도전! 구름톤 트레이닝 풀스택 1기 OT 회고


갑자기 남기는 회고
이미 공부하랴 뭐하랴 많은 시간이 지나서 기억이 많이 희석되었지만..
그래도 공부 한 내용 정리도 해야하고 6개월간 있을 일들이나
나의 뭐 거시기 기억 같은 것 들이 문서로 남아 있으면 좋을 것 같아서
이제라도 정리해 보는 시간을 가져본다!
그런데 회고라는 말 뭔가 부끄럽고만
아 그리고 저는 브런치도 즐겨봅니다 남의 얘기 보는걸 좋아하다 보니까는
나도 한번 써보고 싶더랬죠..?
지금은 금요일을 지난 토요일 새벽1시 경 이고
나는 피시방에서 껨하다 들어왔다! (오버워치를 아는가)
곱창도 야무지게 먹고 왔고 아 술은 안머것다 안궁금해도 난 말할것이다
아무튼 오늘 하다 만 과제가 생각나서 마저 하던 중
이건 꼭 적어야겠다 싶었던거야
그리고 오늘 우리 팀원에게 전해 들었는데 내가 정리해 놓은 노션 페이지가
막혀 있다는 사실을..
사실 뭣도 없어서 괜찮기도 하고 노션에 정리하는게 썩 맘에 들진 않았던 터라
블로그를 정했어야 했는데
개발자를 꿈꾸며 많이 왔다리 갔다리 하던 velog가 생각 났더랩죠
자 첫날부터 시간여행 갑니다이
OT
온라인 과정임에도 오프라인으로 첫 날에 구름 대표님의 말씀도 듣고
새로 정해진 팀원 분들과 인사할 기회도 생겨서 너무 좋았는데!
너무 내향적인 나는 사실 식은땀 뻘뻘 흘리다 왔다는 사실 다들 아실까 몰라
구성도 알차고 현직자 분의 말씀도 구름 대표님의 말씀도 제법 흔하지만은
않은 말씀들이라 느껴져서 굉장~히 의미 있는 오리엔테이션 이라고 생각 했고
또 개발자 준비생이라면 꿈꾸는 (나만 그럴지도) 판교에 발들이는 것 부터가
뭔가 설렜고 그 자체로도 동기가 됐던 것 같아요..
뭐 누가 보련만 싶은데 존대래야하나 반말해야하나 헷갈리네요 하핫
아무튼 허공에 외쳐봅니다
좋은 분들 만나 기뻤어요!! 우리 모두 잘해봅시다!!
버스 기다리다 비와서 개고생함 버스도 꽉차서 그냥 보내고 .. 판교시러
화요일
역시나 기억 나는게 없지만
확실히 기억나는건 스터디 시간을 가져야 하는데 우린 뭘 해야할지를
몰랐다는 것..
다들 뭔가를 해보시긴 했는데 워낙에 좋게말하면 자기주도 안좋게 말하면방치
시스템이라 갈피가 잘안잡혔어요
나는 그래도 목표는 딱 정해놔서 기본 제공 강의가 있기는 한데
강의 시간이 무려 총 60시간 이상... HTML/CSS에 그 정도 깊은 이론에 대한
고찰은 필요 없을 것 이라 판단했고 유튜부 제로초님의 네이버 클론코딩을
무작정 따라했죠(멤버십도 가입했어요(비싼거루) 제로초님 댓글 기다릴게여!)
그리고 후기는! 두구두구..
강의 너무 좋긴 한데! 썡초보인 나에겐 좀 버거웠고 정말 좋았다고 느낀건
실제로 제로초님이 작업하듯이 시행착오를 겪는 모습을 계속 보니까
이 정도 베테랑 개발자님들도 이렇게 수정에 수정을 반복 하는구나..!
배웠습니다!
