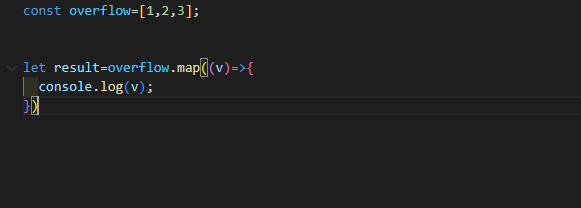
map메서드는 배열.map(요소,인덱스,배열)=>{return요소} 로 구분된다.
반복문을 돌며 배열안의 요소들을 짝지어주는 것 !
알아둘점은 map을 실행하는 배열은 결과로나오는 배열과 다른객체라는 점 !


반복문으로 요소를 순회 각요소를 어떻게 짝지어줄지 알려줌.
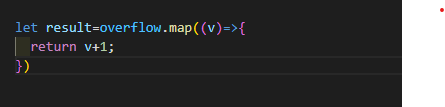
이번에는 배열의 요소들을 +1씩하는것을 해보겠음.

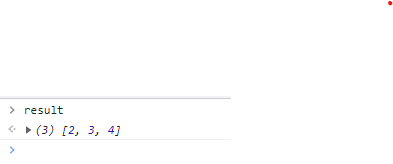
다음과같이 출력됨.
배열안의 요소들이 +1씩되서 출력되는것을 볼수있음.

reduct
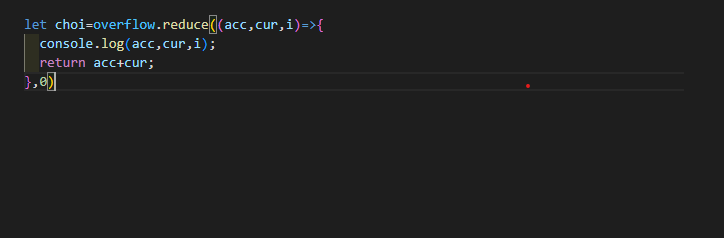
다음은 reduct를 알아보겠음.
배열.reduce((누적값,현재값,인덱스,요소)=>{return결과}
- 주의해야할 점은 누적값이라는것!

누적값이 초기값이 0부터시작해서 return 하는대로 누적되는것을 볼수있다!
초기값을 적어주지않으면 자동으로 초기값이 0번쨰 인덱스의값 !
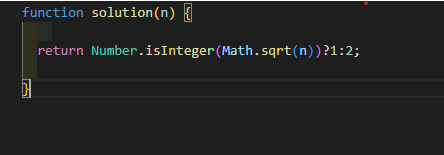
제곱수 판별하기
Math.sqrt() 를 통해 제곱수를 판별할수있다 일단은.
Number.isInteger로 정수인지 판별한다음에 정수가맞다면 Math.sqrt(n) 매개변수를넣어서 제곱근이라면 1or 아니라면
2를 출력하는 문제

다음과 같이 출력할수있다.
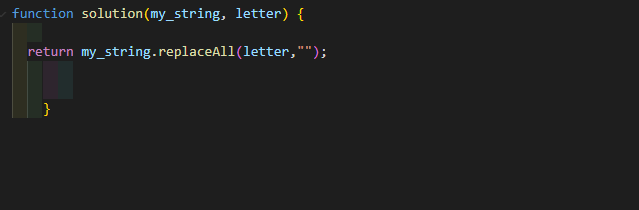
특정문자 제거하기
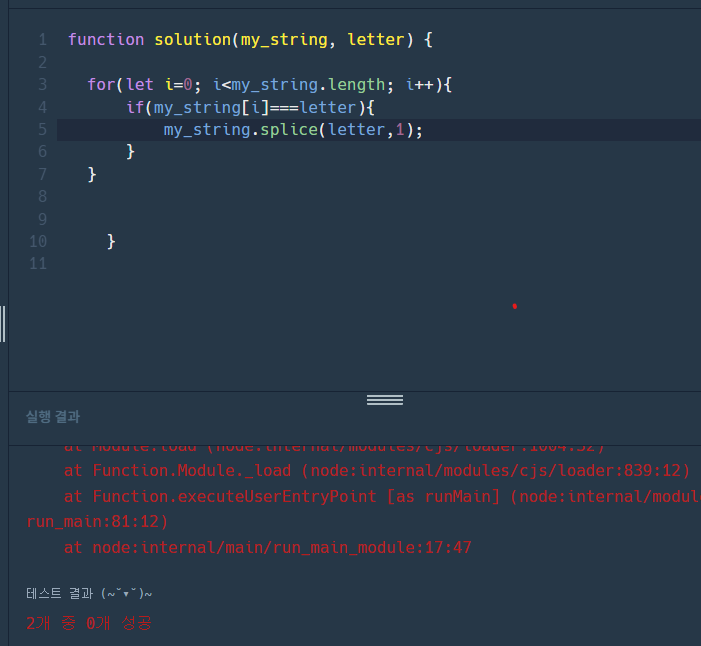
내가했던 방법중에는 for문을돌려
splice를통해 제거할라고 했는데 방법이 이루어지지않았다...
왜그런가 고민해봤는데 알고보니 배열이아니라 스트링이였다는것....
그래서 string으로 이루어질수있는 replace를 통해 공백문자를 만들어줘서 특정문자를 제거했다..^^

자료예시:https://www.zerocho.com/category/JavaScript/post/5acafb05f24445001b8d796d
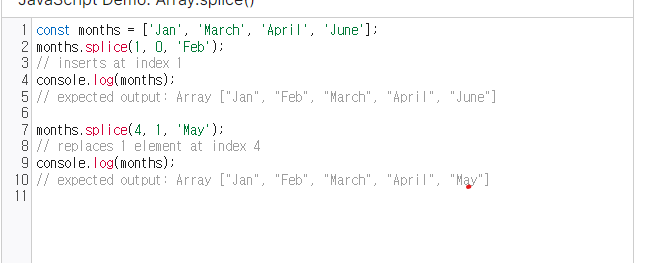
Array.prototype.splice()
splice splice() 메서드는 배열의 기존 요소를 삭제 또는 교체하거나 새 요소를 추가하여 배열의 내용을 변경합니다.


바보같이 string을... 이런식으로 굴리고있었다 ^^.