프로젝트 생성
Java11
Intellij
[설치 방법] - 무료 버전
https://www.jetbrains.com/idea/download/#section=windows

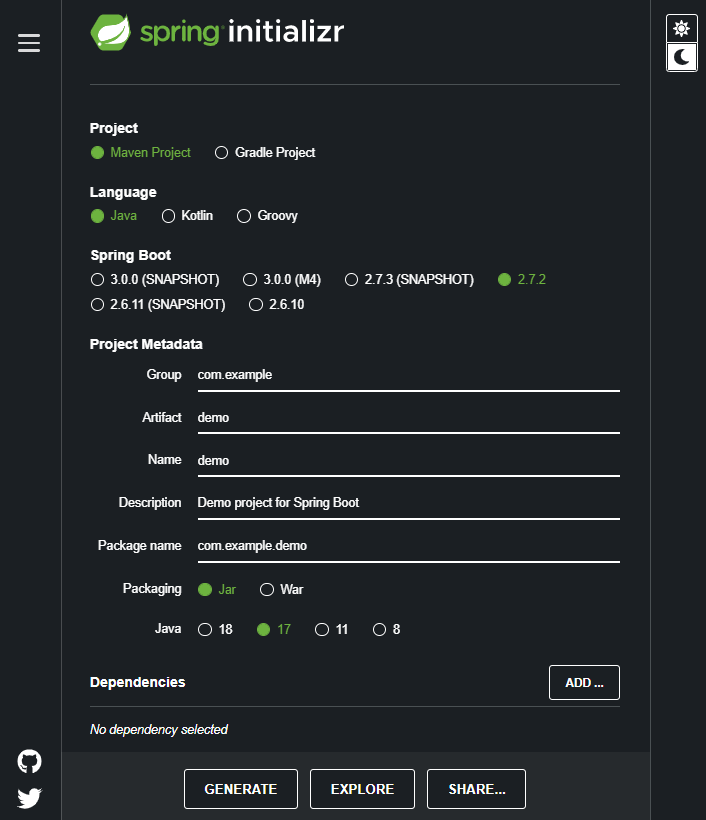
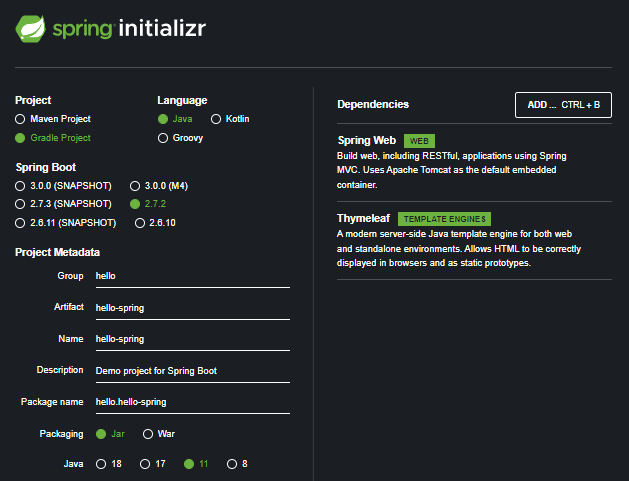
Spring Initializr
spring에서 운영하는 페이지, spring 설정
https://start.spring.io/
Project
필요한 library를 다운, build한 life cycle을 관리해주는 tool
- Maven Project
- Gradle Proeject
최근에는 Gradle Project를 사용하여 개발
Language
개발 언어 - Java
Spring Boot
- (SNAPSHOT) : 아직 만들어지고 있는 버전
- (M~) : 정식 release되지 않은 버전
정식 release된 버전 중 가장 최신 버전 사용
Project meta
- Group name : 보통 회사 도메인을 사용
- Artifact : 프로젝트가 빌드된 결과물
- description : 프로젝트에 대한 설명
- Package name : 패키지명
Dependencies
프로젝트 개발에 필요한 library