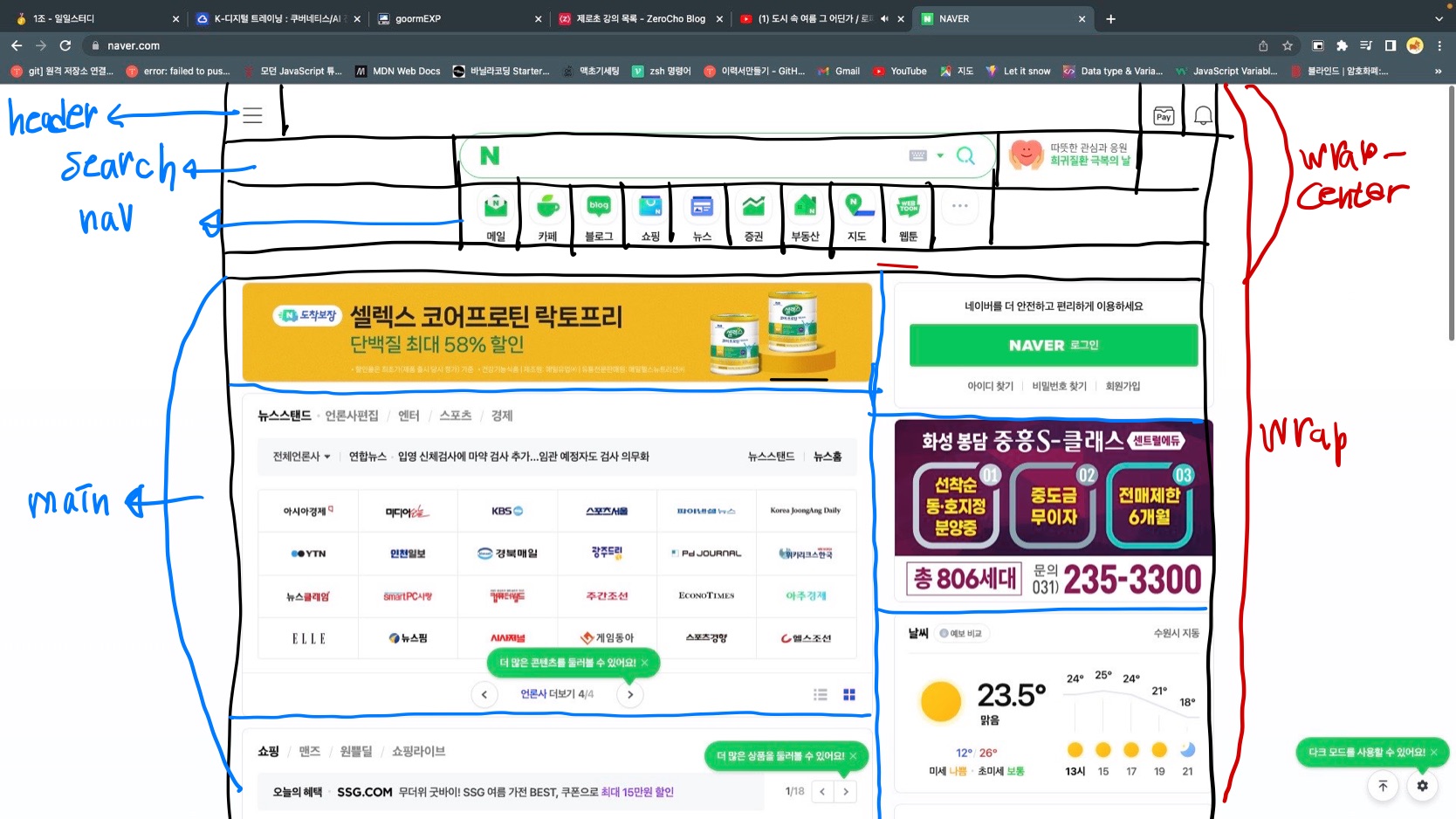
또 있어요 레이아웃 나누는 팁을 정말 제대로 알려주셔서 금요일이 된 오늘까지도
너무 너무나~ 요긴하게 사용하고 있다는 사실 제로초님 무료강의 무한감사
리엑트 잘배우고 Node.js 배울떄 다시 뵙겠습니다..!
