지금까지 찾은 디자인 시스템 자료 중 가장 괘찮은 피그마 원본 소스는 클래스 101의 디자인 시스템이다. 여러 요소들이 있지만, 일단 button 만 살펴보았다.

바로가기 링크 - https://www.figma.com/community/file/995265899930701059
버튼은 크게 Button, TextButton, IconButton, CTA - CallToAction 으로 구분되는데 일단 하나씩 살펴보면,
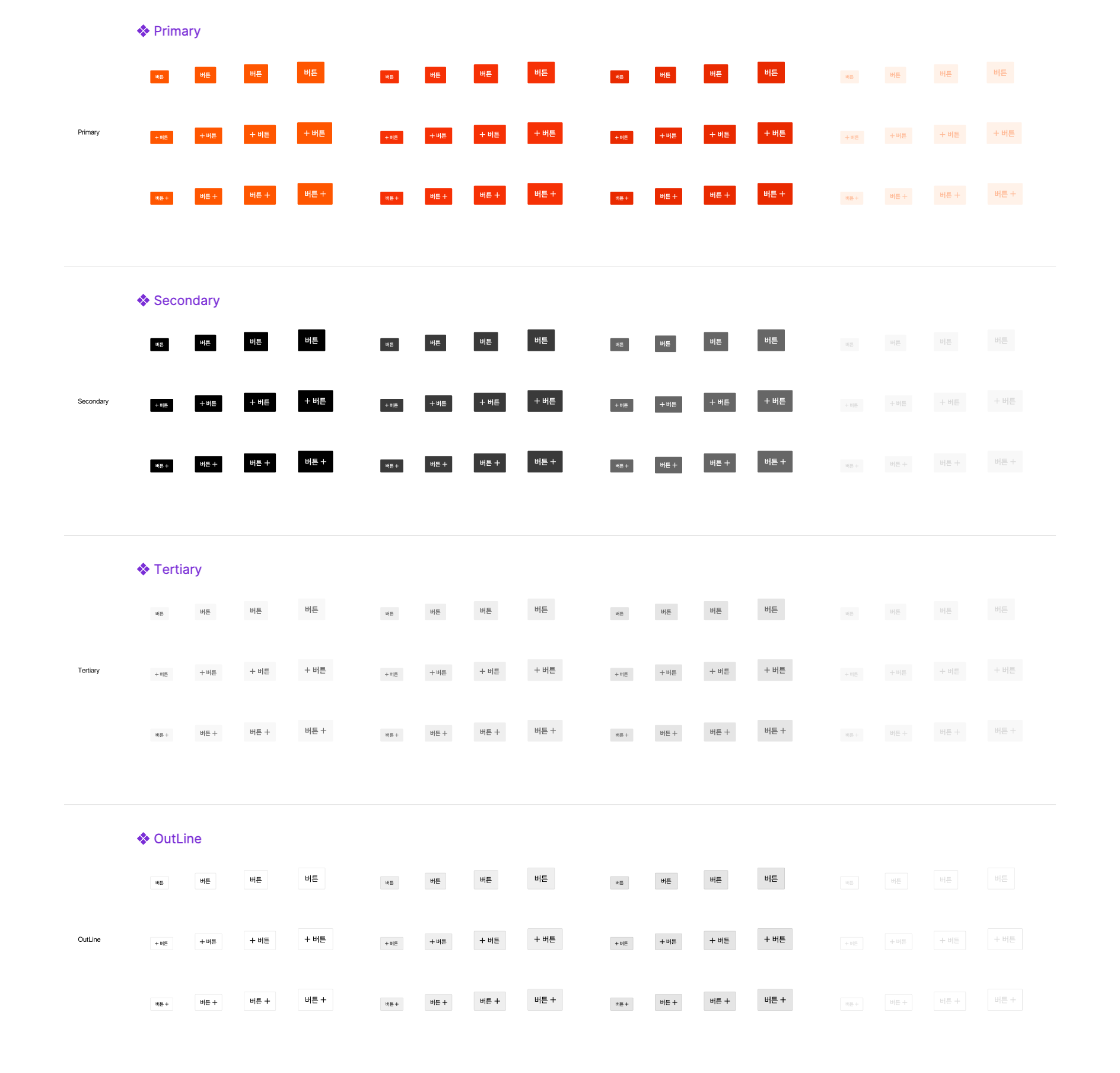
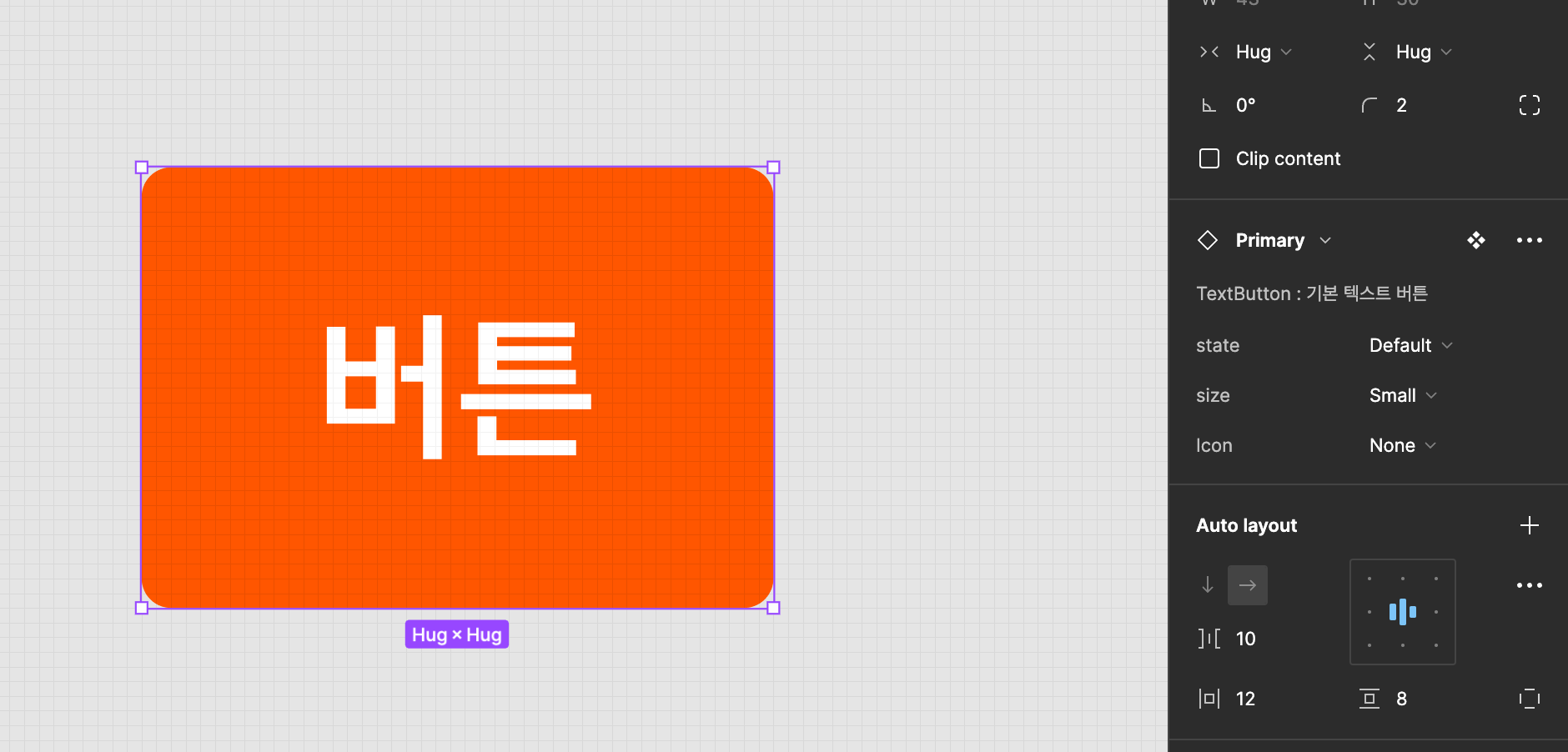
기본 Button 는, '사용자가 Ui를 제어할 때 사용되거나, 명확한 목적을 가지고 사용자의 행동을 유도할 때 사용됩니다.' 고 설명하며, 추가적으로 모든 버튼의 컬러 위계가 동일하게 적용된다고 안내하고 있다. 그래서 인지 각 기본 버튼을 컬러 벼롤 묶어주었다.

