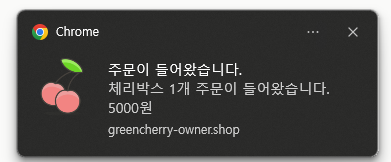
FCM(Firebase Cloud Messagin)을 사용하여 PWA에서 푸시 알림을 구현하였습니다.

커스텀 아이콘을 적용하기 위해서 서비스워커에서 설정을 해주어야 합니다.
self.addEventListener('push', function (e) {
const bc = new BroadcastChannel('fcm_channel');
console.log('push: ', e.data.json());
if (!e.data.json()) return;
const resultData = e.data.json();
const notificationTitle = resultData.notification.title;
const notificationOptions = {
body: resultData.notification.body,
icon: '/logo/cherryLogo.png', // 사용자 정의 아이콘
data: resultData.data,
...resultData,
};
self.registration.showNotification(notificationTitle, notificationOptions),
});처음에 경로를 ../logo/cherryLogo.png로 상대경로로 지정하였지만, 올바르지 않은 방법!
서비스워커는 웹 앱의 루트 디렉토리에서 실행되기 때문에 절대경로로 사용하는 것이 좋다.

잘 뜬다!

대박 ㄷㄷ 감사합니다