인프런 파이어베이스 강의를 듣고 정리한 내용입니다. 더 자세하고 친절한 설명은 해당 강의를 참고하세요.
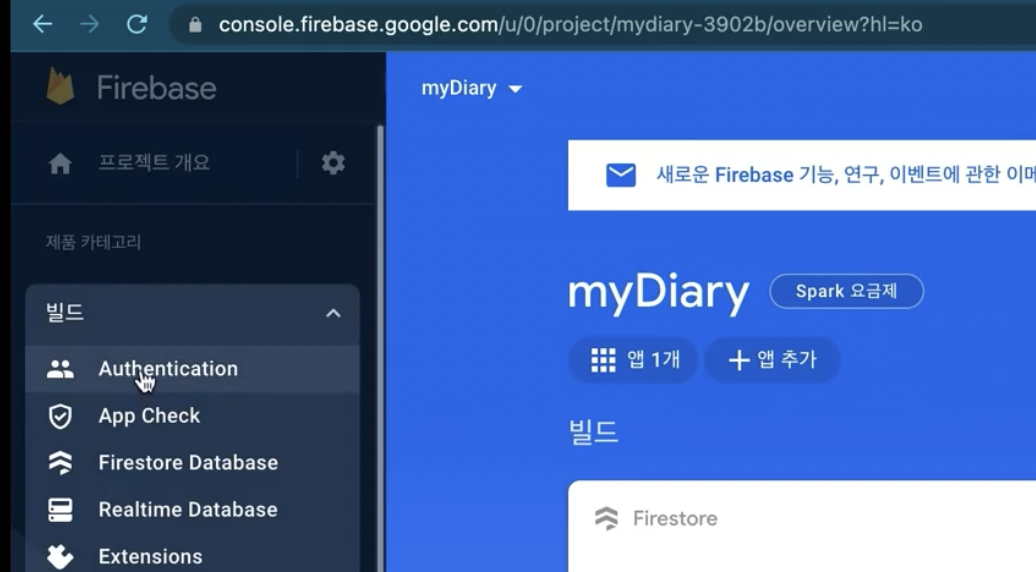
생성한 파이어베이스 콘솔에 접속해 빌드 첫번째 항목 Authentication에 들어갑니다.

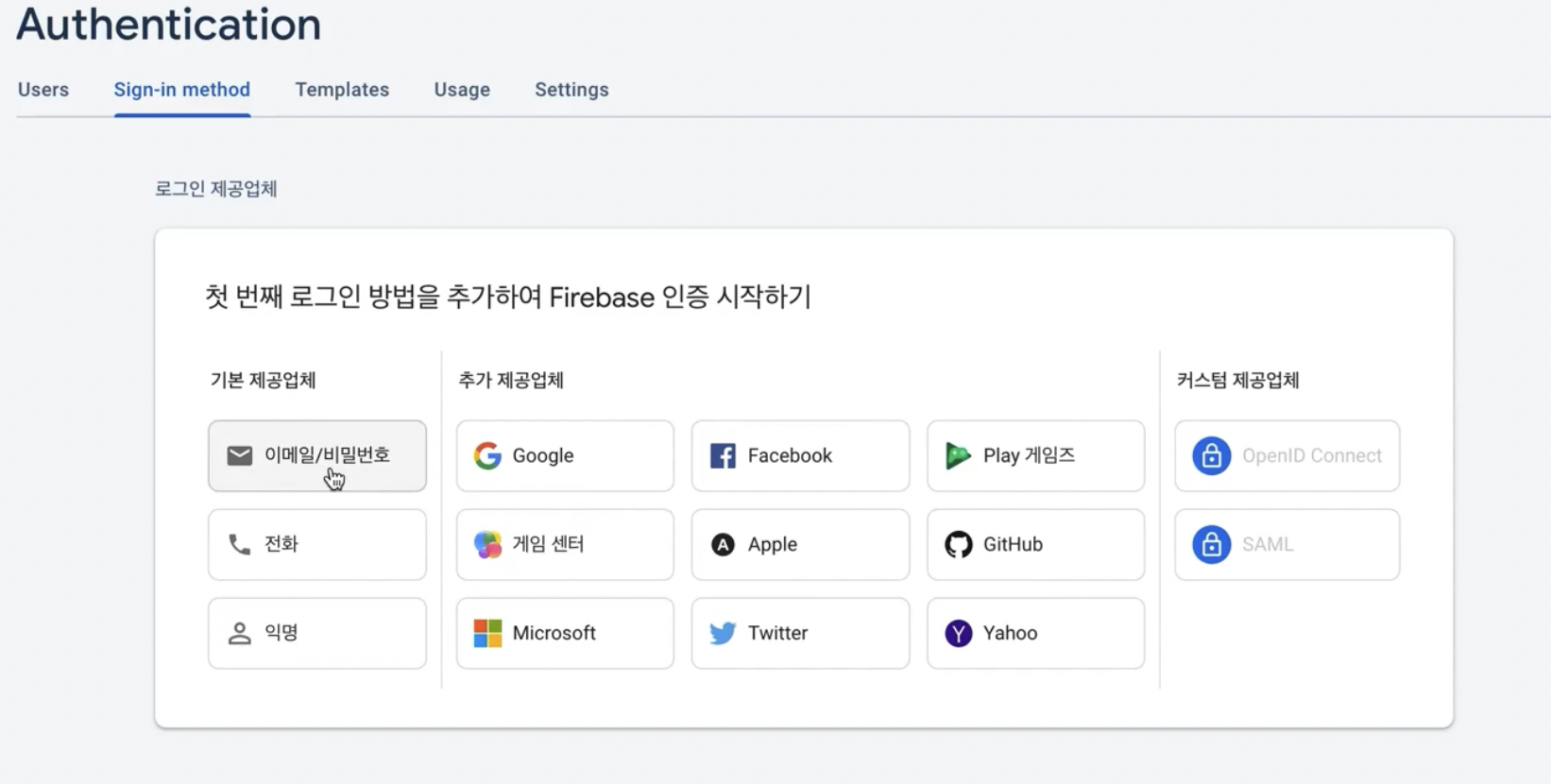
들어가서 시작하기를 누르면 각종 인증방법을 선택할 수 있습니다.

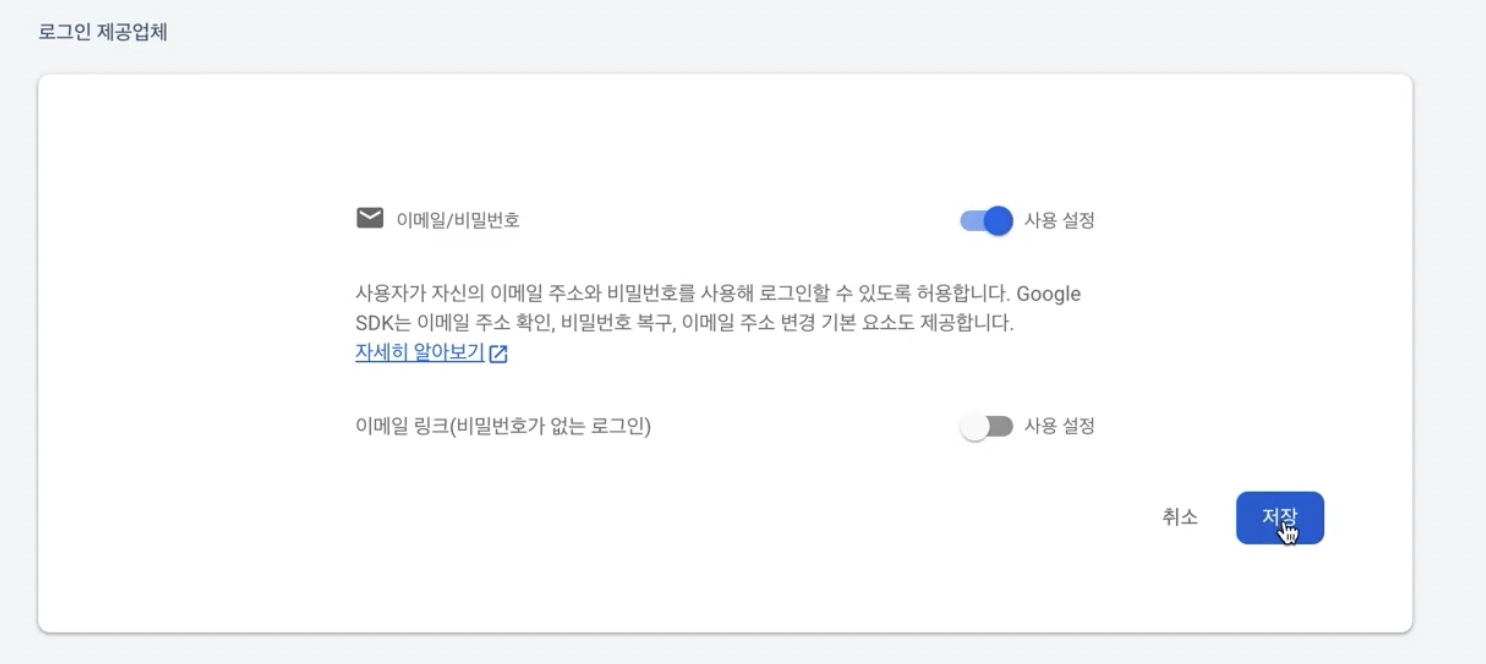
들어가서 사용설정을 누르고 저장합니다.

관련 설정을 이용하기 위해 config.js 파일에 코드를 추가합니다. getAuth() 라는 메서드를 가져와 인증을 초기화하고 해당 값을 export 합니다. (config.js 파일 세팅 글)
