위코드에서 2주동안 프론트엔드 3명, 백엔드 2명, 총 5인으로 진행한 프로젝트를 '진행 / 서비스 / 코드'라는 세가지 주제로 블로그 글을 작성하려고 합니다. 이번 글의 주제는 진행입니다. 2주의 시간을 후회없이 보낼 수 있었습니다. 즐거운 글이 되길 바랍니다.
시작은 'Watchapedia'

처음 왓챠피디아 페이지를 첫 클론 프로젝트로 받게 되었다. 나는 위코드에 오면서 한 가지 해보고 싶었다. 오기전부터 위코드 관련 글을 전부 찾아봤던 나는 클론 프로젝트에 기획을 추가하고 싶었다. 하지만 기획에 너무나 많은 시간을 투자해 클론 프로젝트의 핵심인 기술을 배우고 적용해보는 과정, 협업하는 시간을 놓치고 싶진 않았다. 그래서 처음으로 팀원들을 만나는 자리에서 나는 한가지 의견을 조심스럽게 제시했다.
"영화가 아닌 서울의 카페를 소개하는 사이트를 만들어 보는 건 어떨까요? "
다행히 모든 팀원들이 기분좋게 승낙해주셔서 기획이 들어간 첫 클론 프로젝트를 시작할 수 있었다.
🙇🏻♂️ 첫날 그리고 이튿날

첫 날, 우리는 서로를 소개하고 세션을 듣느라 정신없었다. 처음 하는 코딩 프로젝트인 만큼, 전에 내가 경험했던 프로젝트와는 궤가 달랐다. 특히 IT문화의 커뮤니케이션(Scrum, Agile) 교육과 이를 적용해 보는 과정은 신선하고 즐거웠지만 어색했다. 그래서인지 아침에 진행하는 회의, 저녁에 진행하는 회의에 있어서 중복되는 이야기가 있었다. 하지만 매일 붙어서 개발하고 이야기 나누니 그러려니 하고 지나갔다.
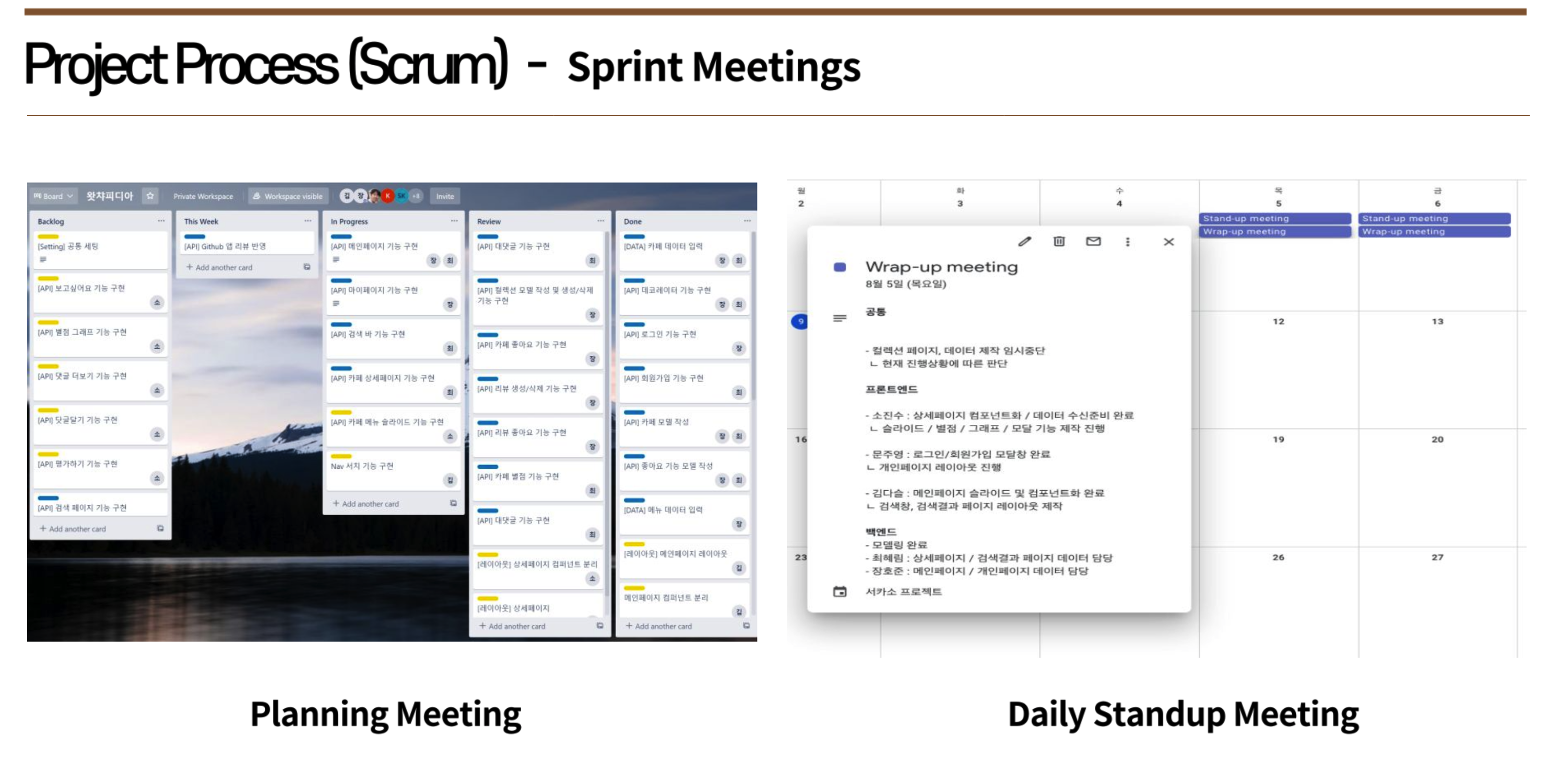
첫 Planning Meeting을 진행하면서 프로젝트를 시작했다는 감각이 생겼다. 각자 맡는 페이지가 정해지고 협업해야할 벡엔드 팀원이 생겼다. 서로 맞춰야하는 부분에 대해 이야기를 나눴고 웹사이트의 뼈대가 만들어 지기 시작했다.
문제를 직면하다
첫번째로 부딪치게 된 문제는 컨텐츠에 대한 문제였다. 영화 대신 카페를 소개하기로 했지만 서울에 있는 카페들, 그리고 이미지와 정보가 없었다.
나의 친구, 조재림(@j_jaerim)은 아이폰으로 아름다운 사진을 찍는다. 이런 멋진 사진들이 빛을 보지 못한다는게 아쉽다고 친구와 얘기하곤 했다. 이 생각이 스치면서 친구가 찍은 사진들이 생각났고 바로 전화를 했다. 친구는 기쁘게 사진들을 보내줬고 이 문제를 빠르게 해결 할 수 있었다.

