위코드 2차 프로젝트를 진행하며 정리한 내용입니다. (프론트에서 인가코드를 받아서 백엔드에 넘긴 후 백엔드에서 생성한 토큰받기, 프론트에서 토큰을 받는 것은 보안상 위험) 생각나는 대로 순서만 간략하게 남깁니다.
1/ 네이버 개발자 사이트 접속

2/ 상단 Application 애서 애플리케이션 등록

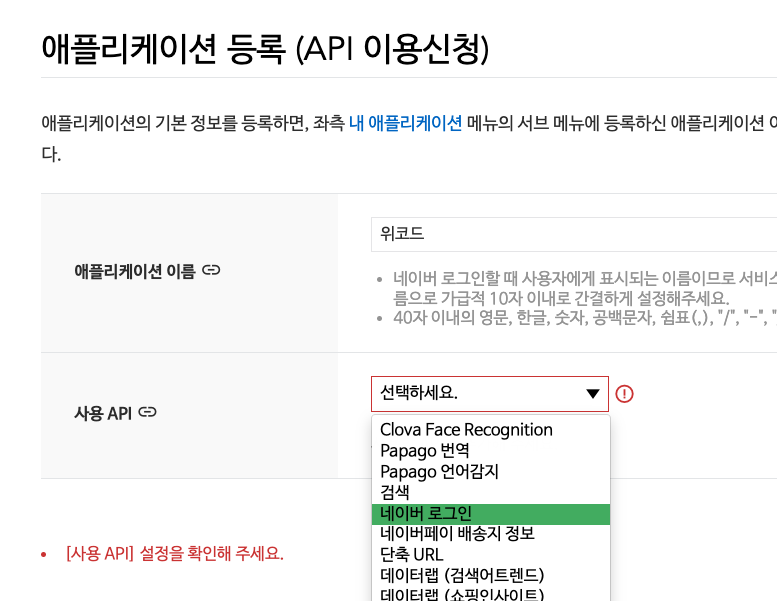
3/ 애플리케이션 이름과 사용 API 선택하고 등록

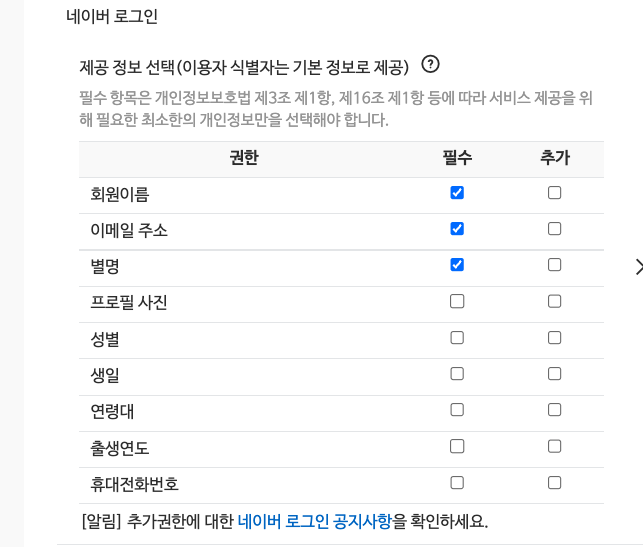
4/ (창이 넘어가지 않고 아래에 생성) 로그인해서 가져올 수 있는 정보값 선택. (카카오 로그인보다 더 많은 정보을 가져올 수 있어서 카카오에서 네이버로 변경했습니다.)

