1분코딩, 인프런 강의 CSS Flex와 Grid 제대로 익히기를 공부하며 기록한 내용입니다. flex 를 활용해 가장 기본적인 UI 형태를 만들어 봅니다. 아래 내용은 프로필 사진과 메시지가 있는 리스트를 만드는 방법입니다.
html 마크업은 아래와 같이 작성합니다.
<ul class="user-list message-list">
<li class="user-item message-item">
<figure class="user-photo" style="background-image: url(이미지주소);"></figure>
<p>lorm20</p>
</li>
<li class="user-item message-item">
<figure class="user-photo" style="background-image: url(이미지주소);"></figure>
<p>lorm20</p>
</li>
<li class="user-item message-item">
<figure class="user-photo" style="background-image: url(이미지주소);"></figure>
<p>lorm20</p>
</li>
</ul>이런 프로필 이미지는 DB에서 데이터를 가져와서 뿌려지는 경우가 많습니다. 크기나 비율이 제각각인 이미지를 통일되게 보여주려면 html 태그에 스타일 속성, background-image 로 이미지를 넣는 게 좋습니다.
위 코드는 figure 태그에 스타일 속성으로 이미지를 넣습니다. figure 태그 안에 콘텐츠가 없기 때문에 아직 이미지가 보이진 않습니다.

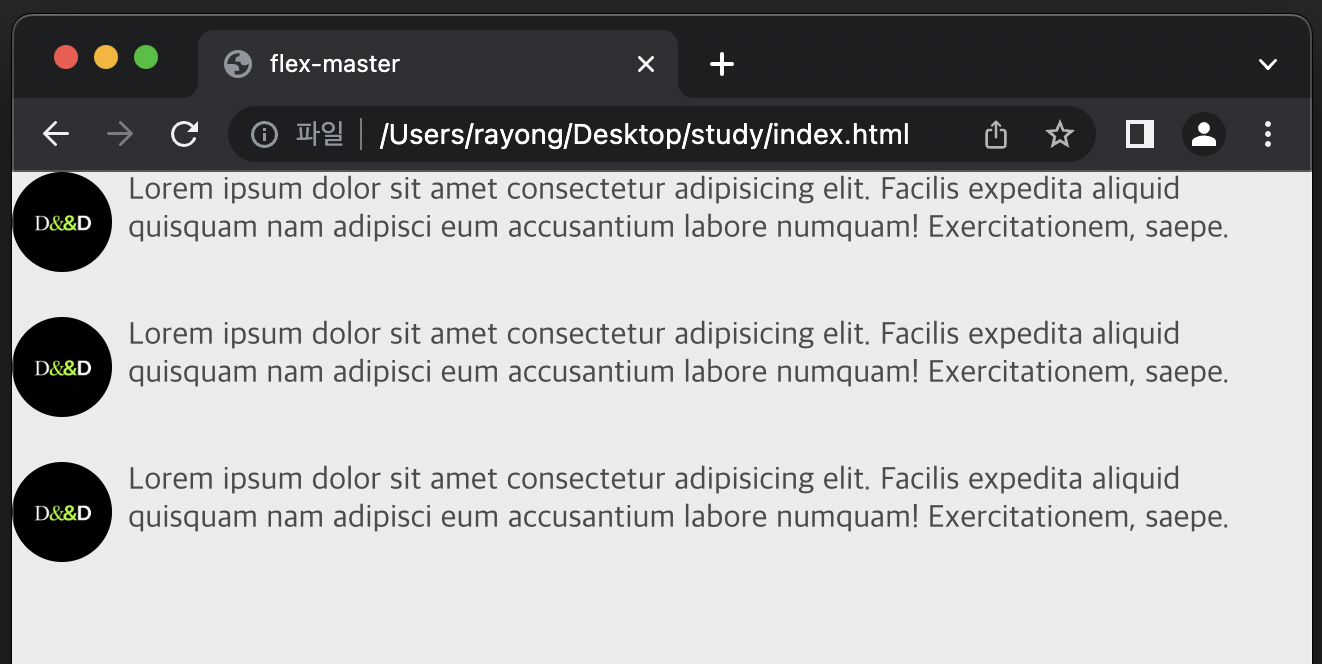
css 스타일을 아래와 같이 적용해보면,
.message-item {
display: flex; // 가로 배치
margin-bottom: 1.4em;
}
.user-photo {
width: 50px;
height: 50px;
margin-right: 0.5em;
border-radius: 50%; // 테두리 둥글게
background-repeat: no-repeat; // 배경 반복 안되게
background-position: center; // 사진 가운데 정렬
background-size: cover; // 커버사이즈에 맞게 이미지 리사이징
}아래와 같이 이미지가 짜부됩니다. 오른쪽 컨텐츠가 길어서 사진을 눌르고 있습니다.