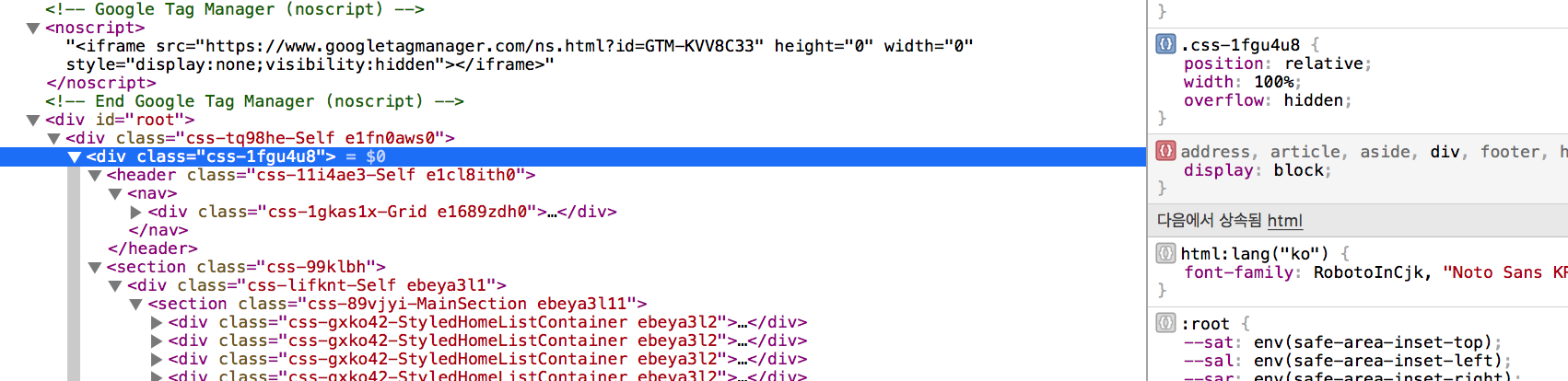
이튿날 그리고 다음날까지는 왓챠피디아의 사이트를 개발자 도구로 뜯어보면서 html과 css틀에 대한 공부를 할 수 있었다. 코드에 대한 이야기는 다음 포스트에서 자세히 다루겠다.
🤦🏻♂️중간발표

