오늘 날 가장 많이 사용하는 소프트웨어는 무엇일까?
바로 브라우저 입니다.
그럼 브라우저가 하는 일은 무엇이고 어떻게 동작할지를 앞으로 포스팅 해보겠습니다.
브라우저의 역할
사용자가 요청하여 서버로부터 받은 HTML, JAVASCRIPT, CSS 로 작성된 코드를 읽고 웹페이지를 그려주는 역할을 합니다.
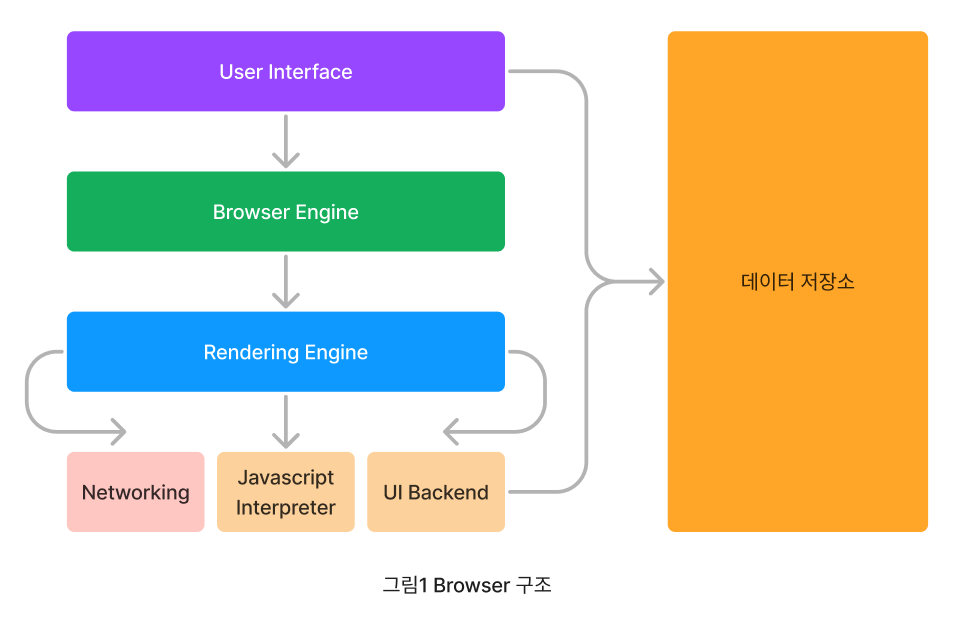
브라우저의 구조
1 User Interface
- 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분
2 Browser Engine - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
3 Rendering Engine - 요청한 콘텐츠를 표시.
- HTML과 CSS를 파싱하여 화면에 표시함
4 Networking - HTTP 요청과 같은 네트워크 호출에 사용됨.
5 Javascript Interpreter - 자바스크립트 코드를 해석하고 실행
- 크롬은 V8엔진이 인터프리터이다.
6 UI Backend - 콤보 박스와 창 같은 기본적인 장치를 그림.
- 플랫폼에서 명시하지 않은 일반적인 인터페이스로서 OS사용자 인터페이스 체계를 사용
7 데이터 저장소 - 쿠키를 저장하는 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다. HTML5명세에는 브라우저가 지원하는 웹 데이터 베이스가 정의되어 있다.