생활코딩 WEB2 - JavaScript 강의를 듣고 기억하고 싶은 내용을 정리했습니다.
웹이 처음 세상에 등장했을 때는 정적인 기술인 html 하나만 있었습니다. 그러다 사용자와 상호작용하는 동적인 웹페이지를 만들고 싶다는 욕구가 생겼고, 그렇게 태어난 것이 JavaScript 입니다. html 이 정보라는 멈춰있는 이미지를 그린다면 JavaScript 는 그 정보를 영화처럼 움직이게 합니다.
JavaScript 는 기본적으로 html 위에서 작동하는 언어입니다. 아래와 같이 script 태그를 사용하여 쓸 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<h1>javascript</h1>
<script>
document.write(1+1);
</script>
</body>
</html>웹브라우저 위에서 일어나는 일들을 이벤트 event 라고 합니다. event 는 JavaScript 와 html 이 상호작용을 하는데 핵심적인 역할을 합니다. 자세히 알고 싶다면 검색을 해봅니다.
javascript keydown event attribute 를 검색하면 keydown 에 관련한 내용이 나옵니다. onclick onchange onkeydown 같은 이벤트들도 있습니다.
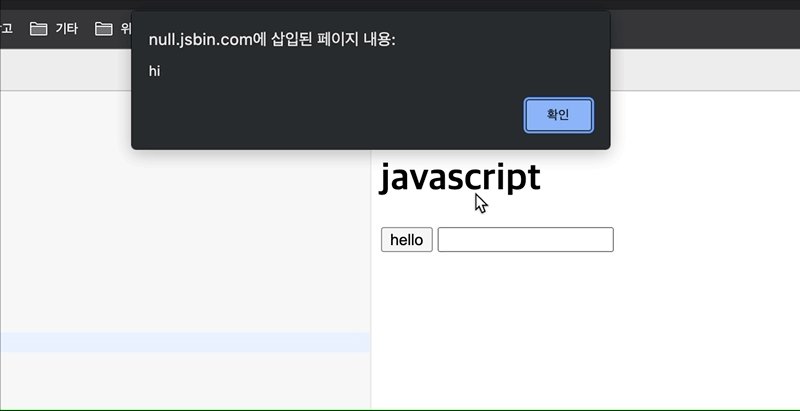
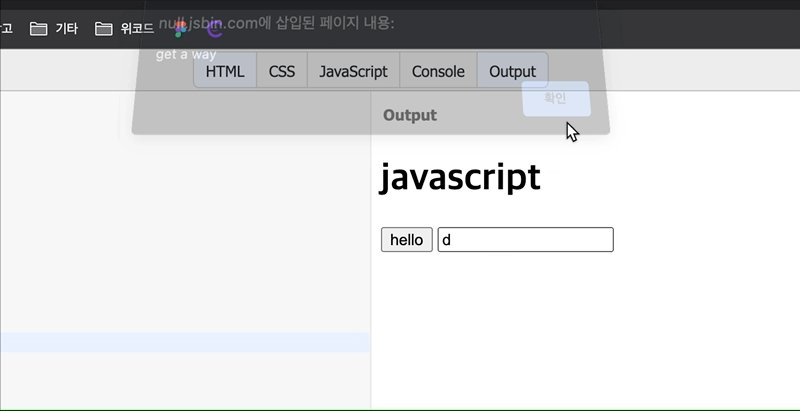
<h1>javascript</h1>
<input type="button" value="hello" onclick="alert('hi')">
<input type="text" onkeydown="alert('get a way')">위 코드는 아래와 같이 동작합니다. onclick 은 해당 버튼을 클릭했을 때 경고창이 뜨고, onkeydown 은 키를 입력하면 경고창이 뜹니다.

웹브라우저 개발자도구(F12 또는 마우스 우클릭 - 검사) console탭을 이용하면 별도의 파일을 만들지 않고 javaScript 코드를 즉석에서 실행해볼 수 있습니다.
jsbin 이란 사이트(html, css 도 입력 가능)를 사용해도 좋습니다.