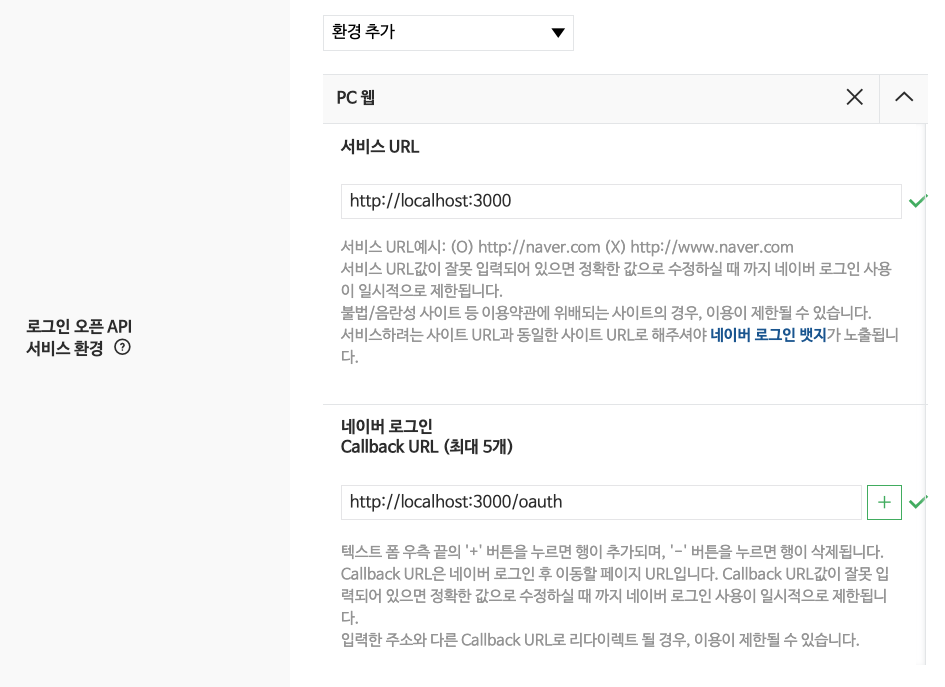
5/ 아래쪽의 로그인 오픈 API 에서 PC 웹 선택

6/ 서비스 URL 과 Callback URL 입력, 로컬 환경에서 구동하고 있다면 해당 주소를 넣고, 콜백은 네이버 로그인을 한 후 이동하는 화면의 주소(패스경로)로 설정, 이 콜백 주소를 기억해두어야 함(아래 실제 코드 값과는 다릅니다. 임시로 적은 것입니다.)

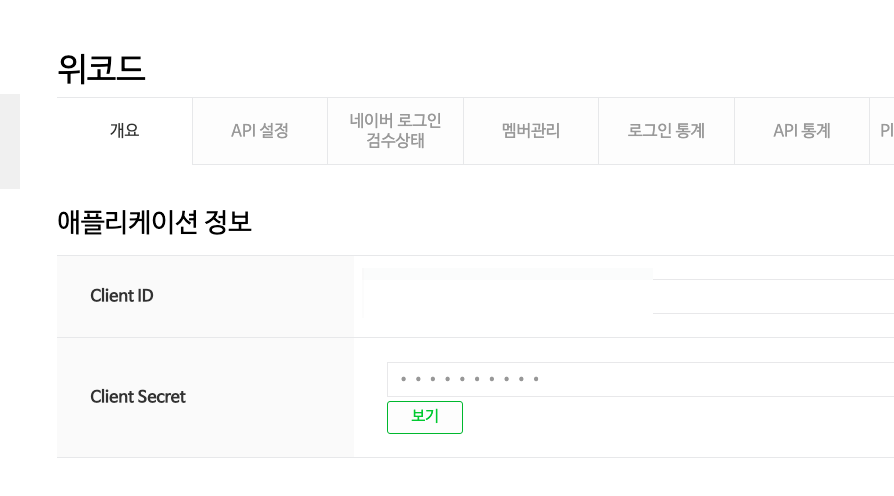
7/ 등록하면 생성되는 Client ID 확인하고 기록해두기

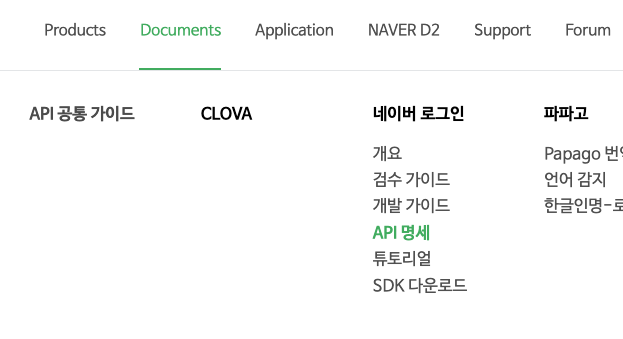
8/ 공식 문서에서 네이버 로그인 API 명세 확인

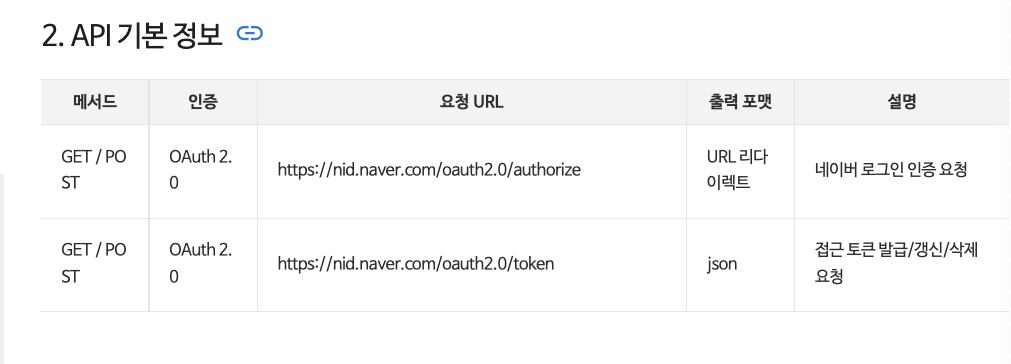
9/ 쭉 내려보면 API 기본 정보 확인 가능, 인가코드 받는 것은 위에 것.

