1분코딩, 인프런 강의 CSS Flex와 Grid 제대로 익히기를 공부하며 기록한 내용입니다. flex 를 활용해 가장 기본적인 UI 형태를 만들어 봅니다. 아래 내용은 flex를 사용해 크기에 따라 1단, 2단, 3단으로 바뀌는 반응형 카드 리스트를 만드는 방법입니다.
html 마크업은 아래와 같이 작성합니다.
<ul class="card-list">
<li class="card-item">
<figure class="card-image" style="background-image: url();">
<img src = "images/....png" alt="">
</figure>
<div class="card-desc">
Lorem15
</div>
</li> // 해당 리스트 반복
</ul>카드 리스트 이미지는 일반적으로 DB에서 불러오기 때문에 인라인 CSS로 넣는 것이 합리적입니다. style="background-image: url();" 을 적용하면 이미지 크기에 따라 컨트롤하기 쉽습니다.
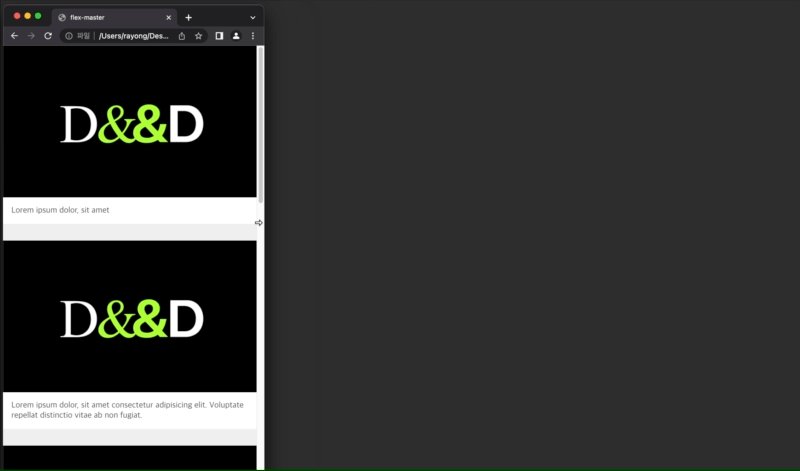
이제 css 스타일을 적용합니다. 반응형 박스의 이미지를 세팅하는 쉬운 방법은 해당 이미지 박스의 height 를 0으로 하고 padding-bottom 에 퍼센티지를 입력하는 것입니다.
.card-item {
margin-bottom: 2rem;
}