- Spring Web : 웹 개발에 필요한 library

- Thymeleaf : HTML을 자동으로 생성해주는 Template engine
최종 설정

GENERATE를 클릭하면
설정이 완료된 프로젝트 압축파일로 다운로드
intellij에서 프로젝트 열기
1) Open 클릭
2) build.gradle 클릭 후 open
3) Open as Project 클릭
4) 프로젝트 신뢰
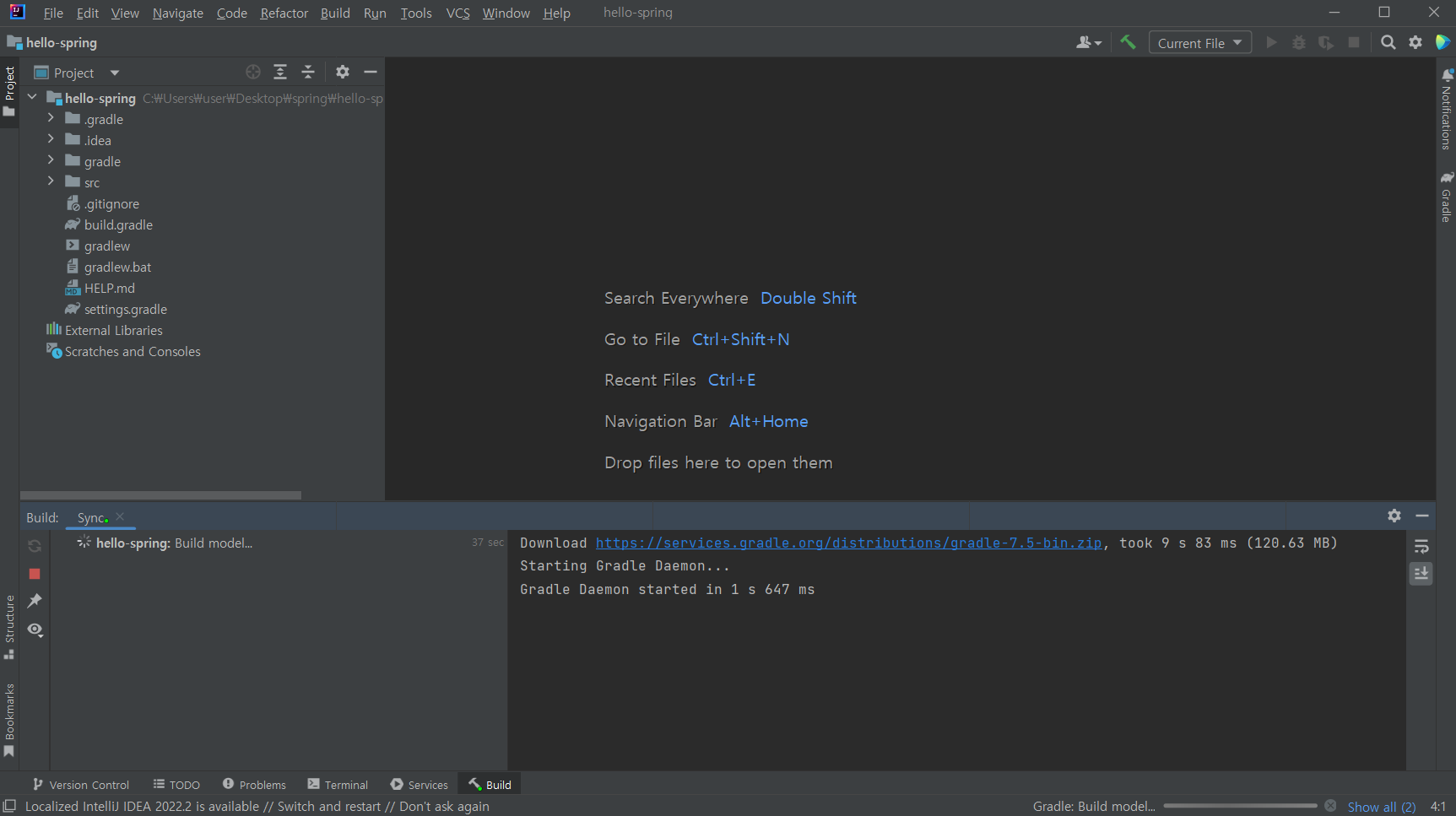
결과
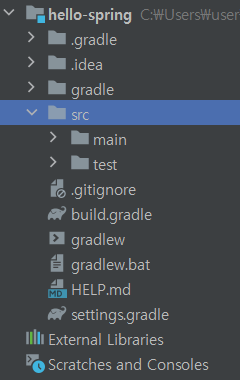
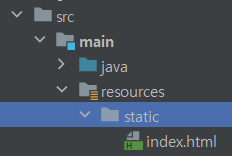
📚 프로젝트 구조

