1교시 : twich-area-left

어떻게 구현하면 될까?????
전체 영역을 구성하는 부모태그 div class='left-area' 그속에
title-wrap- h2 / ul-li-a/ join-wrap/ last-wrap 으로 구성하면 되지 않을까?? 생각해본다. -
html :
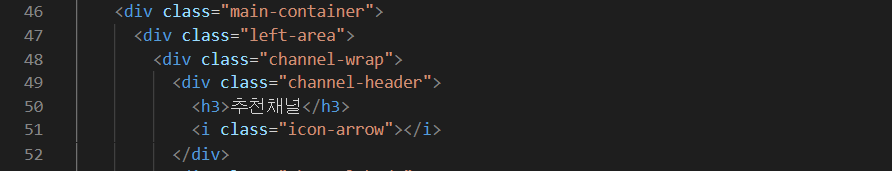
(1) header :

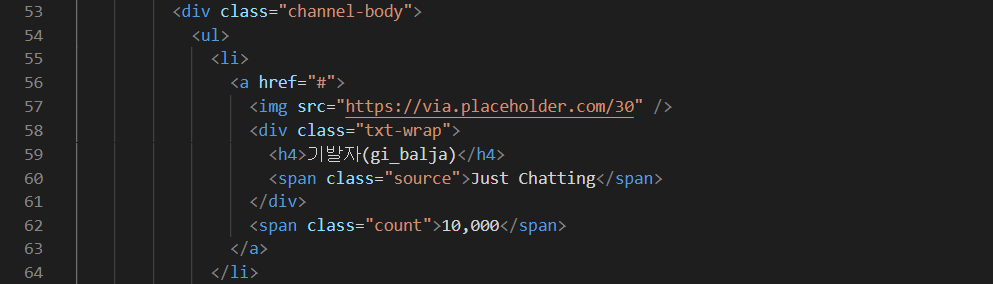
(2) body :

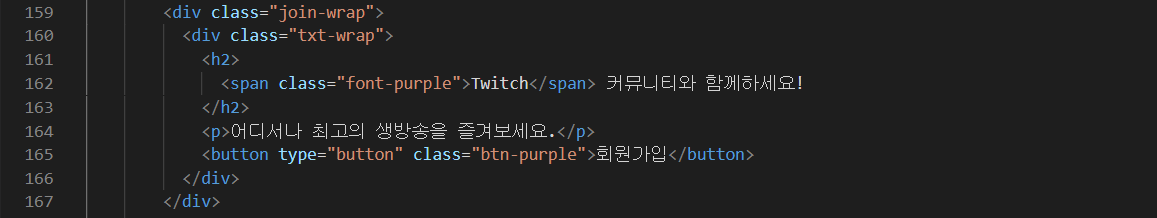
(3) join :

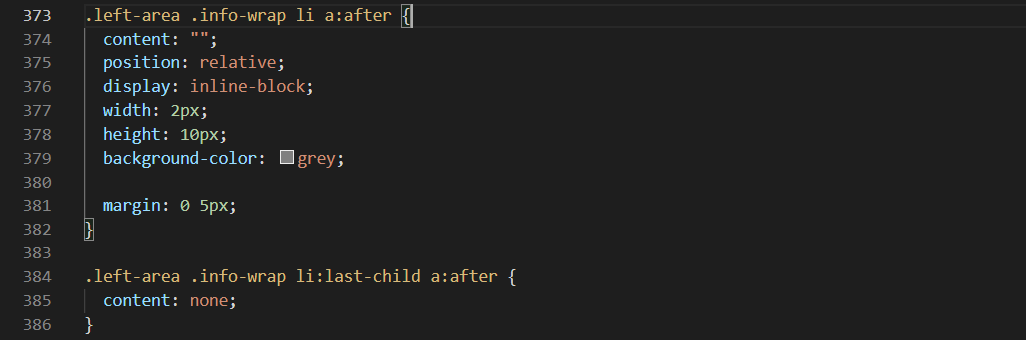
(4) info-wrap :