import { getAuth } from "firebase/auth"; // 해당 메서드 임포트 하고
..
const appAuth = getAuth(); // 초기화 하고
..
export { appAuth }; // 가져다 쓰기 위해 내보내기Signup.js 에 바로 기능을 추가하지 않고 회원 가입을 도와주는 useSignup 커스텀 훅을 만듭니다. 우선 에러 정보를 담을 상수와 서버와 통신상태를 저장하는 상수를 state 로 선언합니다.
import { useState } from "react";
export const useSignup = () => {
// 에러 정보 저장
const [error, setError] = useState(null);
// 현재 서버와 통신 상태 저장
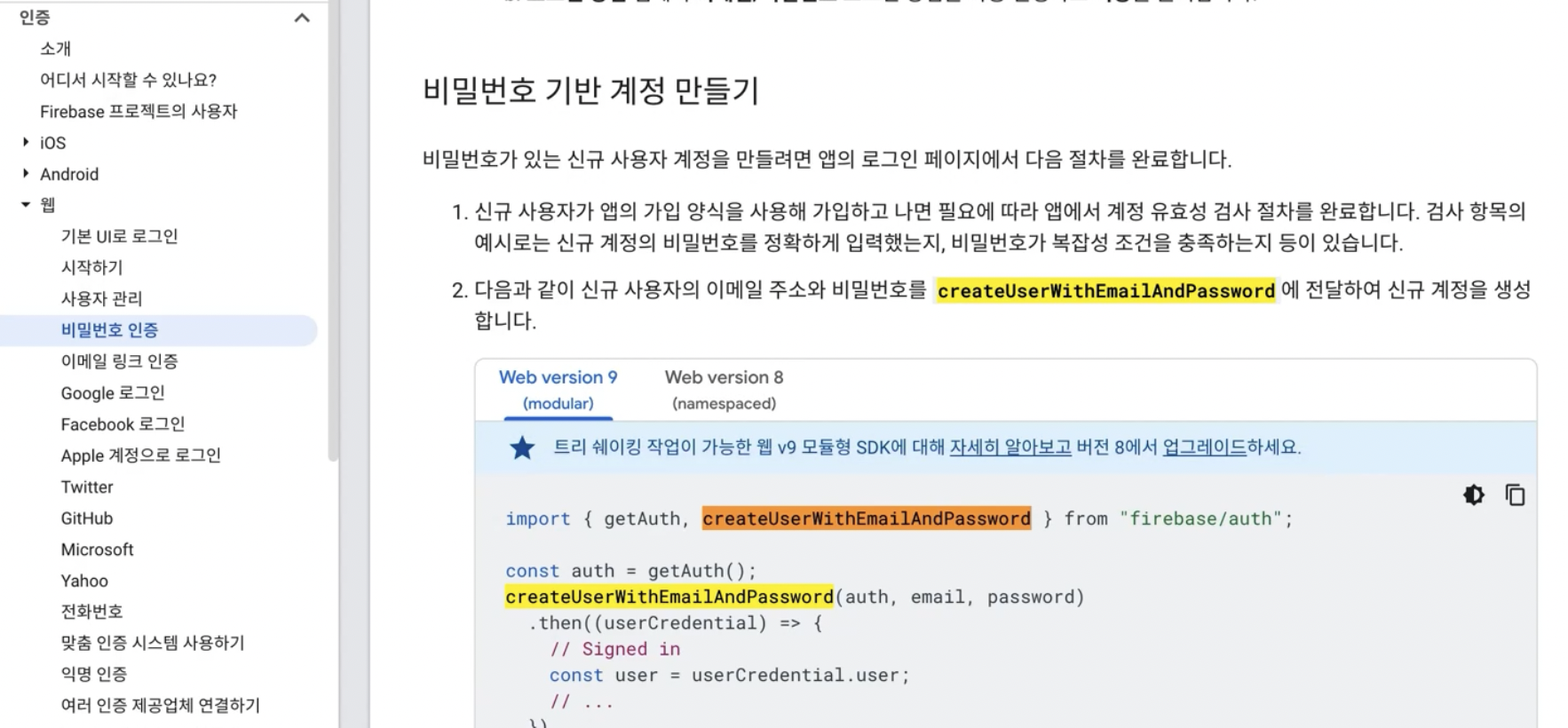
const [isPending, setIsPending] = useState(false);이제 singup 함수를 생성하고 에러와 펜딩을 정의해주고 파이어베이스에서 회원가입을 도와주는 함수 createUserWithEmailAndPassword() 을 사용합니다. 함수는 파이어베이스 공식문서에서 확인할 수 있습니다.

해당 함수는 매개변수로 auth, email, password 를 받고, 프로미스 객체를 반환하므로 통신이 성공하면 따라오는 then 안의 코드가 실행되고 에러가 나면 catch 안의 코드가 실행됩니다.
import { appAuth } from "../firebase/config";
import { createUserWithEmailAndPassword } from "firebase/auth";
..
createUserWithEmailAndPassword(appAuth, email, password)
.then((userCredential) => {
const user = userCredential.user; // 회원가입 완료시 사용자 정보 담기
if (!user) {
throw new Error("회원가입이 실패했다"); // 유저 정보 없으면 경고창
}
.catch((err) => { // 통신 중 에러가 나면..