src
main
java
project package 존재
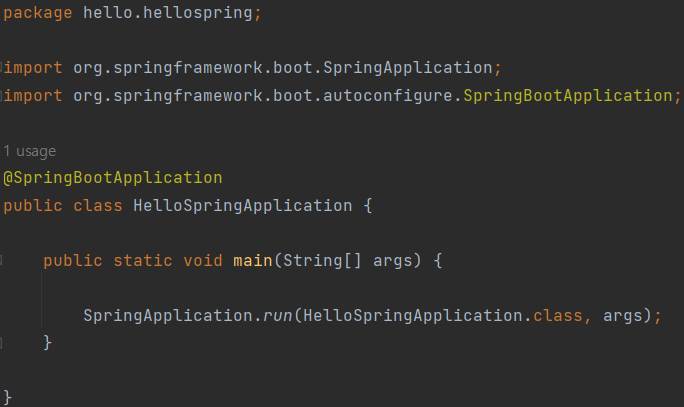
Java는 main() method로부터 프로그램이 시작된다.
>> 실행 결과
main] o.s.b.w.embedded.tomcat.TomcatWebServer : Tomcat initialized with port(s): 8080 (http): 8080번 포트가 tomcat 서버가 된다.(?)
브라우저 주소창에 localhost:8080을 치면
에러 페이지가 출력된다. > 연결 성공!!!
연결 실패...!
resources
실제 자바 코드를 제외한 XML, properties 등 설정 파일 or HTML 등
test
test code
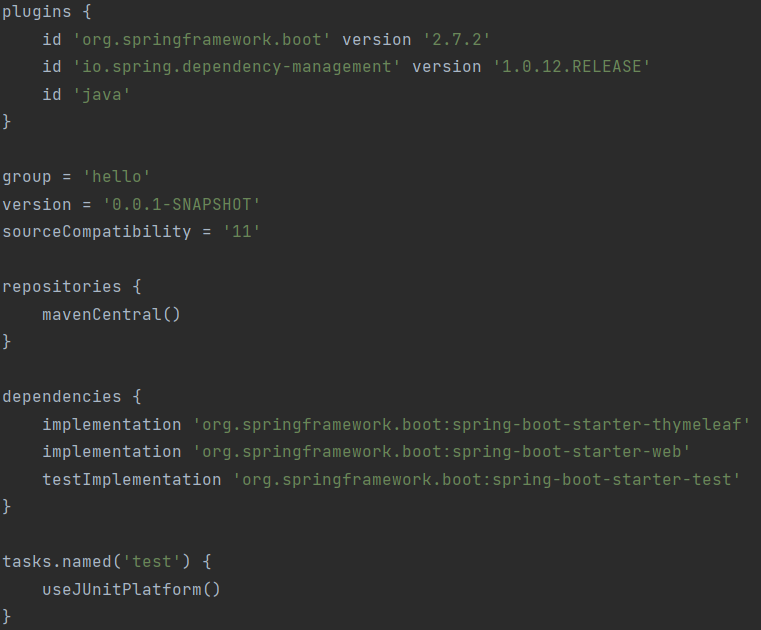
🌟build.gradle🌟
spring의 설정 파일이 제공됨 (기존에는 직접 작성해야했던 코드들이 tool로 제공된다.)
main method를 run하면 SpringBootApplication이 실행되고, 이 어플리케이션이 내장되어 있는 tomcat이라는 웹 서버를 같이 실행된다.


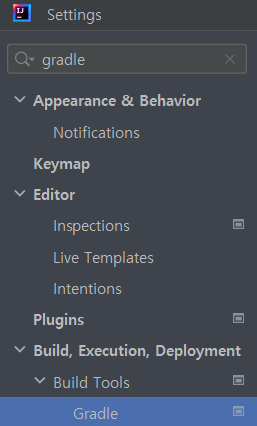
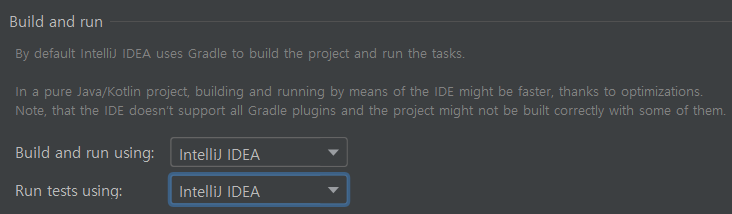
gradle을 통해 실행하는 것보다 intellij에서 직접 자바 코드를 실행하는 것이 속도가 더 빠르다.
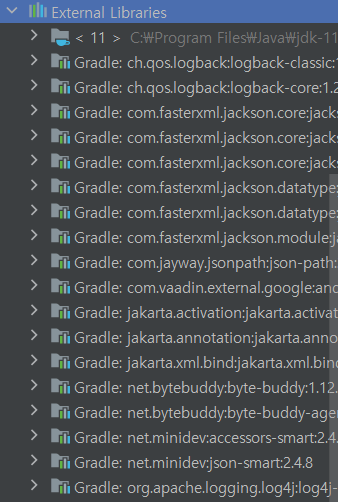
라이브러리 살펴보기
External Libraries
gradle이 웹 개발에 필요한 library를 implement하면 의존 관계에 있는 다른 library도 자동으로 install 해준다.
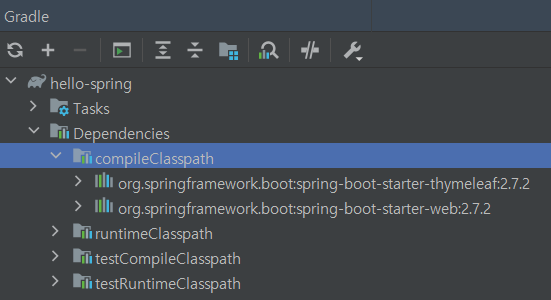
1) 🌟 spring-boot-starter-web
스프링 부트 라이브러리
-
spring-boot-starter-tomcat : 톰캣(웹서버)
이전에는 WAS(tomcat)를 직접 만들고 java code를 밀어넣는 스타일로 개발을 했지만, 최근에는 WAS가 내장되어있어 library를 빌드하고 java code만 작성하면 된다!
-
spring-webmvc : 스프링 웹 MVC
2) spring-boot-starter(공통)
스프링 부트 + 스프링 코어 + 로깅
-
spring-boot > spring-core
-
spring-boot-starter-logging
심각한 에러 등을 기록으로 남기기 위해 사용한다. System.out.println보다 log 사용을 권장한다. (실무에서 사용 多)
- logback
- slf4j
3) spring-boot-starter-test
test 라이브러리
- junit : 테스크 프레임워크
- mockito : 목 라이브러리
- assertj : 테스트 코드를 좀 더 편하게 작성할 수 있도록 해주는 라이브러리
- spring-test : 스프링 통합 테스트 지원
View 환경설정
welcome page