- css

코드리뷰 :
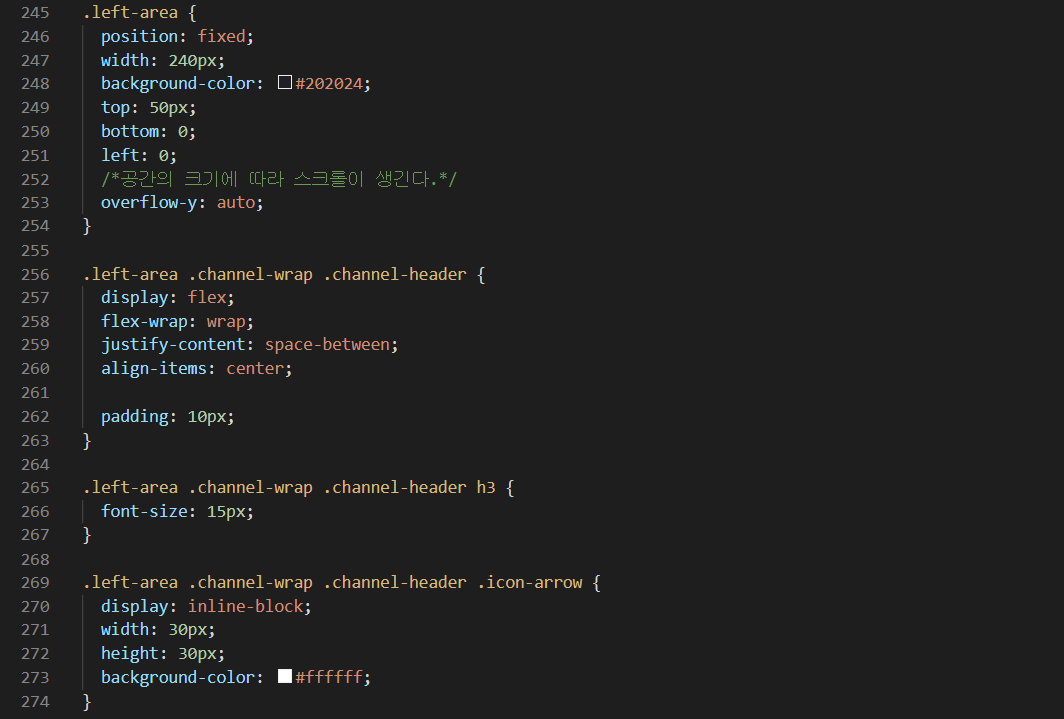
a. .left-area :
position: fixed; / width: 240px; / background-color: #202024; / 여기까지는 기본적인 css코드이고 다음이 중요한 코드이다. 우리가 해당 페이지의 header부분을 position:fixed를 사용했고 이렇게 될 경우 main페이지의 일부영역이 header에 의해서 가려질 가능성이 있다. 이러한 문제점을 해결하기 위해 padding -top을 이용해왔다. 하지만 이번 웹해서는 position : fixed를 2번 활용하기 때문에 단순히 padding만 사용하는 것이 아닌 3차원 속성을 이용해서 공간을 설정해보자.
top: 50px; / bottom: 0; / left: 0;를 활용해보자 . 이렇게 할경우 top으로 50만큼 내려오고 왼쪽 아래로 바짝붙는 공간을 만들 수 있다.


코드리뷰 :
a. .left-area .channel-wrap .channel-body .count:before :
content: ""; / display: inline-block; / width: 10px; / height: 10px; / background-color: red; / border-radius: 50%; /
여기서 해당 태그가 우리가 원하는 위치로 미세하게 조정할려면 어떻게 해야할까?? 이럴때 우리가 자주 사용하는 방식인 position: rel + top을 활용한다.