💎 React
1.[react] 설치 및 개발환경 세팅

구글에 node.js를 검색 후 lts버전을 설치한다설치경로는 C드리이브로 (안바꾸면 됨)설치 중 chocolatey어쩌구는 설치 안해도 됨vscode 에디터 씀window : 작업용 폴더를 만들고 shift+우클릭해서 powershell열기 macOS : 손가락 두개
2.[react] JSX 문법 3개

jsx로 html을 짤때는 class=""가 아닌 className=""으로 써야함 자바스크립트로 div안에 변수를 꽂아넣고 싶을때는 document.getElementById().innerHTML = ?? 이런식이지만 리액트에서는 <div>{ 변수명 }</
3.[react] array,object state 변경 시

글수정이라는 버튼 클릭 시 원본데이터(글제목)의 0번째 데이터를 '여자 코트 추천'으로 변경하려고 함.이렇게 원본데이터(글제목)를 가져와 직접 변경해줄 수 있겠지만, 이건 좋은 방식이 아님.원본데이터를 수정하지 않고 변경하는것이 중요함그래서 copy본을 만들어 copy
4.[React] 컴포넌트 사용법과 사용 시 주의점

긴 html,css를 한 단어로 치환해서 쓸 수 있는 문법▲ 이런식으로 쓰면 됨function을 이용해 함수를 하나 만들고 함수 안에 return()안에 축약을 원하는 html 담기 (여기서 return안에서는 하나의 태그로만 써야함. 두개 태그 사용불가)원하는 곳에서
5.[react] 동적인 UI (모달창 만들기)

동적인 UI란 유저가 조작시 형태가 바뀌는 모달창 탭 서브메뉴 툴팁 경고문 등으 UI들을 의미함1\. html css로 미리 UI 디자인 구현2\. UI의 현재 상태를 state로 저장3\. state에 따라 UI가 어떻게 보일지 조건문 작성형식은 자유: 모달창 상태만
6.map

: array 안에 들어있는 자료 갯수만큼 코드를 반복실행해주는 함수arrya 자료 우측에 map()함수 붙이기result : console.log(1) 3번 실행됨 result : 2, 3, 4가 콘솔창에 출력됨 result : 20, 30, 40이 콘솔창에 출력
7.props

자식컴포넌트에서 부모컴포넌트에 있던 state를 쓰고싶으면 props로 전송해서 써야 함<자식컴포넌트 작명 = { state이름 }>자식 컴포넌트에서 props 파라미터 등록 후 props.작명 사용Modal component안에 외부의 state 집어넣기
8.input

<input type = "text" /><input type = "range" /><input type = "checkbox /"><input type = "date" /><select></select><textarea></
9.input_응용해보기

직접 html을 넣어 요청할 필요 x html은 이미 만들어둠state만 건들면 만들어질 듯?unshift()는 array자료형 제일 앞에 데이터를 삽입할때 사용❓ 글쓰다가 생각났는데 e.stopPropagation도 되나?p태그안에 추가했는데 그냥 인터넷보고 했음..
10.[React] import, export와 상품 컴포넌트 구현

서버에서 값을 받아와 데이터 바인딩하는걸 하고싶은데, 서버가 없으니 ... 리엑트부트스트랩을 이용하여 html,css를 짜고 , 서버에서 값을 받아오는 것처럼 하기 위해 data.js파일에 object형식의 데이터값을 저장했음export 문법 1 : export def
11.[React] react-router1 설치 및 셋팅, 페이지 이동

리엑트는 spa(single page application)이라 하나의 html파일만을 사용한다고 알고있다.그래서 사용자가 각각의 다른 페이지들을 요청하게 되면 내부의 <div>를 갈아치워 보여주면 됨(컴포넌트사용, 모듈화)외부 라이브러리인 react-router
12.[React] react-router3 url파라미터로 상세페이지 이동

특정 component에 urlParams를 사용한 데이터 바인딩으로 동적인 페이지 구현해 보려고 한다. 우선 app.js안에 <Detail>component를 사용하는곳에 shoes라는 props를 전송했다. Detail 컴포넌트는 props파라미터를 등록해서
13.styled-components

npm install styled-componentsimport styled from 'styled-componentsstyled-components를 이용하면 컴포넌트를 만들 때 스타일은 미리 주입해서 만들 수 있음.예시로 padding:20px인 div박스를 sty
14.useEffect 사용해 보기

