문제 발생
스크림도르 MVP 개발을 거의 마치고 이제 빌드해서 배포를 하는 단계. 여러 플랫폼에서 사용을 시도해보던 중 문제가 발생했다. 바로 아이폰에서만 흰 화면이 나온다는 것! Safari, chrome 가리지 않고 문제가 발생했다.
모바일 화면이라서 디버깅도 어떻게 하는 지 몰라 막막해서 일단 구글링을 시작했다.
디버깅
다행히도 아이폰을 mac과 연결해서 디버깅을 할 수 있었다.
https://d0gf00t.tistory.com/41
그렇게 연결한 디버깅 툴에서 나온 한 문장
cant' find variable : Notification
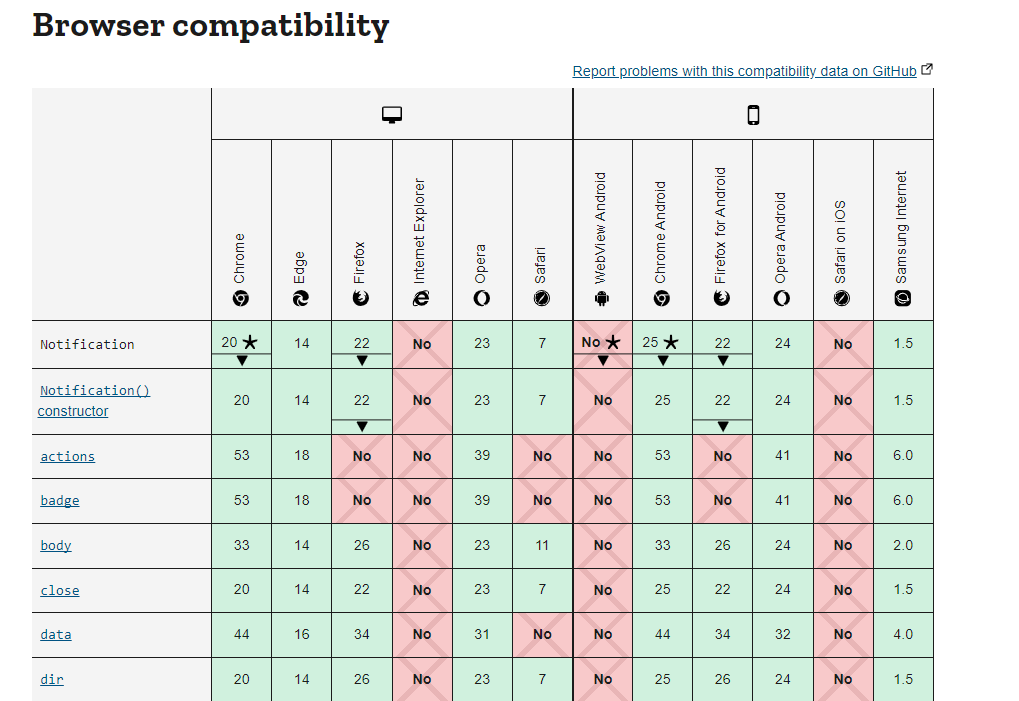
당장 MDN에 달려가서 Notofication api를 확인해보았다.

이럴수가. Notification api는 모바일 safari 지원이 안 됬다..! (진작에 해당 api 지원여부를 체크했어야 했는데 😢)
해결 방법
모바일 safari 때문에 notification을 포기할 수 는 없는 노릇. 방법을 찾아보았다.
현재 유저가 접속하고 있는 기기의 정보 등 유저의 상태를 담고 있는 window의 navigator객체에서 정답을 찾을 수 있었다. MDN에서 navigator 객체를 좀 둘러보니 유용해보이는 프로퍼티가 많이 보였다. 사용자의 언어를 나타내는 Navigator.language라던지 저장공간에 접근할 수 있는 Navigator.storage 등. 이 중에서 접속한 유저의 브라우저를 확인하는 방법은 userAgent 객체를 통해서 가능했다.
const user = navigator.userAgent;
userAgent = appCodeName/appVersion number (Platform; Security; OS-or-CPU;
Localization; rv: revision-version-number) product/productSub
Application-Name Application-Name-version유저가 현재 모바일인지 체크하려면 iPhone, ipad, android 가 저 안에 포함되어 있는지 체크하면 된다. (string includes로)