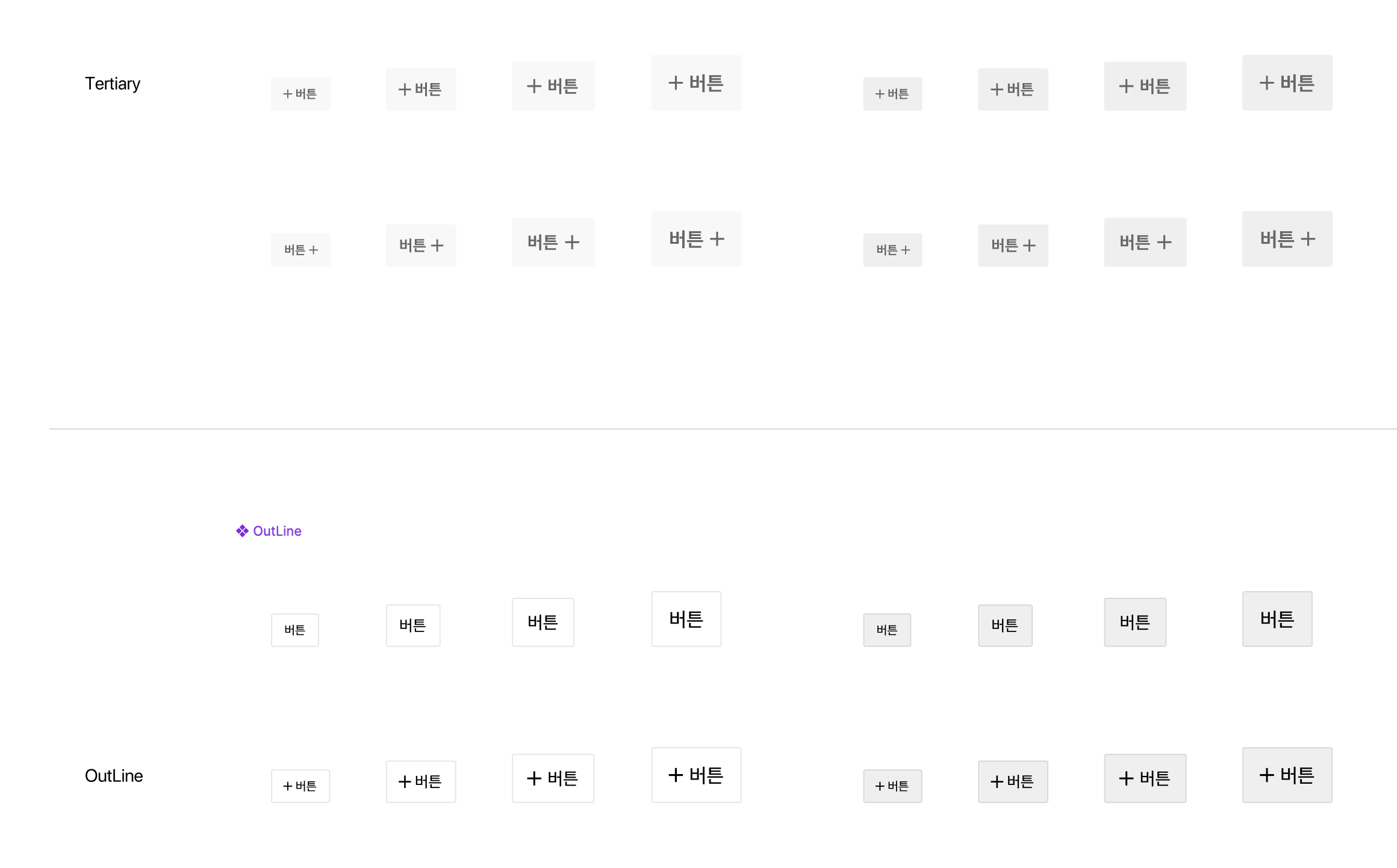
크게 4가지, Primary, Secondary, Tertiary, OutLine 로 분류하는데, Primary 는 브랜드 컬러를 반영하여 가장 중요한 액션에 쓰이고, Secondary 는 Primary 보다 낮은 위계로 여러번 반복되는 액션에 사용한다. Primary 와 함께 사용해 사용자 액션 레벨의 경중을 나누기도 한다. Tertiary 는 보통 사용자 판단에 영향을 주지 않는 플로우에 사용하고, OutLine 은 색과 별개로 기능이나 텍스트와 조합해 자연스럽게 액션을 유도할 때 사용한다.