Detail페이지에 들어가면 alert가 뜨고,2초 후 박스를 사라지게 해보겠음동적인 ui를 만들땐,1\. ui상태를 저장한 state 생성2\. state에 따라 ui가 어떻게 보일지 작성state를 생성해서 기본값을 true로 두었음.그리고 3항 연산자를 사용해서
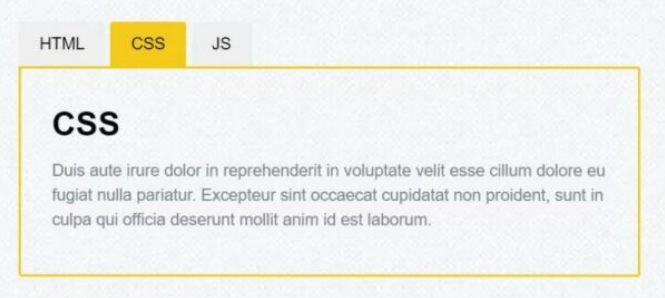
15.[React] 탭UI 만들어보기

동적인 ui만드는법. 이거 짱 중요함 진짜임. 아!!!!!!!!!!!! 진짜 형!! 이거 안보면 진짜 후회함!!!!!!
16.[React] <React.StrictMode>

요고요고 뭘까? 궁금하지 않음?
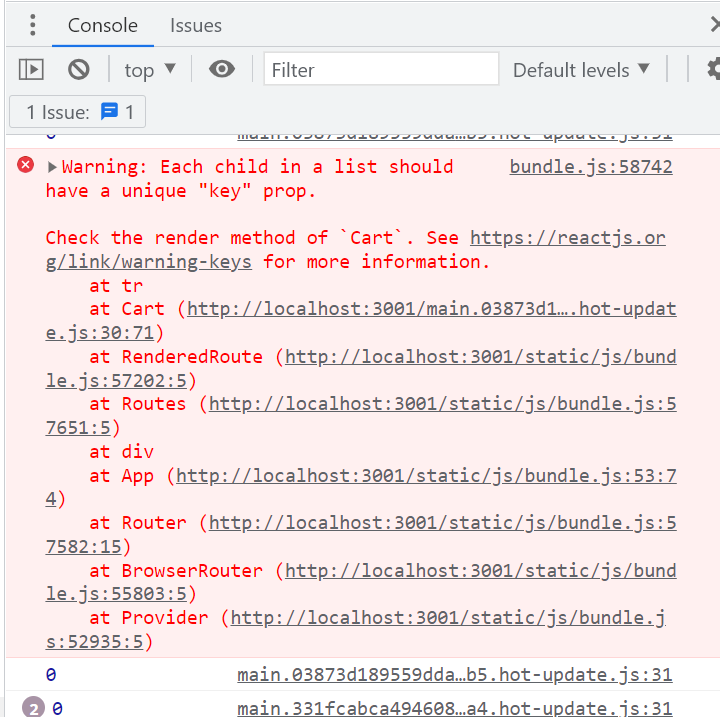
17.[React] map함수 쓸 때 key 속성을 넣는 이유

궁금증 해결.
18.Redux 1 : Redux Toolkit 설치

redux는 props없이 state를 공유할 수 있게 도와주는 라이브러리 이걸 설치하면 js파일 하나에 state들을 보관할 수 있는데 그걸 모든 컴포넌트가 직접 꺼내쓸 수 있음.그래서 귀찮게 props전송이 필요 없어짐.💡 설치하기 전에 package.json에서
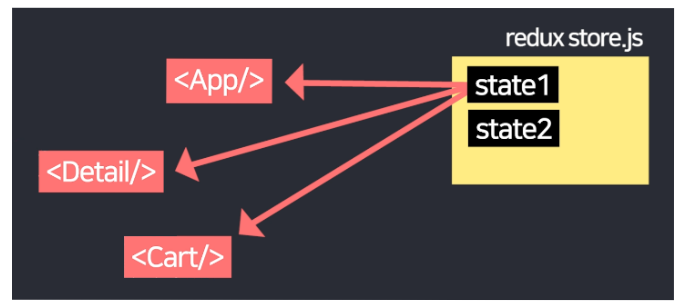
19.Redux 2 : store에 state 보관하고 사용하기

