팀 프로젝트로 개발했었던 '한달살기::Liveamonth' 프로젝트의 애플리케이션 아키텍처를 변경하려고 합니다.
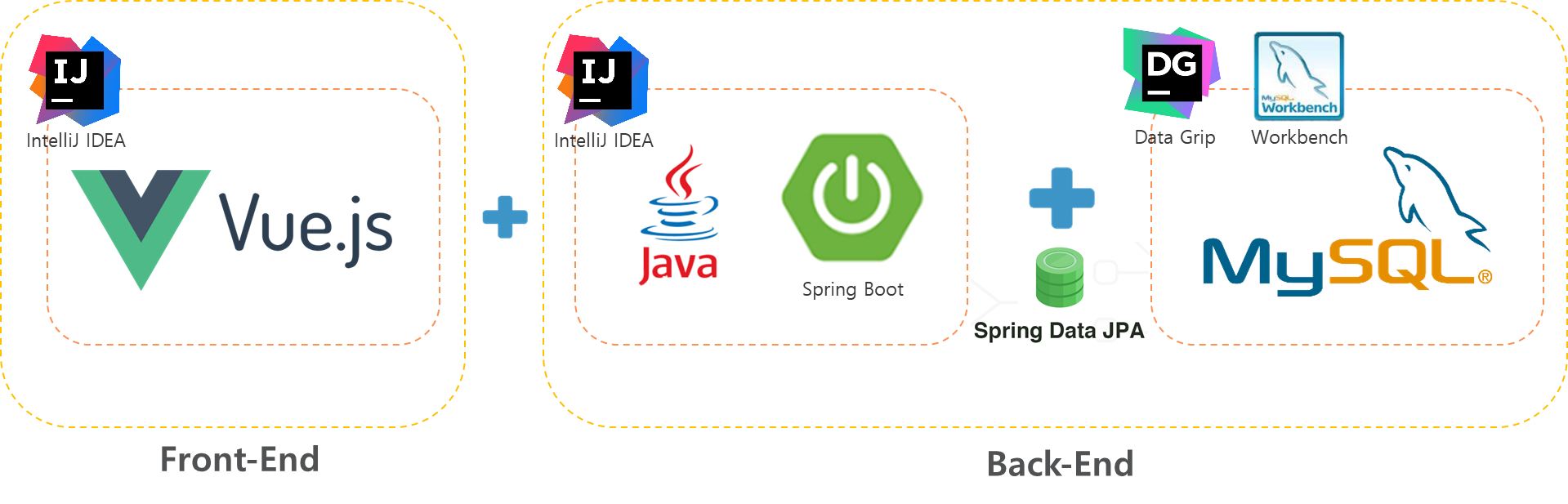
첫 버전은 Presentation layer로 서버 템플릿 엔진인 JSP를 사용했지만 JSP에서 Thymeleaf로 최종적으로 클라이언트 템플릿 엔진인 Vue.js로 변경해보겠습니다!
프로젝트 아키텍처 전환에 대한 자세한 내용은 다음번에 올릴게요

먼저 저는 인텔리제이를 사용해서 모든 프로젝트를 진행해 왔어서 많은 분들이 vue.js IDE로 VScode를 사용하시지만 저는 인텔리제이로 환경 구축을 해보겠습니다.
