"Semantic"
의미의, 의미론적인
기존에는 div 태그나 span 같은 태그는 이름만 봐서는 어떤 내용인지 유추하기가 쉽지 않습니다.
그래서, HTML5 에서는 의미있는 태그를 제공하기 위해 시맨틱 태그라는 것을 제공합니다.
이 시맨틱 태그는 개발자와 브라우저에게 의미있는 태그를 제공합니다.
시맨틱 태그를 사용함으로써 얻는 장점은 무엇일까요?
시맨틱 태그 사용의 장점
-
검색엔진최적화(SEO)
검색엔진이 html 파일을 분석할 때 정확하게 의미를 식별 해주고 우선순위까지 판단시켜줍니다.
그러므로 적재적소에 맞게 올바른 시맨틱 태그를 사용해야 합니다. -
시각장애인의 페이지 탐색에 도움을 줍니다.
스크린 리더같이 글을 소리로 알려주는 기계에서 사이트의 구조를 쉽게 파악하여 소리로 구분할 수 있게 해줍니다. -
유지보수가 쉬워집니다.
끝없는 div 의 나열보다는 어느 영역으로 나눠져 있는 지 한눈에 파악이 더 쉽습니다.
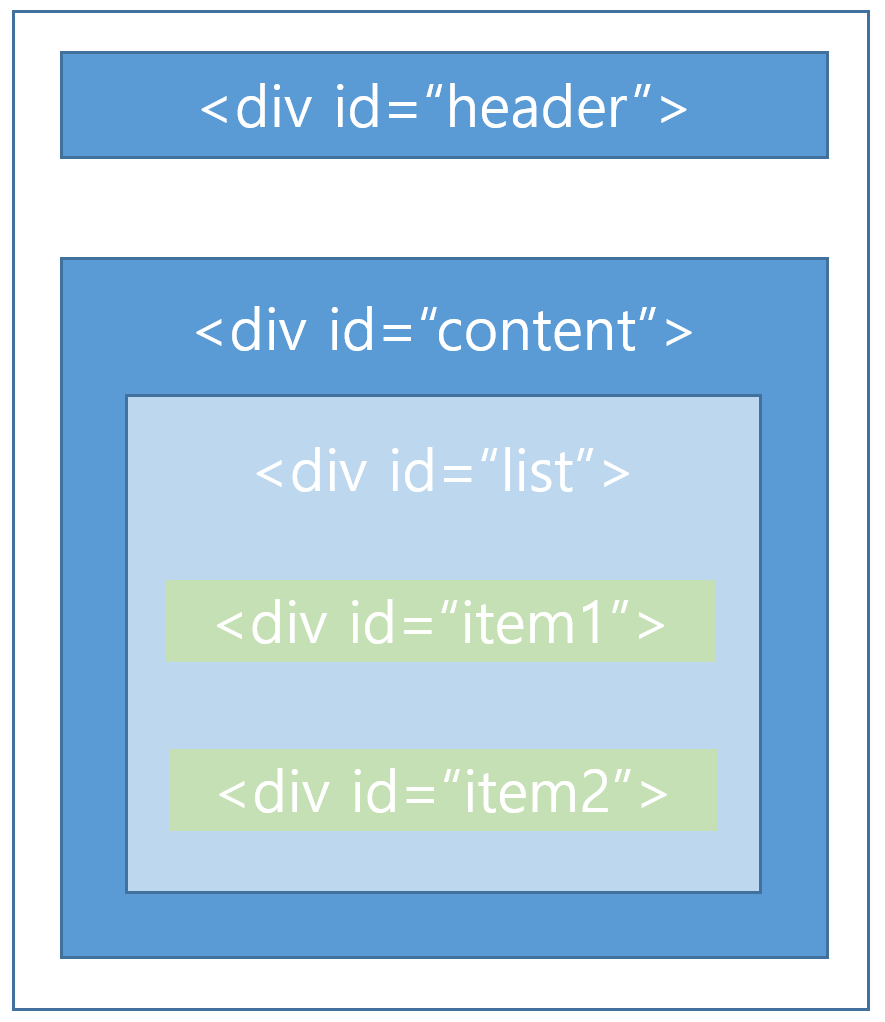
아래는 HTML4에서의 html 구조입니다.
보시는 것과 같이 div id는 아무 이름으로 해도 상관없기에 여러 개발자가 작업 시, 통일된 id를 갖기 힘들 수도 있습니다.