이전 포스팅 🤑Redux 1 : Redux Toolkit 설치전 포스팅에서 만들어 둔 store.js파일 안에 state를 하나 만들어보자!step 1. createSlice()로 state 생성step 2. configureStore()안에 등록createSlice
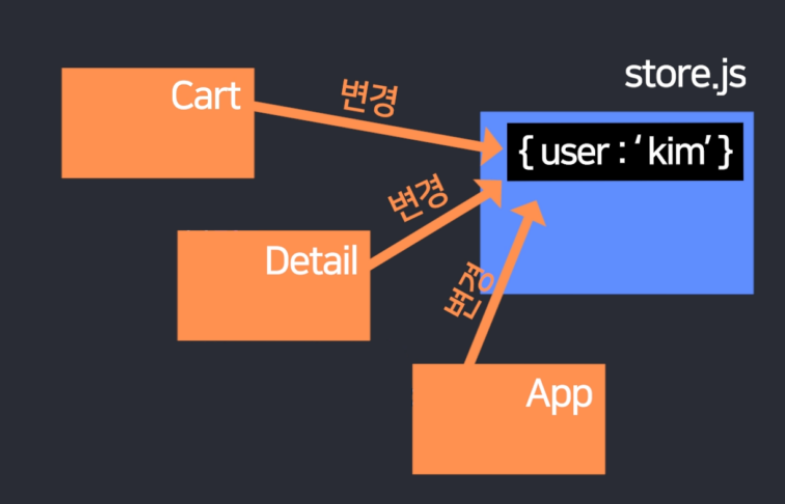
20.Redux 3 : store의 state 변경

이전 포스팅 🤑1\. Redux 1 : Redux Toolkit 설치2\. Redux 2 : store에 state 보관하고 사용하기Redux의 state를 변경하는 방법이 따로 있음.1\. store.js에 state 변경해주는 함수를 만들고2\. exprot3\.
21.Redux 4 : state가 object/array일 경우 변경하는 법

이전 포스팅 🤑1\. Redux 1 : Redux Toolkit 설치2\. Redux 2 : store에 state 보관하고 사용하기3\. Redux 3 : store에 state 변경하는 법대충 {name : 'kim', age : 20} 이렇게 생긴 자료를 sta
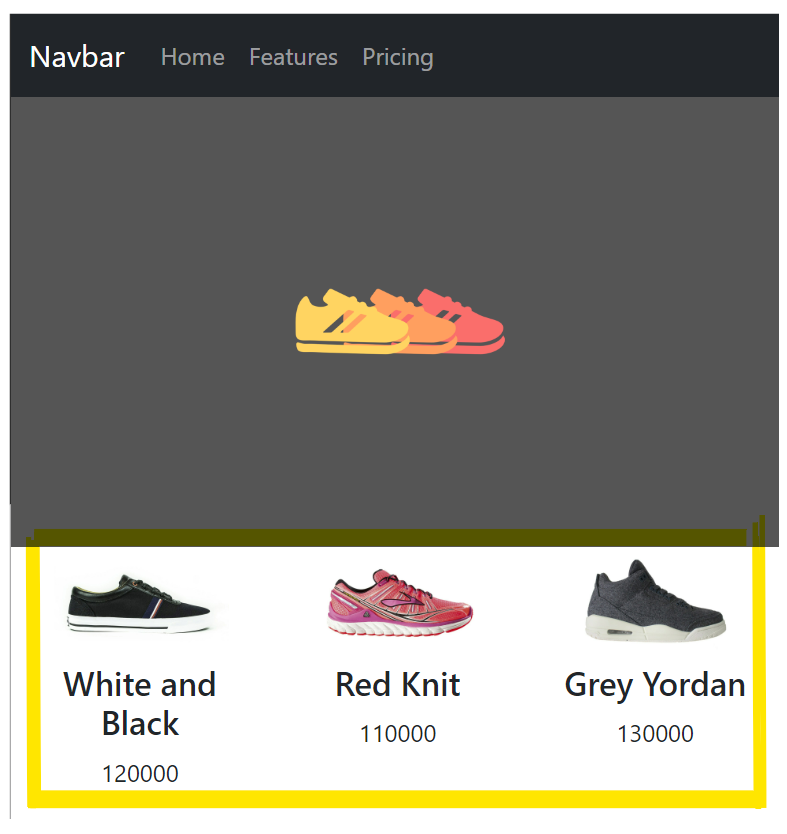
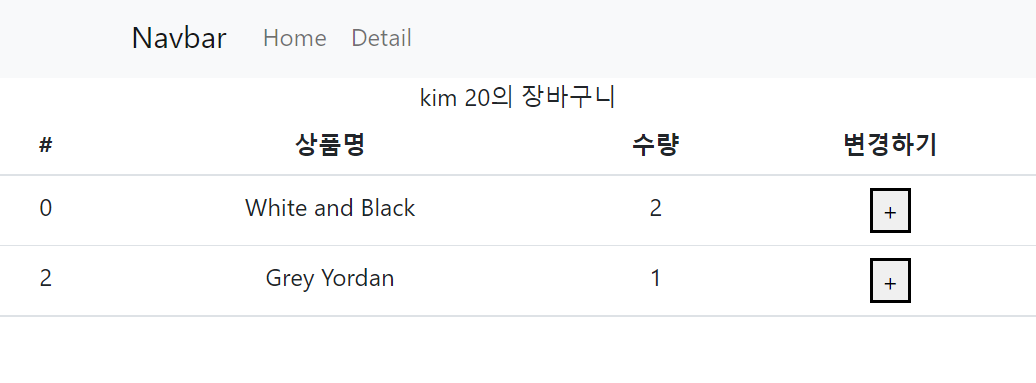
22.Redux 5 : 버튼 클릭 시 장바구니에 상품 추가

