
모달(Modal)
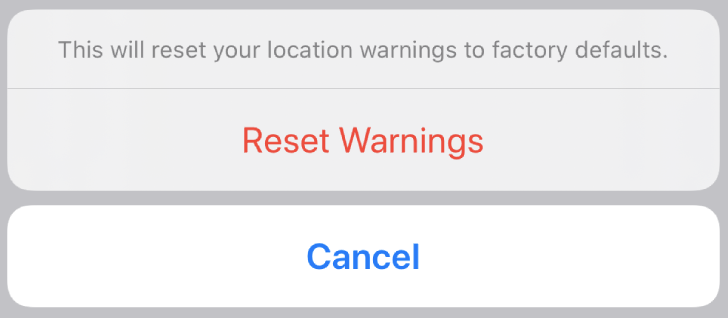
모달이란 화면 전환 기법중 하나로 화면 위에 다른 화면을 띄워서 표현하는 방식이다. 모달을 통해 나타난 화면을 사라지게 하려면 반드시 확인이나 취소와 같은 선택지를 결정해야 하기 때문에, 보통 사용자의 이목을 끌어야 할 때 사용한다.

이런 식으로 기존 화면 위에 띄워서 표현하는 방식이다.
모달은 네비게이션 인터페이스와는 전혀 다른 방식으로 동작한다. 네비게이션 인터페이스가 화면 이동을 통해 뷰를 쌓아가며 진행한다면 모달은 그 순간의 팝업을 통해 정보를 보여주고 다시 사라지게 된다. 그래서 네비게이션 인터페이스에서 푸쉬/팝을 사용하는 반면에 모달에서는 나타내기(present)/사라지기(dismiss)를 사용한다.
모달을 구현하는 방법은 네비게이션 인터페이스를 구현하는 방법과 비슷하다. 뷰 컨트롤러를 추가하고, 해당 클래스 파일을 생성한 후, 모달을 위한 버튼을 기존 뷰 컨트롤러에 추가하면 된다.
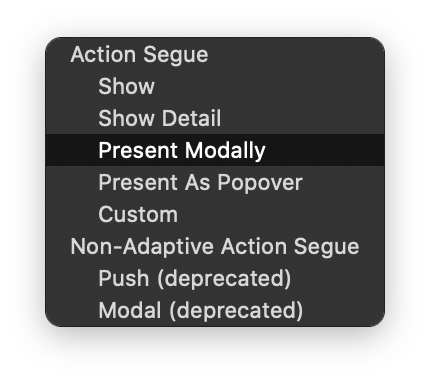
네비게이션 인터페이스에서 Show를 선택하였다면 모달에서는 Present Modally를 선택한다.

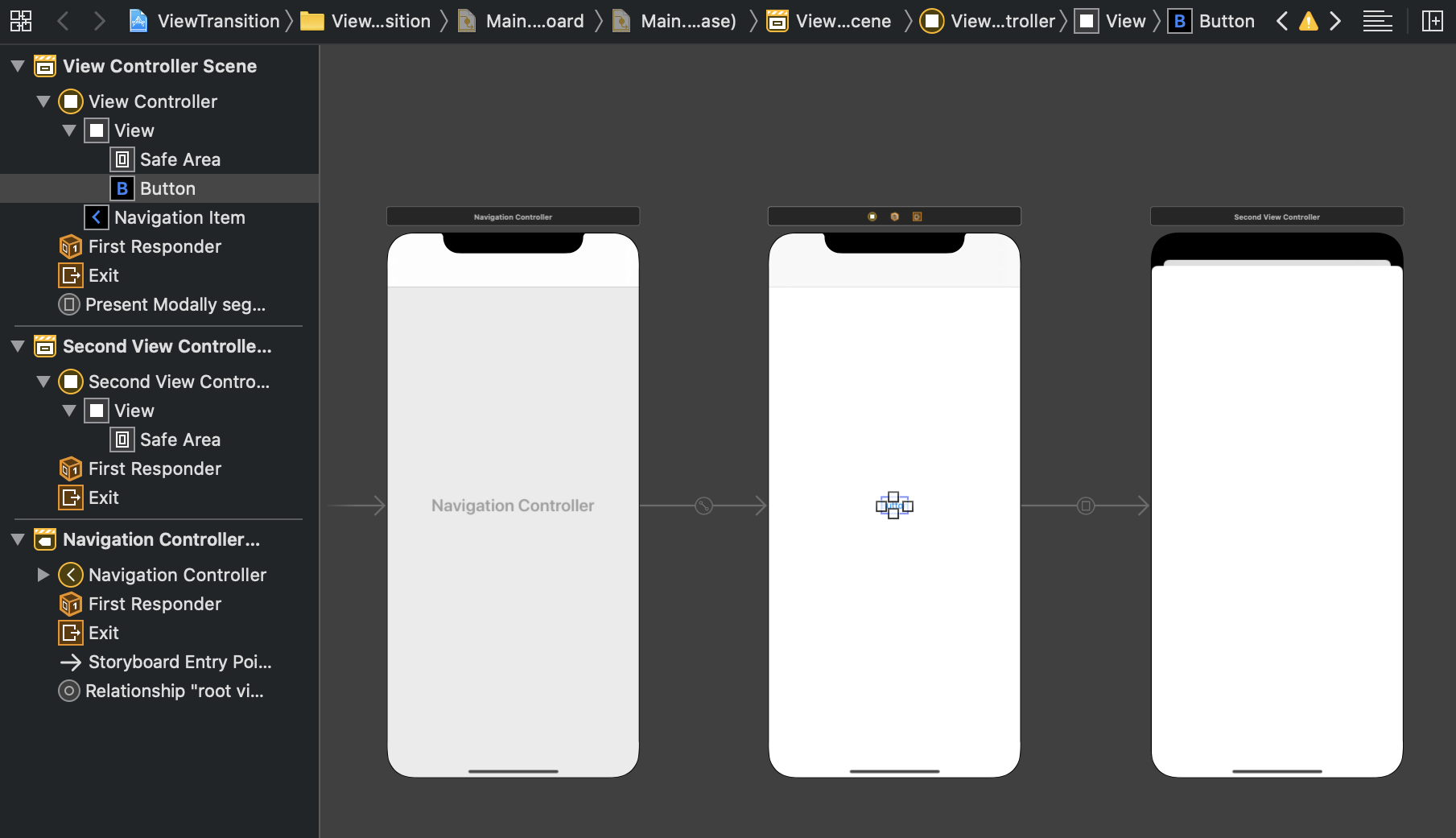
다음과 같이 모달이 생성된다.

