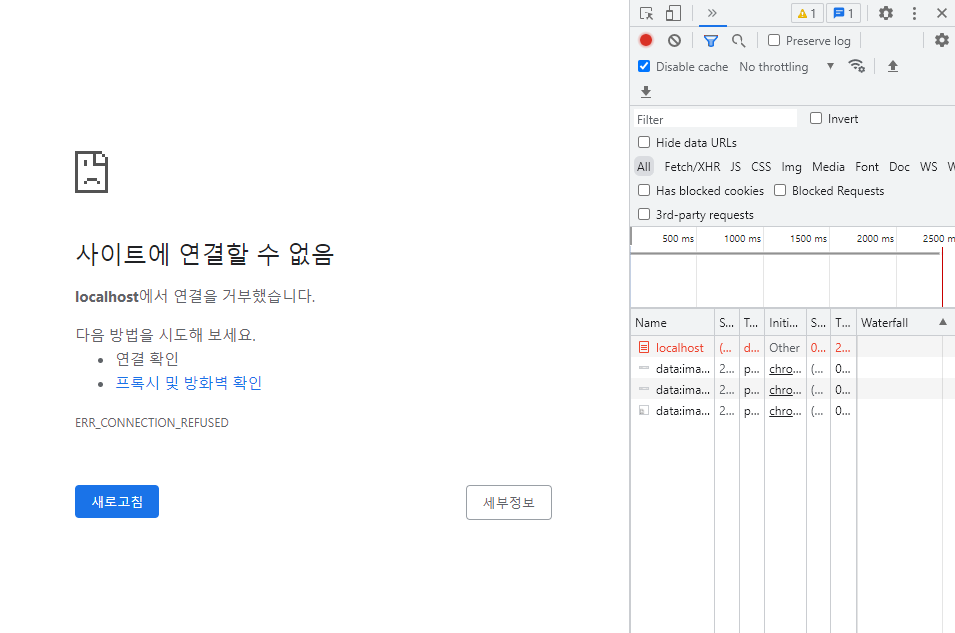
React 실행 시 계속해서 에러가 발생했다.
stack overflow에서는 크롬 자체의 문제이거나 네트워크 에러라는 의견이 대다수였지만 네트워크 문제는 아닌데 크롬 문제라기엔 해당 리액트 프로젝트만 열리지 않았기 때문에 아닌 것 같다..

찾아보니 node의 버전 문제라고 하길래 nvm을 통해 노드의 버전을 다운시키려 했다.

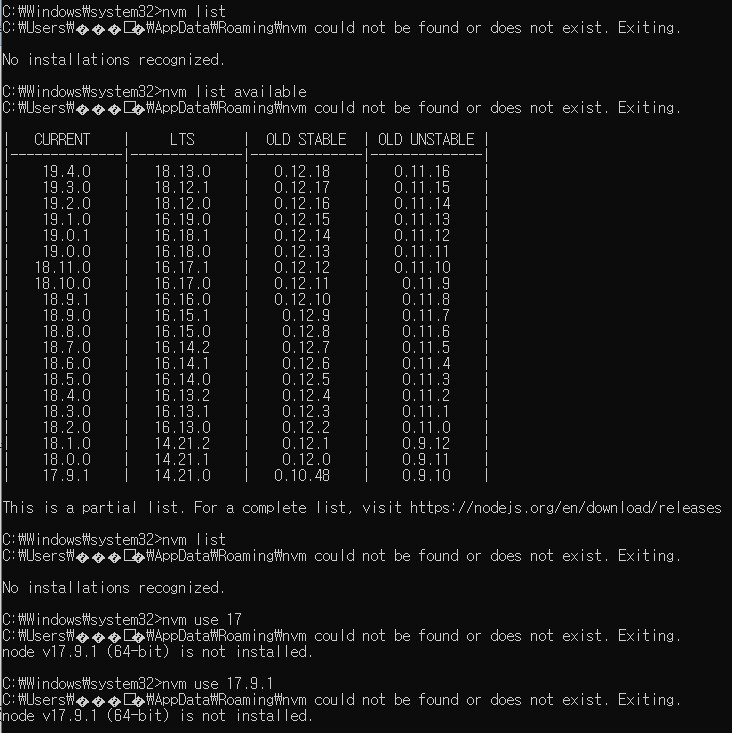
현재 설치된 node 버전
nvm list설치 가능한 node 버전
nvm list availablenode 버전 설치
nvm install 버전설치된 node 버전 사용
nvm use 버전근데 원하는 버전 설치가 안된다^^....