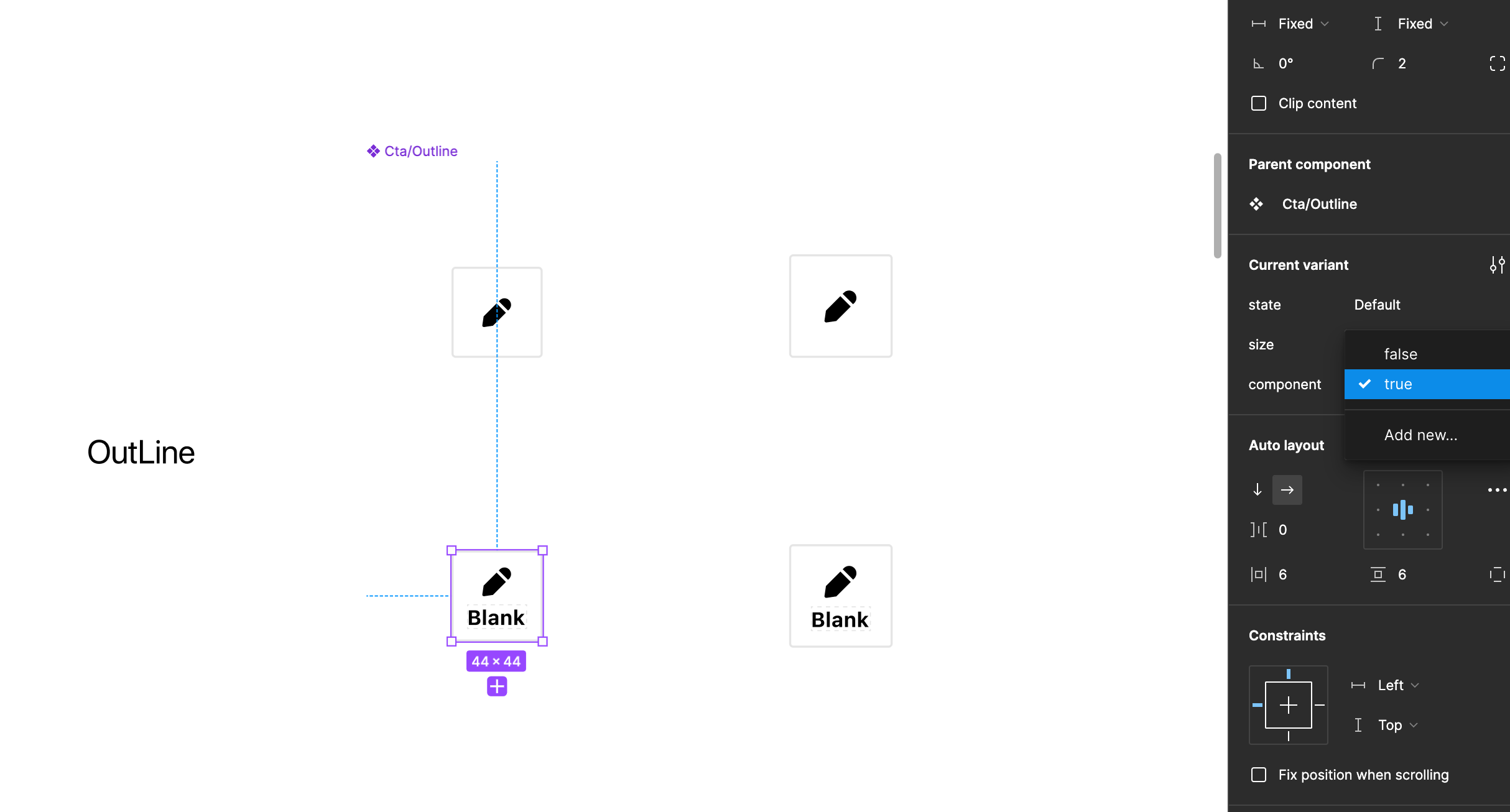
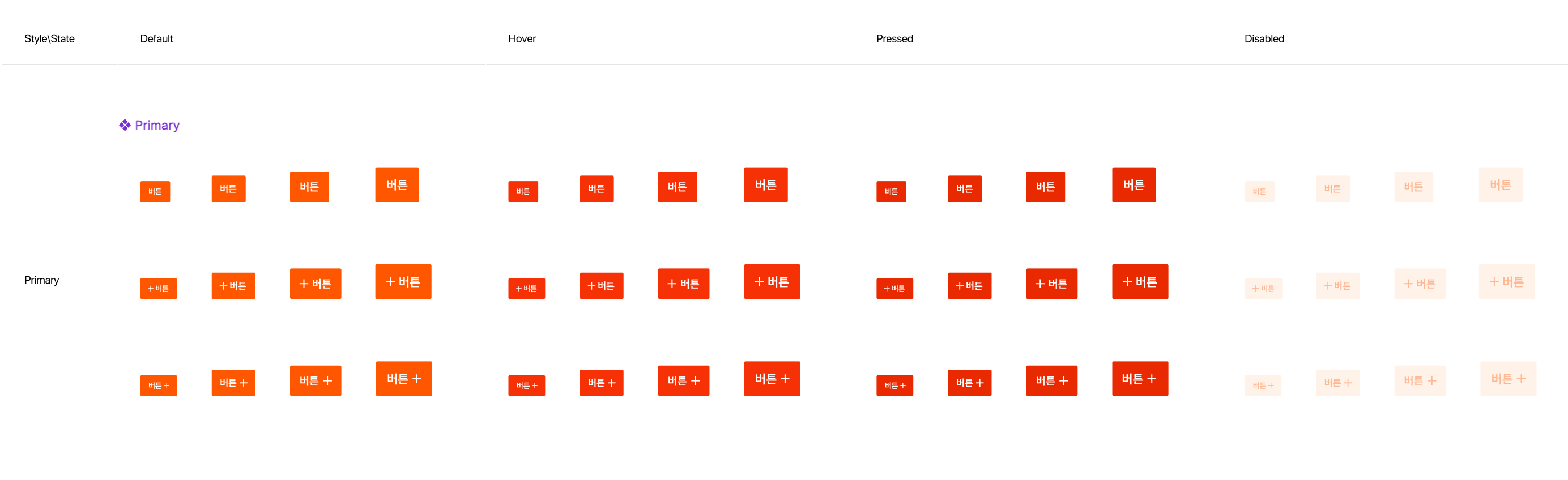
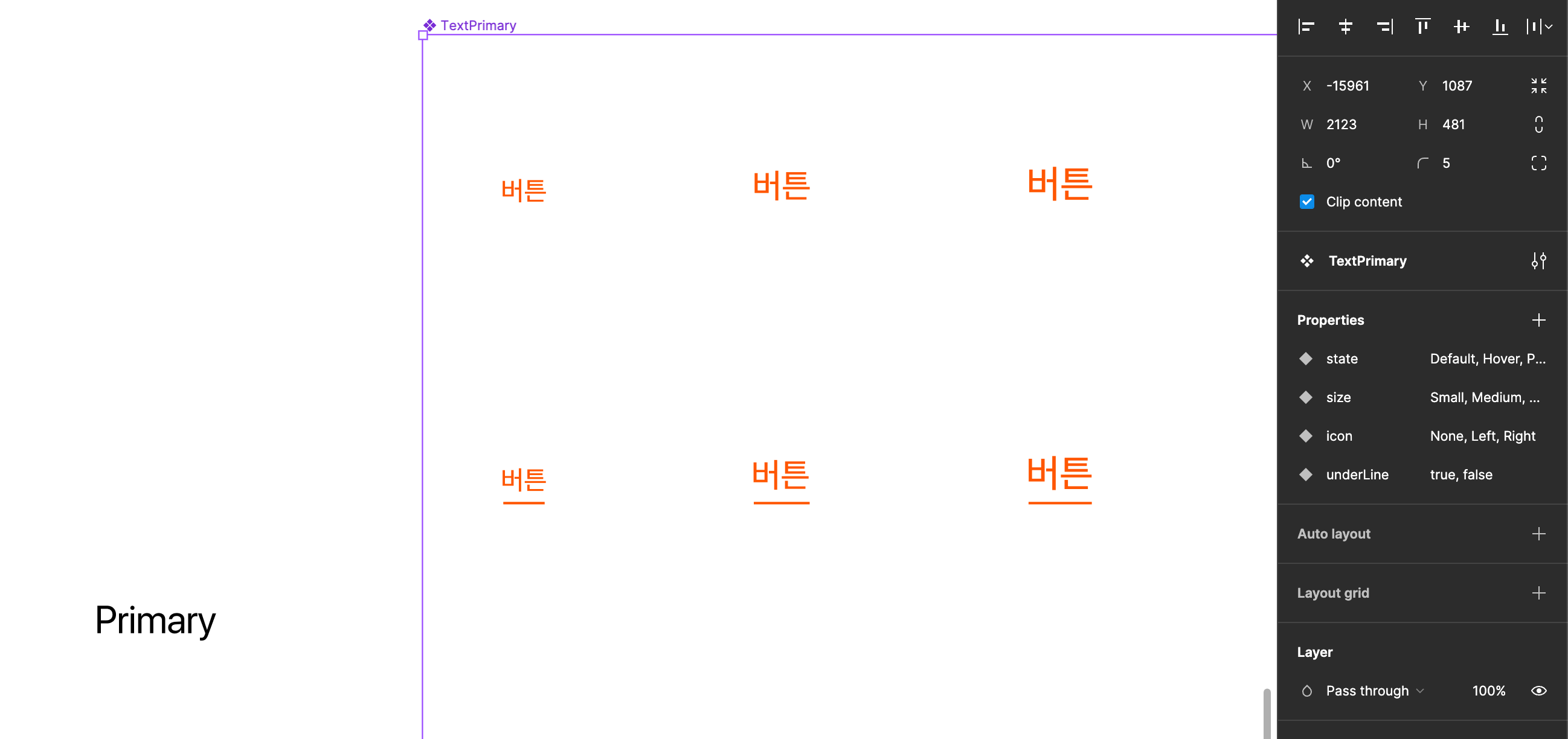
버튼 베리언츠의 프로퍼티 설정은 크게 3가지다. state, size, icon 으로 각 속성의 값들을 정리하면,

state - Default / Hover / Pressed / Disabled
size - Small / Medium / Large / XLarge
icon - None / Left / Right
버튼안의 아이콘 여부를 콤포넌트의 layer 불린 프로퍼티로 세팅하지 않고, 전부 만들고 베리언츠로 묶어주는 것이 기존에 알던 방식과 달랐는데, 이렇게 하는 것이 전체 버튼 스타일을 한 눈에 보기 편할 것 같긴 하다.