실행한 화면

모달에서 나가기 위해 dismiss를 사용한다. SecondViewController 에 올라온 모달을 사라지게 하기 위해서는 해당 클래스에 다음 메서드를 추가해서 버튼과 연결해야 한다.
@IBAction func dismissModal(_ sender: Any) {
self.dismiss(animated: true, completion: nil)
} // dismiss를 수행하는 메서드간혹 이 과정에서 Thread 1:signal SIGABRT 오류가 나타나는 경우가 있는데, 이는 해당 IBAction 메서드가 버튼과 정상적으로 연결되지 않아 발생하는 문제이다. 이 겨우, 뷰 컨트롤러의 인스펙터에서 Inherit Module From Target 옵션을 설정하면 정상적으로 수행된다.
코코아 터치 프레임워크
코코아 터치 프레임워크는 iOS 개발에 필요한 여러 프레임워크들을 포함하고 있는 최상위 레벨의 프레임 워크이다. 핵심 프레임 워크로는 UI 개발에 사용되는 UIKit과 자료형과 메소드가 정의되어 있는 Foundation Kit이 존재한다.
UIKit
UIKit은 iOS에서 사용자의 인터페이스를 구현하고 이벤트를 관리하는 프레임워크이다. 많은 요소가 있지만 그 중에서 사용자 인터페이스와 사용자 액션에 대해서 알아보겠다.
사용자 인터페이스
- Views and Control : 화면에 컨텐츠를 표시하는 것을 다룬다.
- View Controller : 사용자 인터페이스를 관리한다.
- View Layout : 뷰의 레이아웃을 관리한다.
- Appearance Customization : 다크모드를 추가하거나 그 외 인터페이스를 변경 가능하게 한다.
- Animation and Haptics : 애니메이션과 햅틱을 통한 피드백 제공
- Windows and Screens : 뷰 계층을 위한 윈도우 제공
사용자 액션
- Touches, Presses, Gestures : 제스처 인식기를 통해 이벤트를 다룬다.
- Drag and Drop : 화면 위에서 드래그 앤 드롭 기능을 다룬다.
- Pencil Interactions : 애플 펜슬의 더블 탭 이벤트를 다룬다.
- Focus-based Navigation : 어플리케이션이 외부 컨트롤러를 사용할 떄의 인터페이스를 다룬다.
- Menus and Shortcuts : 메뉴, 퀵 액션, 단축키를 통해 사용자의 액션을 단순한게 한다.
- Accessibilities : 어플리케이션의 접근성을 다룬다.
Foundaiton Kit
이는 Int, String 등 데이터 타입 및 Array, Dictionary 등의 컬렉션 타입과 운영체제 서비스를 이용해서 어플리케이션의 기본적인 기능을 관리하는 프레임워크이다.
기본 요소
- Numbers, Data, and Basic Values : 원시 데이터 타입들에 대해 다룬다.
- Strings and Text : 문자열과 정규 표현식에 대해 다룬다
- Collections : 컬렉션 타입들에 대해 다룬다.
- Dates and Times : 날짜와 시간에 대해 다룬다.
- Units and Measurement : 물리적인 차원들을 표현하는 것에 대해 다룬다.
- Data Formatting : 데이터들의 형변환에 대해 다룬다.
- Filters and Sorting : 컬렉션 타입의 요소 검사와 정렬에 대해 다룬다.
앱 지원
- Task Management : 어플리케이션이 핸즈오프나 단축키에 어떻게 반응할 지 관리한다.
- Resources : 에셋과 번들들을 어플리케이션에 사용하도록 한다.
- Notifications : 알림에 대한 디자인 패턴을 다룬다.
- App Extension Support : 확장 어플리케이션에 대해 다룬다.
- Erros and Exceptions : 에러가 발생할 수 있는 상황에 대응하는 방법에 대해 다룬다.
- Scripting Support : 사용자가 어플리케이션 안에서 스크립트를 제어하거나 실행하는 것에 대해 다룬다.
파일 및 데이터 관리
- File System : 파일 시스템에서 파일과 폴더를 관리한다.
- Archives and Serialization : 속성 리스트나 JSON 또는 바이너리 파일들을 객체로 변환하거나 객체로부터 변환하는 것을 다룬다.
- Preferences : 설정에 사용되는 정보를 영구적으로 저장하는 방법에 대해 다룬다.
- Spotlight : 어플리케이션 검색을 위한 인덱싱하는 방법에 대해 다룬다.
- iCloud : iCloud를 통해 데이터를 동기화 하도록 관리한다.