서버 run하여 localhost:8080에 접속하면
spring.io에서 제공하는 welcome page
Spring Boot supports both static and templated welcome pages. It first looks for an index.html file in the configured static content locations. If one is not found, it then looks for an index template. If either is found, it is automatically used as the welcome page of the application.
controller
웹 어플리케이션의 첫 진입점
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!!!");
return "hello";
}
}도메인/Hello 경로로 이동하면 호출되는 메서드 hello
- model : MVC의 M

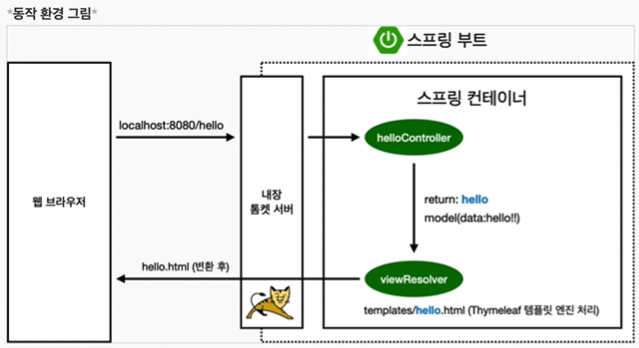
1) 웹 브라우저에서 localhost:8080/hello 라는 웹 페이지를 웹 서버에 요청
2) 웹 서버가 스프링 내의 controller를 찾음
3) "/hello"와 맵핑된 메서드 "hello" 호출
4) model 객체의 "data" 속성의 값으로 "hello!!!"를 추가
5) templates 디렉토리 내에 존재하는 hello.html을 렌더링 (Thymeleaf 템플릿 엔진 처리)
컨트롤러에서 리턴 값으로 문자를 반환하면 뷰 리졸버(viewResolver)가 화면을 찾아 처리한다.
- 스프링 부트 템플릿엔진 기본 viewName 매핑
resources:templates/+ {ViewName} +.html
<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요 손님!</p>
</body>
</html>hello.html의 data에는 model.data인 "hello!!!"가 들어간다.
- spring-boot-devtools 라이브러리를 추가한 후, html 파일 컴파일만 해주면 서버 재시작 없이 View 파일 변경이 가능하다.
- 컴파일 방법 : 메뉴 < build < Recompile
빌드하고 실행하기
PowerShell 실행
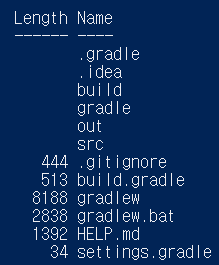
cd desktop\spring\hello-spring\hello-spring\ls
window 환경에서 gradle build
./gradlew.bat build
build 디렉토리 생성
libs에 있는 spring 파일 실행
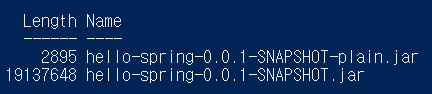
cd libs
ls
spring run
java -jar hello-spring-0.0.1-SNAPSHOT.jar