(는 즉 지금은 다른 강의 보고있다는 사실)
그 날의 결과물은
짜쟌 하하하하 하루종일 저걸했다고 !?
이것도있음ㅎ 페비콘~~~ 그래도 열심히 했답니다?
난 햄버거도 좋아하니까 좋아 아뭍ㅌ 좋아
코드는 생략 할게요
이렇게 큰 맘먹구 나눴는데..(삐뚤뺴뚤~) 포기했슈 ㅜㅜ
요일 안적고 그냥 할게요~~?
내 블(벨)로그니까 내 맘입니다
아무튼 말이지요오
제로초님 다음으로 또 강의를 찾았어요 사실 예전부터 맘에 담아뒀는데
큰맘먹구 삿어요!! 누군지 말안해줘야지 궁금하면 댓글에 이메일 남겨봐요 ㅋ
휘잉~..
아무튼 그 분께도 진심으로 감사합니다 ..
4차산업혁명 디지탈 시대에 살아서 양질의 정보를 무료로든 유료로든
무한으로 즐길 수 있음에 무한 감사.. 꾸뻑꾸벅

나름 반응형으로 만들어봤소 이건 너비 좁을때 모양

이건 넓을때다
허접하다고? 저도 압니다 ㅋㅋ
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body{
margin: 0px; /*크롬의 body가 가진 기본 마진을 없애주었다*/
}
.main-background{/*국화빵 메인 이미지 다운받아서 넣어줬다.. 가운데 정렬도 해주고
부모인 body의 100%만큼 width값주고 cover를 넣어주어서 주욱 늘어나고 주욱 즐어든다*/
text-align: center;
background-image:url(./image/_.jpeg);
width: 100%;
height: 500px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
/*opacity는 불투명도인데 전부 불투명해진다 아마 모두의 부모라 그런가보다*/
padding: 1px;
position: relative;
opacity:0.9;
}
.buy{
/*버튼 CSS 크기 배경색 지정해주고 마찬가지로 기본적으로 크롬에 내장 되어있는 button태그의 불필요한
CSS를 없애주었다 또 마우스를 올리고 3초 기다리면 스윽하고 3초동안 색이 변한다*/
width: 80px;
height: 50px;
background: white;
border-radius: 30%;
border: none;
font-weight: bold;
transition: 3s;
cursor: pointer;
position:absolute;
margin: auto;
left: 0;
right: 0;
bottom: 70px;
}
.buy:hover{/*호버는 올린 후에 생기는 효과! 커서를 바꿔주는 cursor는 올리기 전 CSS에 작성해준다*/
background-color: aqua;
}
#box{
width: 70%;
max-width: 700px;
min-width: 350px;
height: 250px;
background-color: rgb(80, 185, 230);
position:absolute;
bottom: -200px;
left: 0;
right: 0;
margin: auto;
border-radius: 10px;
}
#box > div{
display: flex;
flex-direction: column;
padding: 30px;
}
.main-title, .main-content{
padding: 30px;
color:rgb(255, 0, 170);
font-weight: bold;
}
</style>
<body>
<div class="container">
<div class="main-background">
<div class="main-title">
<h2>국화빵같은 내 머리통</h2>
</div>
<div class="main-content">
<p>한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실한입허실</p>
</div>
<button class="buy">BUY</button>
<div id="box">
<div>
<h3>따라라라라날아다니는 박스 내 부모 밑에 달려있다</h3>
<p>따따라라라라 구카빵구카구카 따따라라라라 구카빵구카구카따따라라라라 구카빵구카구카따따라라라라 구카빵구카구카따따라라라라 구카빵구카구카따따라라라라 구카빵구카구카따따라라라라 구카빵구카구카</p>
</div>
</div>
</div>
</div>
<div class="form-background">
<div class="form-wrap">
<form action="">
</form>
</div>
</div>
</body>
</html>나름 설명 적어뒀는데 나만 알아볼 수 있을 것 같아요 ..
