이번 포스팅에서는 레일즈 프로젝트에서 부트스트랩을 사용하는 간단한 예제를 알아보자.
Gemfile에 부트스트랩 잼을 추가 한다.
gem 'bootstrap', '~> 4.3.1'
gem 'jquery-rails'파일을 저장 후 bundle install을 실행 한다.
application.css 를 application.scss 로 리네임 해준다.
아래 라인을 제거 한다.
*= require_tree .
*= require_self아래 라인을 추가 한다.
@import "bootstrap-sprockets";
@import "bootstrap";application.js 파일에 아래 라인을 추가 한다.
//= require jquery3
//= require popper
//= require bootstraprails s 서버를 재시작 한다.
Webpacker 사용시
yarn add jquery bootstrap popper.jsconfig/webpack/environment.js에 아래 라인 추가
const webpack = require('webpack')
environment.plugins.prepend(
'Provide',
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
Popper: 'popper.js'
})
)application.scss에 아래 라인 추가
@import 'bootstrap';app/javascript/packs/application.js에 아래 라인 추가
import 'bootstrap';
import '../stylesheets/application';테스트용으로 test_controller.rb를 생성 해보자.
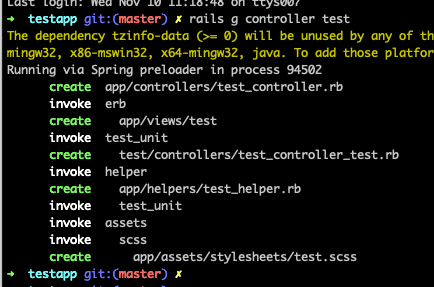
rails g controller test
app/views/test/index.html.erb 를 추가 한다.

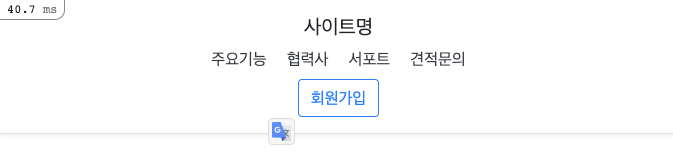
이제 부트스트랩이 적용된 아래 예제코드를 넣어보자.
<div class="d-flex flex-column flex-md-row align-items-center p-3 px-md-4 mb-3 bg-white border-bottom shadow-sm">
<h5 class="my-0 mr-md-auto font-weight-normal">사이트명</h5>
<nav class="my-2 my-md-0 mr-md-3">
<a class="p-2 text-dark" href="#">주요기능</a>
<a class="p-2 text-dark" href="#">협력사</a>
<a class="p-2 text-dark" href="#">서포트</a>
<a class="p-2 text-dark" href="#">견적문의</a>
</nav>
<a class="btn btn-outline-primary" href="#">회원가입</a>
</div>결과를 확인 해보면 부트스트랩이 잘 적용 된 것을 알 수 있다.