1. Node.js, Vue.js 플러그인 설치

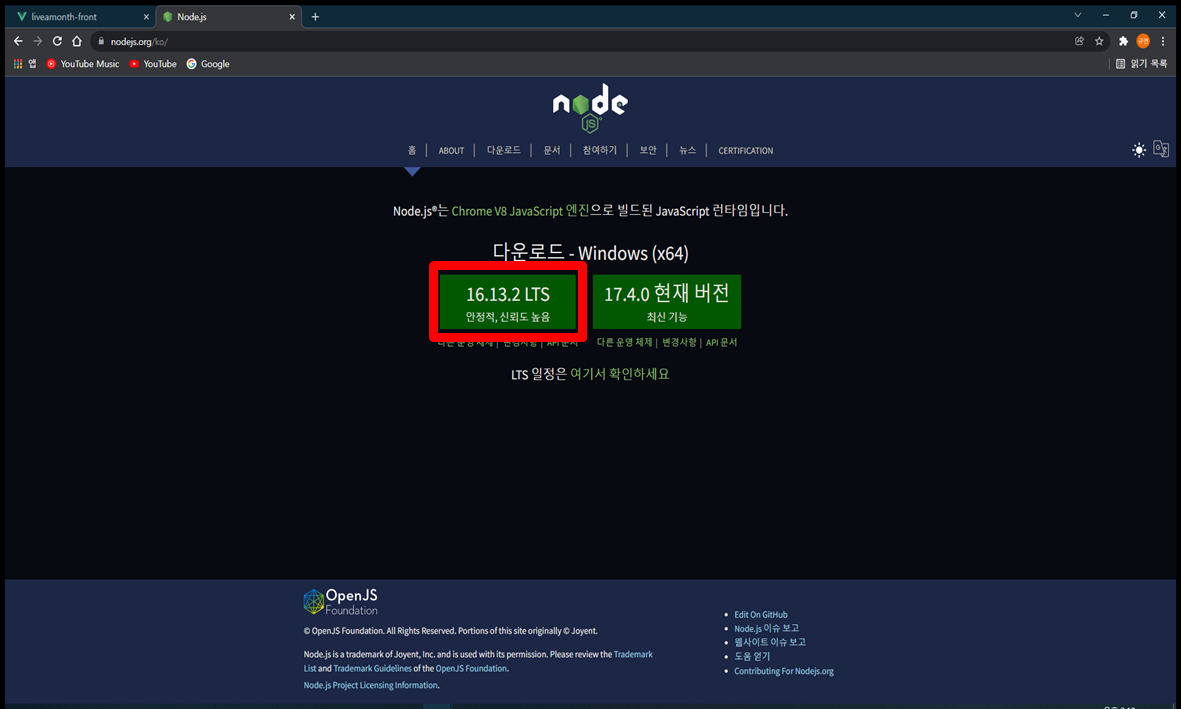
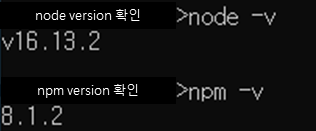
먼저 Node.js 홈페이지 에 접속해서 두 개의 버전 중 안정적인 16.13.2 LTS 버전을 설치하고 cmd로 간단하게 버전도 확인해봤습니다.

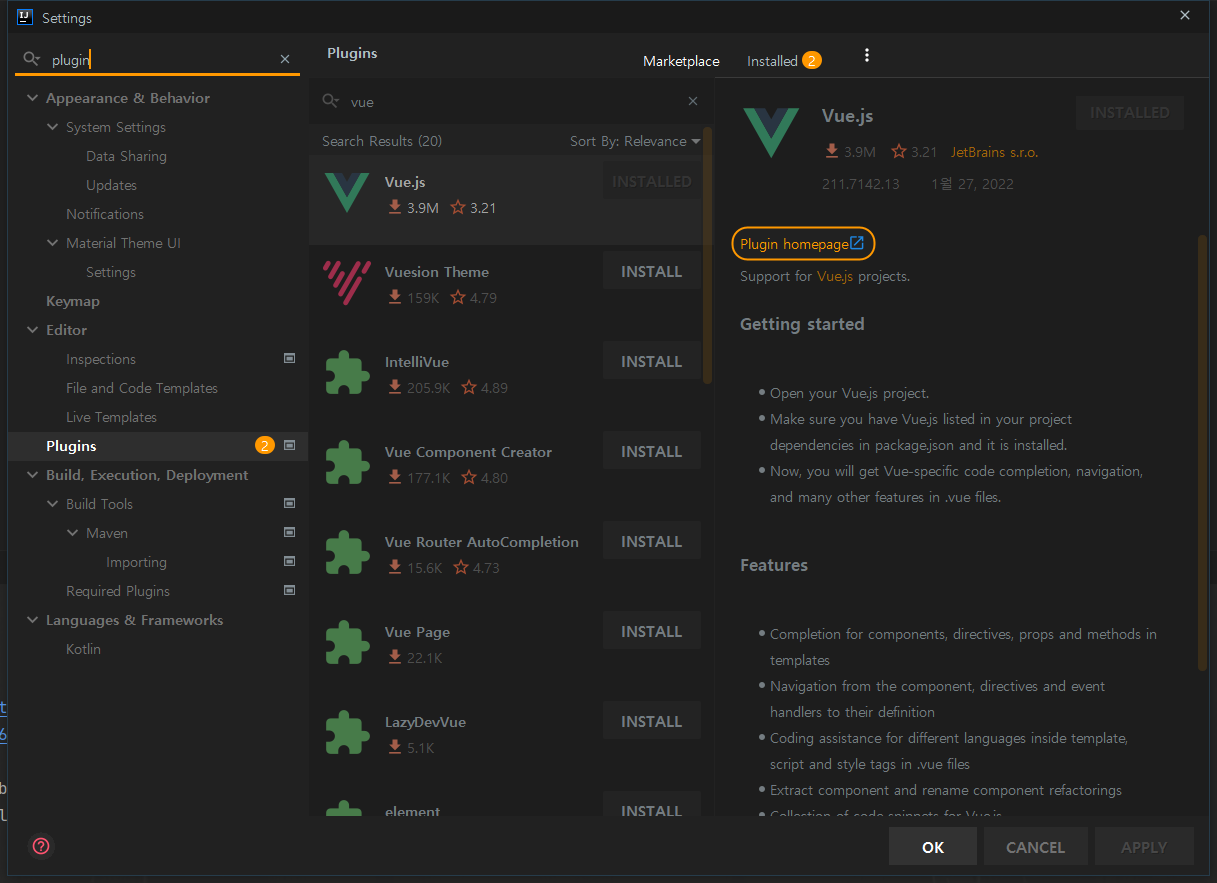
node.js 설치가 정상적으로 되었으니 인텔리제이에서 vue.js를 사용하기 위해 플러그인을 설치해줄게요.