공유하는 의미가 많이 퇴색되었는데 죄송합니다 ..
나의 학습을 목적으로 저런걸 봐야하는 여러분에게 사과드려요
아침사과는 몸에 좋으니 여유가 있다면 챙겨드십셔

아무튼 저건 너무
미친놈같아서 말짱한 것도 만들어 봤어유
이 폼을 본다면 내 강의의 출처를 들켜버릴지도?
혹시 이거 문제되면 바로 지울게용 ..
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
margin: 0;
padding: 0;
font-size: 20px;
}
div{
margin-bottom: 2px;
}
#send-wrap{
display: flex;
flex-direction: column;
margin: auto;
margin-top: 30px;
}
#input-wrap{
display: flex;
flex-direction: column;
align-items: center;
}
#email-title p{
font-size: 30px;
margin-left: 55px;
}
#send-wrap{
padding: 20px;
width: 80%;
max-width: 700px;
min-width: 465px;
height: 620px;
background: #eee;
}
input, textarea{
border: 1px solid lightgray;
border-radius: 5px;
font-size: 20px;
margin-bottom: 15px;
}
input[type=email]{
width: 400px;
height: 40px;
}
#name-input{
display: flex;
}
#first-name > input, #last-name > input{
width: 190px;
height: 40px;
}
#first-name{
margin-right: 15px;
}
#footer{
width: 407px;
display: flex;
justify-content: space-between;
align-items: center;
}
#footer > input[type=submit]{
background-color: orange;
width: 120px;
height: 40px;
color:aliceblue
}
</style>
</head>
<body>
<form id="send-wrap">
<div id="email-title">
<p>contact us</p>
</div>
<div id="input-wrap">
<div id="email-input">
<div>Your Email</div>
<input type="email" name="" id="" placeholder="email@example.com">
</div>
<div id="name-input">
<div id="first-name">
<div>First name</div>
<input type="text" name="" id="">
</div>
<div id="last-name">
<div>Last name</div>
<input type="text" name="" id="">
</div>
</div>
<div id="message-input">
<div>Message</div>
<textarea name="" id="" cols="32" rows="10"></textarea>
</div>
<div id="footer">
<div class="check-sub"><input type="checkbox" name="asd" id="asdasds">Subscribe</div>
<input type="submit" value="SEND">
</div>
</div>
</form>
</body>
</html>코드공격!!
다음껀 좀 심플한데 하나만 더 보고 가시지요

귀여운 쿠키랍니다~
.img-50p{
width: 150px;
height: 150px;
display: block;
}
/*얜뭐걍*/
.ck-container > div {
position: relative;
overflow: hidden;
}
/* 핵심! 마진100%일때의 오버레이를 가려준다 */
.c-ovray{
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
color: aliceblue;
font-size: 25px;
transition: all 1s;
opacity: 1;
margin-top: 100%;
}
/* 쿠키를 가려줄 오버레이 만들기 */
.ck-container > div:hover .c-ovray{/* 마우스를 올렸을때 .c-ovray의 어떤 요소를 */
margin-top: 50%;
}
/* 마우스를 올렸을때 .c-ovray의 어떤 요소를 변경할 것 인가? */근데 이거 css는 어떻게 ..하는거죠 .. 공부해올게요
HTML은 안넣었으요
아차차 장난 치는것 같다고 느끼실수도 있는데
진지하게 공부하고 있어요..! 단지 재밌께 하고 싶을 뿐이에요
항상 재미 있을 순 없겠지만 불편하다면 죄송합니다!
그런데 아마 앞으로도 이모양일테니 저를 잊어주십쇼
구름톤트레이닝 핵심은 인프런 강사님과의 멘토링 인듯 해요
모두 감사감사~~
공부한거 정리할게 아직 많아서 또 올게요~
velog 마크다운도 공부해야겠다






귀여워요