.card-image {
height: 0;
padding-bottom: 60%; // 빈 공간에 하단 패딩 주어서 공간 확보
background-repeat: no-repeat; // 이미지 반복 제거
background-position: center; // 이미지 가운데 정렬
background-size: cover; // 이미지가 꽉 차게
}
.card-desc {
padding: 1em;
background: white;
}여기까지 진행하면 아래와 같이 동작합니다.

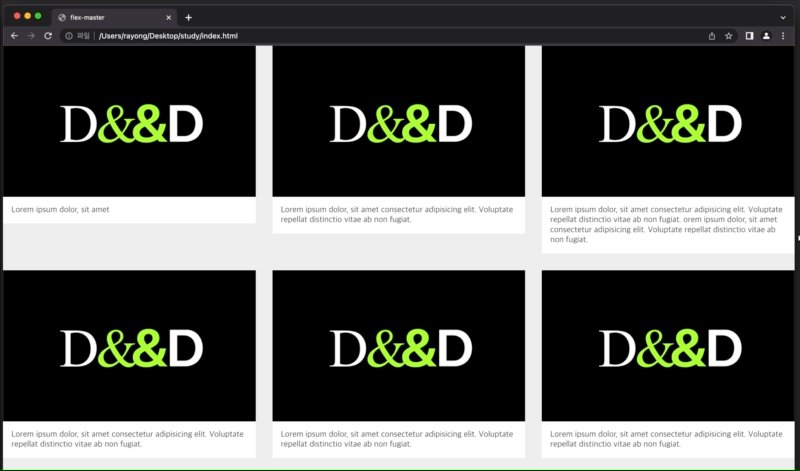
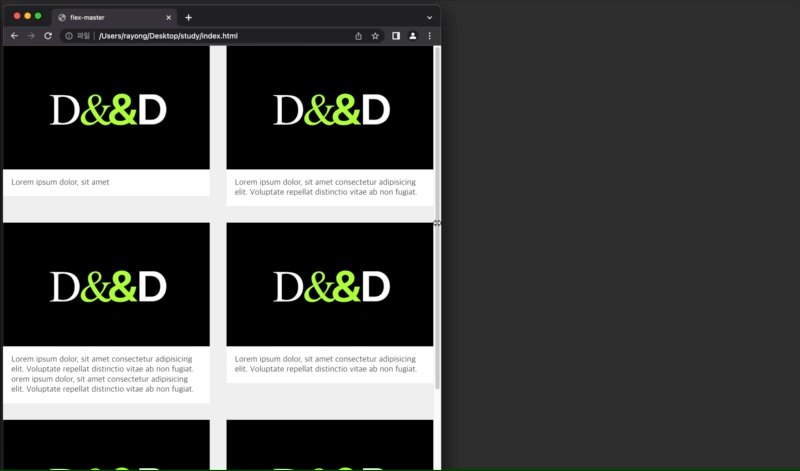
이제 2단, 3단 구성을 적용해봅니다. 600px 이상일 때 2단으로, 1200px 이상일 때 3단으로 변경될 수 있게 미디어쿼리를 추가합니다.
@media(min-width: 600px){
.card-list {
display: flex;
flex-wrap: wrap; // 넘치는 카드 아래로 넘기기
margin: 0 -1rem; // 카드 바깥 쪽 공간 없애기
}
.card-item {
width: 50%; // 카드 2단 배치
padding: 0 1rem; // 카드 사이 간격
}
}
@media(min-width: 1200px){
.card-item {
width: 33.33333%; // 카드 3단 배치