네트워킹
- URL Loading System : 표준 프로토콜들을 통해 URL과 통신하는 방법에 대해 다룬다.
- Bonjour : 로컬 네트워크를 통해 통신하는 방법에 대해 다룬다.
Auto Layout
사람들은 다양한 크기의 아이폰 디바이스를 사용한다. 모두 크기나 비율이 제 각각인 디바이스들이기 때문에 어플리케이션이 디바이스 사이즈에 구애받지 않고 동일한 화면을 구성할 필요가 있습니다.
그래서 나온것이 오토레이아웃(Auto Layout)입니다. 오토 레이아웃은 뷰의 크기와 위치를 동적으로 계산합니다. 즉 인터페이스에 절대적인 좌표가 아닌 상대적인 좌표가 필요할 때 유용합니다.
오토레이아웃이 주로 사용되는 이유는 외부 변경과 내부 변경때문입니다.
외부 변경
외부 변경은 슈퍼뷰의 크기나 모양이 변경될 때 발생합니다. 보통 디바이스를 회전하거나, 다른 크기의 클래스나 스크린을 지원하거나, 아이패드에서 분할 뷰(split view)를 사용할 때 입니다.
내부 변경
내부 변경은 인터페이스의 뷰의 크기나 설정이 변경될 때 발생합니다. 보통 어플리케이션의 컨텐츠가 변경되거나, 국제화를 지원하거나, 동적인 타입을 지원하는 경우입니다. 예를 들어 신문 기사 어플리케이션의 경우, 이미지나 텍스트를 신문 기사의 레이아웃에 맞게 조정해야 하는 경우입니다.
오토레이아웃의 속성
안전 영역(Safe Area)
안전영역은 어플이 상태바, 네비게이션바, 툴바, 탭바를 가리는 것을 방지하는 영역입니다. 표준 시스템이 제공하는 뷰들은 모두 안전 영역을 준수하고 있습니다.
제약(Constraint)
제약은 뷰와 뷰 사이의 관계를 속성을 통해 정의하는 것을 말합니다. 제약은 위치를 방정식으로 나타냅니다. 이를 이해하기 위해서는 먼저 오토레이아웃의 위치에 대해 알아야 합니다.
오토레이아웃은 정렬 사각형을 기반으로 한 위치 속성을 사용하고 있습니다. 이 위치 속성에는 다음과 같은 것들이 있습니다.
| 속성 | 설명 |
|---|---|
| width | 너비 |
| Height | 높이 |
| Top | 정렬 사각형의 상단 |
| Bottom | 정렬 사각형의 하단 |
| Baseline | 텍스트의 하단 |
| Leading | 텍스트 시작 |
| Trailing | 텍스트 끝 |
| CenterX | 수평 중심 |
| CenterY | 수직 중심 |
제약을 다음과 같이 표현이 가능하다.
B.Leading = 1.0 * A.trailing + 8.0이 제약은 B 라는 이름의 뷰의 텍스트 시작 위치는 A 뷰의 텍스트 끝의 1.0 배에 8.0을 더한 위치라는 의미를 가집니다.
고유 콘텐츠 크기(Intrinsic Content Size)
뷰가 원래 가지고 있었던 크기를 고유 콘텐츠크기 라고 합니다. 즉 오토레이아웃에 의해 변경되기 전 원본 크기를 의미합니다.
제약 우선도(Constraint Priority)
오토레이아웃에서 제약이 가지는 우선도를 말합니다. 만약 제약이 충돌하는 경우, 우선도가 높은 제약부터 레이아웃에 적용됩니다. 고유 콘텐츠 크기보다 뷰가 커지지 않도록 제한하는 콘텐츠 허깅 우선도(Contents Hugging Priority)와, 이와 반대로 작아지지 않도록 제한하는 콘텐츠 축소 방지 우선도(Contents Compression Resistance Prioirty)가 있습니다.
레이아웃 마진(Layout Margin)
레이아웃에 사용되는 기본적인 간격을 말합니다.
인터페이스 빌더로 오토레이아웃 구현하기
인터페이스 빌더에서 오토레이아웃을 구현하는 방법에는 크게 3가지가 존재합니다.
인터페이스 빌더가 알아서 제약 생성하도록 하기
가장 간단하고 쉬운 방법은 인터페이스 빌더가 알아서 제약을 생성하도록 하는 것입니다. 사용자가 기본적인 뷰를 설정하기만 하면 인터페이스 빌더는 그에 최적화된 제약을 스스로 판단해서 생성하게 됩니다.
