질병결석 했을 때 수업 내용이라 대충 적어놓고 나중에 다시 정리예정
🚩 에러처리
nullish
📝 설명
- null을 처리하는 방법
✒️ 코드 작성
입력
js
// Nullish coalescing operator (??) -널리시 오퍼레이터
// Null 체크하는 깔끔한 방법
// || - 공백, undefined, null, 0, '' 전부 false로 인식
// ?? - undefined, null 인 경우에만 false로 인식
// a || b ?? 'cc' -이런식으로 &&,|| 연산자와는 함께 사용할 수 없음
function print(msg) {
//const text = msg || '안녕하세요';
const text = msg ?? '안녕하세요';
console.log(text)
}
// || - 공백, undefined, null, 0, '' 전부 false로 인식
// ?? - undefined, null 인 경우에만 false로 인식
print('날씨가 흐려요');
print();
print(undefined);
print(null);
print(0);
print('');출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
try catch finally
📝 설명
- 실행할 코드블럭을 표시하고 예외(exception)가 발생(throw)할 경우의 응답을 지정합니다.
✒️ 코드 작성
입력
js
// 에러를 처리하는 방법
// try catch finally
function readFile(path){
throw new Error('readFile 에러-파일의 경로를 찾을 수 없음!')
//강제 에러 발생 - app crashed!! -이렇게 죽어버리지 않게 막아줄꺼야! try catch사용
return '파일의 내용'
}
function processFile(path){
let content;
try { // 코드 실행
content = readFile(path);
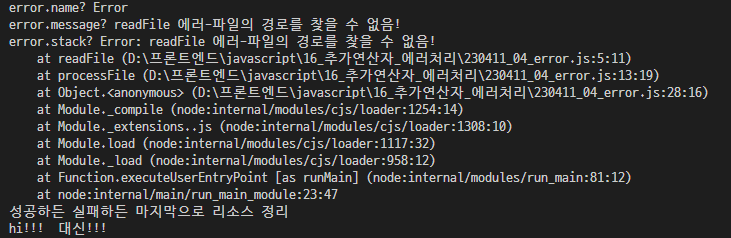
} catch(error) { //에러가 났을때 처리방법
console.log('error.name?', error.name);
console.log('error.message?', error.message);
console.log('error.stack?', error.stack); //에러가 나온 경로(흐름)
content = '대신!!!'; //readFile 함수가 결과값을 리턴하지 못할때 강제로 내용을 넣어줌
}
finally { // 에러 발생 여부 상관없이 try catch문 이후 실행
console.log('성공하든 실패하든 마지막으로 리소스 정리')
}
const result = 'hi!!! ' + content;
return result;
}
const result = processFile('경로');
console.log(result);출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
🚩 비동기
callstack
📝 설명
- null을 처리하는 방법
✒️ 코드 작성
입력
js
// 자바스크립트는 기본적으로 단일 스레드(싱글 스레드)
// 동기(Synchronous) - 하나씩 차근차근
function a() {
for (let i = 0; i < 10000000000; i++);
//이걸 수행하게 되면 시간이 많이 걸림!! -> 동기화의 단점
return 1;
}
function b() {
return a() + 1;
}
function c() {
return b() + 1;
}
console.log("시작!");
const result = c();
console.log(result);출력
- 이미지로 대체
실행이 아주 오래 걸림
🔗 참고 링크 & 도움이 되는 링크
callstack
📝 설명
- 현재 어떤 함수가 동작하고있는 지, 그 함수 내에서 어떤 함수가 동작하는 지, 다음에 어떤 함수가 호출되어야하는 지 등을 제어
✒️ 코드 작성
입력
js
// 자바스크립트는 기본적으로 단일 스레드(싱글 스레드)
// 동기(Synchronous) - 하나씩 차근차근
function a() {
for (let i = 0; i < 10000000000; i++);
//이걸 수행하게 되면 시간이 많이 걸림!! -> 동기화의 단점
return 1;
}
function b() {
return a() + 1;
}
function c() {
return b() + 1;
}
console.log("시작!");
const result = c();
console.log(result);출력
- 이미지로 대체
실행이 아주 오래 걸림
🔗 참고 링크 & 도움이 되는 링크
timeout
📝 설명
- js의 callstack은 한번에 하나의 일만 할 수 있다.
- node, web에서 제공하는 중 일부 API들은 비동기적으로 처리해 준다.
ex) setTimeout, setInterval, fetch, eventListner, DOM API
✒️ 코드 작성
입력
js
function excute() {
console.log("1");
setTimeout(() => {
console.log("2");
}, 3000);
console.log("3");
}
excute();출력
- 이미지로 대체

🔗 참고 링크 & 도움이 되는 링크
setTimeout() 응용
✒️ 코드 작성
입력
js
// 주어진 시간이 지나면 callback함수를 호출함
// 단, 시간이 없거나 0보다 작으면 error
function runDelay(callback, seconds) {
// 인자 값 2개
if (!callback) {
throw new Error("callback 함수를 전달받아야 합니다");
}
if (!seconds || seconds < 0) {
// 시간이 넘어오지 않았거나 0보다 작았을 때
throw new Error("시간은 0보다 커야 함");
}
setTimeout(callback, seconds * 1000);
}
// try catch : 에러 발생 시 프로그램이 강제종료(app crashed) 되지 않고 작동 되도록 함(비동기에서는 거의 사용함)
try {
runDelay(() => {
console.log("타이머 완료");
}, -2);
} catch {
console.log("프로그램 에러");
}출력
- 이미지로 대체