setError(err.message);
setIsPending(false);
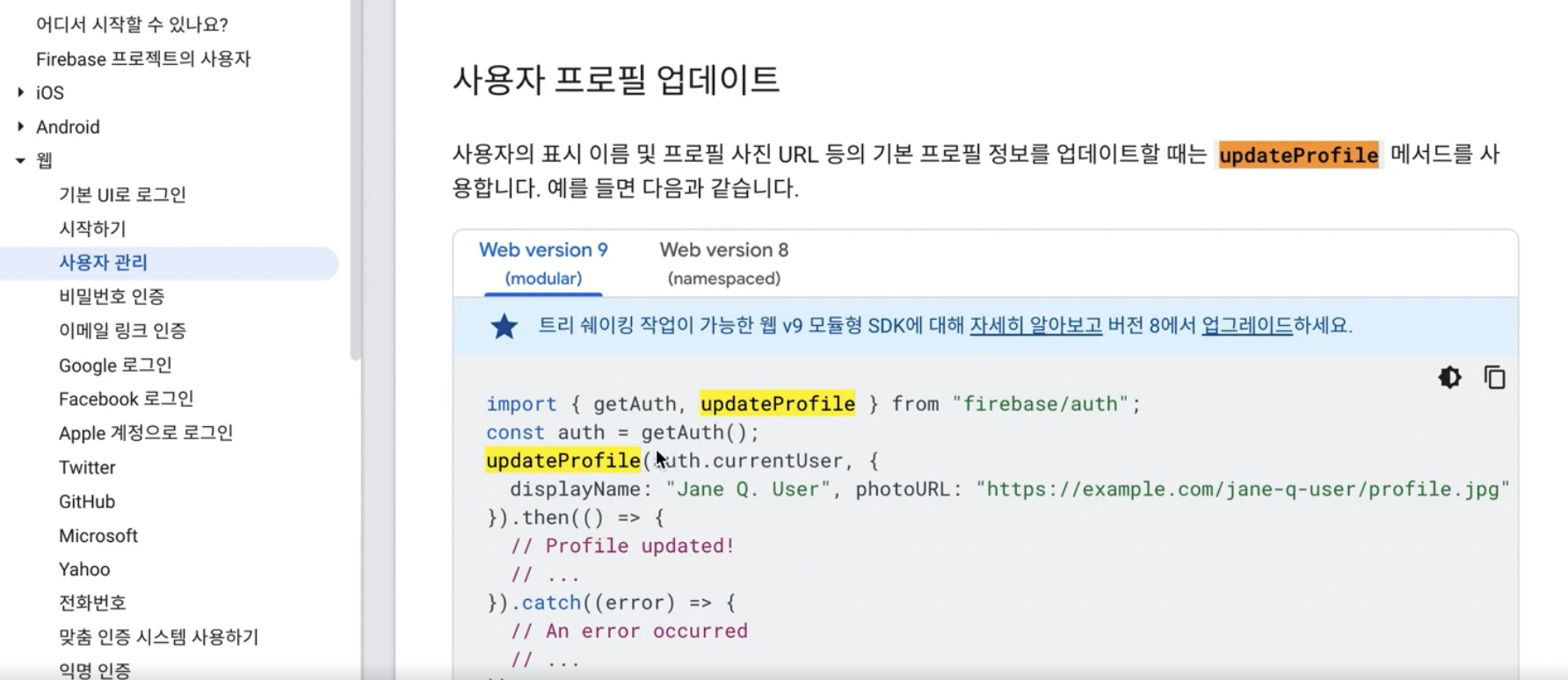
});회원가입시 닉네임까지 받는다면 해당 값은 createUserWithEmailAndPassword() 메서드를 사용하지 않고 사용자 프로필을 업데이트하는 updateProfile 을 사용합니다. 공식문서에 가면 자세한 사용법이 나와 있습니다.

통신 성공시 업데이트 함수를 넣는다면 아래와 같이 넣을 수 있습니다.
createUserWithEmailAndPassword(appAuth, email, password)
.then((userCredential) => {
const user = userCredential.user;
if (!user) {
throw new Error("회원가입이 실패했다");
}
updateProfile(appAuth.currentUser, { displayName }) // 닉네임 업데이트
.then(() => {
setError(null);
setIsPending(false);
})
.catch((err) => {
setError(err.message);
setIsPending(false);
});
})
.catch((err) => {
setError(err.message);
setIsPending(false);
});이렇게 커스텀 훅이 완성되면 해당 값을 내보내기 하고,
return { error, isPending, signup }회원가입 페이지에서 해당 훅의 리턴값을 가져와 사용합니다.
const { error, isPending, signup } = useSignup(); // 커스텀 훅 가져오고
..
const handleSubmit = (event) => {
event.preventDefault();
signup(email, password, displayName); // 커스텀 훅으로 가져온 signup 함수를 실행
};