회원 웹 기능 - 홈 화면 추가
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<h1>Hello Spring</h1>
<p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
</p>
</div>
</div> <!-- /container -->
</body>
</html>도메인 :
localhost:8080
- controller가 존재하지 않으면 static file(index.html)을 찾음
- controller가 존재하면 해당 html 파일을 찾음
▶ 우선순위가 home.html > index.html
회원 웹 기능 - 등록

1) 회원 가입 링크를 누르면 도메인 요청(GET) :
localhost:8080/members/new
@GetMapping("/members/new")
public String createForm() {
return "members/createMemberForm";
}
2) 이름을 입력한 후, 등록 버튼을 누르면 POST 요청
@PostMapping("/members/new")
public String create(MemberForm form) {
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/";
}
redirect:/: / (홈 화면) 다시 요청
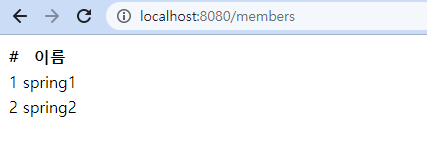
회원 웹 기능 - 조회

1) 회원 조회 링크를 누르면 도메인 요청(GET) : `
localhost:8080/members
@GetMapping("/members")
public String list(Model model) {
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}
조회된 회원 목록이 화면에 렌더링