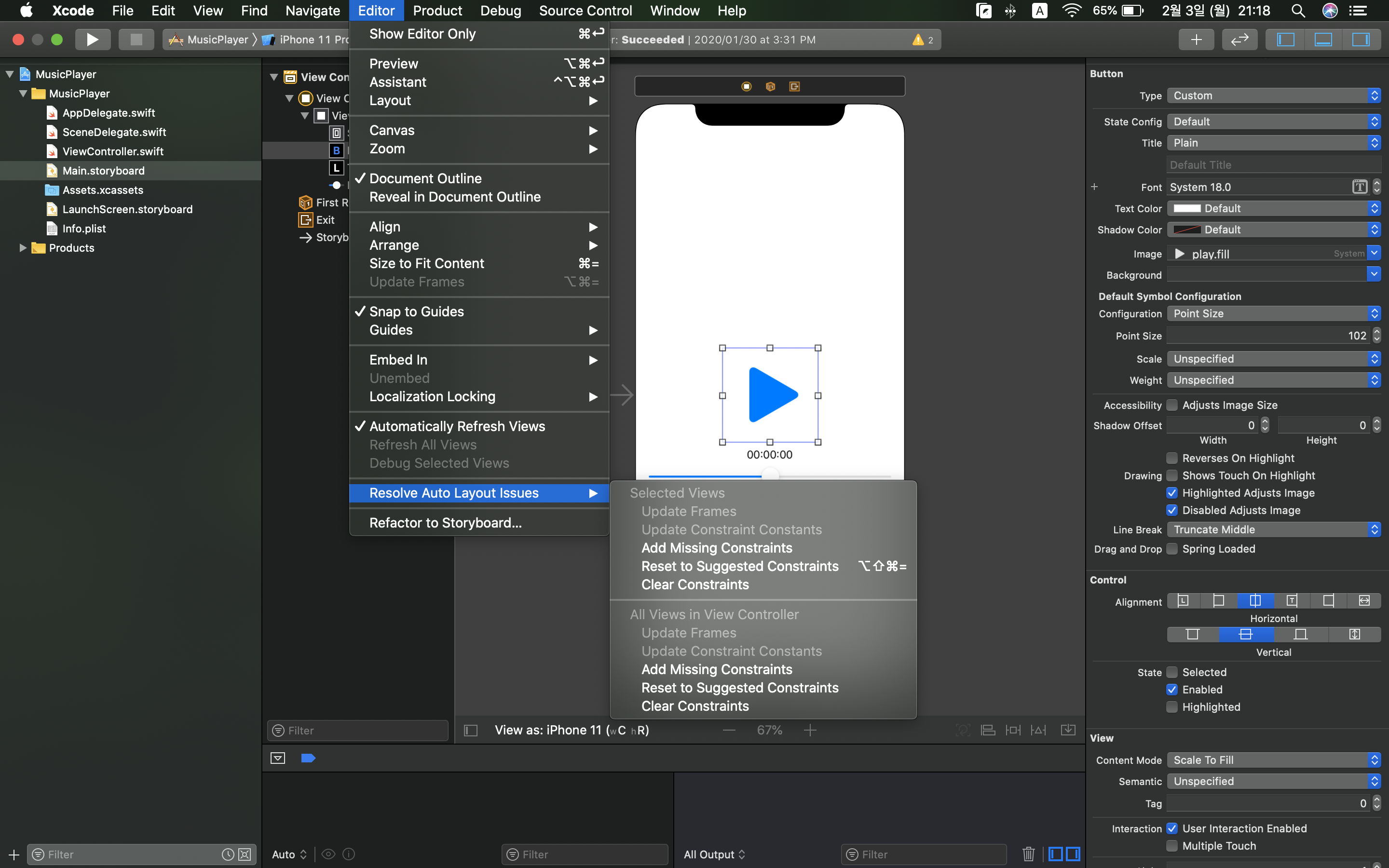
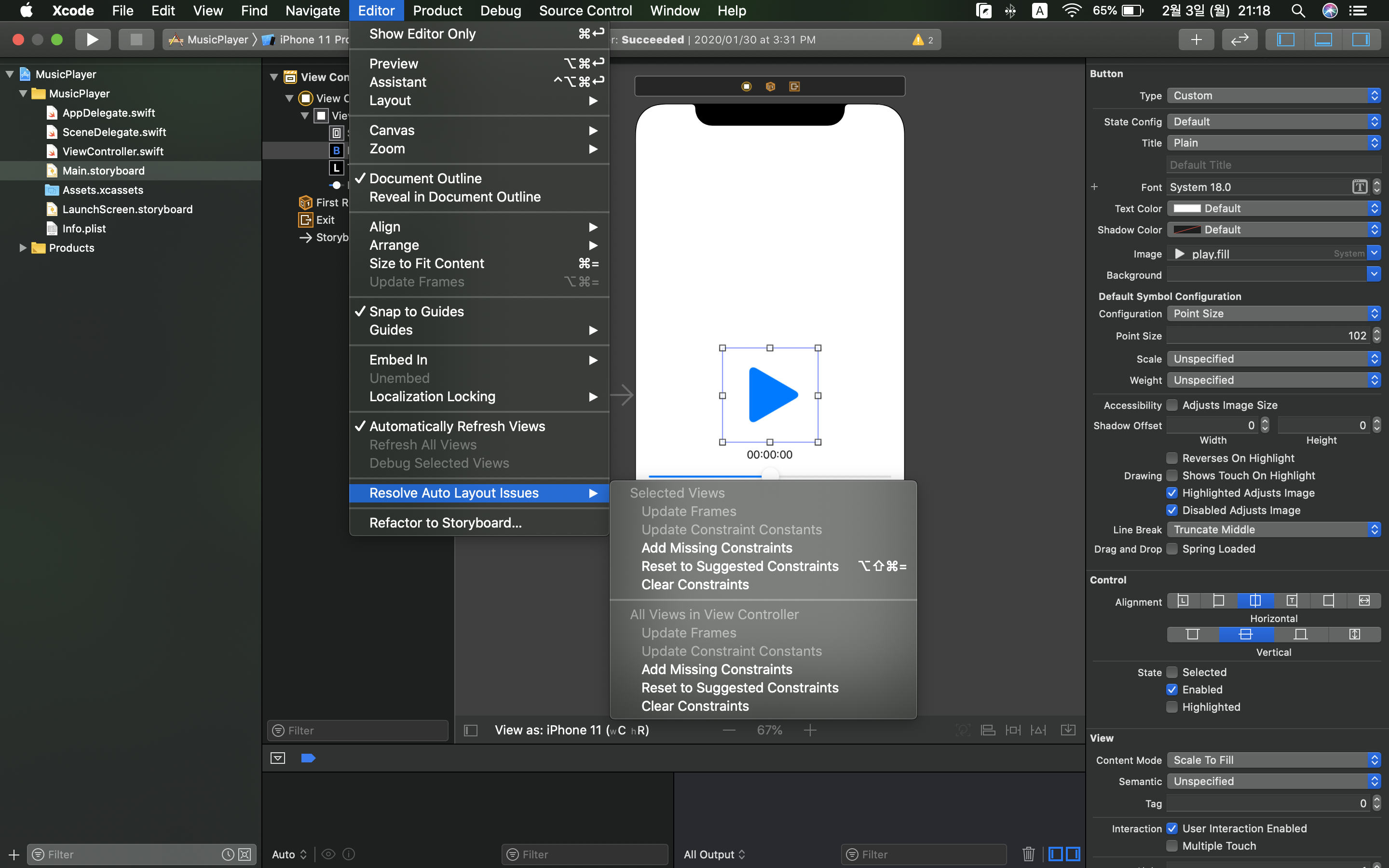
상단 탭 Editor -> Resolve Auto Layout Issues 에서 원하는 제약을 추가 가능합니다. Reset to Suggested Constraint 를 누르면 인터페이스 빌더가 제안하는 제약을 추가합니다. Add Missing Constraints를 눌러 빌더가 생각하기에 뷰에 빠진 제약을 추가 가능하다.

