많이 쓰는 방식은 이런 방식일 것이다.
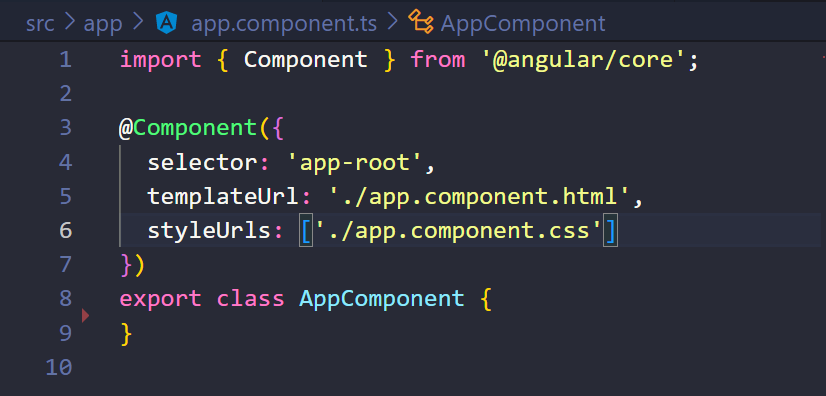
1. <html태그>로 쓰는 방식 (element변경 방식)

selecor를 'app-root'으로 주고

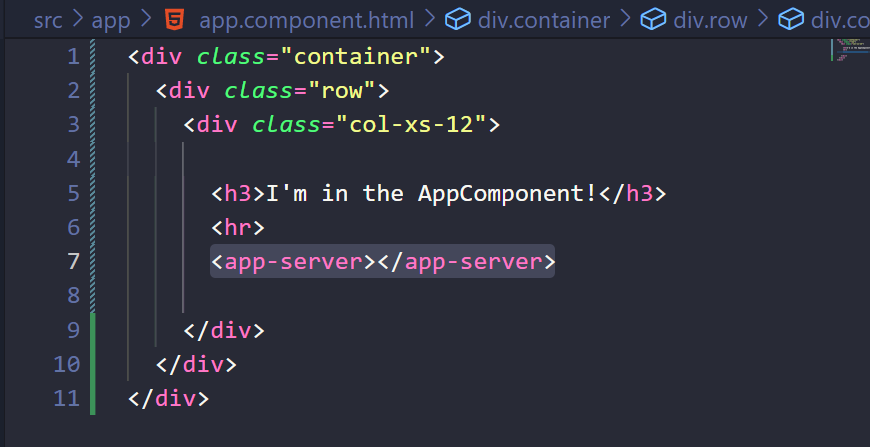
html파일에서 이런식으로 사용하는 방식
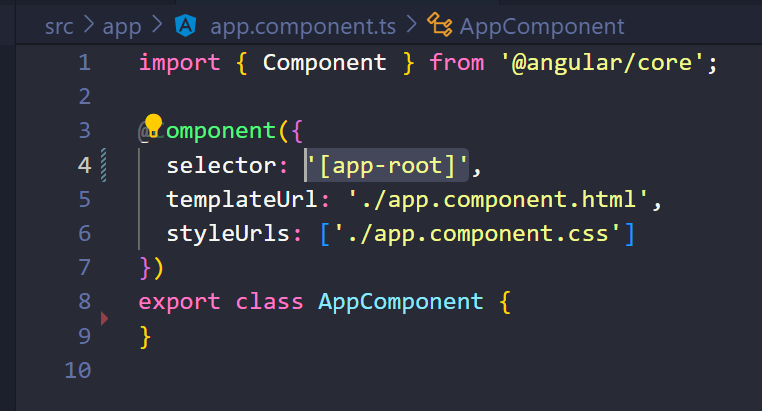
2. element를 변경하는게 아닌 selector 변경

selector를 대괄호로 묶어 '[app-root]'로 변경해주었다.

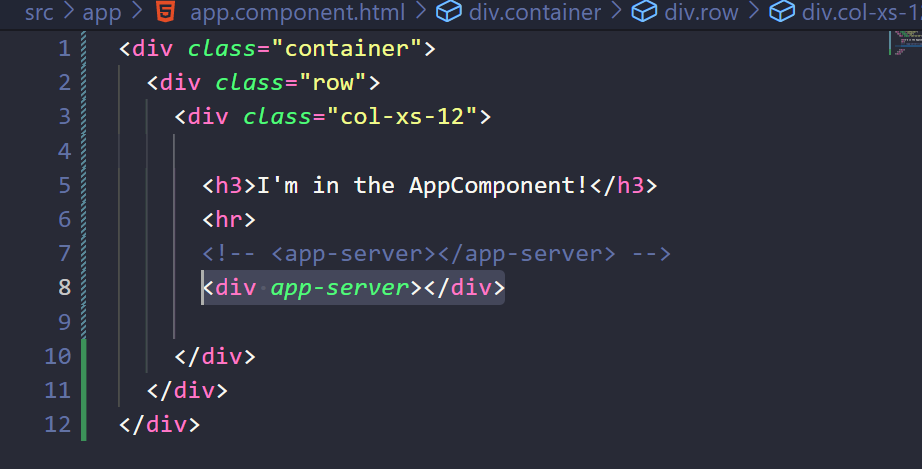
그럼 html파일에서 이런식으로 사용할 수 있는데
엘리먼트를 변경하는게 아닌 셀렉터를 변경하는 방식이다.
속성 별 엘리먼트를 선택하기 때문에 앱이 다시 작동한다.
📎 class 처럼 쓰는 방식도 있다.
seleor를 '.app-server'로 변경하고 html파일에서
<div class='app-server'></div>로 사용한다.
❗참고로 id로 하면 작동하지 않는다 ㅎ.ㅎ