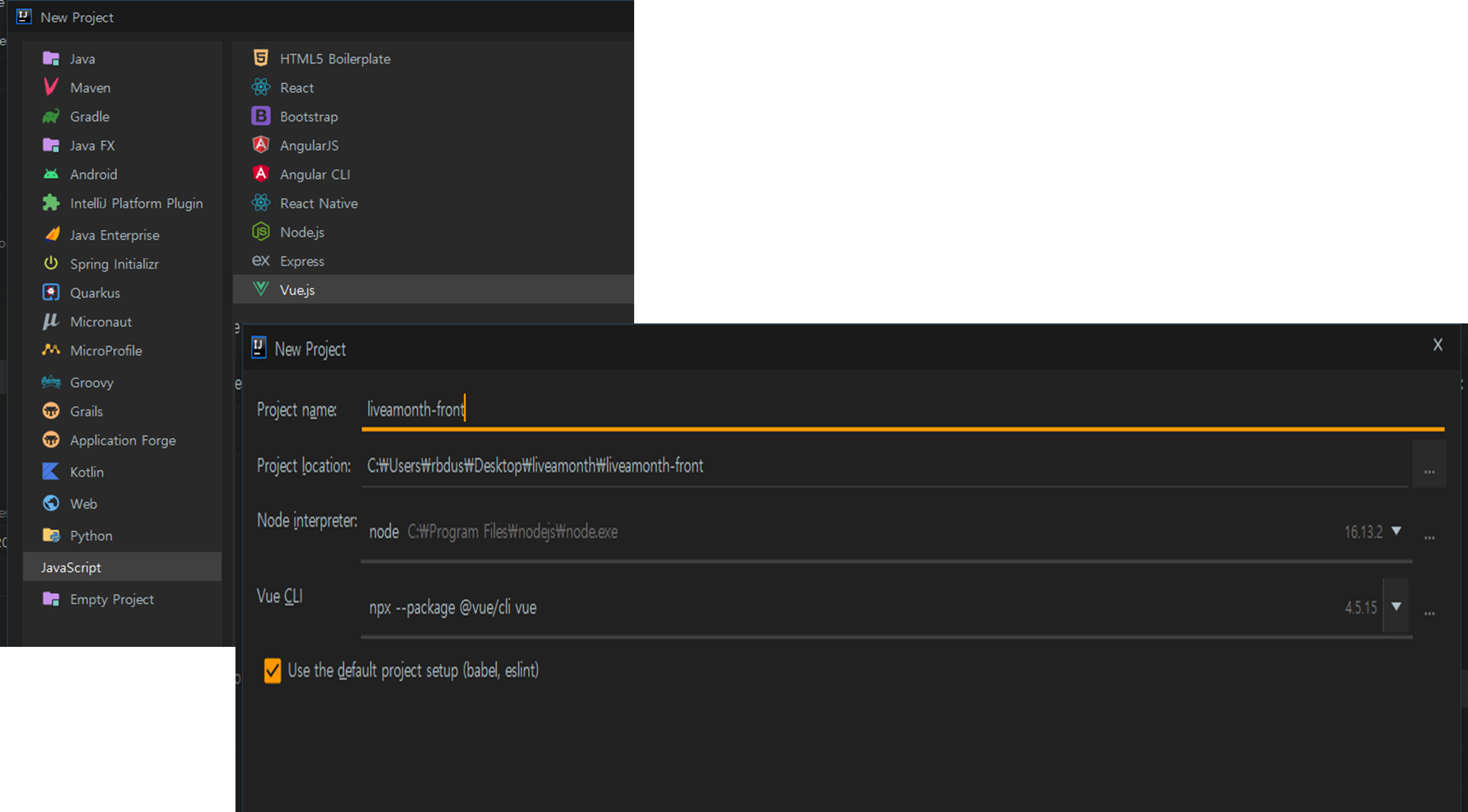
2. 새 프로젝트 생성하기 -> 'Vue.js 프로젝트 재설정..' 로 변경

Vue.js 프로젝트를 만들기 위해 New Project에서 왼편에 JavaScript -> vue.js를 선택하고 그 다음 liveamonth-front로 프로젝트 이름을 설정했습니다.