그리고 Tertiary 와 Outline 의 컬러감이 비슷한데, Outline 의 경우 테두리가 있어서 조금 더 액션을 유도하는 역할을 수행하는 것 같기도 하다.

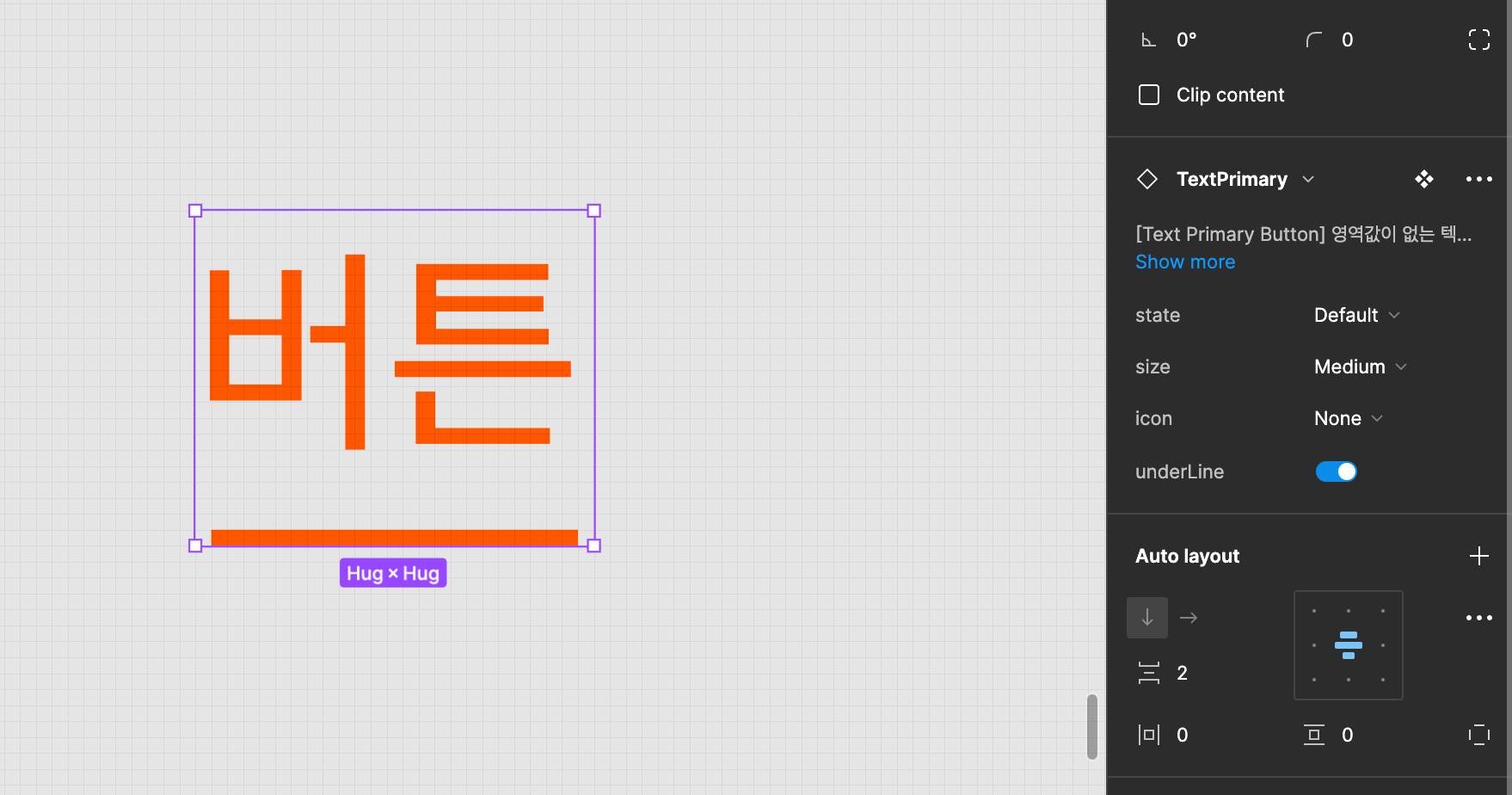
TextButton 도 비슷한 맥락인데, 누를 수 있는 텍스트처럼(링크처럼) 보이게 언더라인 요소가 들어가 있다. 언더라인은 true, false 로 값을 주어서, 껐다 켰다 하면서 줄을 빼거나 넣을 수 있다.