상단 탭의 Editor 메뉴 말고 다른 방법으로 제약을 만들수도 있습니다. 밑에서 설명
간단히 오토레이아웃을 생성하기엔 적합하지만, 복잡한 레이아웃이나 혹은 개발자가 원하는 특별한 레이아웃이 있다면 이 방법으로 구현하기는 어렵습니다.
Ctrl 클릭으로 제약 생성하기
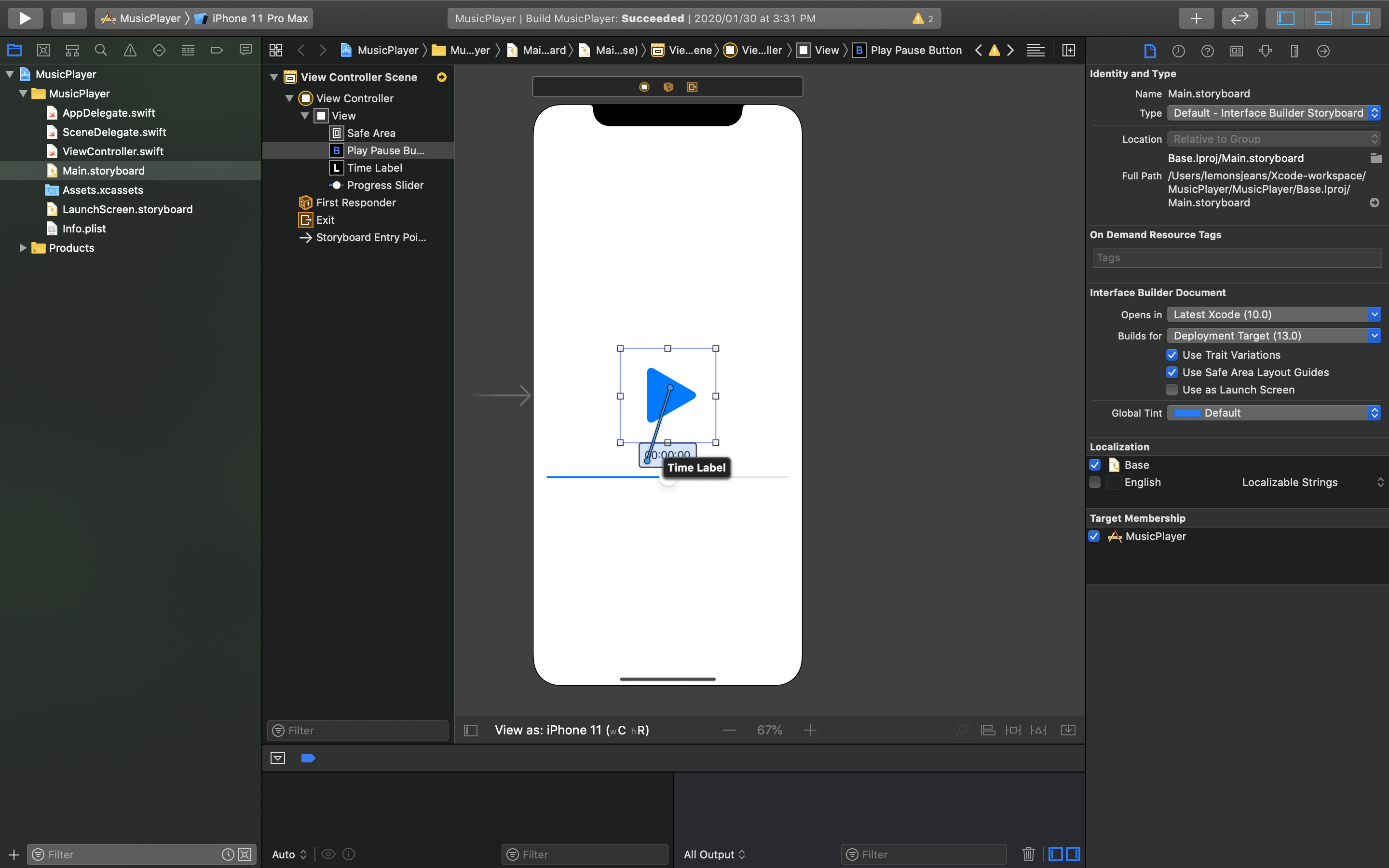
일반적으로 두개의 뷰 사이의 관계를 만들 때 사용합니다. 만약 버튼과 레이블 사이의 제약을 생성하고 싶다면, 다음과 같이 버튼을 ctrl클릭 한 다음 드래그해서 레이블 위에서 놓으면 됩니다.