첫 주, 금요일에 예정된 중간발표를 목표로 모든 팀원들이 성과를 보이기 위해 많은 노력을 기울였다.
우리 팀은 웹페이지의 기능보다 백엔드와의 통신이 원할하게 이루는 것을 중간목표로 했다. 계속 백엔드와 대화하면서 웹사이트의 구조를 잡아갔다. 그러면서 캐러셀 기능을 처음으로 바닐라 자바스크립트로 만들어 보기도 했다. 그동안 배운 것을 실제로 적용해보는 첫 기능이여서 그런지 방황했지만 재밌게 할 수 있었다. 캐러셀 하나를 만들고 나니 다른 기능들도 어떻게 만들어야 할지 눈이 떠진 느낌이었다.
피드백을 받다
프론트엔드 중간발표를 수월하게 마치고 백엔드 팀원들과 모여서 언제나 처럼 Stand-up 미팅을 진행했다. 모든 게 수월했다는 생각과 다르게 우리의 프로젝트 준비과정에 대한 중요한 피드백을 받았다. 우리는 아침에 한번, 저녁에 한번 짧은 미팅을 통해 진행상황, 그리고 진행해야할 사항들을 체크했다. 그리고 회의록을 작성했으면 좋겠다는 중간 피드백을 통해 구글 칼렌더에 해당 내용들을 정리하고 있었다.
하지만 우리의 회의는 실질적으로 도움이 되고 있지 않았다.
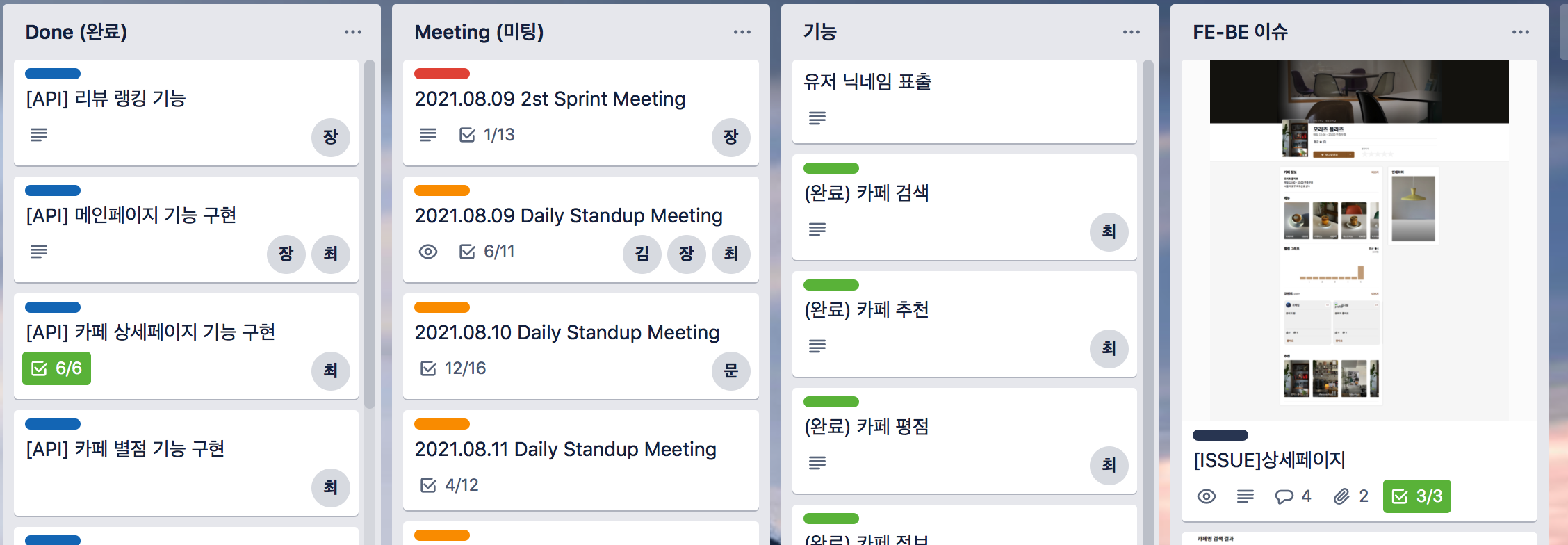
프론트와 백엔드는 소통하기 위해서 서로에게 직접적으로 물어보거나 같은 내용을 다시 체크하는 등의 불필요한 커뮤니케이션이 반복되고 있었다. 우리가 진행한 회의들과 회의록은 실제로는 사용되지 않는 사치스러운 과정이었던 것이다. 이를 통해 문제점을 파악한 우리는 모든 커뮤니케이션을 트렐로에 남기기 시작했다. 그렇게 되니 명확하게 불필요한 커뮤니케이션을 최소화 했고 프로젝트 진행에 있어서 속도가 더 붙을 수 있었다. 이래서 스크럼인가 싶었다.