10/ 아래쪽에 요청 변수도 확인, 우리는 scope 를 뺀 네가지 요청 변수를 넣은 url로 요청했음

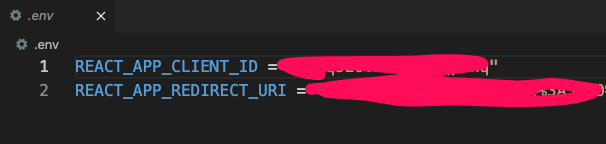
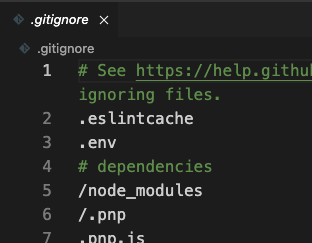
11/ 위에서 저장한 Client ID 와 Callback URI 는 환경변수로 만들어서 관리( 특히 Client ID 는 깃허브에 올라가지 않도록 주의 ) .env 파일을 최상위 폴더에서 만들고 아래 이미지처럼 작성해서 넣고, (REACTAPP 붙여야 함) .gitignore 파일에 .env 파일을 추가해두어야 함


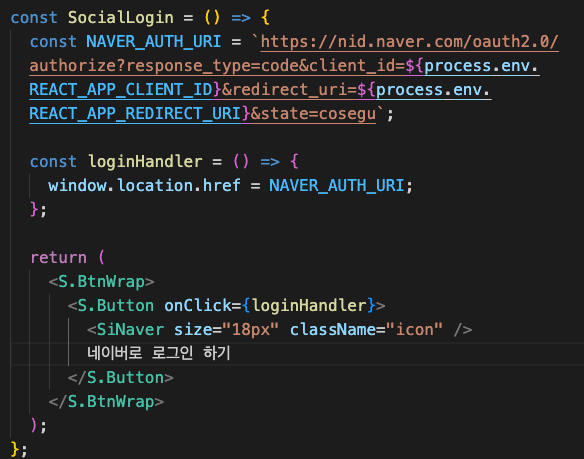
12/ 이제 네이버 로그인 버튼을 누르면 위에서 정리된 값들과 요청 변수들을 설정한 URI 로 이동하게 함. .env 파일에 담은 변수를 가져올 때는 process.env. 을 앞에 붙이면 됨. 그 외에 아래 respose_type 은 code 로 넣었고, state 값도 넣음. 이렇게 하면 해당 url 로 이동하면서 네이버 로그인 화면이 뜸(다른 창에서 네이버 로그인 되어 있으면 바로 인증이 보일 수 있고, 백엔드 통신시 오류가 날 수 있으므로 로그아웃 하고 진행)

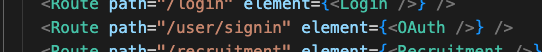
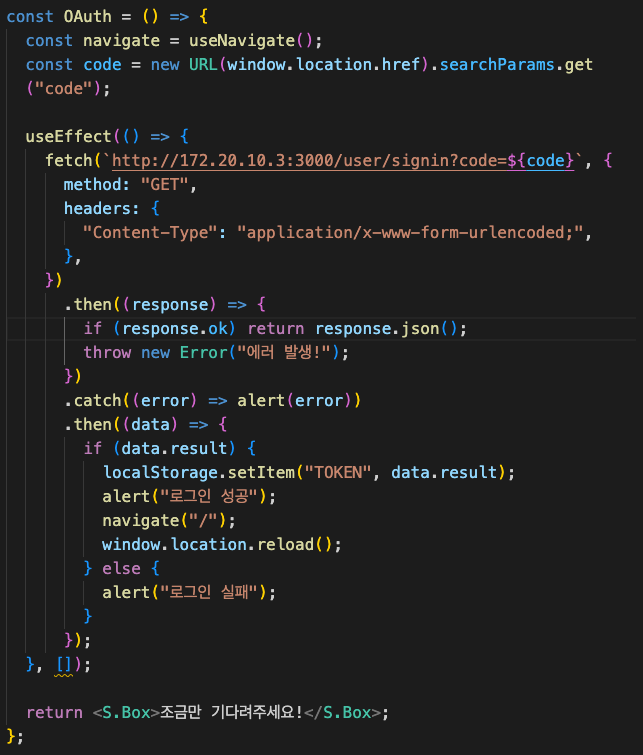
13/ 라우터에서 리다이렉트 경로로 설정한 장소에서 아래 코드 실행하면, url 로 전달된 인가코드를 받아와서 백엔드에 전송하고 그 응답으로 백에서 준 토큰을 받을 수 있음. 아래는 토큰 키값을 result 로 받았는데 이 부분은 accessToken 등 백엔드와 이름을 맞추어야 함


주의사항.
백엔드에서 등록한 애플리케이션의 리다이렉트 주소를 서버쪽이 아닌 프론트 쪽 로컬 주소로 해야 함(인가코드를 받아서 넘기는 장소는 프론트이기 때문) 위 코드는 그래서 에러가 났음.
인가코드를 받은 화면에서 500에러가 뜬다면 같은 코드가 계속 전달되어서 그럴 수 있음. 다시 로그아웃하도 로그인 시도