툴바를 사용해서 제약 생성하기
툴바는 에디터 영역의 제일 오른쪽 아래 부분에 있습니다.

첫번째 도구는 정렬(Align) 입니다. 가로 정렬과 세로 정렬 그리고 그 외의 여러 졍렬들을 사용 가능합니다.
정렬 도구 옆 새로고침 모양의 도구는 Upadte Frame 으로 레이아웃을 제약에 맞게 업데이트 합니다.
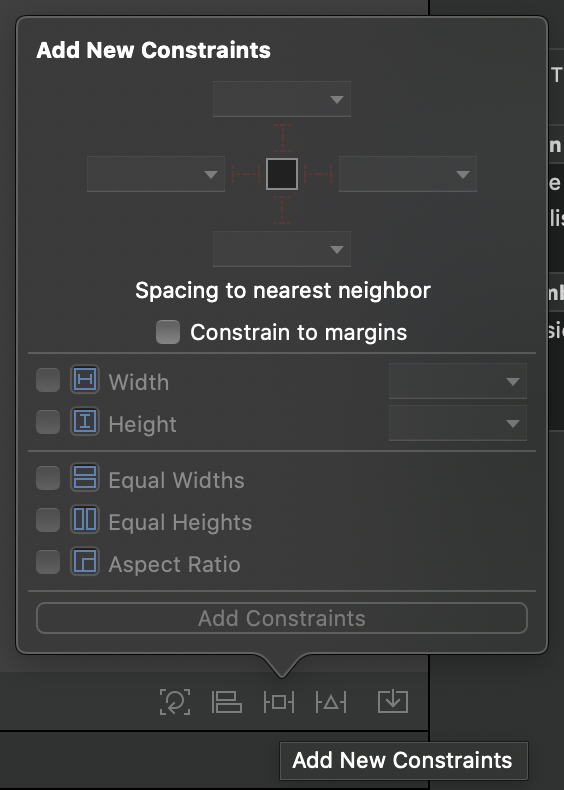
두번째 도구는 핀(Pin)입니다. 고정 값으로 설정하거나 화면 크기에 맞춘 비율로 설정할 수도 있습니다.

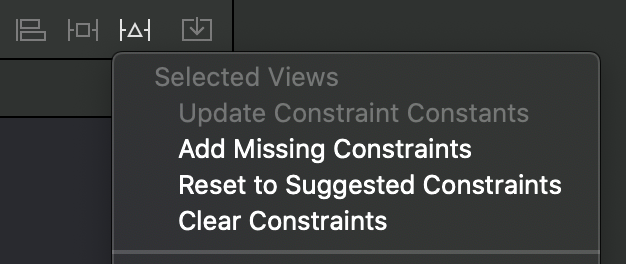
세번째 도구는 리졸브(Resolve)입니다.
자세히 보면, 인터페이스 빌더가 알아서 제약 설정하도록 하기 에서 사용한 메뉴가 동일합니다.

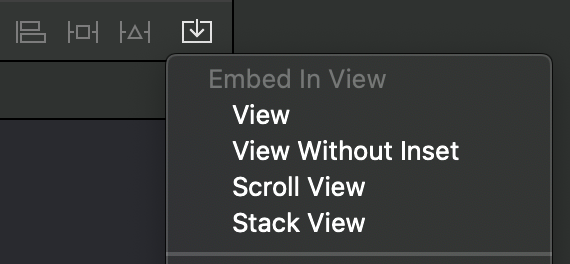
마지막 도구는 스택(Stack)입니다. 이 도구는 스택 뷰를 빠르게 생성하거나 크기를 조정 할 수 있도록 도와줍니다.

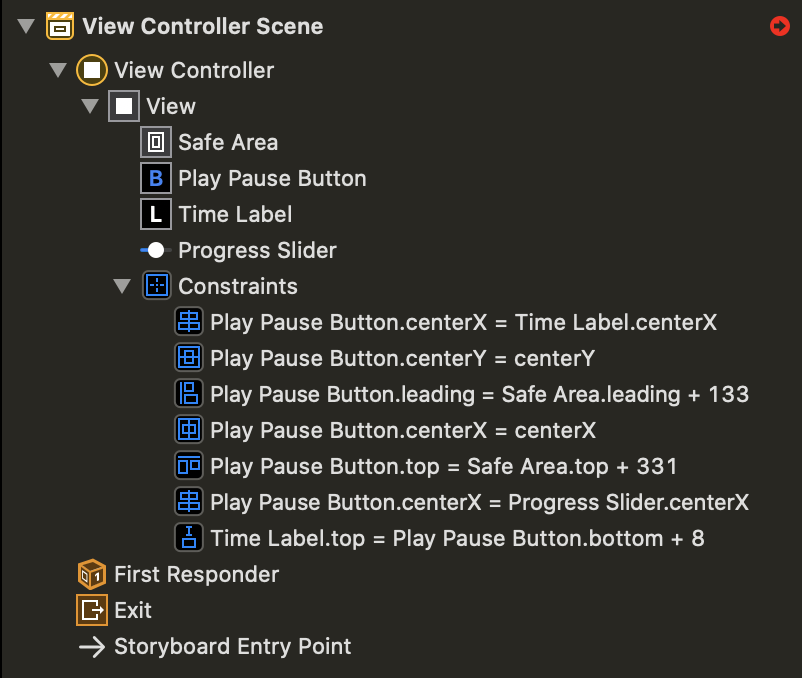
이렇게 만든 제약들을 확인하고 싶다면, 뷰 목록에서 찾으면 됩니다.