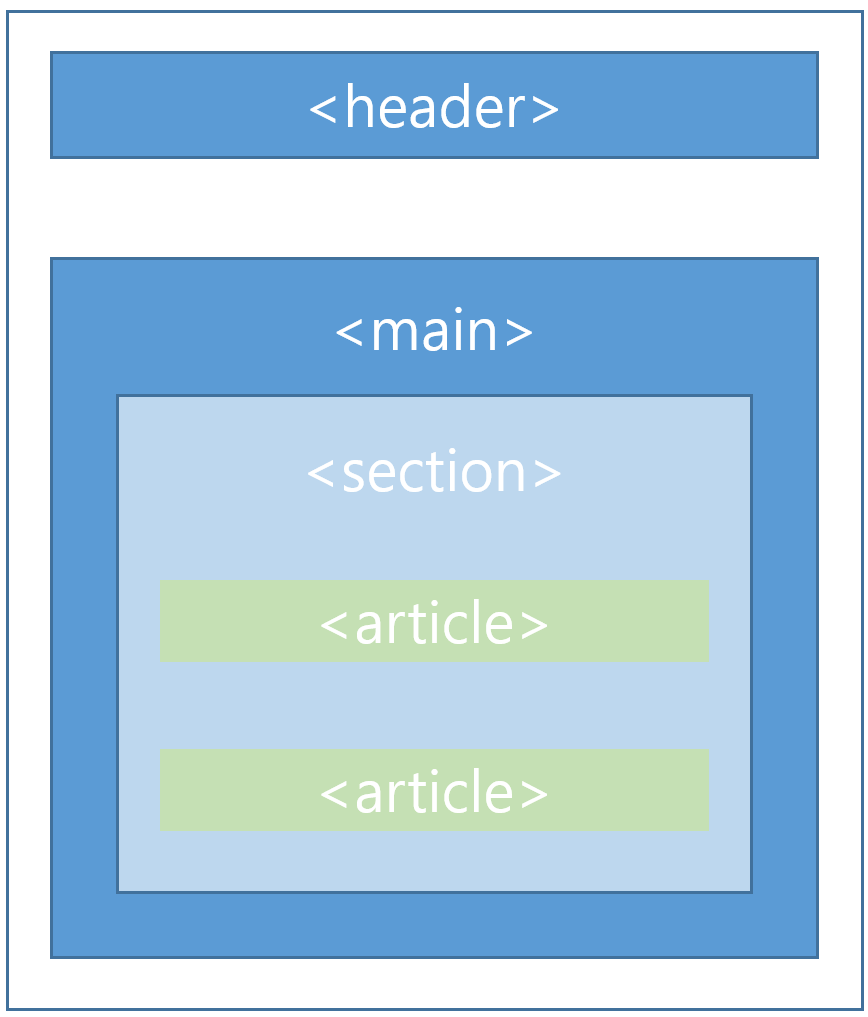
아래는 HTML4에서의 html 구조입니다.
좀 더 깔끔하게 정리된 내용으로 서로 통일된 id를 사전에 논의 하지 않아도 웹페이지의 내용을 파악하기가 쉬워집니다.
다만! 여기서 중요한 것은 시맨틱 태그도 어떻게 보여져야 하는 가에 대해선 사전 논의는 필요하다.
시맨틱 태그의 종류
| 태그 | 설명 |
|---|---|
| header | 사이트의 로고나 이름 등에 사용 |
| nav | 웹페이지의 메뉴를 만들 때 사용 |
| main | 메인 콘텐츠를 나타내는데 사용 nav,aside,section,article등이 포함되어있다. |
| section | 제목별로 나눌 수 있는 문서의 콘텐츠 영역을 구성하는 요소 article이 포함되어있다. |
| article | 개별 콘텐츠를 나타내는 요소 콘텐츠별로 여러개의 article을 사용할 수 있다. |
| aside | 좌우측의 사이드 영역부분 |
| footer | 사이트의 바닥부분. 회사주소나, 연락처 등에 사용 |
| hgroup | 제목과 부제목을 묶어서 나타내는 요소 |
| details | 사용자가 클릭하여 상세보기를 열수 있는 태그 |
| summary | details의 하위 요소로 나타내거나 숨기기 위해 클릭하는 대상을 지정하는 요소 |