어캐하는지 궁금하지 않음?
23.[React] 자주쓰는 if 작성패턴 5가지

react에서 자주쓰는 if 작성 패턴 5가지는 뭐가 있을까? 삼항연산자부터 switch까지. 다양한 5가지 조건문 패턴
24.[React] localStorage

사용자 몰래 데이터를 저장할 수 있는 localStorage 추가로 sessionSorage까지~
25.[React] react-query

reactquery궁금하지 않으십니까? 후후 ..
26.[React] 성능개선을 위한 팁 3가지

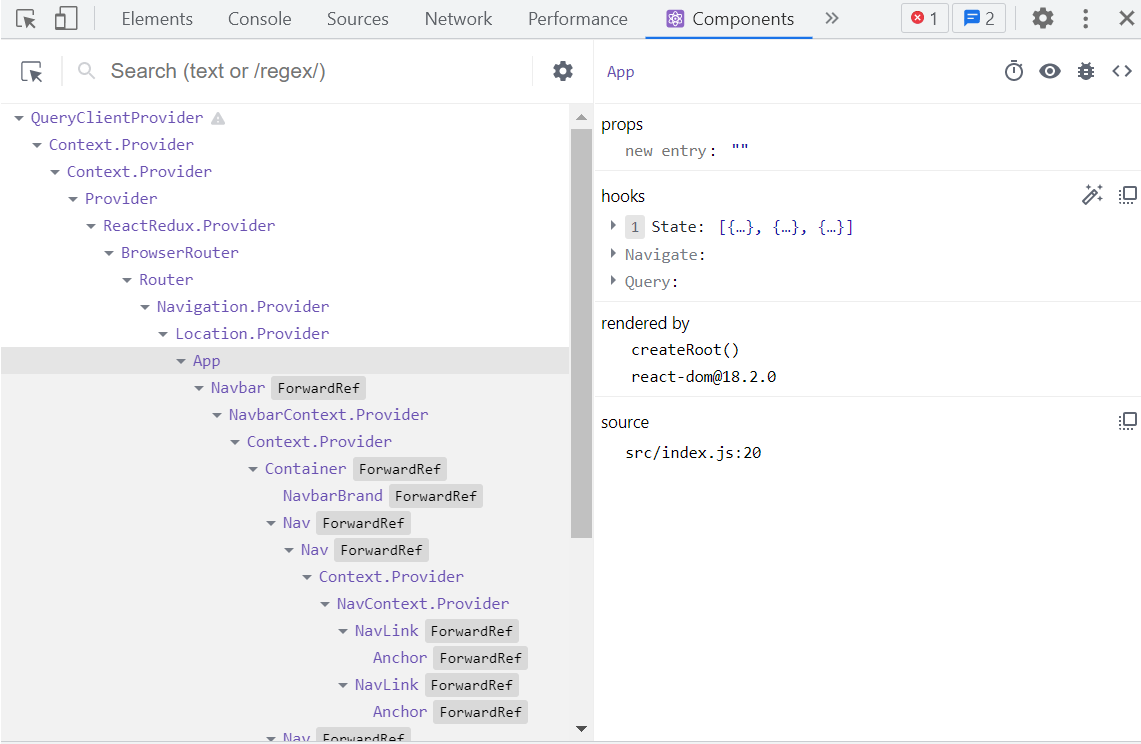
성능개선을 위한 3가지 방법에 대해 소개하려고 한다. 개발 중 버그가 생길때 개발자도구에서 elements를 봐도 되지만 리액트개발자도구를 확장프로그램을 설치해서 보면 더 편함React Developer Tools를 설치하고 개발자도구를 열어보면 Components탭과
27.[React] PWA 셋팅으로 앱 발행하기