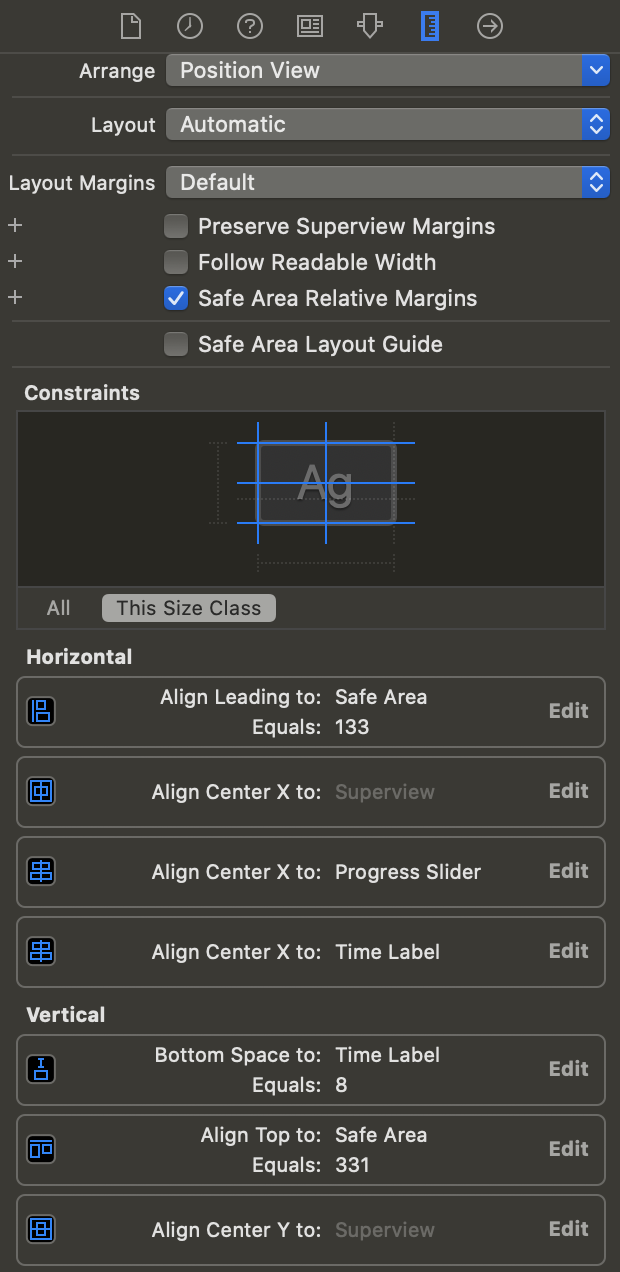
또는 우측에 사이즈 인스펙터에서 찾을 수도 있습니다.

여기서 Edit을 눌러 제약을 수정할 수 있습니다.
코드로 오토레이아웃 구현하기
ViewController.swift 파일에서 @IBOutlet을 통해 버튼과 레이블을 생성한 후 뷰와 연결해줍니다.
@IBOutlet weak var button: UIButton!
@IBOutlet weak var label: UILabel! 앵커(Anchor)를 통해서 오토레이아웃 구현하기
먼저 앵커를 통해서 버튼과 레이블을 배치해보도록 하겠습니다. 먼저 오토레이아웃과 기존의 오토리사이징 마스크가 충돌하는 것을 막기 위해 다음 코드를 추가합니다.
button.translatesAutoresizingMastIntoConstraints = false
// 버튼을 중앙에 배치하기 위해 버튼의 수평과 수직 앵커를 뷰 컨트롤러 뷰의 중앙에 기준을 맞추기 위해
// 다음과 같은 제약을 생성함
var constraintX: NSLayoutConstraint
constraintX = button.centerXAnchor.constraint(equalTo: self.view.centerXAnchor)
var constraintY: NSLayoutConstraint
constraintY = button.centerYAnchor.constraint(equalTo: self.view.centerYAnchor)NSLayoutConstriant는 레이아웃 제약에 대한 앵커 프로퍼티입니다.
생성된 제약을 적용하려면 isActive 프로퍼티를 사용하면 됩니다.
constraintX.isActive = true
constraintY.isActive = true
// 레이블도 버튼과 같이 중앙 배치
label.translatesAutoresizingMaskIntoConstraints = false
var labelConstraintX: NSLayoutConstraint
labelConstraintX = label.centerXAnchor.constraint(equalTo: self.view.centerXAnchor)
var labelConstraintY: NSLayoutConstraint
labelConstraintY = label.centerYAnchor.constraint(equalTo: button.topAnchor, constant: -10)
labelConstraintX.isActive = true
labelConstraintY.isActive = true다음과 같은 결과를 얻을 수 있다.