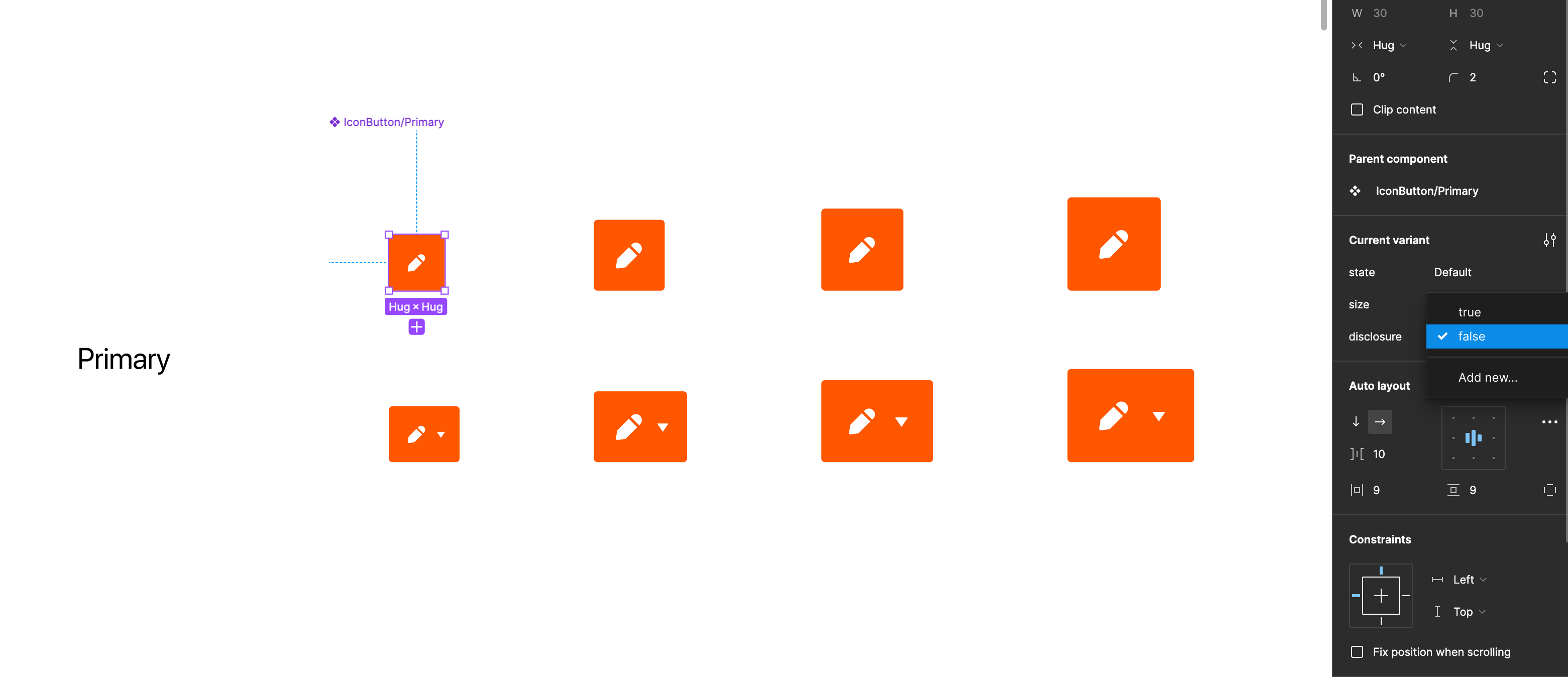
iconButton 은 아이콘만 있는 버튼을 말하며, 버튼 컴포넌트와 비슷한데, disclosure 속성으로 아이콘 우측에 아래 화살표를 넣거나 빼게 된다. (아마 아이콘 클릭시 드롭다운으로 별도로 선택 메뉴가 리스트업 되는 것이 아닐지)

