: space-between;
align-items: center;
}
#login #login_frm fieldset .bottom .join {
color: #1a73e8;
}
#login #login_frm fieldset .bottom #next_btn {
background: #1a73e8; color: #fff;
padding: 10px 20px; border-radius: 5px;
}
#login footer {
margin-top: 100px;
display: flex; flex-flow: row nowrap;
justify-content: space-between;
}
#login footer select {}
#login footer #lang_select {}
#login footer #lang_select option {}
#login footer .right {}
#login footer .right a {
color: #aaa; margin-left: 20px;
}
#login footer .right a:first-child { margin: 0; } /* 불필요한 여백 제거 */