인스턴스로 오토레이아웃 구현하기
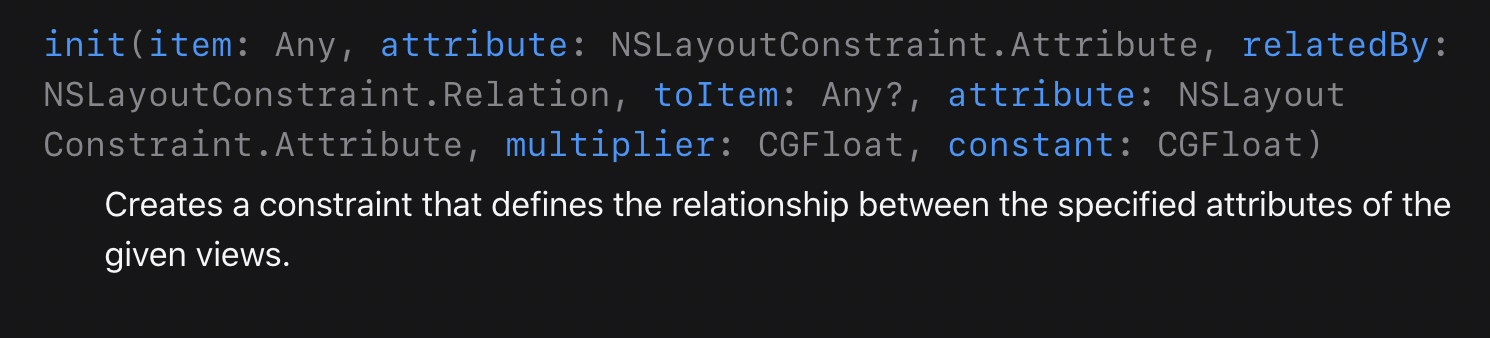
이번에는 NSLayoutConstraint 인스턴스를 통해서 오토레이아웃을 구현해 보자.

- item : 제약을 받기 위한 뷰를 말함. 만약 button에 제약을 추가하는 경우라면 item:button이 값으로 들어가게 됩니다.
- attribute : 제약 조건의 속성을 말합니다. .left, .right, .top, .bottom, .leading, .trailing, .width, .height 등의 값이 들어갈 수 있습니다.
- relatedBy : 제약 조건을 받는 뷰 사이의 관계를 정의한다. 즉 제약을 특정 값으로 설정하거나, 최소 또는 최대의 범위를 정할 수 있다. .equal, .lessThanOrEqual, .greaterThanOrEqual 등의 값이 들어갈 수 있습니다.
- toItem : item 의 제약을 받는 뷰를 말한다. button과 label 사이에 제약을 만드는 경우, item을 button으로, toItem을 label으로 설정할 수 있습니다. 하나의 뷰의 제약을 만드는 경우, nil 값이 들어갈 수 있습니다.
- multiplier : 크기나 위치를 비율로 설정하고자 할 때 사용한다.
- constraint : 크기나 위치를 상수값으로 설정하고자 할 때 사용
// 버튼의 너비를 50보다 크거나 같도록 설정하는 코드.
var constraintWidthButton: NSLayoutConstraint
constraintWidthButton = NSLayoutConstraint(item: button,
attribute: .width,
relatedBy: .greaterThanOrEqual,
toItem: nil,
attribute: .notAnAttribute,
multiplier: 1.0,
constant: 50.0)
// 레이블의 너비를 버튼과 같게 만드는 코드이다.
var constraintWidthLabel: NSLayoutConstraint
constraintWidthLabel = NSLayoutConstraint(item: button,
attribute: .width,
relatedBy: .equal,
toItem: label,
attribute: .width,
multiplier: 1.0,
constant: 0.0)
// 버튼과 레이블 사이의 간격을 설정할 수 있습니다. 10으로 주는 코드
var constraintMarginButtonWidth: NSLayoutConstraint
constraintMarginButtonWidth = NSLayoutConstraint(item: topField,
attribute: .bottom,
relatedBy: .equal,
toItem: bottomField,
attribute: .top,
multiplier: 1.0,
constant: -10.0)
// 인스턴스에 우선도를 부여하는 코드
NSLayoutConstraint(item: topField,
attribute: .bottom,
relatedBy: .equal,
toItem: bottomField,
attribute: .top,
multiplier: 1.0,
constant: -10.0).priority = UILayoutPriority(rawValue: 20)우선도는 1 ~ 1000 까지 값을 가질 수 있으며, 두 개 이상의 제약이 있다면 그 중 우선도가 높은 제약이 수행됩니다.
Visual Format Language를 통해 오토레이아웃 구현하기
동일한 제약을 Visual Format Language를 통해 구현해 보겠습니다. 이는 인스턴스처럼 매개변수로 값을 넘기는 것이 아닌, 특정한 형식에 맞춰서 간단하게 오토레이아웃을 구현할 수 있습니다. 버튼의 너비를 50보다 크거나 같도록 설정하는 코드는 한줄로 표현이 가능하다.
H:[button(>=50)]
// 버튼과 레이블 사이 간격을 10으로 설정하는 방법은 다음과 같다.
V:[button]-10-[label]Visual Format Language를 잘 사용하기 위해서는 기호와 문자열을 알아야 할 필요가 있습니다.
| 기호 및 문자열 | 설명 |
|---|---|
</center> | 슈퍼뷰를 의미한다 |
| - | 표준 간격(8포인트) |
| == | 같은 너비입니다 |
| -10- | 사이의 간격이 10포인트 입니다 |
| <=50 | 50보다 작거나 같습니다 |
| >=50 | 50보다 크거나 같습니다 |
| @750 | 우선도를 750으로 지정한다 |
| H | 수평방향입니다 |
| V | 수직방향입니다. |
