UI를 만드는 방식
- alert 박스 만들기
- 모달창 만들기
- Tab 만들기
- Menu 만들기
그 외에도 여러가지 다양한 방식이 있다.
UI만드는 Step
- HTML/CSS로 미리 디자인(필요하면 숨김)
- 필요할때 보여달라고 코드짜기(JS)
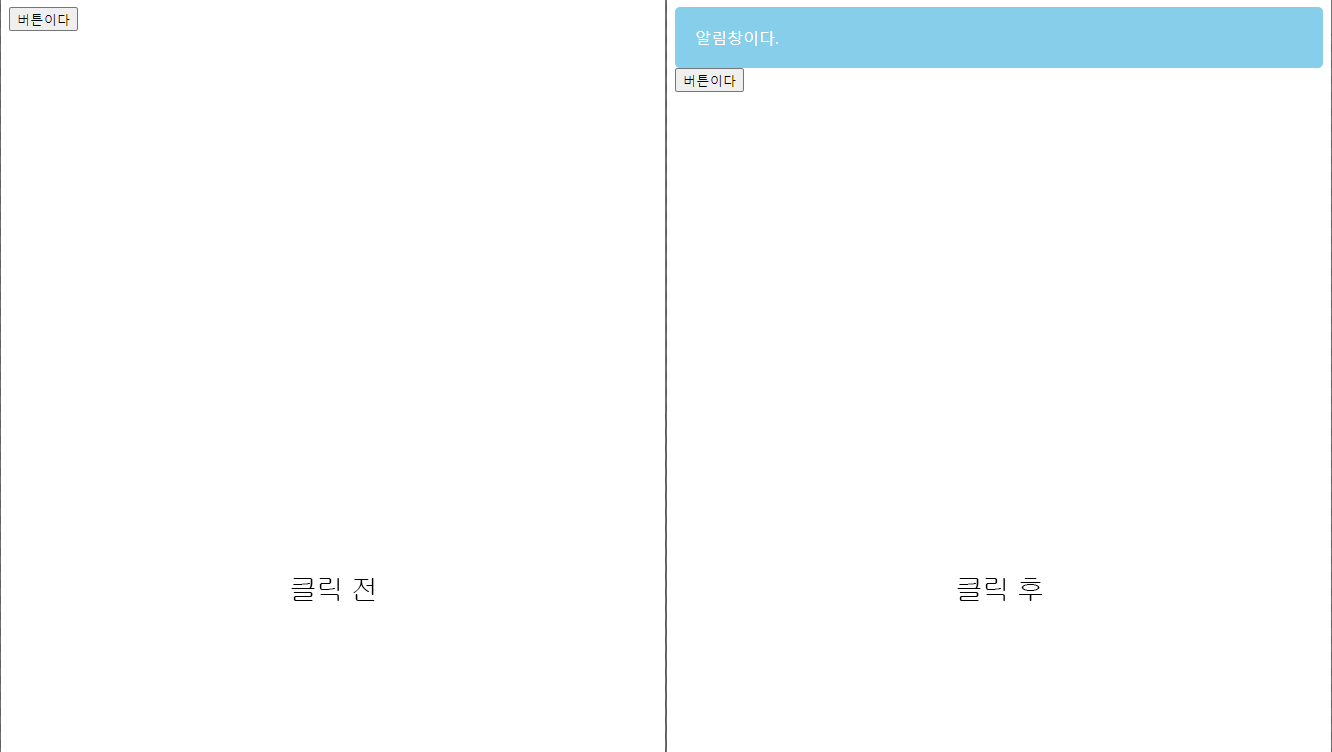
예시 Code
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.alert-box {display:none;padding:20px;color:#FFF;border-radius:5px;background-color:skyblue;}
</style>
</head>
<body>
<div id="alert-box" class="alert-box">알림창이다.</div>
<button onclick="alet()">버튼이다</button>
<script>
function alet(){
document.getElementById("alert-box").style.display = "block";
}
</script>
</body>
</html>
[오늘의 과제]
'닫기'버튼을 만들어서 alert창을 닫기
- 과제 Code
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.alert-box {display:none;padding:20px;color:#FFF;border-radius:5px;background-color:skyblue;}
</style>
</head>
<body>
<div id="alert-box" class="alert-box">
알림창이다.
<button onclick="document.getElementById('alert-box').style.display='none';">닫기</button>
</div>
<button onclick="alet()">버튼이다</button>
<script>
function alet(){
document.getElementById("alert-box").style.display = "block";
}
</script>
</body>
</html>