위코드에서 공부하며 정리한 내용입니다.
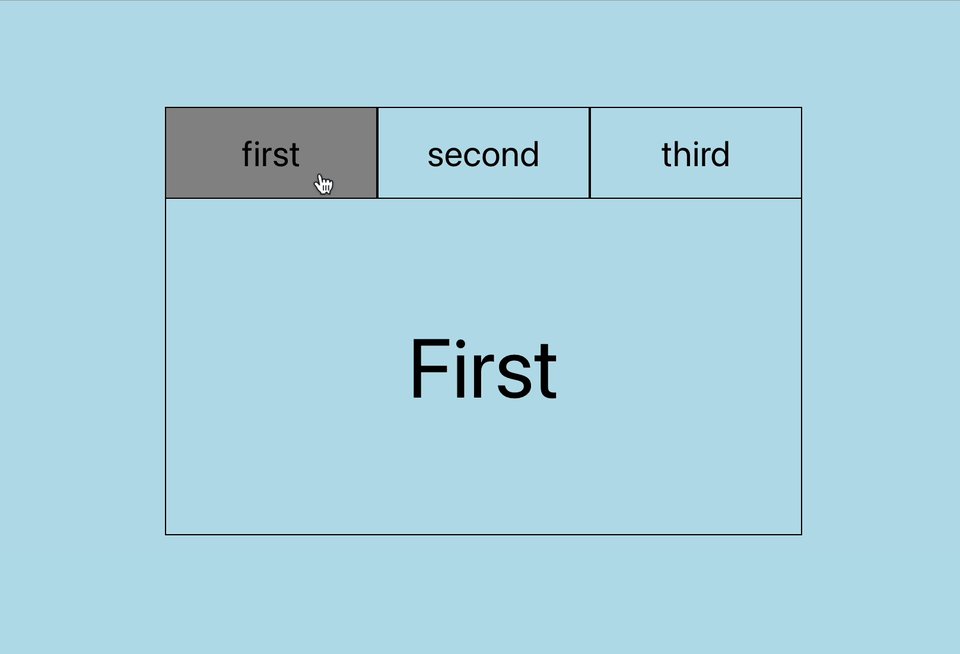
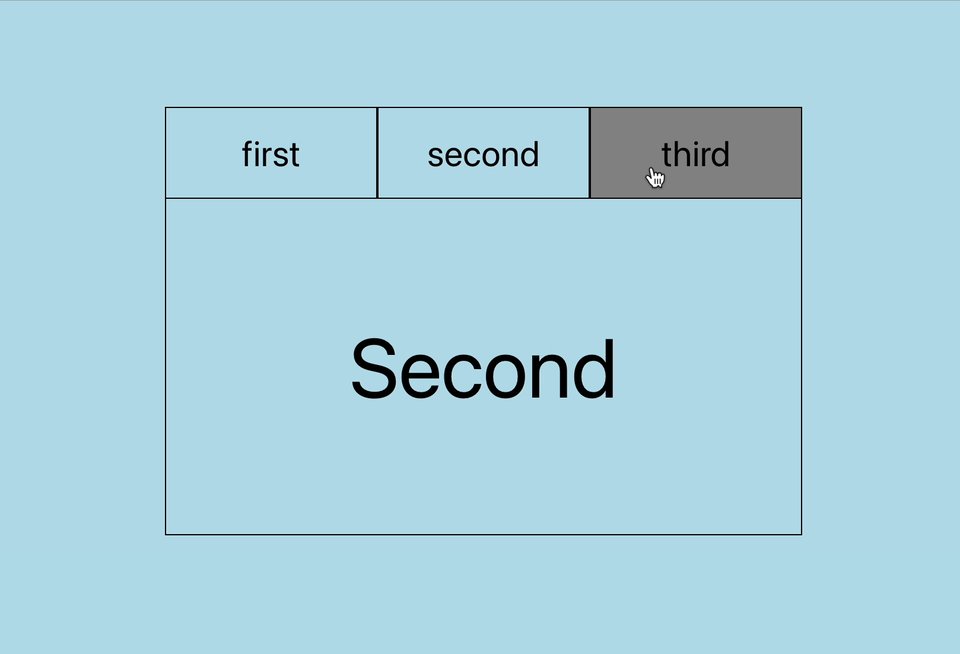
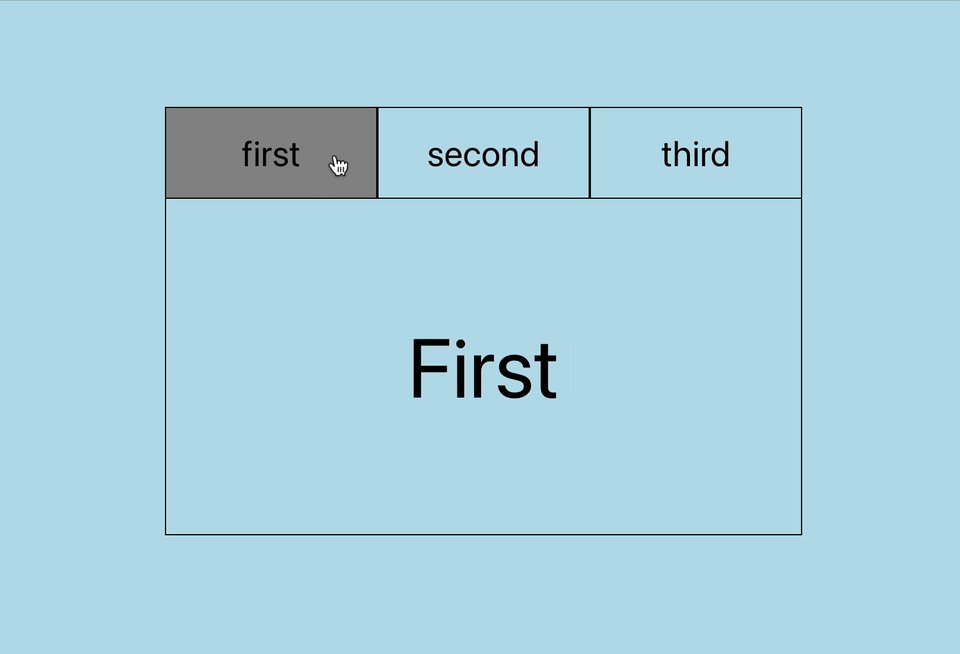
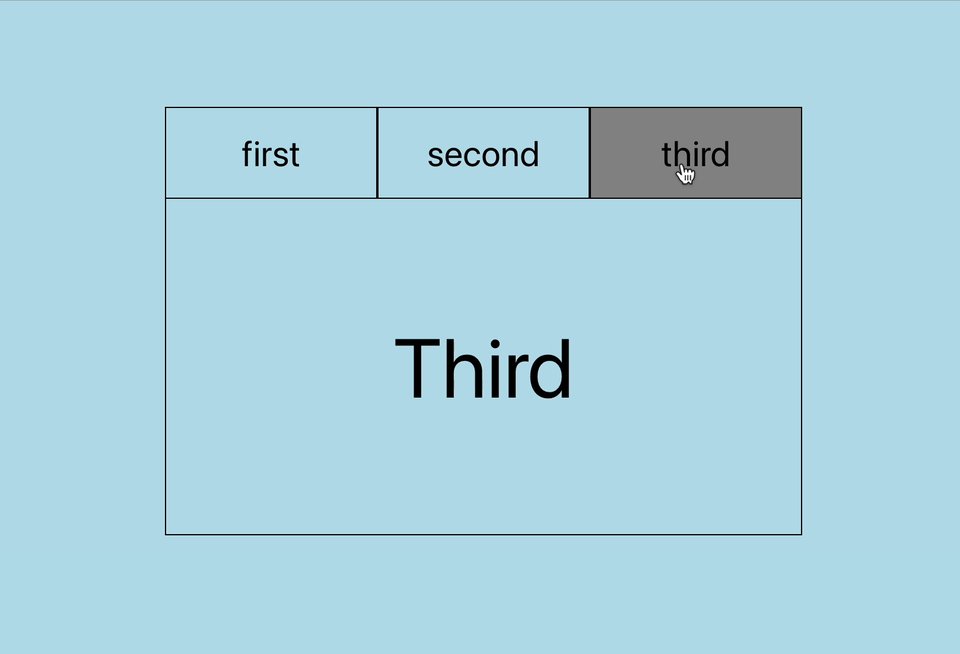
객체에 컴포넌트를 맵핑해서 메뉴 탭을 클릭했을때 다른 컴포넌트가 보이게 만들 수 있습니다. 아래 예시에서 바뀌는 데이터는 메뉴를 클릭했을 때 스테이트가 바뀌고 이에 따라 아래 보여지는 컴포넌트가 달라집니다.

우선 상수 데이터로 메뉴 탭을 만들고, 컴포넌트는 숫자와 맵핑해서 객체로 만듭니다.
const CATEGORY_ARR = ["first", "second", "third"];
const MAPPING_OBJ = {
1: <First />,
2: <Second />,
3: <Third />,
};이제 카테고리 배열을 map 으로 돌려 메뉴탭을 만들고, onClick 이벤트로 state 값을 변경하는 함수를 실행합니다. 이때 숫자 매칭을 1, 2, 3으로 했기 때문에 배열 인덱스에 +1을 해줍니다.
export default function MenuTab() {
const [currentId, setCurrentId] = useState(1);
const clickHandler = (id) => {
setCurrentId(id);
};
return (
<div className="wrapper">
<ul className="tabs">
{CATEGORY_ARR.map((category, index) => {
return (
<li
key={category + index}
className={category}
onClick={() => clickHandler(index + 1)}
>
{category}
</li>
);
})}
</ul>
<div className="contents">{MAPPING_OBJ[currentId]}</div> // 컴포넌트 맵핑한 객체 활용
</div>
);
}