유튜브 ZeroCho 인간 JS 엔진 되기 영상을 보고 정리한 내용입니다.
아래와 같은 코드가 있다면, 각 함수의 호출과 선언을 구분해서 호출할 때 호출스택에 쌓이는 값을 머릿속에 그릴 수 있어야 합니다. (실제 코드는 더 복잡할 것)
const x = "x";
function c() {
const y = "y";
console.log("c");
}
function a() {
const x = "x";
console.log("a");
function b() {
const z = "z";
console.log("b");
c();
}
b();
}
a(); // a, b, c
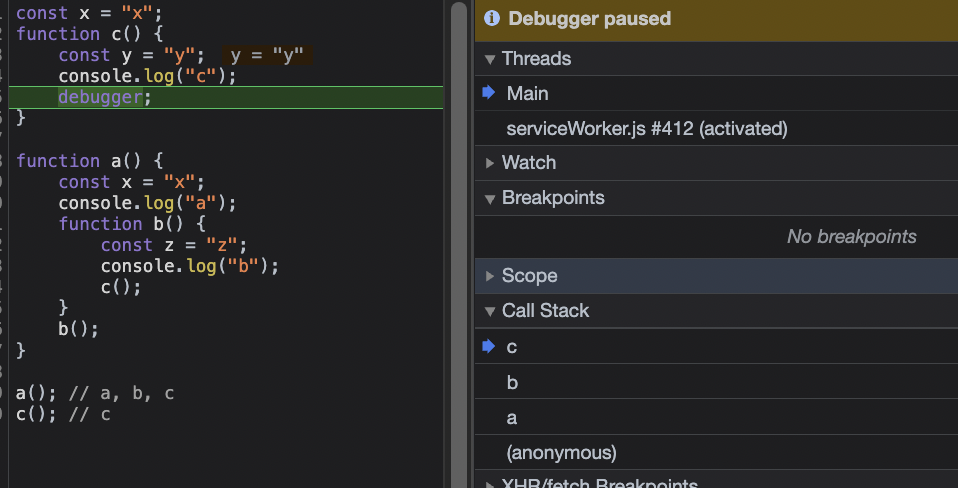
c(); // c함수가 호출되면 함수의 중괄호 사이에 있는 선언부가 실행됩니다. 콘솔을 찍는 것도 함수의 호출이라 스택이 쌓이지만, 콘솔 로그는 브라우저나 노드에 구현된 것이므로 눈에 보이지는 않습니다. 기본적으로 함수는 중괄호 닫기 부분에 도착하면 스택에서 빠져나갑니다. debugger 를 사용하면 개발자 도구에서 호출 스택과 스코프등을 확인할 수 있습니다.
c 함수의 선언부 마지막에 debugger 를 찍어, 호출 스택이 다 빠져나가기 전에 확인해보면,

해당 지점의 호출 스택을 확인할 수 있습니다.