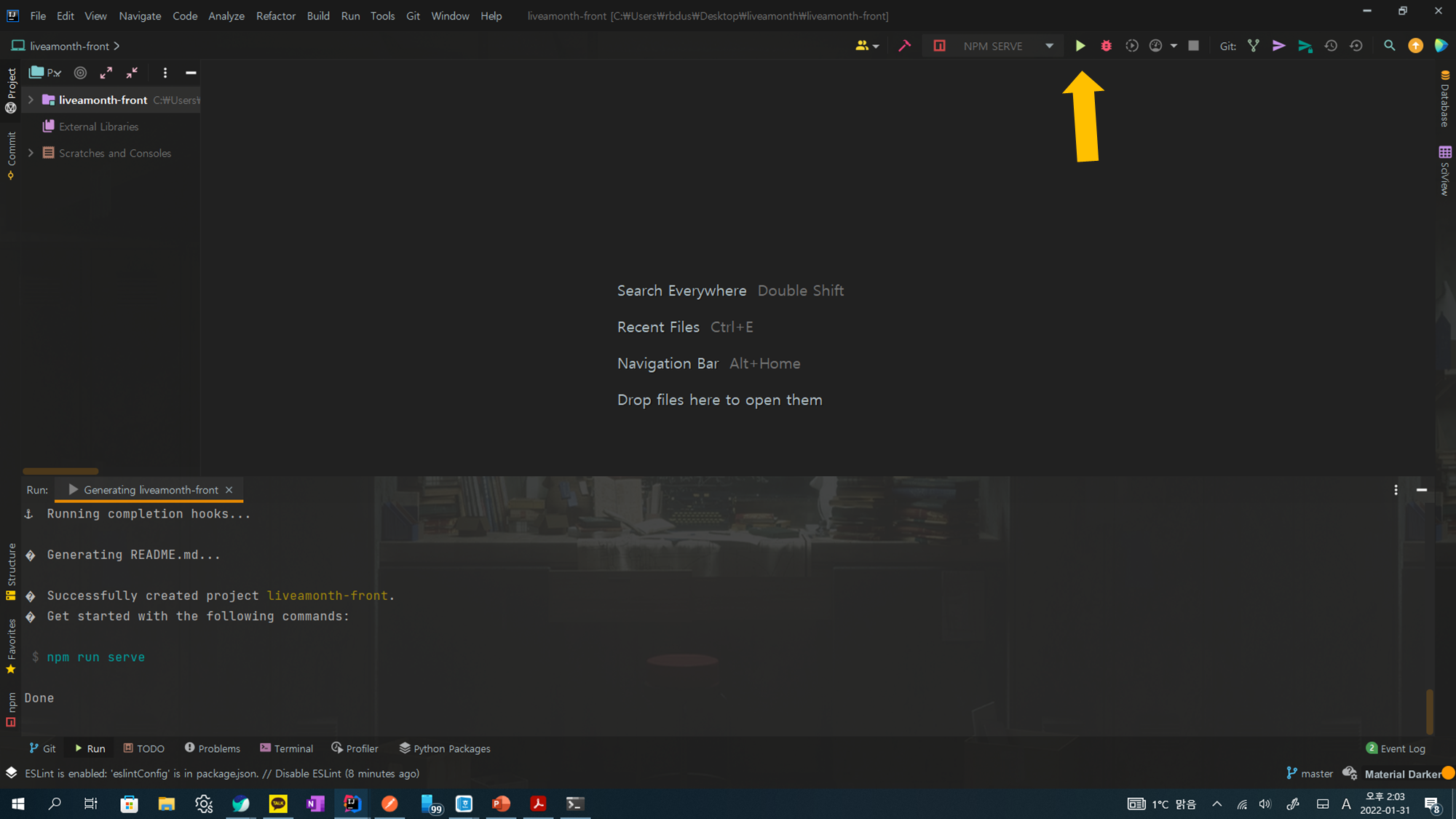
3. 프로젝트 설치 및 확인

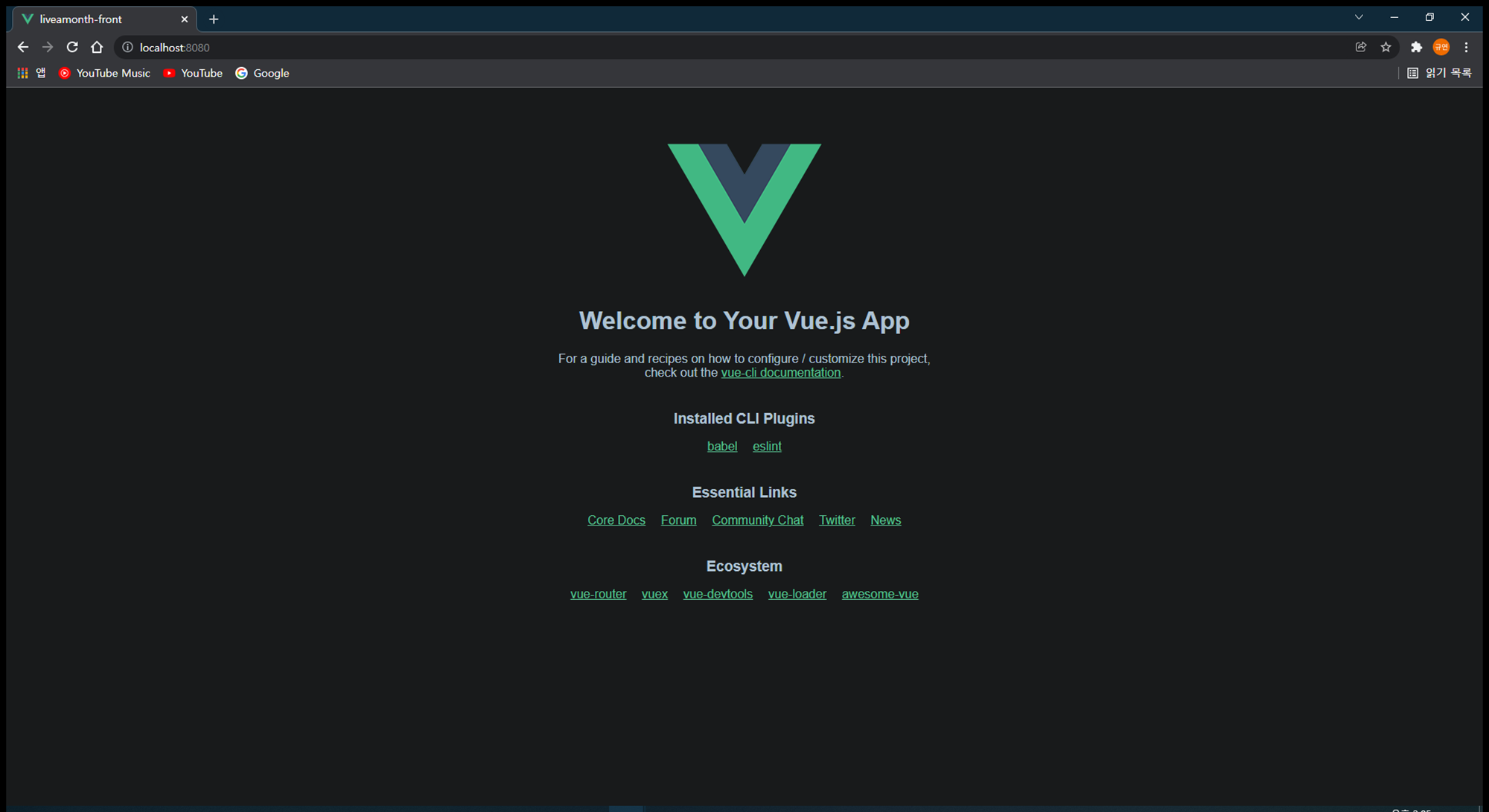
프로젝트가 생성되고 실행시키면 vue에서 제공하는 welcome 페이지가 정상적으로 출력되는 것을 확인할 수 있습니다.

여기까지 인텔리제이를 사용한 vue.js 프로젝트 생성 및 확인까지 해보았습니다.
학교에서 html, css, javascript를 배우긴 했지만 백엔드 개발 공부만 해서 프론트엔드 쪽을 막상 시작하려니 막막하네요..
그래도 vue.js 개발하면서 공부하는 내용이나 토이 프로젝트 개발 과정을 열심히 올려보도록 하겠습니다.