Progressive Web App이라는게 있는데 웹사이트를 안드로이드/ios모바일 앱처럼 사용할 수 있게 만드는 일종의 웹개발 기술임더 자세히 말하면 ios, android앱으로 발행하는게 아닌 웹사이트 자체를 스마트폰 홈화면에 설치하는것임위 사진처럼 설치된 앱을 누
28.[React] 변경함수 사용할 때 주의점 : async

js는 일반적인 코드를 작성하면 synchronous하게 처리됨.뭔소리냐면 코드를 적은 순서대로 윗줄부터 차례로 코드가 실행된다는 뜻임예를 들어이런 코드는 위에서 부터 순서대로 실행되므로 콘솔창에 2, 3, 4가 순서대로 출력됨근데 ajax, 이벤트리스터, setTim
29.[React] useEffect

useEffect(() => { fetchMoviesHandler(); }, fetchMoviesHandler);이 부분을 왜 아래처럼 하면 안되는이유useEffect(fetchMoviesHandler(), fetchMoviesHandler);useEffect의
30.[React] Link 태그에서 relative프퍼티

리엑트에서 앵커태그 대신 사용가능한 Link태그가 있음a태그를 사용하면 http요청으로인해 url이 변경되면서 새로고침이 발생하는데 리엑트라우터돔에서 제공하는 Link component를 사용하면 http요청없이 라우팅이 가능함이런식으로 사용가능한데 이전 경로로 이동하
31.[React] Error : Expected an assignment or function call and instead saw an expression no-unused-expressions

return 안써줘서 만약 map을 사용햇다면 map은 return 이 필요함 map(()=>{return ... })일케쓰던지 map(()=>()); 소괄호 쓰던지..
32.[React] Module not found: Error: Can't resolve .. In .. 오류 (TypeScript React,Next)

https://victory-ju.tistory.com/entry/React-Module-not-found-Error-Cant-resolve-In-%EC%98%A4%EB%A5%98-TypeScript-React
33.리덕스의 3가지 원칙

https://velog.io/@daeseongkim/Redux%EC%9D%98-3%EA%B0%80%EC%A7%80-%EC%9B%90%EC%B9%99
34.부수효과 없는 "순수함수" 맛보기

https://maxkim-j.github.io/posts/js-pure-function/
35.[React] img import구문으로 이미지 불러와서 사용해야 하는 이유

https://itchallenger.tistory.com/683
36.[React] Error: You provided a `checked` prop to a form field without an `onChange` handler. This will render a read-only field.

위 코드에서 디폴트로 완결을 체크하고싶었는데 아래와 같은 에러가 발생했다.react-dom.development.js:86 Warning: You provided a checked prop to a form field without an onChange handler.
37.[React/error] consider using transient props (`$` prefix for automatic filtering.)

styled component를 사용할 때 props를 보낼 때 가끔consider using transient props (\`$\` prefix for automatic filtering.) 이런 에러가 발생하는데 에러 그대로 보내는 props앞에 '$'를 붙어주면