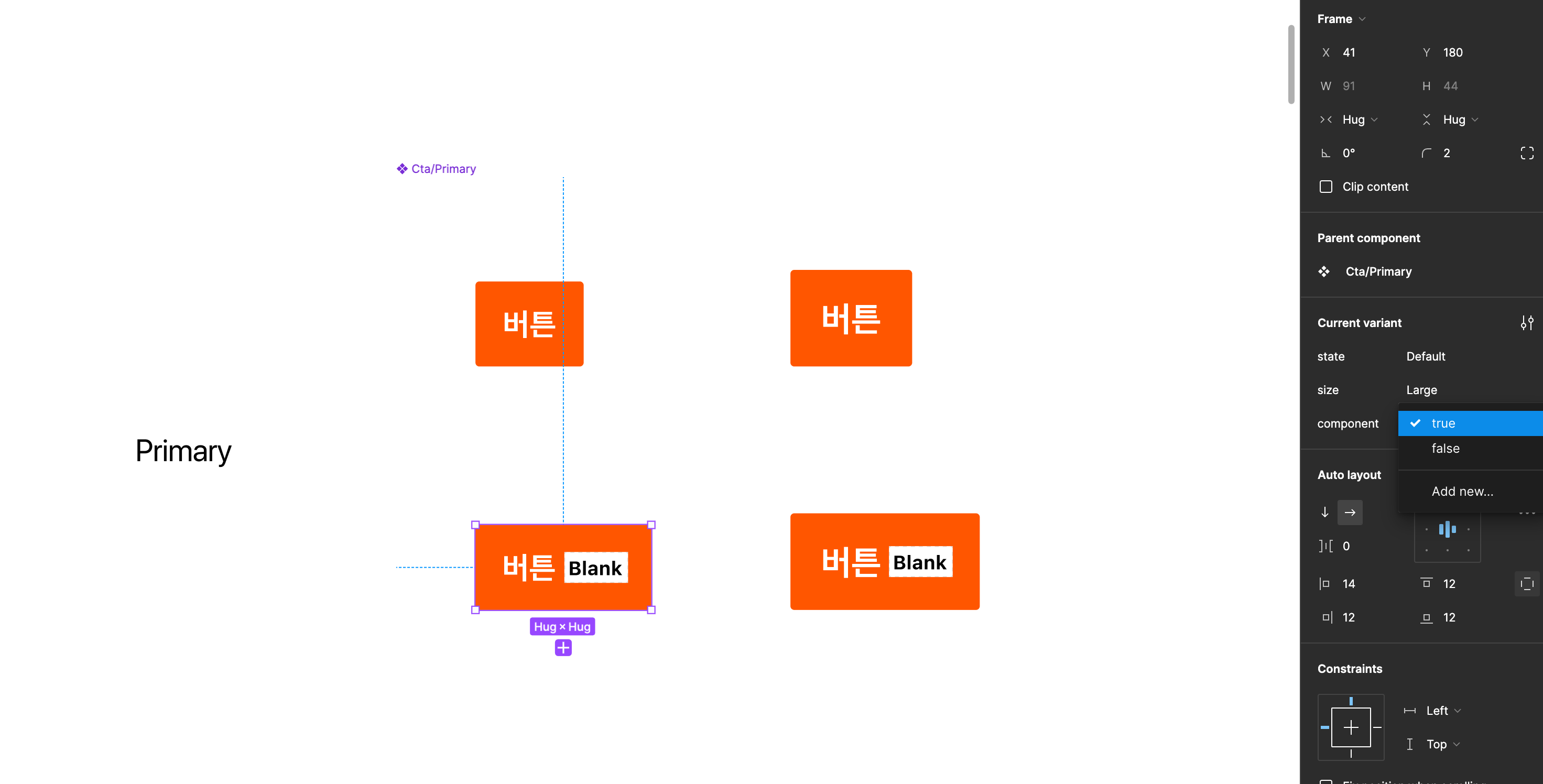
이 외에 CTA - CallToAction 은 조금 더 강력하게 사용자 액션을 유도하는 것인데, 보통 기존 버튼에 추가 텍스트를 주어서 차별화를 주는 것 같다.

보니까 CTA, 아웃라인 버튼은 갑자기 아이콘 버튼으로 되어 있다.