경로에 한글이 있어서 발생하는 문제이다.
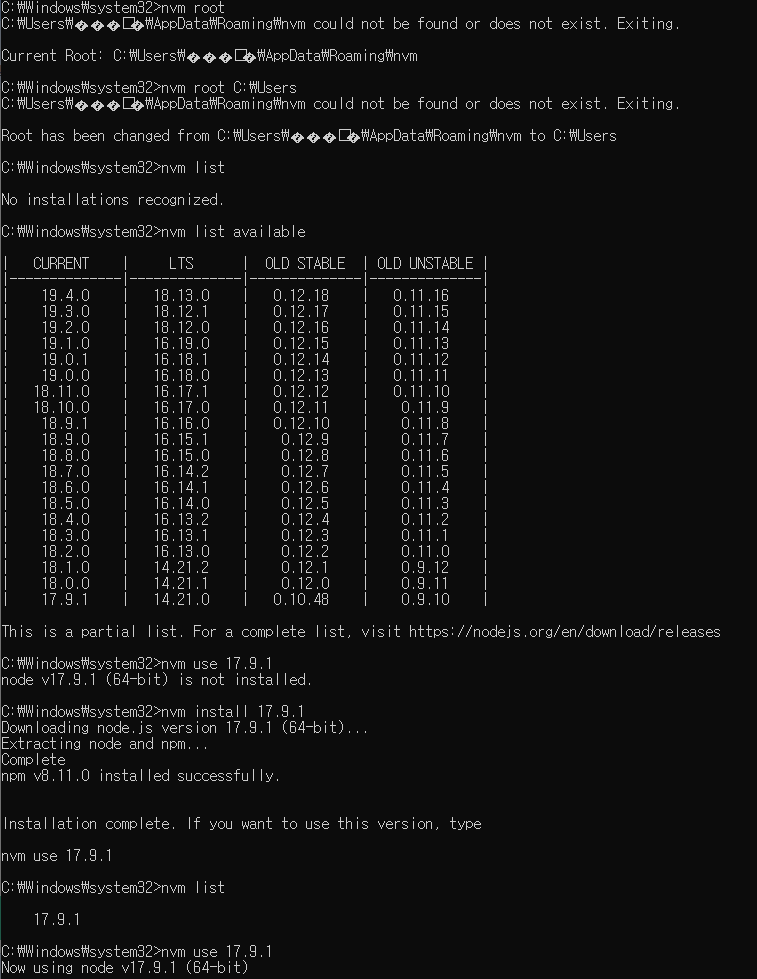
설치 경로 변경
nvm root 경로
이렇게까지 했는데... 결국 안된다
그래서 그냥 프로젝트를 새로 만들어서 파일을 옮기니 됐다..
또 같은 에러 발생하면 어떡하지....................?
또 같은 에러가 발생했다.
근데 원인을 찾은 것 같다.
둘 중 하나의 이유? 또는 두 가지 이유가 모두 영향을 주는건지?
아무튼 버전의 문제라는 느낌이 강하게 들었다.
물론 우리집 와이파이 네트워크가 이상하다는 생각도 했지만 근본적인 이유는 node와 사용한 패키지의 호환성? 또는 chrome과 패키지의 호환성의 문제 같았다.
1) http-proxy-middleware
const { createProxyMiddleware } = require("http-proxy-middleware");이전 프로젝트에서는 require로 패키지 모듈의 객체를 받아와서 사용했었다.
그러나 나는 최신 문법을 사용하고 싶어 코드를 리팩토링 했다.
import { createProxyMiddleware } from "http-proxy-middleware";이렇게 바꾸고 난 후 에러가 발생했다고 생각했다.
그래서 이전 코드로 바꿔주었다.
2) axios
https://www.inflearn.com/questions/317477/axios-%EB%B2%84%EC%A0%84-%EB%AC%B8%EC%A0%9C
위의 글을 읽고 또 다른 원인이 axios 버전 아닐까 생각이 들었다.
뭔가 axios 최신 버전에서 에러가 발생하는 것 같아 다운그레이드 해주었다.
그랬더니 잘 되는 것 같은데............???!!!
또 발생하게 되면 다른 해결 방법을 찾아봐야겠다. 괴롭다 이 버그!!!!!