}
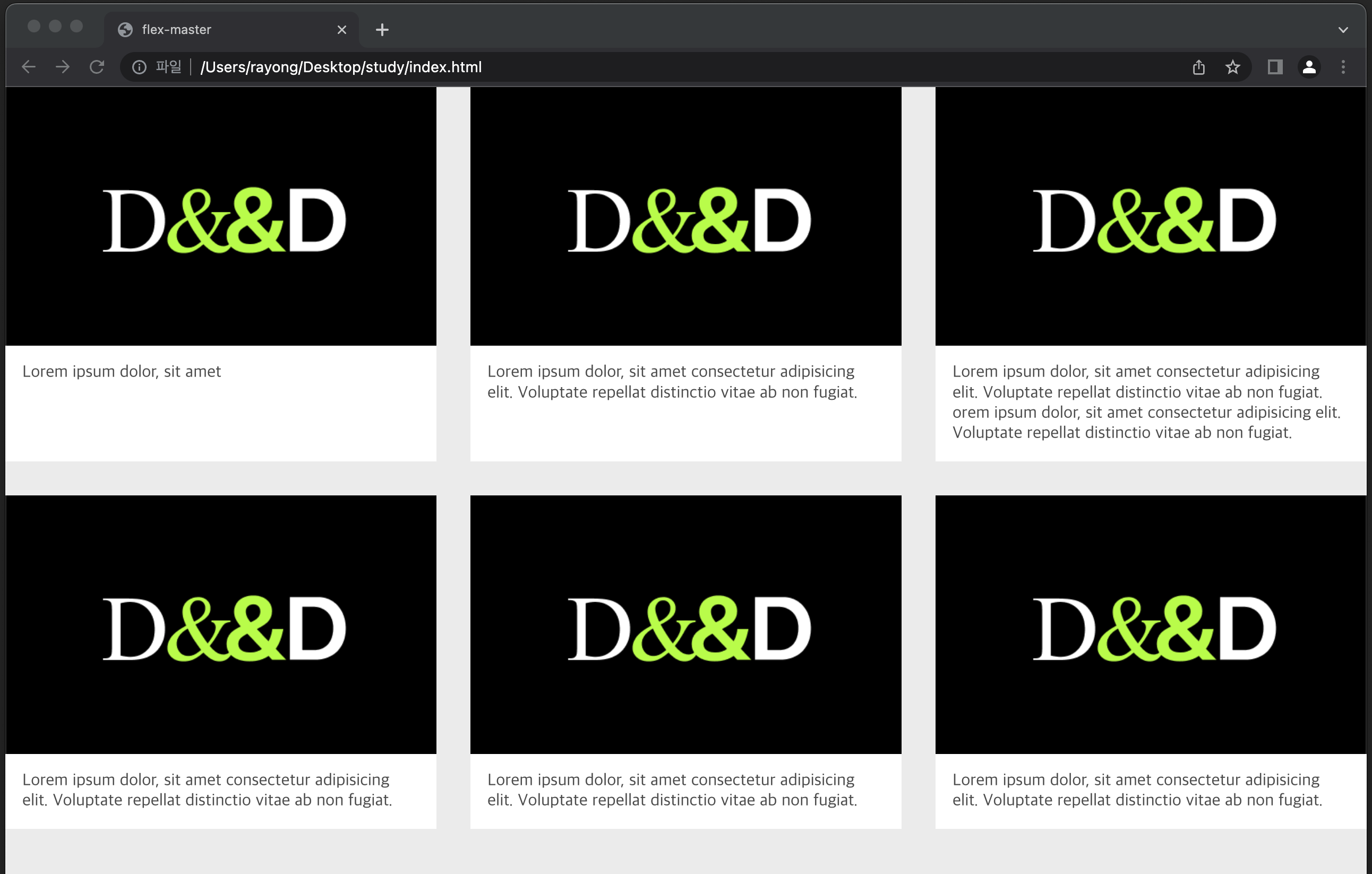
}여기까지 진행하면 아래와 같이 동작합니다.

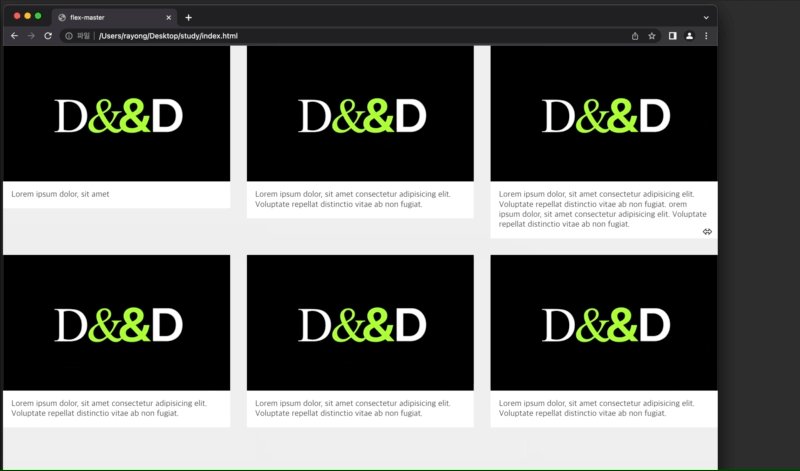
현재 카드디자인은 하단 텍스트 길이에 따라 박스가 늘어나지 않습니다. 이를 수정하려면 부모요소에게 flex 를 주고 자식 요소가 알아서 늘어나게 flex-grow 를 적용하면 됩니다. 이 속성은 1단일 때 지정해줍니다.
.card-item {
display: flex; // 부모요소에 플랙스 적용, 가로정렬 됨
flex-direction: column; // 방향을 세로로 바꾸고
margin-bottom: 2rem;
}
.card-image {
height: 0;
padding-bottom: 60%;
/* background-color: lightgray; */
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
.card-desc {
flex: 1 1 auto; // 자식 요소에게 플랙스 그로우 1을 적용
padding: 1em;
background: white;
}이렇게 하면 텍스트 길이에 맞게 박스가 늘어납니다.

전체 작업 후 가로 스크롤이 생긴다면, 전체를 컨테이너로 감싸고 오버플로우 히든을 적용하면 됩니다.
.card-list-con {
overflow: hidden;
}