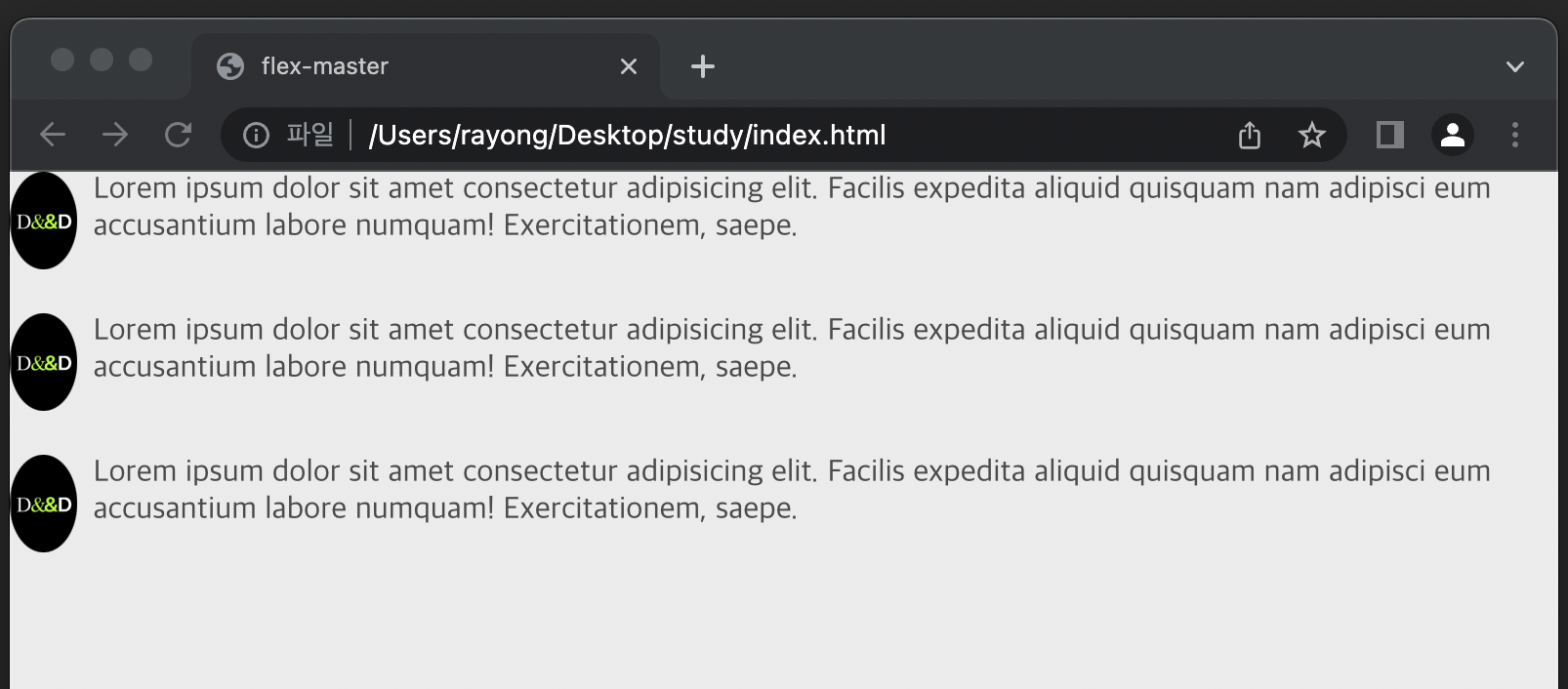
이럴 때는 flex-shrink 를 사용합니다.
.message-item {
display: flex; // 가로 배치
margin-bottom: 1.4em;
}
.user-photo {
flex-shrink: 0; // 줄어드는 움직임 에 관여
width: 50px;
height: 50px;
margin-right: 0.5em;
border-radius: 50%; // 테두리 둥글게
background-repeat: no-repeat; // 배경 반복 안되게
background-position: center; // 사진 가운데 정렬
background-size: cover; // 커버사이즈에 맞게 이미지 리사이징
}그런 아래와 같이 사진이 정상적으로 보입니다.