🙅🏻♂️ 고난의 두번째 주

막상 두번째 주가 시작되고 나니, 부족한 시간을 코 앞에서 마주할 수 있었다. 협업에 대한 아무런 감각 없이 계획한 기능과 서비스들을 줄여야 한다고 우리는 판단했다. 과감하게 컬렉션 기능과 페이지를 제외시키고 "카페를 소개하는 기능"에 집중한 서비스, 그에 필요한 페이지들만 제공하기로 했다. 모든 팀원들이 시간이 부족하다 느꼈는지 우리는 4인 단위로 주말에 모여 코딩을 했다. (우리 팀만 주말에 모였다는 후문)
내가 맡은 상세페이지는 카페에 대한 정보, 그리고 별점, 그래프, 사진, 댓글, 좋아요 기능들이 모여있는 고농축 페이지였다. 처음에는 막막했다. 하지만 하나의 기능을 생각하고, 글로 로직을 정리하고, 코드를 작성하고, 구글링을 하면서 기능을 구현하면서 시간이 가는 줄 모르게 되었다. 점심을 먹으면서도 코드를 생각하고 어떻게 하면 이용자 입장에서 즐길 수 있는 페이지를 만들 수 있을까? 생각했다. 특히 별점을 만드는 과정은 하루, 이틀을 잡아 먹을 정도로 골치아팠지만 다 만들고 났을 때는 희노애락을 느꼈다.
그리고 팀원 분이 제작하시던 마이페이지를 이어받아서 제작하는 과정도 굉장히 유익한 경험이었다. 다른 사람이 작성한 코드를 살펴보고 이해하고 분석하는 과정을 통해서 같은 기능도 다르게 작성하는 것을 직접 확인할 수 있었다. 처음에는 보기 어렵다고 느꼈다. 하지만 어떠한 과정으로 팀원이 작성했는지 생각하면서 보니, 모두 퍼즐이 마춰지듯이 이어졌다. 서로 아는 지식을 적용하면서 함께 기능을 완성해 가는 과정 역시 굉장히 유익하고 즐거웠다.
🙆🏻♂️ 결론
첫번째 클론 코딩 프로젝트가 마무리 되었다. 이번 글에서는 진행에 대한 이야기를 나눠보았다. 가장 크게 느낀 점은 아무래도 프로젝트 진행 관리에 대한 경험이었다. 5명이라는 작은 인원으로 진행하는 프로젝트 임에도 커뮤니케이션의 중요성을 느낄 수 있었다. 그렇다는 것은 현업에서는 보다 다차원적이고 복잡한 커뮤니케이션이 이뤄진다는 의미일 것이다. 다음 프로젝트에서는 큰 문제가 생겨서 이를 해결하는 커뮤니케이션을 경험해 볼 수 있으면 좋겠다는 걱정스러운 도전을 꿈꿔봅니다. 다음 포스트에서 뵙겠습니다. vien vine!


바로 옆에 있어서 진행 상황을 가장 많이 봤던 팀이었는데, 찐수님이 계셔서 더욱 잘 진행되었다는 생각이 듭니다 :) 결과물도 멋있게 잘 봤습니다!! 언제나 응원합니다 🙃